CSS3学习笔记(五、布局 layout)
6 布局(layout)
6.1文档流(normal flow)
1)概念
网页是一个多层结构,一层压着一层。通过CSS可以为每一层来设置样式。用户只能看到最顶上一层。这些层中,最底下的一层称为文档流。
文档流是网页的基础。我们所创建的元素默认都是在文档流中进行排列。
2)元素主要有两个状态:
(1)在文档流中
(2)不在文档流中(脱离文档流)
3)在文档流中的元素的特点:
(1)块元素:
(a)块元素在页面中独占一行,自上而下垂直排列
(b)默认宽度是父元素的全部(把父元素撑满)
(c)默认高度被内容(子元素)撑开
(2)行内元素
(a)行内元素不会独占页面的一行,只占自身的大小。
(b)行内元素在页面中左向右水平排列。如果一行中无法容纳所有行内元素,则元素会换到下一行继续自左向右排列(和书写习惯一致)。
(c)行内元素的默认宽度和高度都是被内容撑开。
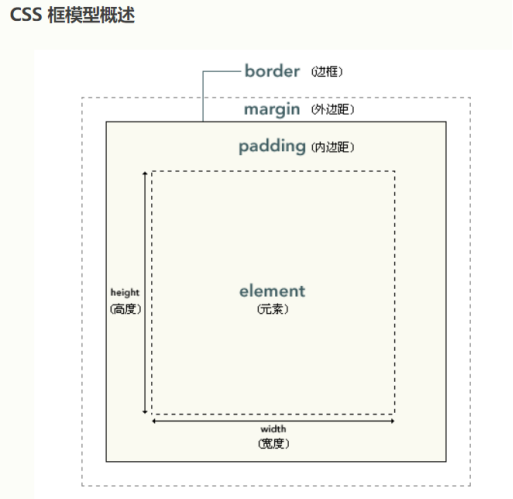
6.2盒子模型(框模型、box model)
CSS将页面中的所有元素都设置为了一个矩形的盒子。
元素设置为矩形盒子后,对页面的布局就是将不同的盒子摆到不同的位置。
每个盒子都由以下几部分组成:
(1)内容区(content)
(2)内边距(padding):
(3)边框(border):
(4)外边距(margin)

举个例子;

