6.1.2.8 margin
1. 塌陷: 标准盒子在上下垂直方向才会塌陷。
当给两个兄弟盒子设置垂直方向上的margin,那么以较大的为准,那么我们称这种现象为塌陷。
浮动的盒子垂直方向不塌陷。
上面的盒子设置:margin-bottom: 30px,
下面的盒子设置:margin-top: 50px
那么两个盒子的间隙是50px,以较大的为准。这种现象叫塌陷。
如果这两个盒子都设置了浮动,那么这两个盒子的间隙是80px,不塌陷。
标准盒子的水平方向,也不会出现塌陷问题。
2. 水平居中
margin: 0 auto 水平居中(margin: 上下 左右)
width: 200px; 必须给元素设宽度,否则无效。
margin-left: auto 尽可能的右边有距离
margin-right: auto 尽可能的左边有距离
margin-left: auto; margin-right: auto; 两个都设也是不平居中。
margin: 20px auto # margin-上下:20px, 左右居中。
text-align: center; 盒子中的文字水平居中
float: left; 浮动的元素,无法使用 margin: 0 auto
1) 只有标准的盒子才可以margin: 0 auto
2) 必须给标准盒子设置明确的宽度,才可以margin: 0 auto 水平居中。
当一个盒子浮动了,或者固定定位,绝对定位了,margin: 0 auto; 不能用
3) margin: 0 auto 是居中盒子, 不是居中文本。
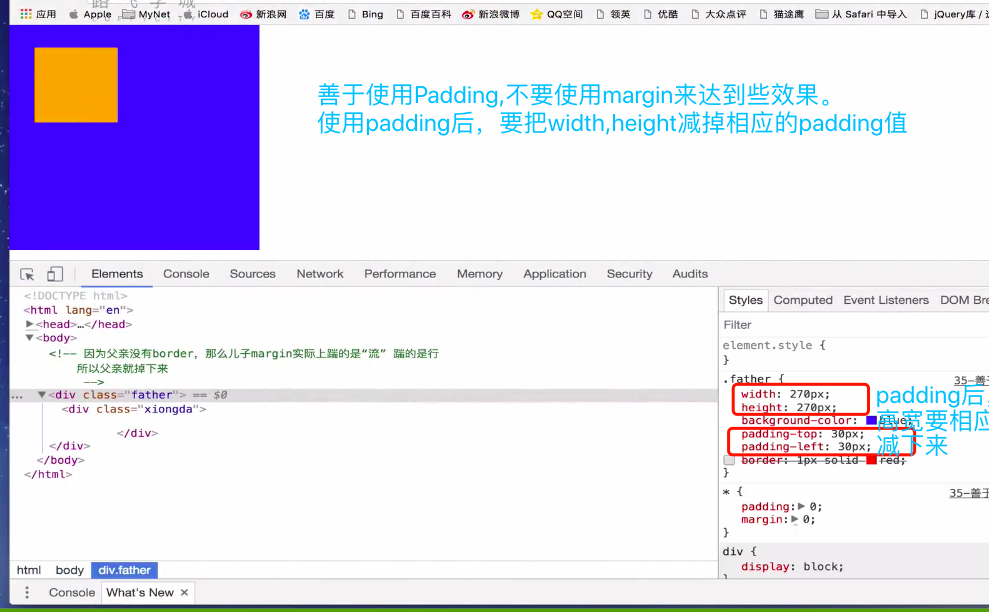
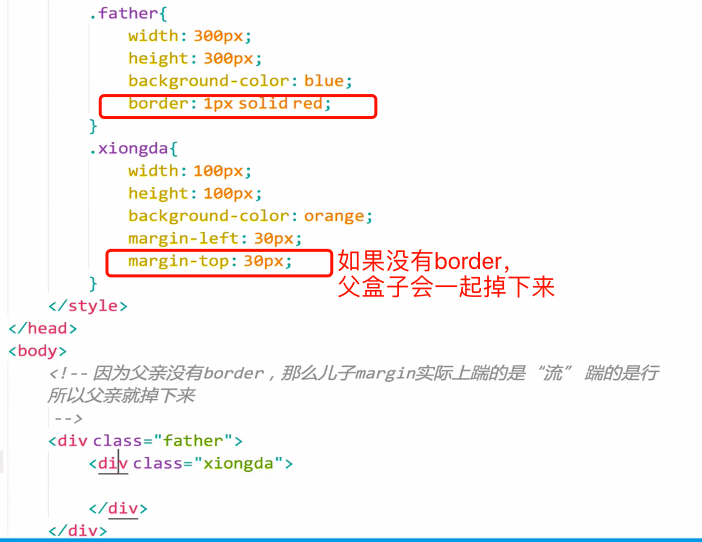
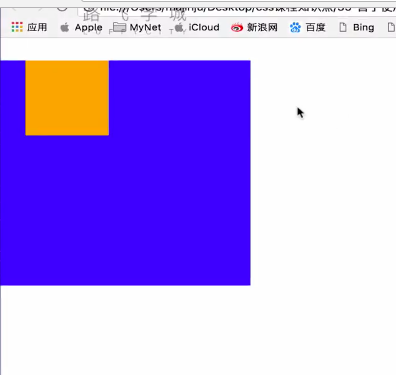
3. 善于使用父元素的padding,而不是子元素的margin

使用子盒子margin的效果,解决办法:为父盒子加上 border

使用父盒子padding的效果: