CSS3学习笔记(七、布局 layout-续二)
6.3浏览器的默认样式
6.36.3.1浏览器的默认样式介绍
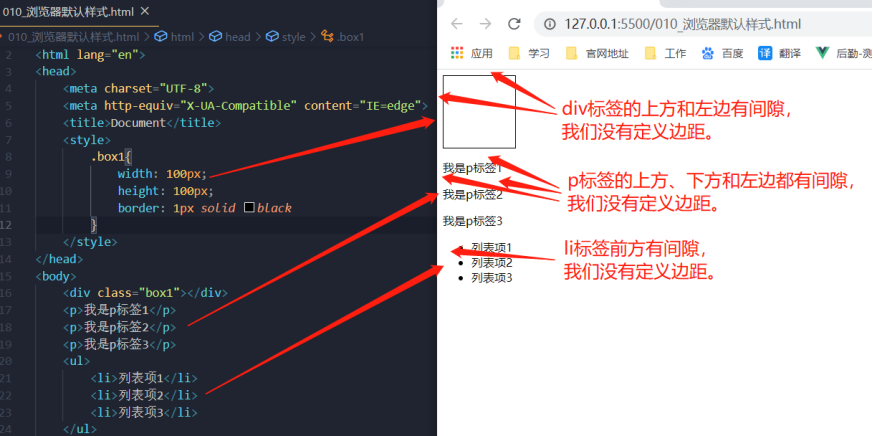
1)通常情况下,浏览器会为元素设置一些默认样式。

2)我们在浏览器的开发模式下,可以查看元素的默认样式:
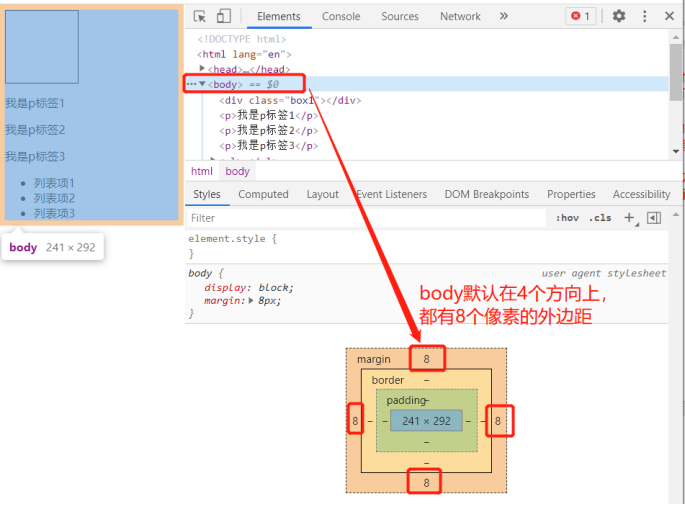
(1)body的默认样式

