CSS3学习笔记(十、浮动:float用于宏观布局-续二)
7.7clear:清除浮动元素的影响
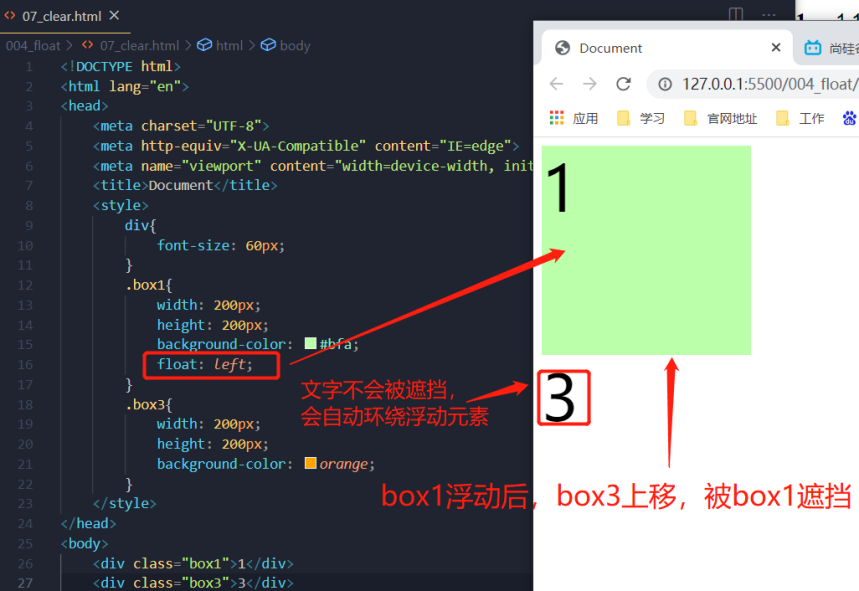
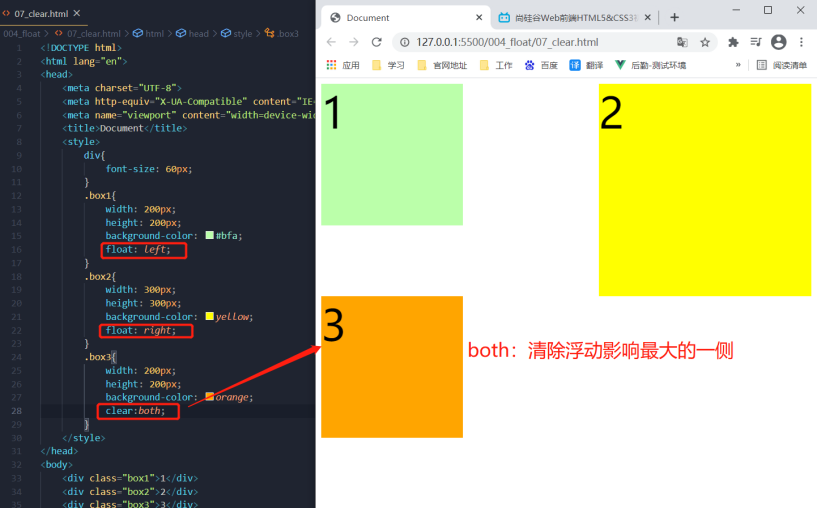
1)clear作用:清除浮动元素对当前元素产生的影响
如果不希望某个元素因为其它元素浮动的影响而改变位置,可以使用clear属性来清除影响。

