7.1.12 阻止事件
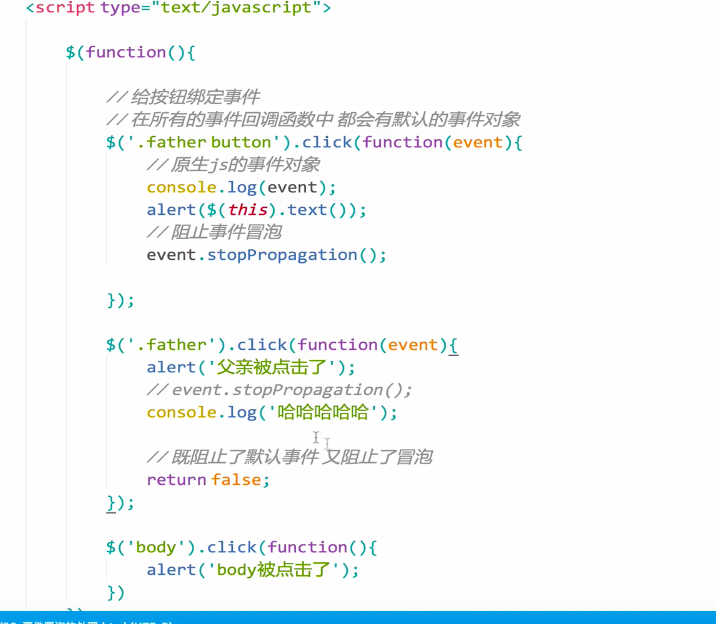
1. 冒泡事件:比如: Body上有DIV,Div 上有button,点击button,会触发buttom事件,又会触发冒泡触发div事件。如果有body事件,还会冒泡body事件的动作。
如果点击按钮,只希望触发button的事件,则要进行阻止冒泡。event.stopPropagation();
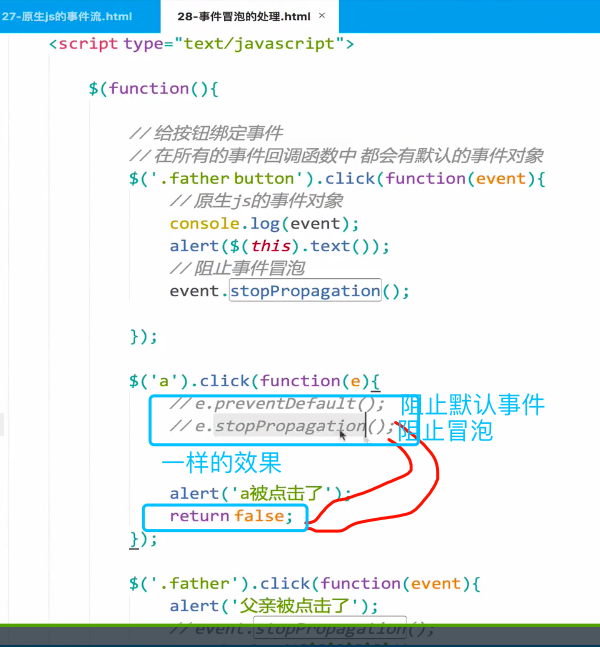
2. 默认事件:比如 a标签,默认会跳转,但我不希望跳转,写个点击事件,点击后触发自定义的事件。那么就要阻止默认事件。event.preventDefault();
3. 即要阻止冒泡事件,又要阻止默认事件。
可以写两步:
event.stopPropagation();
event.preventDefault();
或者简写:
return false;