6.1.2.12 定位
浮动,display转块转行 , 定位
这三部分学会后,网页想干嘛就干嘛
定位有三种:1. 相对定位 2. 绝对定位 3. 固定定位
position: relative;
position:absolute;
position:fixed;
一、 相对定位
在页面中,没有什么太大的作用,影响页面的布局。
但是我们不要使用相对定位来做压盖效果。就两个作用。
如果对当前元素仅仅设置相对定位,那么与标准流下的盒子没有什么区别
设置相对定位后,我们就可以使用四个方向的属性
相对定位,仅仅是用来微调我们元素的位置。
top left right bottom
相对于原来的自己。
position: relative;
top: 20px; 相对于原来的自己,向下移动20
left: 30px; 相对于原来的自己,向右移动30
三大特性:
1 . 不脱标【不影响别的元素】 2. 形影分离 3. 老家留坑

相对定位的用途:
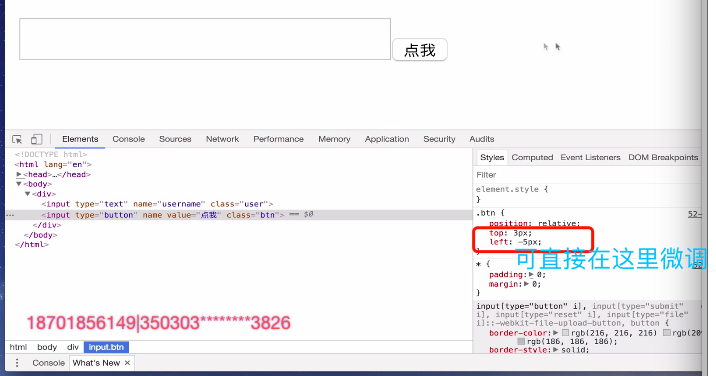
1. 微调元素位置
可在html页面中直接微调,显示比较直观

2. 做绝对定位的参考(父相子绝)见后面的绝对定位
二 绝对定位
(一)特性:
1. 脱离标准流
2. 做遮盖效果,提升层级
3. 设置绝对定位之后,不区分行内元素和块元素,都能设置宽高
(二)参考点
1. 父相子绝
绝对定位参考点:
当我使用top属性描述的时候,是以页面的左上角(浏览器的左上角)为参考点来调整位置
当我使用bottom属性描述的时候,是以首屏的左下角为参考点来调整位置
position: absolute;
top: 100px;
left: 100px;
当父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点
这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷
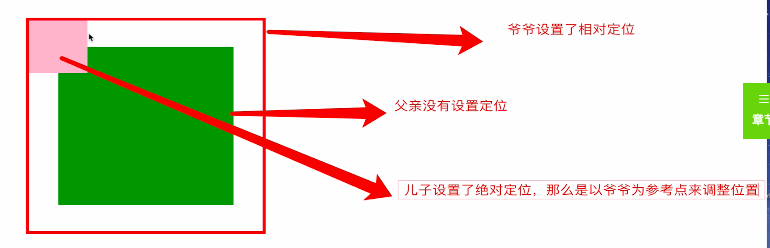
如: 爷爷设置相对定位,父亲没有设置定位,儿子设置了绝对定位,那么儿子是以爷爷为参考点
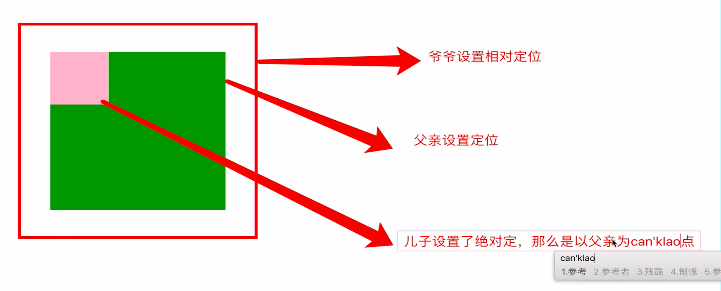
如: 爷爷设置相对定位,父亲设置相对定位,儿子设置了绝对定位,那么儿子是以父亲为参考点

2. 父绝子绝
不仅仅是父相子绝,还可以父绝子绝,父固子绝 都是以父辈元素为参考点。
注意了:父绝子绝,没有实战意义,做站的时候不会出父绝子绝。因为绝对定位脱离标准统,影响页面的布局。 相反 ‘父相子绝’ 在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整位置信息。
3. 绝对定位的盒子无视父辈的padding
4. 绝对定位盒子居中
只有标准流下的盒子才能使用margin: 0 auto;
当一个盒子浮动了,固定定位,绝对定位了,margin: 0 auto; 不能用了。
那如何实现绝对定位盒子居中呢?
position: absolute;
left: 50%;
margin-left:-元素宽度的一半,实现绝对定位盒子
三、固定定位 页面中也是常用的
position:fixed;
top: 10px;
left: 20px;
固定当前的元素不会随着页面滚动而滚动,比如广告等
特性:1. 脱标 2. 提升层级 3. 固定不变 不会随页面滚动而滚动
参考点:
设置固定定位,用top描述,那么是以浏览器的左上角为参考点。
用bottom描述,那么是以浏览器的左下角为参考点。
作用:
1. 返回顶部栏
2. 固定导航栏
3. 小广告
设置固定定位之后,一定要加top属性和left属性
制作导航栏固定的效果,给body设置导航栏的高度,来显示下方图片的整个内容
body{
padding-top:49px;
}