6.2.1内容区(content)
元素中的所有子元素和文本内容都在内容区排列。内容区的大小由width和height两个属性来设置。
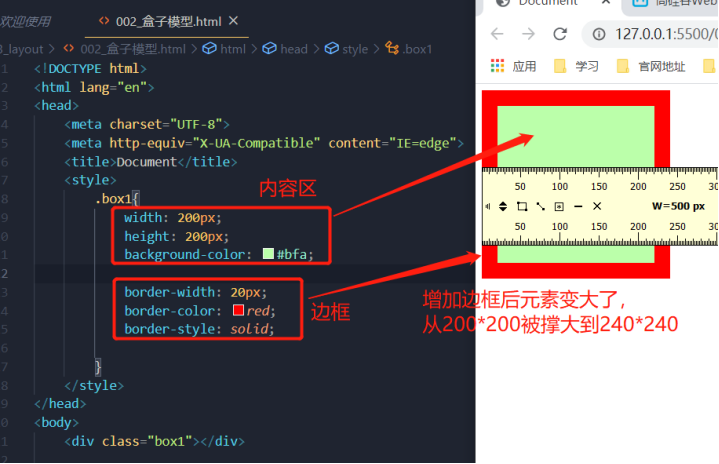
6.2.2边框(border)
边框是盒子的边缘,边框里面属于盒子内部,出了边框就是盒子的外部,边框的大小会影响盒子的大小。
定义边框至少需要3个属性:border-width、border-color、border-style
1)border-width:边框宽度,如果不写,默认3个像素。也可以指定边框在4个方向的边框宽度。
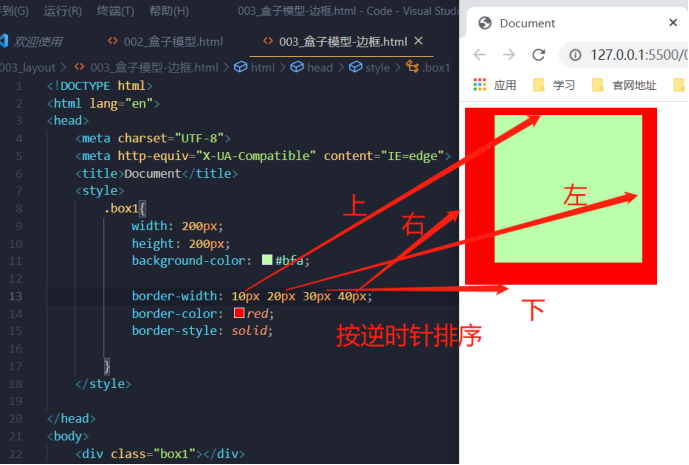
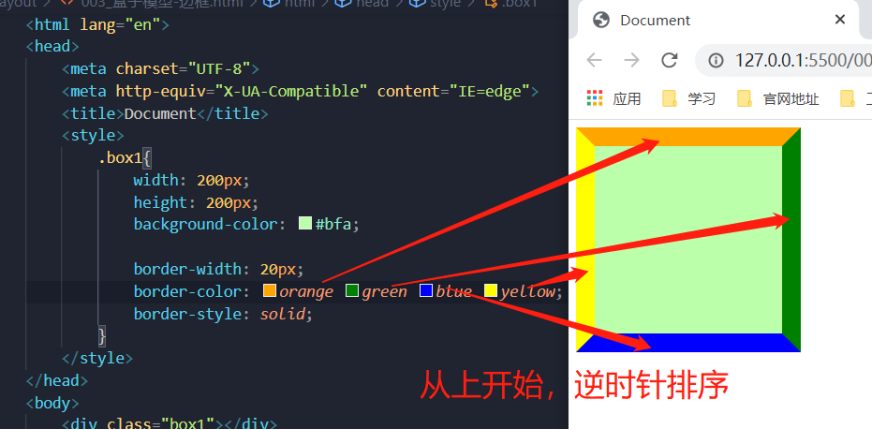
(1)border-width可以使用不同数量的属性值,设定各个边框的宽度:
(a)四个值:按逆时针排序,上、右、下、左

(b)三个值:上、左右、下

(c)两个值:上下、左右
(d)一个值:上下左右
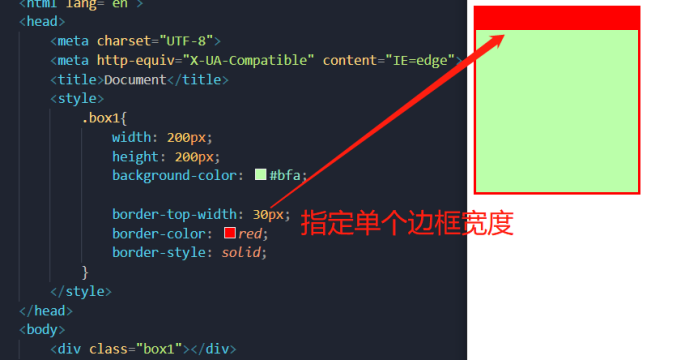
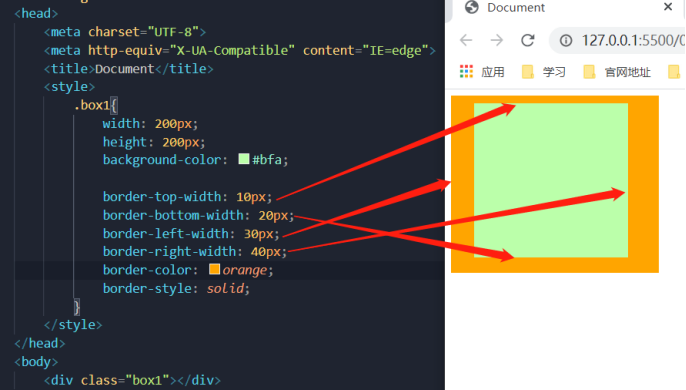
(2)使用border-xxx-width设置指定边框的宽度:
(a)border-top-width
(b)border-bottom-width
(c)border-left-width
(d)border-right-width