clear清除box1浮动对box3的影响。

2)clear的可选值:
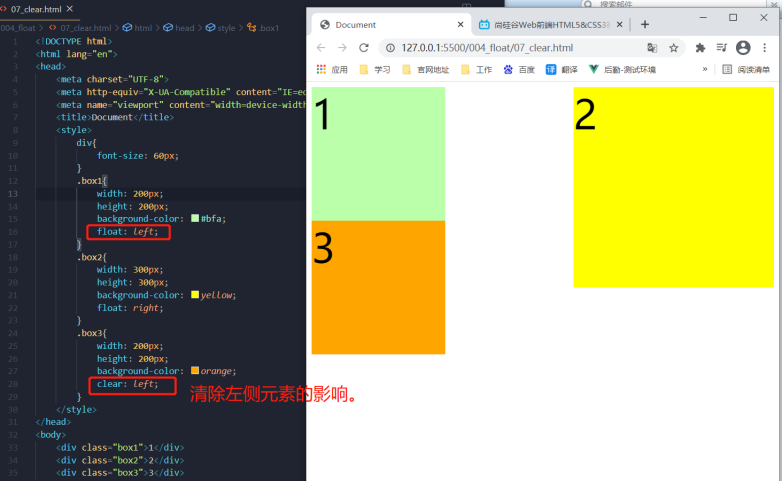
(1)left:清除左侧浮动元素对当前元素产生的影响

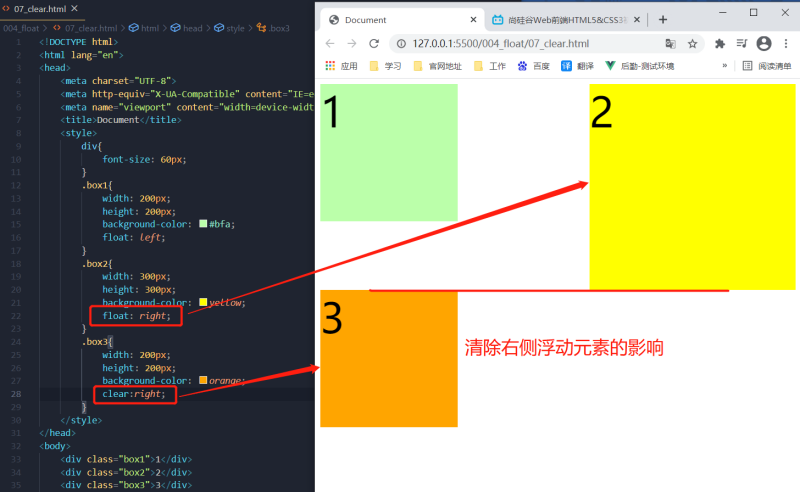
(2)right:清除右侧浮动元素对当前元素产生的影响

(3)both:清除两侧中影响最大的那侧。

3)clear实现原理
设置clear以后,浏览器会自动为元素添加上外边距,使其不受其他元素浮动的影响。
7.8高度塌陷最终解决方案:使用after伪类
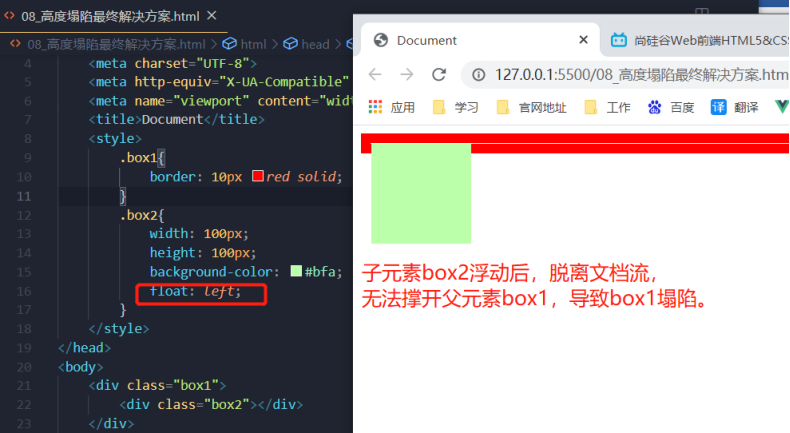
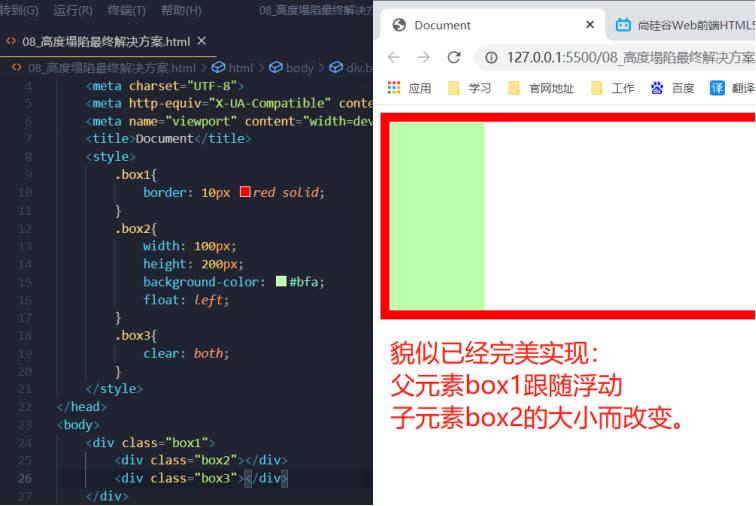
1)塌陷问题

