HTML5 元素拖动 - 实现元素左右拖动, 或更改自身排序
1、拖放(Drag 和 drop)是 HTML5 标准的组成部分。
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
浏览器支持:Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放(注:在 Safari 5.1.2 中不支持拖放。)。
2、相关属性及方法
设置元素为可拖放,把 draggable 属性设置为 true
<labeldraggable="true"">index1</label>
设置元素被拖动时触发的事件 ondragstart
<label draggable="true" ondragstart="drag(event)">...</label>
放到何处 - ondragover ,以div 为例:
<div id="right" ondragover="dragover(event)">...</div>
进行放置 - ondrop,以div 为例:
<div id="right" ondragover="dragover(event)" ondrop="drop(event)">...</div>
3、实现一个简单的 从左向右 或 从右向左 拖动元素,且可以移动元素之前的排列位置。
效果图:
图1.初次加载

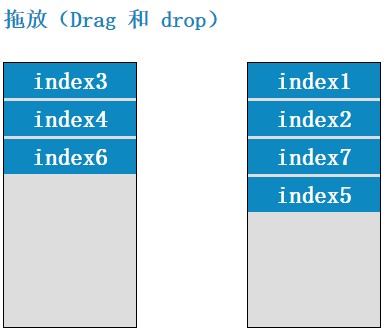
图2.从左向右拖动元素

图3.打乱右侧元素排序

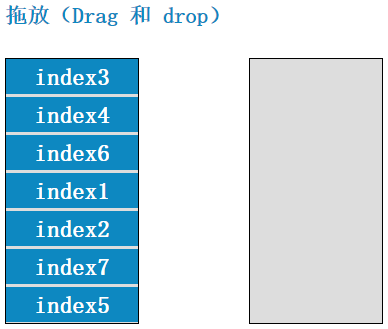
图4.把右侧元素移向左边

html:
拖动元素的方法,未在元素上进行绑定,均在 js 里进行绑定
1 <h2>拖放(Drag 和 drop)</h2> 2 <!-- 左边元素框 --> 3 <div id="left"> 4 <label draggable="true">index1</label> 5 <label draggable="true">index2</label> 6 <label draggable="true">index3</label> 7 <label draggable="true">index4</label> 8 <label draggable="true">index5</label> 9 <label draggable="true">index6</label> 10 <label draggable="true">index7</label> 11 </div> 12 <!-- 右边元素框 --> 13 <div id="right"></div>
javascript:
动态给 label元素 加上 id属性 及拖动事件
1 var moveItem = document.getElementsByTagName('label'); 2 3 for (let i = 0; i < moveItem.length; i++) { 4 //动态设置label元素id 5 moveItem[i].setAttribute('id', 'label' + i); 6 moveItem[i].ondragstart = function (ev) { 7 //dataTransfer.setData() 方法设置被拖数据的数据类型和值 8 ev.dataTransfer.setData("Text", this.id); 9 }; 10 }
设置 左边-〉右边 拖动 或 自身元素排序
1 document.getElementById('right').ondragover = function (ev) { 2 ev.preventDefault(); //阻止向上冒泡 3 } 4 document.getElementById('right').ondrop = function (ev) { 5 ev.preventDefault(); 6 var id = ev.dataTransfer.getData('Text'); 7 var elem = document.getElementById(id); //当前拖动的元素 8 var toElem = ev.toElement.id; //放置位置 9 if (toElem == 'right') { 10 //如果为container,元素放置在末尾 11 this.appendChild(elem); 12 } else { 13 //如果为container里的元素,则插入该元素之前 14 this.insertBefore(elem, document.getElementById(toElem)); 15 } 16 }
设置右边-〉左边拖动 或 自身元素排序
1 document.getElementById('left').ondragover = function (ev) { 2 ev.preventDefault(); //阻止向上冒泡 3 } 4 document.getElementById('left').ondrop = function (ev) { 5 ev.preventDefault(); 6 var id = ev.dataTransfer.getData('Text'); 7 var elem = document.getElementById(id); 8 var toElem = ev.toElement.id; 9 if (toElem == 'left') { 10 //如果为container,元素放置在末尾 11 this.appendChild(elem); 12 } else { 13 //如果为container里的元素,则插入该元素之前 14 this.insertBefore(elem, document.getElementById(toElem)); 15 } 16 }
代码解释:
- ondragover 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
- 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
- 通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
完整代码

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>拖动</title> <style> h2 { font-size: 20px; color: #0d88c1; } div#left, div#right { width: 120px; float: left; margin: 10px 100px 10px 0px; height: 240px; background-color: #dddddd; border: 1px solid #000; overflow-y: auto; } div label { font-size: 22px; font-weight: bold; width: 100%; display: inline-block; padding: 4px 0; text-align: center; margin: 0px 0 2px 0; color: #fff; background-color: #0d88c1; } </style> </head> <body> <h2>拖放(Drag 和 drop)</h2> <!-- 左边元素框 --> <div id="left"> <label draggable="true">index1</label> <label draggable="true">index2</label> <label draggable="true">index3</label> <label draggable="true">index4</label> <label draggable="true">index5</label> <label draggable="true">index6</label> <label draggable="true">index7</label> </div> <!-- 右边元素框 --> <div id="right"></div> <script> var moveItem = document.getElementsByTagName('label'); for (let i = 0; i < moveItem.length; i++) { //动态设置label元素id moveItem[i].setAttribute('id', 'label' + i); moveItem[i].ondragstart = function (ev) { //dataTransfer.setData() 方法设置被拖数据的数据类型和值 ev.dataTransfer.setData("Text", this.id); }; } //左-〉右 document.getElementById('right').ondragover = function (ev) { ev.preventDefault(); //阻止向上冒泡 } document.getElementById('right').ondrop = function (ev) { ev.preventDefault(); var id = ev.dataTransfer.getData('Text'); var elem = document.getElementById(id); //当前拖动的元素 var toElem = ev.toElement.id; //放置位置 if (toElem == 'right') { //如果为container,元素放置在末尾 this.appendChild(elem); } else { //如果为container里的元素,则插入该元素之前 this.insertBefore(elem, document.getElementById(toElem)); } } //右-〉左 document.getElementById('left').ondragover = function (ev) { ev.preventDefault(); //阻止向上冒泡 } document.getElementById('left').ondrop = function (ev) { ev.preventDefault(); var id = ev.dataTransfer.getData('Text'); var elem = document.getElementById(id); var toElem = ev.toElement.id; if (toElem == 'left') { //如果为container,元素放置在末尾 this.appendChild(elem); } else { //如果为container里的元素,则插入该元素之前 this.insertBefore(elem, document.getElementById(toElem)); } } </script> </body> </html>