指定多条边框宽度:

2)border-color:用来指定边框颜色。
如果不指定边框颜色,默认使用color(字体颜色)变量的颜色,如果也没有指定color变量的颜色,color变量默认为黑色(black)。
最常用的是使用border-color为边框设定统一的颜色,也可以使用下面的方法为边框设定不同的颜色:
(1)可以使用不同数量的属性值,设定各个边框的颜色。规则和border-width一样(可以分别使用4/3/2/1个值)

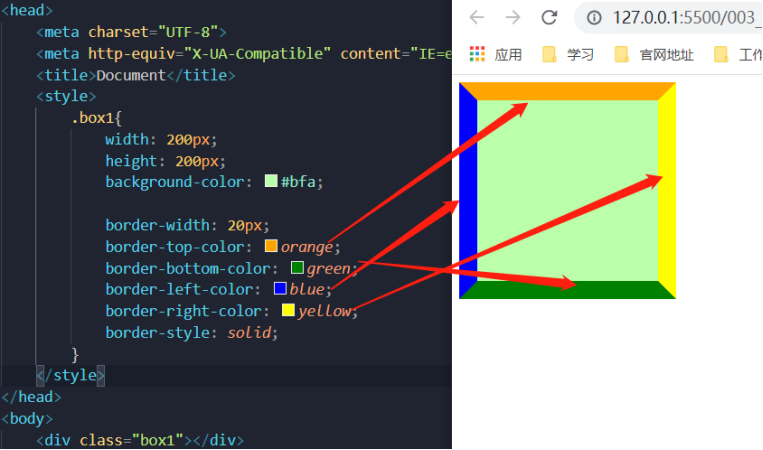
(2)可以使用border-xxx-color,设置指定边框的颜色。规则和border-xxx-width一样。

3)border-style:边框样式。border-style的默认值是none,如果不指定border-style,则没有边框。
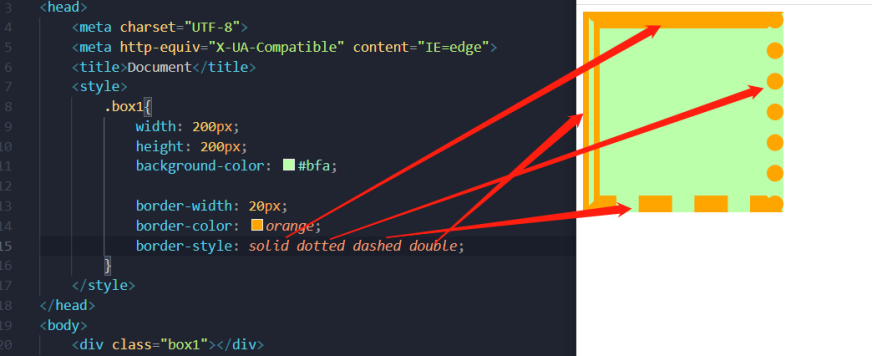
(1)可以使用不同数量的属性值,设定各个边框的样式。规则和border-width一样(可以分别使用4/3/2/1个值)
(2)可以使用border-xxx- style,设置指定边框的样式。
(3)样式:
solid:实线
dashed:虚线
dotted:点状虚线
double:双实线

