6.1.2.9 文本和字体
字号:
font-size: 20px; 默认是16px
px: 像素
rem em % 移动端使用的单位
字形:
font-weight: bold;
normal
bold: 加粗
bloder: 更粗
lighter: 更细
也可用数字表示: 默认400; 100-700之间
inherits 继承父元素的粗细值
text-align:left | right | center 水平对齐
text-decoration: underline blue; 蓝色下划线 清除a标签默认样式
color: 颜色
cursor光标:pointer 手形
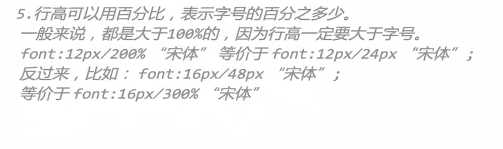
line-height: 行高 行高=盒子的高度,水平居中
行高=盒子的高度,让文本垂直居中但是只适用于单行文本
字体:
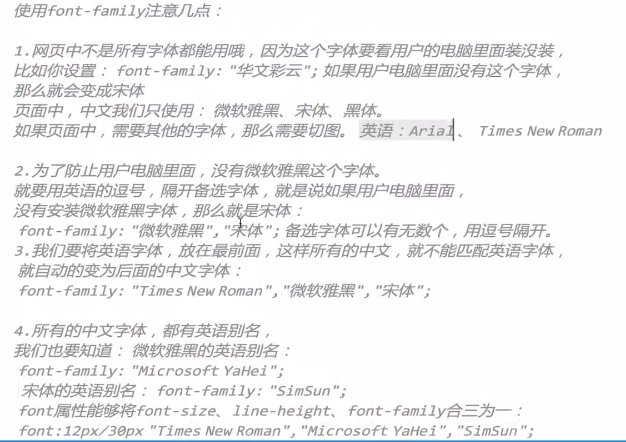
font-family:

第一个字体能不能识别,不能识别就用第二字体,第二个字体不能识别就第三个,。。。。设置的N个都不能识别,就用宋体显示。


font: font-size/行高, font-family
font: 20px/49px "Hanzipen SC"
text-indent 首行缩进: 1em # 1个字符,跟字体大小有关系
a 标签的颜色不能通过继承来的
颜色:



