7.1.4 jquery动画
类型: 都可以带回调函数
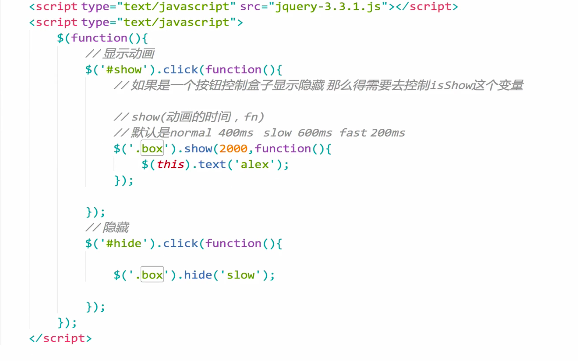
1. 显示动画
.show() //两个参数,(动画的时间,fn)
eg: $('.box').show(2000,function({
$(this).text('alex');
}))
2. 隐藏动画
hidden()
3. 开关式显示动画
toggle()
4. 滑入和滑出
slideIn(), slideOut()
5. 淡入和淡出
fadeIn(), fadeOut()
6. 定义动画
animate(队列属性json, 时间[,回调函数])
7. stop() 停止动画 再设置动画
8. delay(1000) 延迟动画
例子: 基本动画
1. 两个按钮,显示和隐藏

// 开关式的显示隐藏动画
$('#toggle').click(function(){
//玩动画就跟玩定时器一样,先关动画 再开动画
$('.box').stop().toggle(2000);
})
例子2: 卷帘门动画
$('#slideDown').click(function(){
$('.box').slideDown(200);
})
$('#slideUp').click(function(){
$('.box').slideUp(200);
})
$('#slideToggle').click(function(){
$('.box').stop().slideToggle(1000);
})
例子3: 淡入淡出的动画
$('#fadeIn').click(function(){
$('.box').fadeIn(200);
})
$('#fadeOut').click(function(){
$('.box').fadeOut(200);
})
$('#fadeToggle').click(function(){
$('.box').stop().fadeToggle(1000);
})
例子4:自定义动画

$(function(){
$('button').click(function(event){
//animate({队列的属性}, 时间, fn)
var json = {
width:"500",
height:500,
left:300
}
var json2 = {
width:"0",
height:0,
top:10,
left:1000
}
$('div').animate(json,2000);
$('div').animate(json2,2000,function(){
alert('已添加购物车')
});
})
})
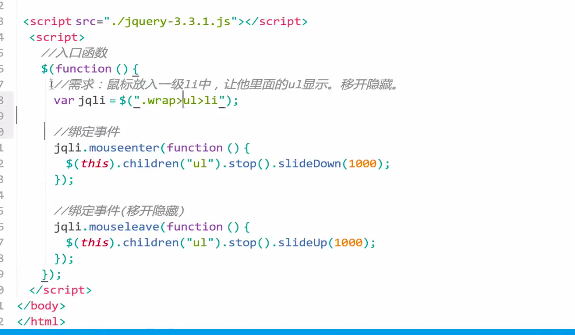
例子5:二级菜单动画

绑定事件:mouseenter鼠标进入 mouseleave鼠标离开
js nomouseover onmouseout