4)边框属性简写:border: 宽度、颜色、样式(没有先后顺序)

border-xxx: 宽度、颜色、样式(没有先后顺序),可以简写设置指定边框。

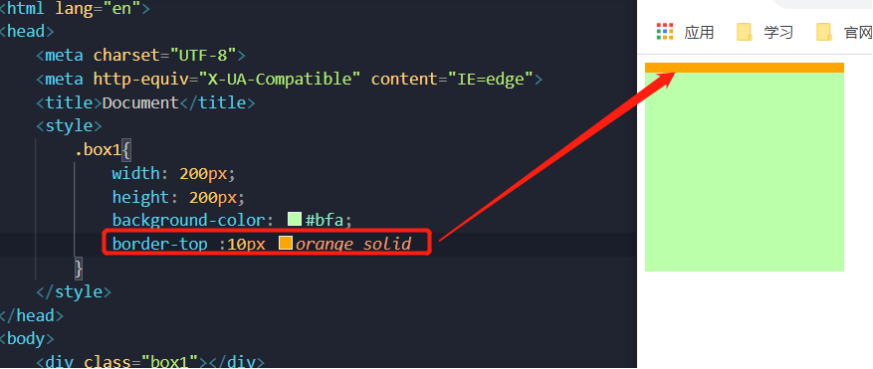
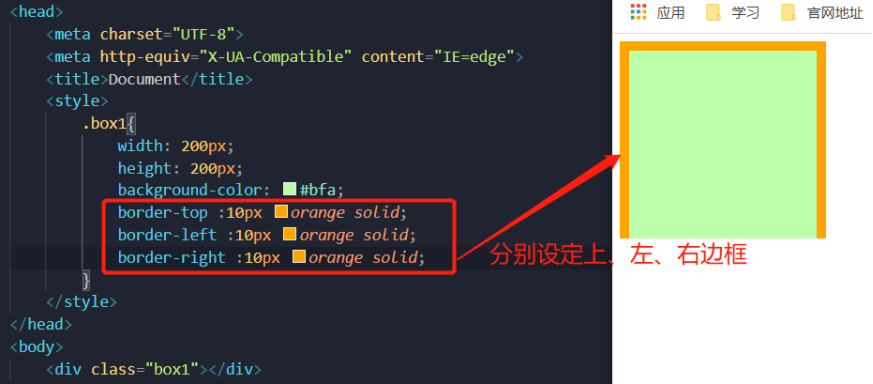
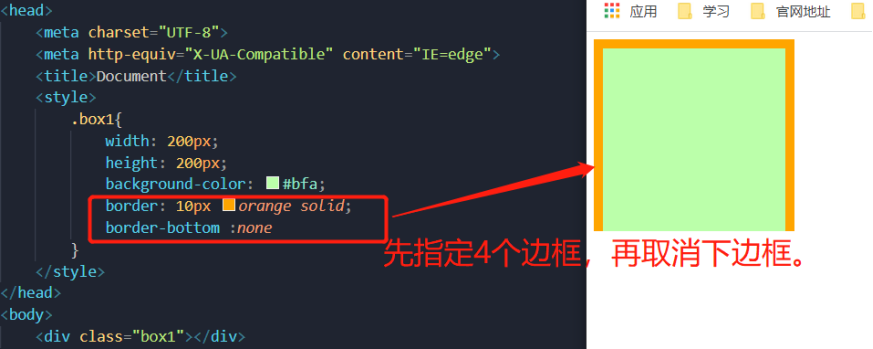
5)举例:不要下边框:
方法一:分别设定上、左、右边框