(2)div元素没有默认样式

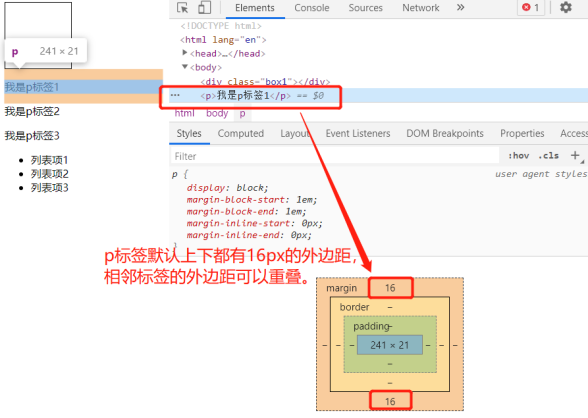
(3)p标签的默认样式

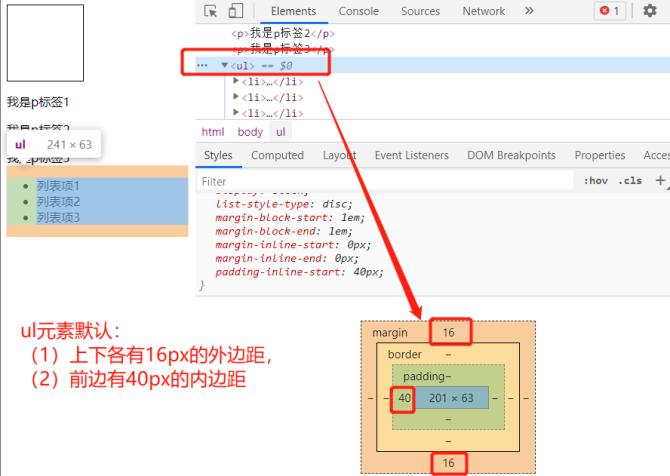
(4)ul标签的默认样式

6.3.2除浏览器的默认样式。
默认样式的存在会影响页面的布局。通常情况下编写页面时,必须要去除浏览器的默认样式。
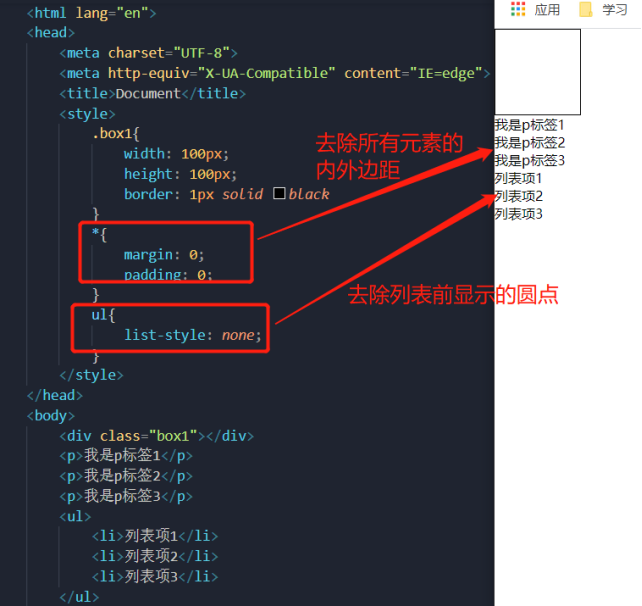
1)方法1:针对每个元素去除样式

此处,列表前的圆点虽然没有显示,但它们任然存在,只是展示在了边框外边。
2)方法2:使用通配符*,去除所有元素的内外边距

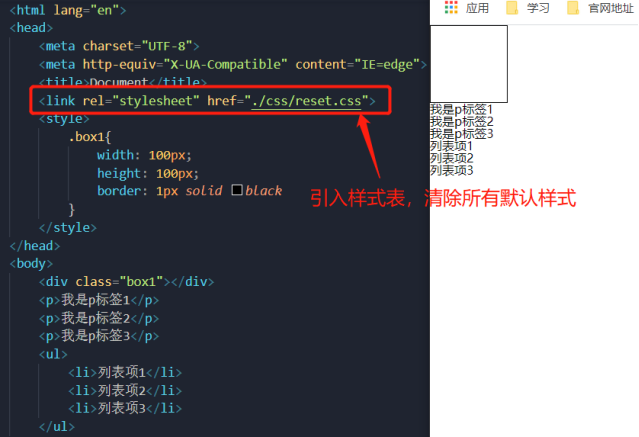
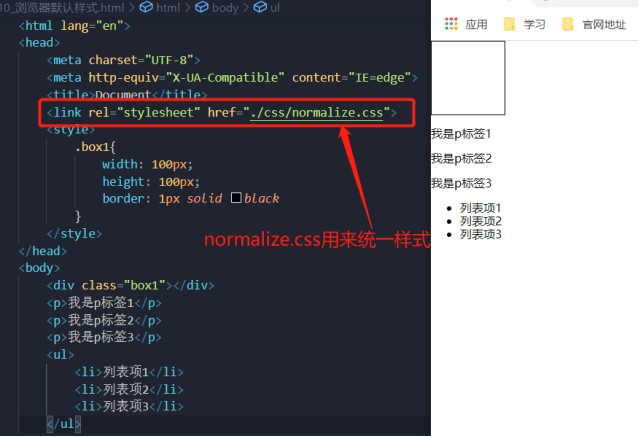
3)使用样式表清除样式。
所有用户编写代码时,都要处理所有元素的默认样式。为了方便使用,统一制作了重置样式表reset.css和normalize.css,引入这两个文件即可统一样式。
通常情况下这两个文件不需要同时使用,选一个使用即可。
reset.css的作用是清除所有样式,使用较多。

normalize.css的作用是统一样式,使用较少。

注意:由于下方的优先级较高,将清除样式的语句写在上方。防止清除掉自定义的有用样式。
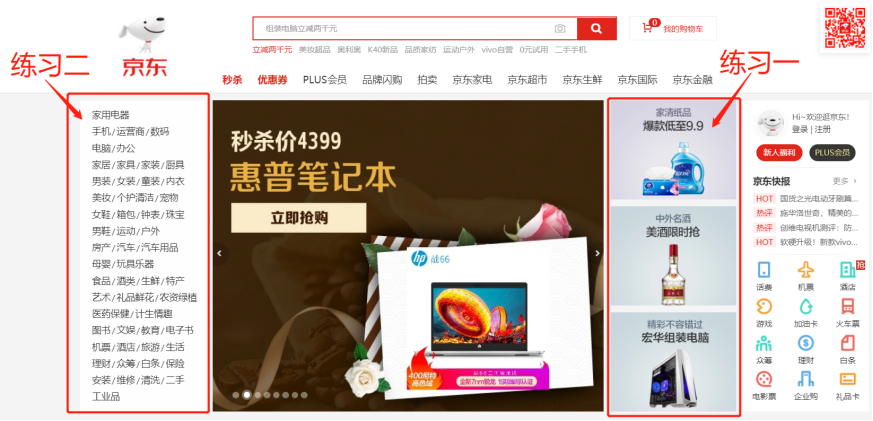
6.4布置练习