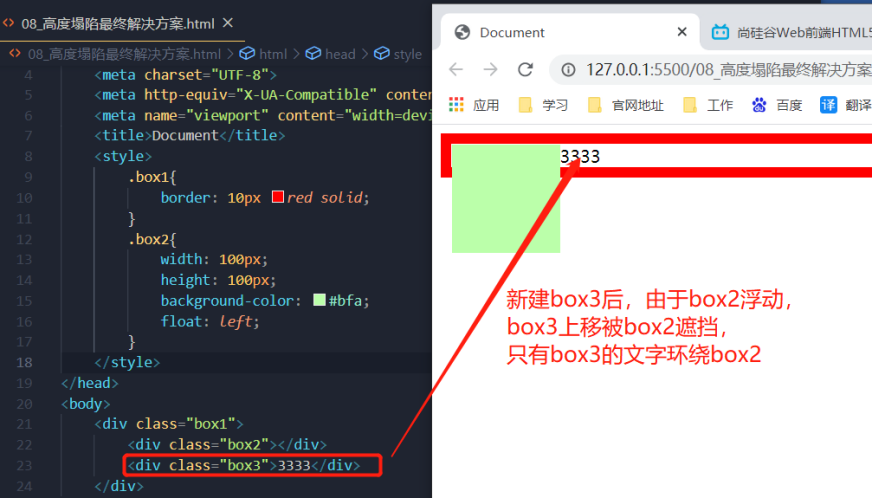
2)解决塌陷思路:在box2下方新建兄弟元素box3,使box3撑开父元素box1

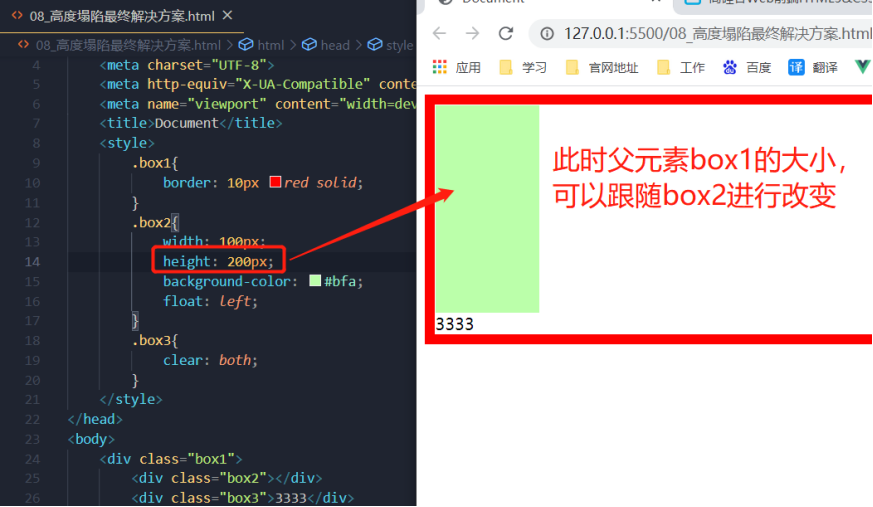
3)清除box2浮动对box3的影响

此时,box1的大小可以跟随box2进行改变

4)box3的文字没有实际意义,清除文字“3333”

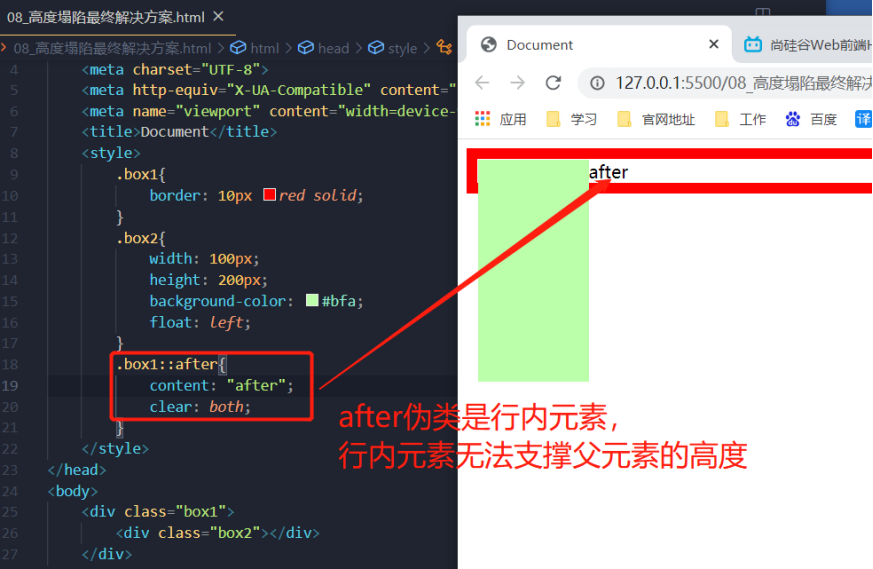
5)此时的解决方案是使用html解决了css样式问题,增加了box3元素。此方法不可取。建议使用父元素box1的after伪类代替box3解决塌陷问题