方法二:先设定4个边框,再取消下边框。

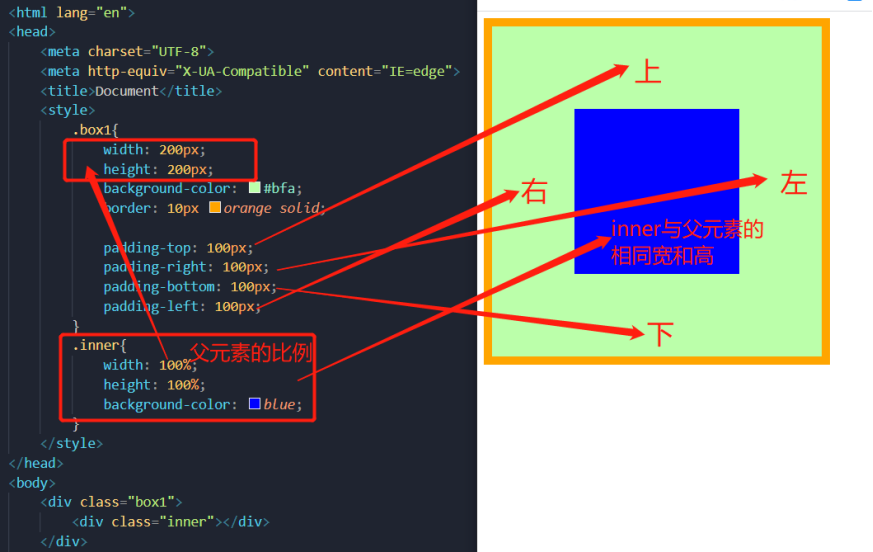
6.2.3内边距(padding)
内容区和边框之间的距离是内边距。
1)内边距的特点:
(1)内边距有4个方向:
padding-top、padding-right、padding-bottom、padding-left:
(2)内边距的设置会影响盒子的大小
(3)内容区的背景颜色会延伸到内边距上
2)padding-xxx设定4个方向内边距。

一个盒子可见框的大小,由内容区、内边距和边框共同决定。计算盒子的大小时,需要将这三个区域相加。
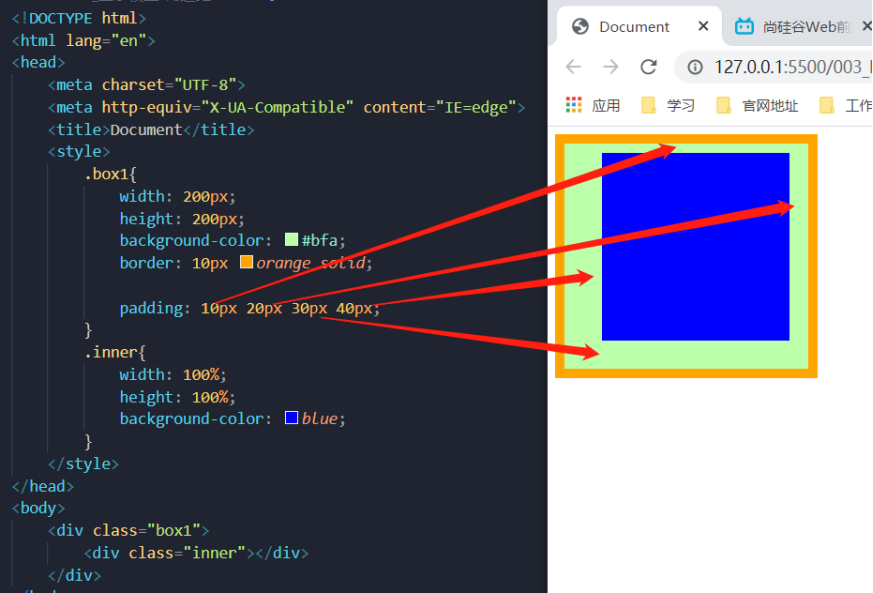
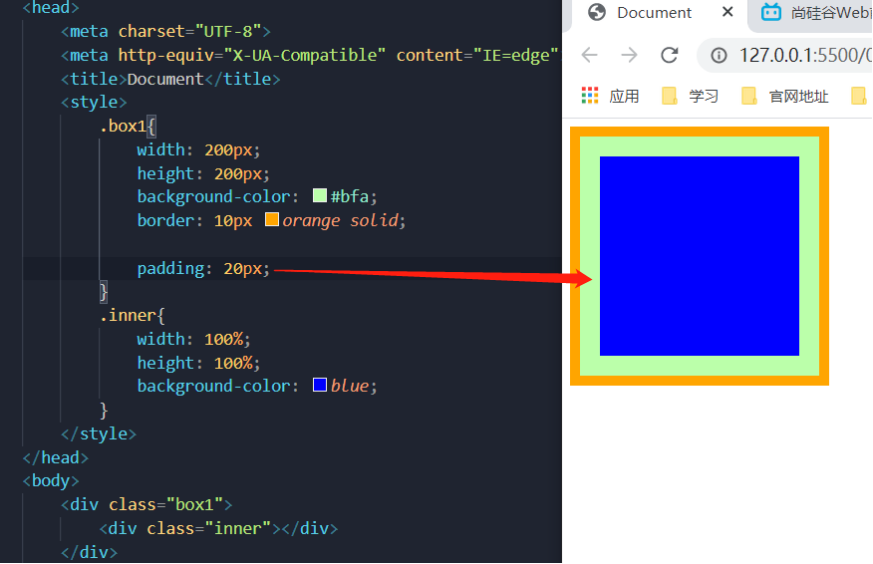
3)padding简写属性,可以同时设定4个方向的内边距。规则和border-width一样(可以分别使用4/3/2/1个值)
4值举例:上、右、下、左(顺时针方向)

