8.2 bootstrap 下载和基本使用
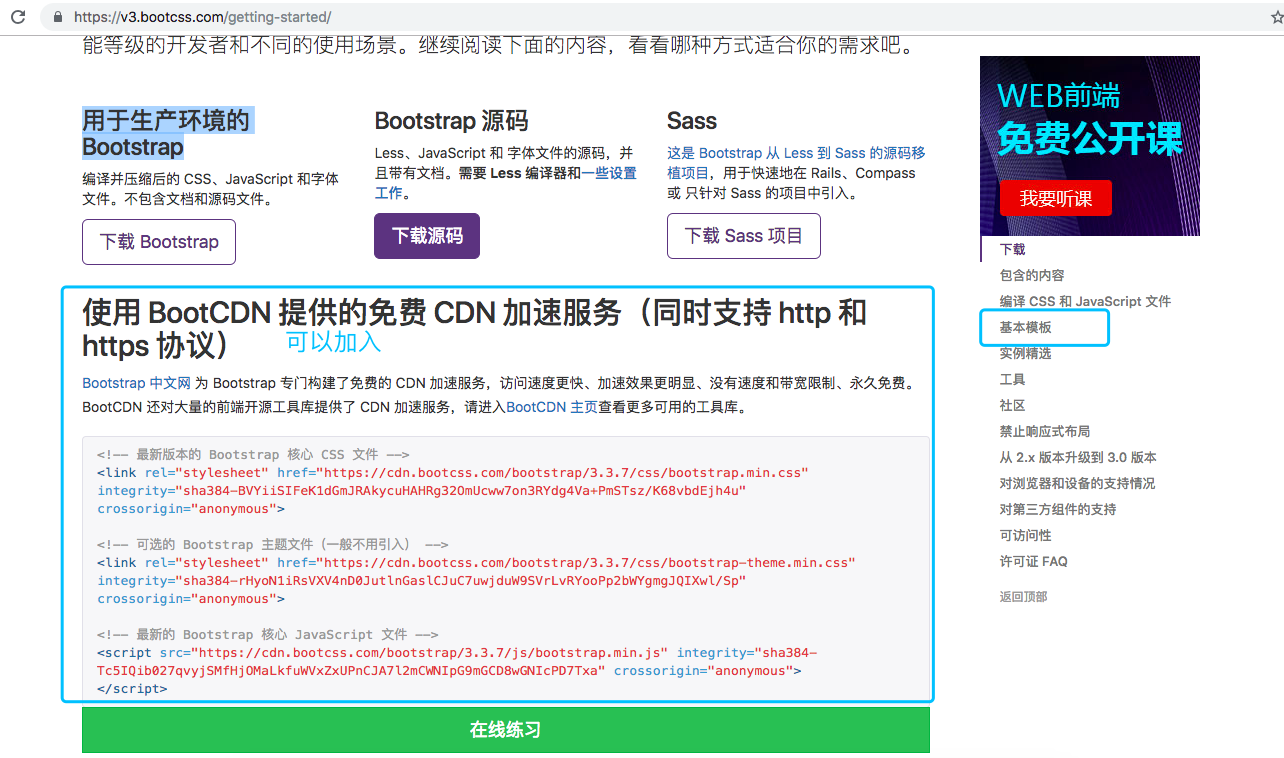
基本的模板: bootstrap官网 www.bootcss.com下 Bootstrap3中文文档->起步
点击: 用于生产环境的 Bootstrap 下载bootstrap
也可加入以下代码加速CDN服务
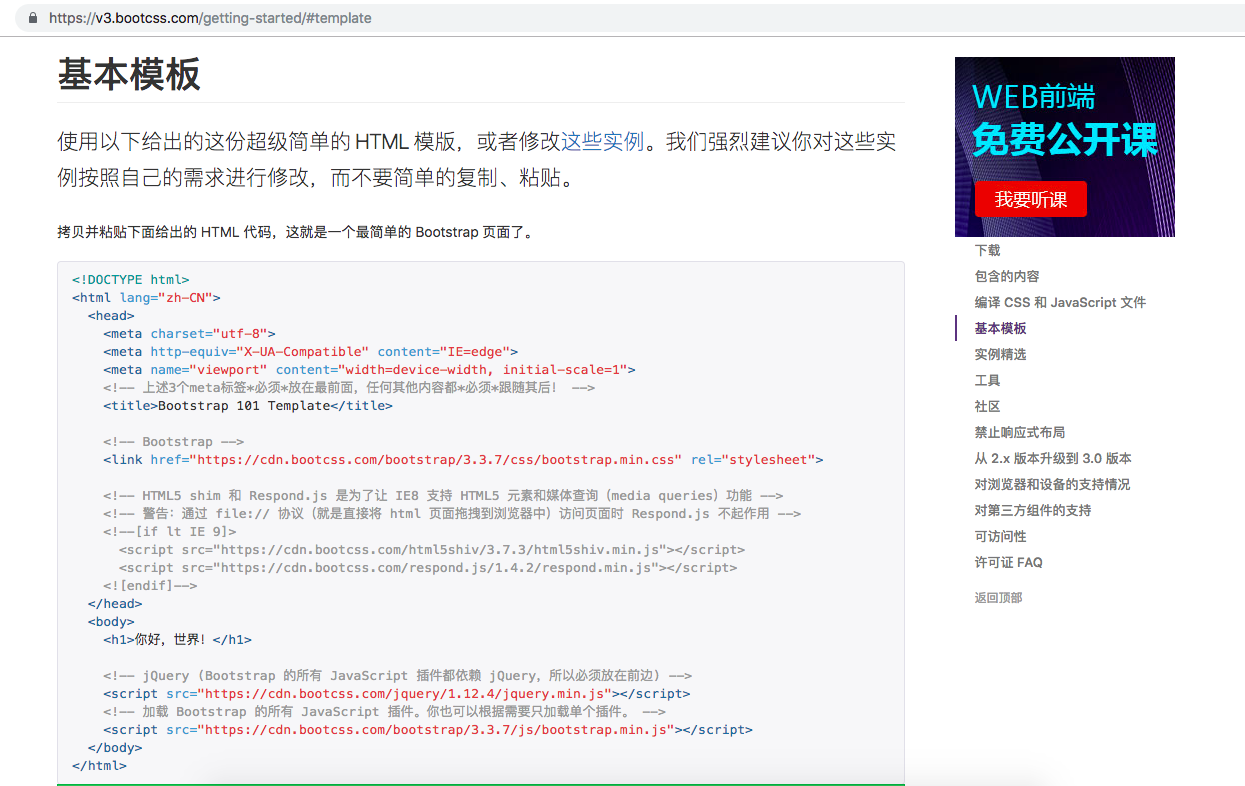
然后下载基本模板


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!--以最高的ie浏览器渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--视口的设置 移动设备优先 支持移动端 在多个设备上适应 PC iphone 安卓等-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>LuffyCity</title>
<!-- Bootstrap 必须引入Bootstrap -->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.min.css"/>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<!--<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>-->
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!--<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>-->
</body>
</html>