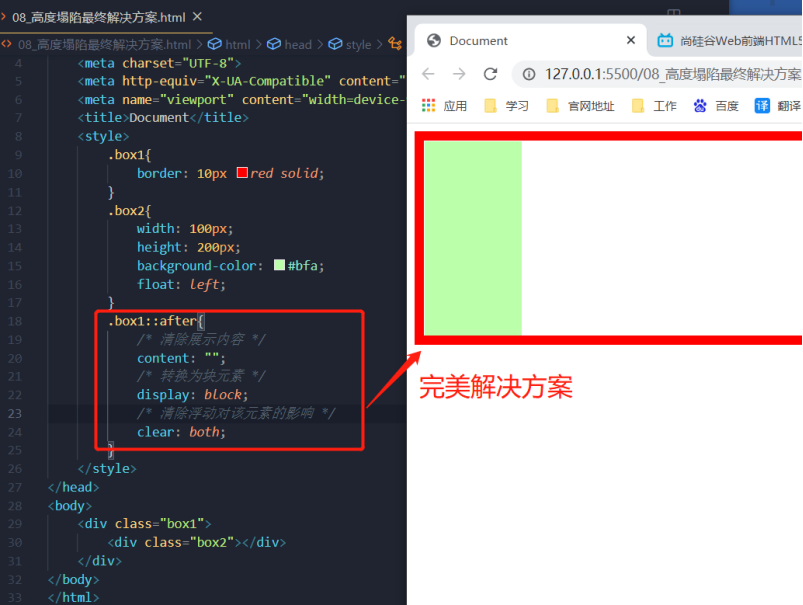
6)将after伪类转换为块元素,并去掉多余的文字内容

7.9解决外边距重叠问题:使用before伪类
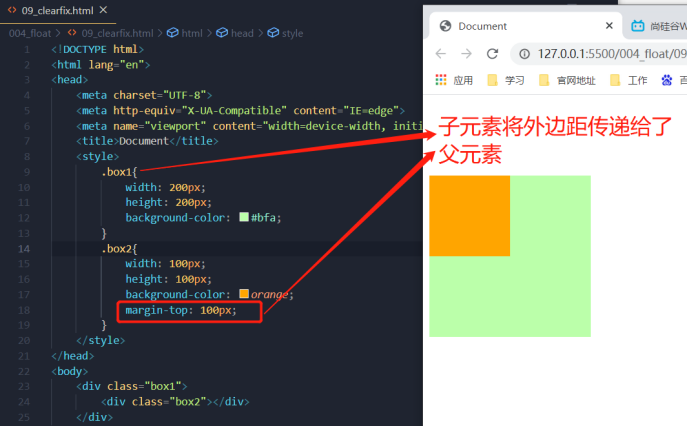
父子元素间的相邻垂直外边距,子元素的外边距会传递给父元素(上外边距)。
1)边距重叠现象

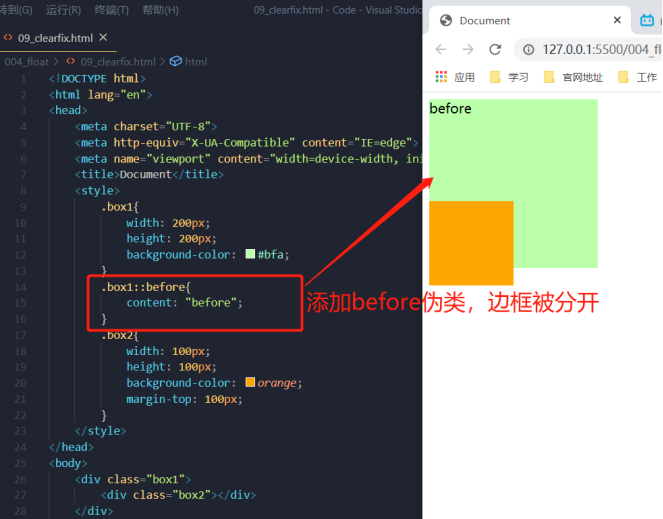
2)参考考度塌陷使用before伪类,在父元素和子元素的外边框间添加内容,使两者外边框分开,从而解决边框重叠问题