1值举例:

6.2.4外边距(margin)
外边距定义元素周围的空间,是元素与其它元素的距离。
1)外边距的特点:
(1)外边距不会影响盒子可见框的大小,但会影响盒子的位置。
(2)外边距有4个方向:
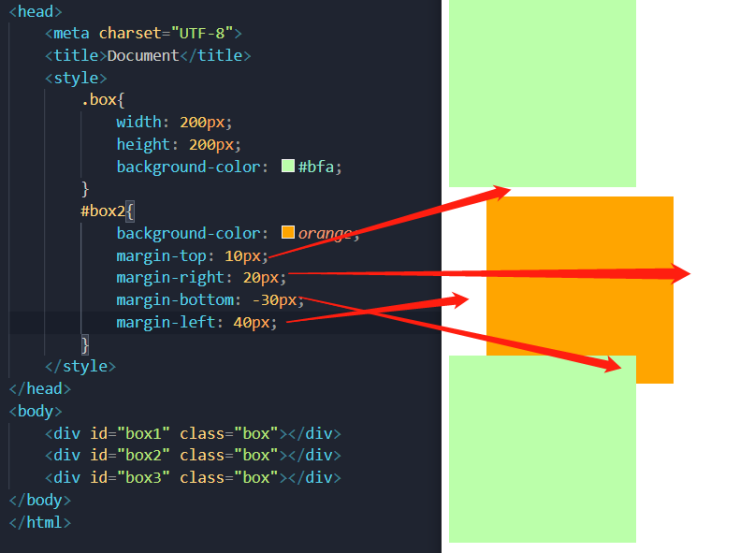
margin-top、margin-right、margin-bottom、margin-left
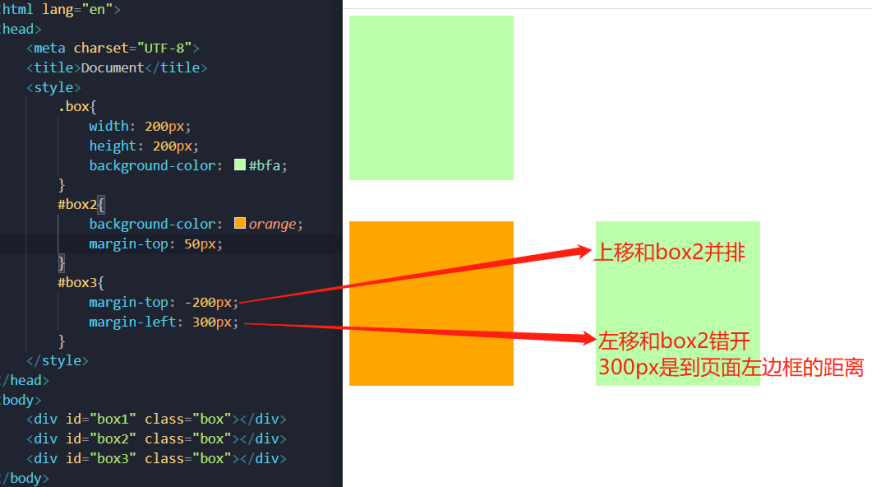
(3)页边距的值有正负,取正值元素远离,取负值元素靠近。
(4)元素在页面中按照从上到下,从左到右排列。所以默认情况:
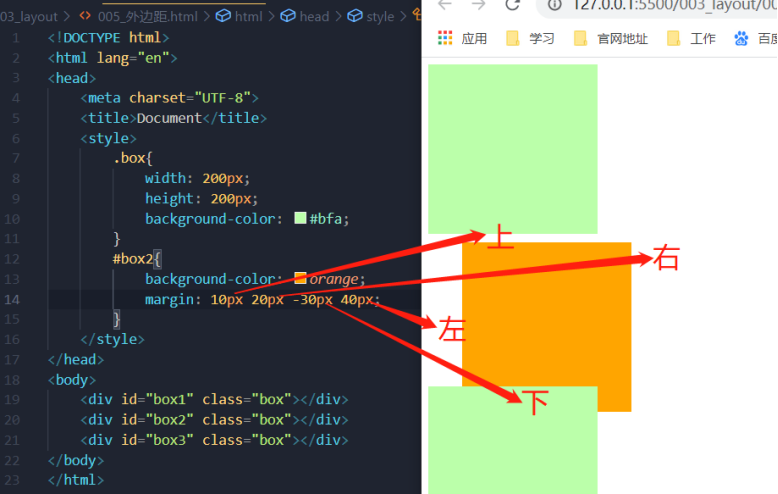
上和左方向的外边距,会移动元素自身。
下和右方向的外边距,会移动相邻元素。
(5)外边距会影响到盒子占用的空间。

