React Native Console v2021.3.2 发布, 支持JSX大纲显示
今天, 发布了 React Native Console v2021.3.2 版本. 很久以来, WebStorm Structure 视图中只有JavaScript变量而没有JSX相关的内容, 这点对 React 开发者来说一直很不友好. 此版本弥补了这个空白.
更新内容
-
JSX 大纲视图, 支持 React Native 或 React 应用 (需要运行于 WebStorm 或 IDEA Ultimate), 支持 TypeScript 和 ECMAScript 6 / Flow.
-
支持代码和大纲树节点的双向联动显示.
-
支持大纲选中高亮JSX标签内的代码.
-
大纲支持快速搜索, 按下字母即可开始实时搜索
下载地址
效果展示
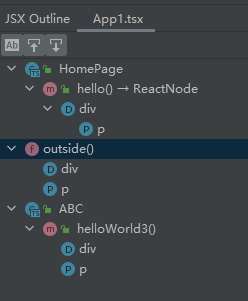
TypeScript 示例
import React, {Component, ReactNode} from 'react'; import './App.css'; export class HomePage extends Component { hello(): ReactNode { let a = true; if (a && false) { return <div> <p></p> </div>; } return; } } function outside() { let a = true; if (a && false) { return <div></div>; } return <p></p>; } class ABC { helloWorld3() { let a = true; if (a && false) { return <div></div>; } return <p></p>; } }

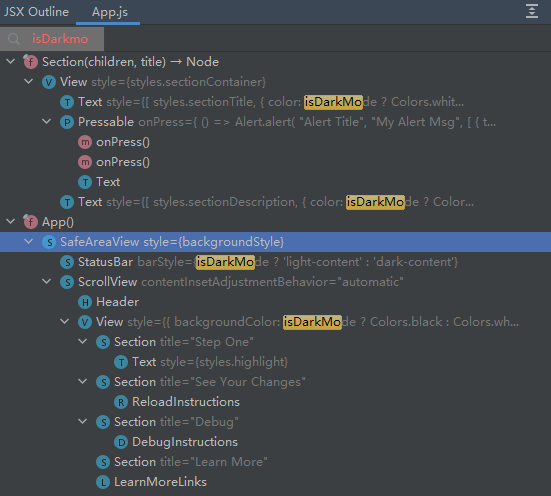
普通React Native App 代码示例
/** * Sample React Native App * https://github.com/facebook/react-native * * @format * @flow strict-local */ import React from 'react'; import type {Node} from 'react'; import { Alert, Pressable, SafeAreaView, ScrollView, StatusBar, StyleSheet, Text, useColorScheme, View, } from 'react-native'; import { Colors, DebugInstructions, Header, LearnMoreLinks, ReloadInstructions, } from 'react-native/Libraries/NewAppScreen'; const Section = ({children, title}): Node => { const isDarkMode = useColorScheme() === 'dark'; return ( <View style={styles.sectionContainer}> <Text style={[ styles.sectionTitle, { color: isDarkMode ? Colors.white : Colors.black, }, ]}> {title} </Text> <Pressable onPress={ () => Alert.alert( "Alert Title", "My Alert Msg", [ { text: "Cancel", onPress: () => console.log("Cancel Pressed"), style: "cancel" }, { text: "OK", onPress: () => console.log("OK Pressed") } ] )} > <Text>I'm pressable!</Text> </Pressable> <Text style={[ styles.sectionDescription, { color: isDarkMode ? Colors.light : Colors.dark, }, ]}> {children} </Text> </View> ); }; const App: () => Node = () => { const isDarkMode = useColorScheme() === 'dark'; const backgroundStyle = { backgroundColor: isDarkMode ? Colors.darker : Colors.lighter, }; return ( <SafeAreaView style={backgroundStyle}> <StatusBar barStyle={isDarkMode ? 'light-content' : 'dark-content'} /> <ScrollView contentInsetAdjustmentBehavior="automatic" style={backgroundStyle}> <Header /> <View style={{ backgroundColor: isDarkMode ? Colors.black : Colors.white, }}> <Section title="Step One"> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. </Section> <Section title="See Your Changes"> <ReloadInstructions /> </Section> <Section title="Debug"> <DebugInstructions /> </Section> <Section title="Learn More"> Read the docs to discover what to do next: </Section> <LearnMoreLinks /> </View> </ScrollView> </SafeAreaView> ); }; const styles = StyleSheet.create({ sectionContainer: { marginTop: 32, paddingHorizontal: 24, }, sectionTitle: { fontSize: 24, fontWeight: '600', }, sectionDescription: { marginTop: 8, fontSize: 18, fontWeight: '400', }, highlight: { fontWeight: '700', }, }); export default App;

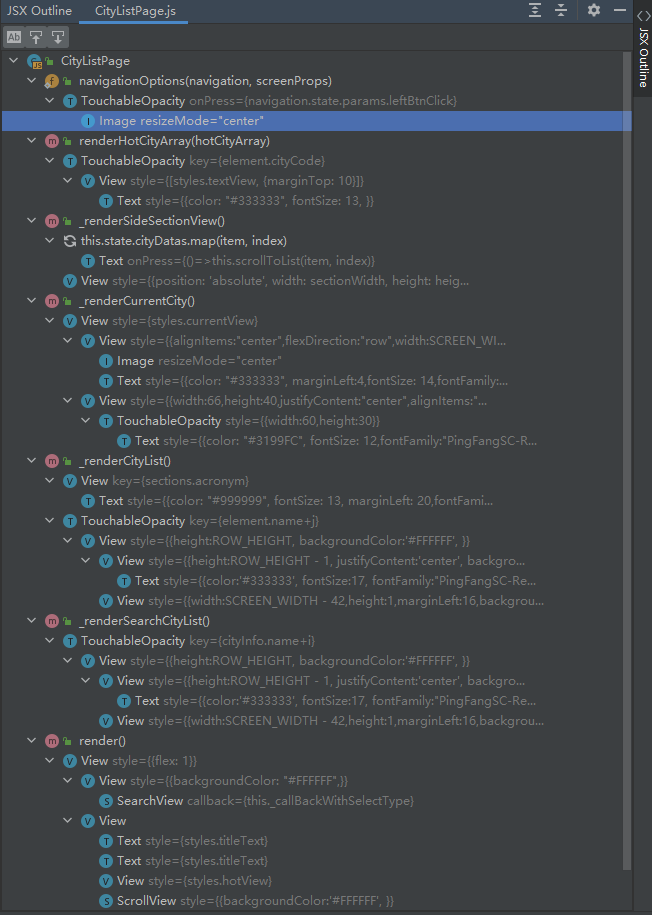
一个真实的React Native 项目的大纲展示:

分类:
React Native
, IDEA Plugin






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现