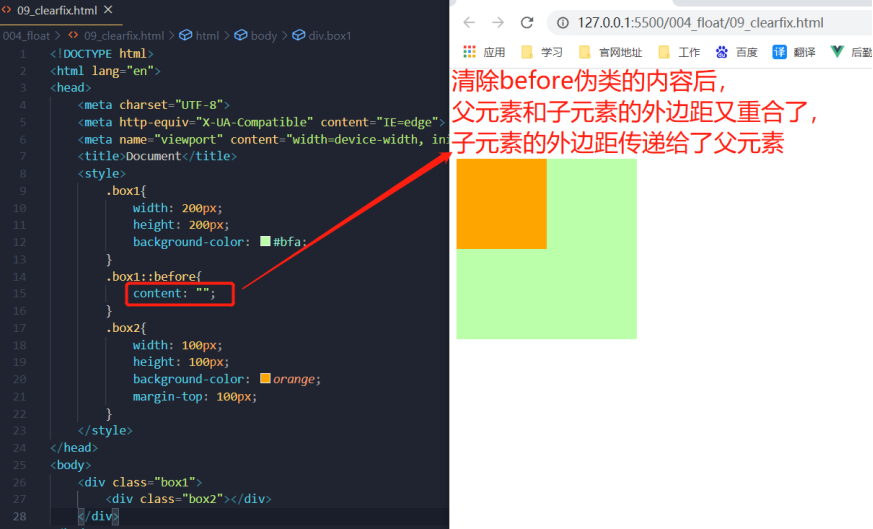
3)清除多余的文字

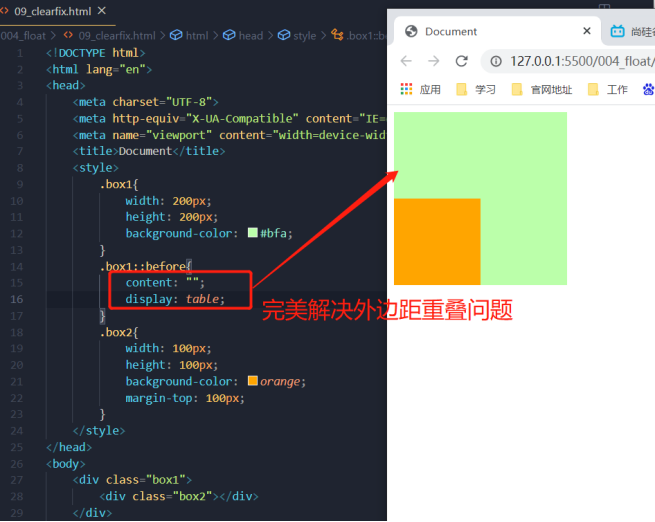
4)增加display: table参数

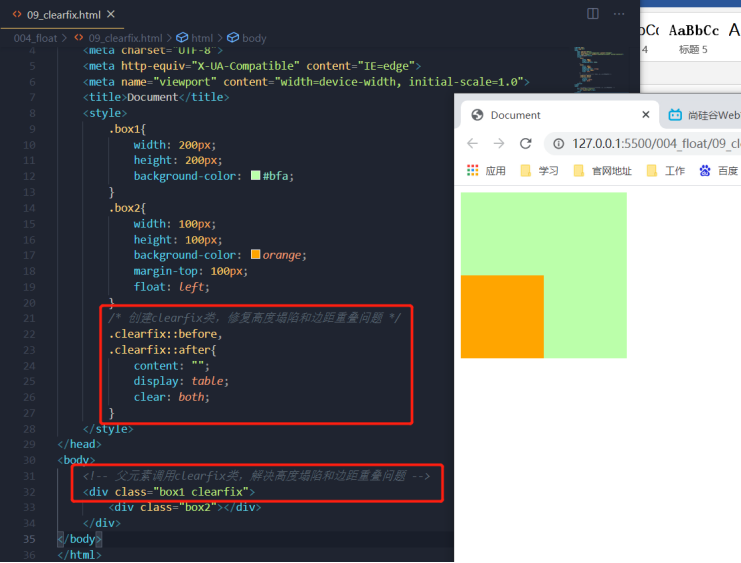
7.10 clearfix:同时解决高度塌陷和边距重叠(最终方案)