查看页面元素尺寸:

练习一:京东图片列表

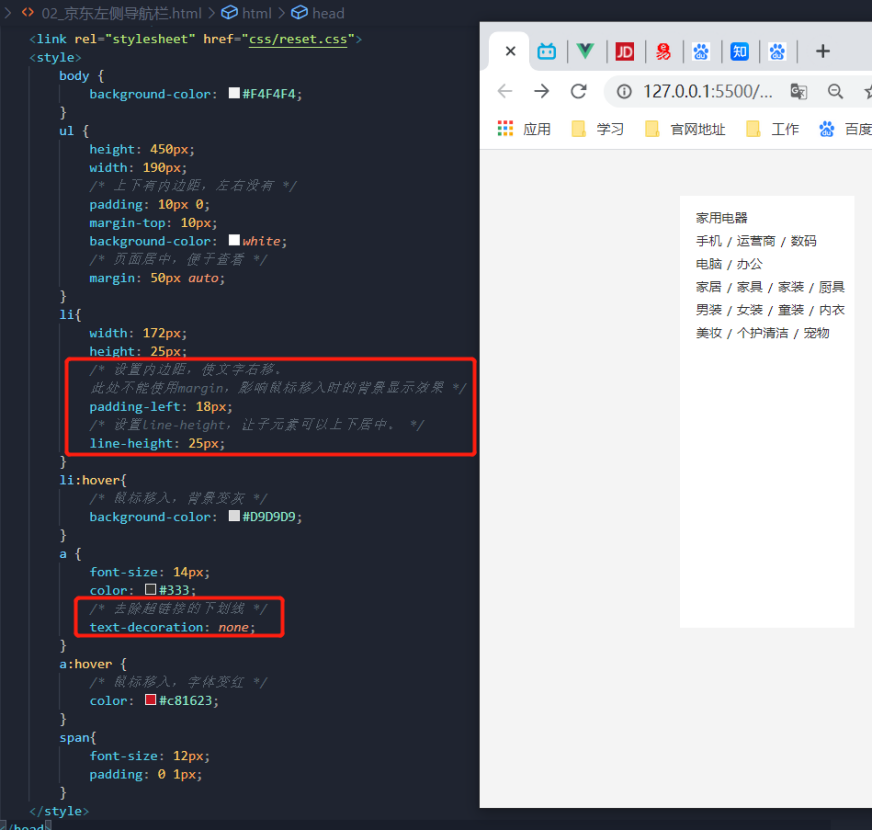
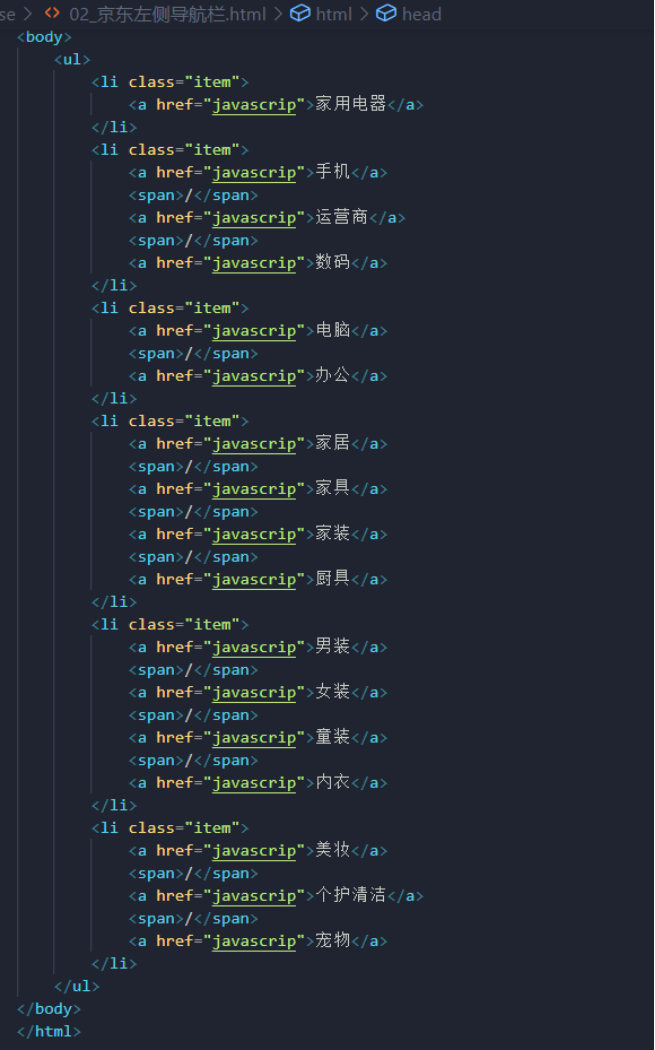
练习二:京东导航栏
为了减少代码,只写了上面一部分,不影响内容布置


练习三:网易新闻列表