2)margin-xxx设定4个方向外边距。
通个设定外边距,实现一行显示多个div块。

3)margin简写属性,可以同时设定4个方向的内边距。规则和border-width一样(可以分别使用4/3/2/1个值)

6.2.5水平方向布局
1)元素在页面中水平方向的位置由以下7个属性共同决定:
margin-left、border-left、padding-left、width、padding-right、border-right、margin-right。
2)这7个属性值的和必须等于父元素内容区的宽度。
3)如果7个属性值的和不等于父元素内容区的宽度,则称为过度约束,浏览器会自动调整这某个属性值。规则如下:
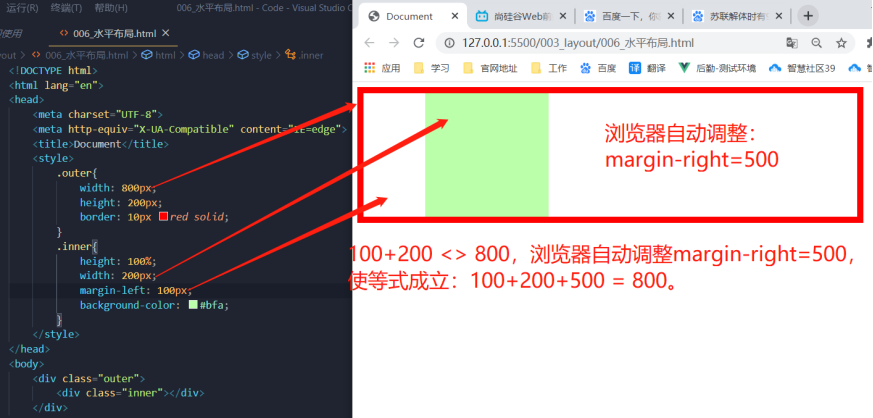
(1)如果这7个值中没有auto的情况,则浏览器自动调整margin-right的值,使等式成立。

(2)7个值中有3个可以设置成auto:width、margin-left、margin-right。
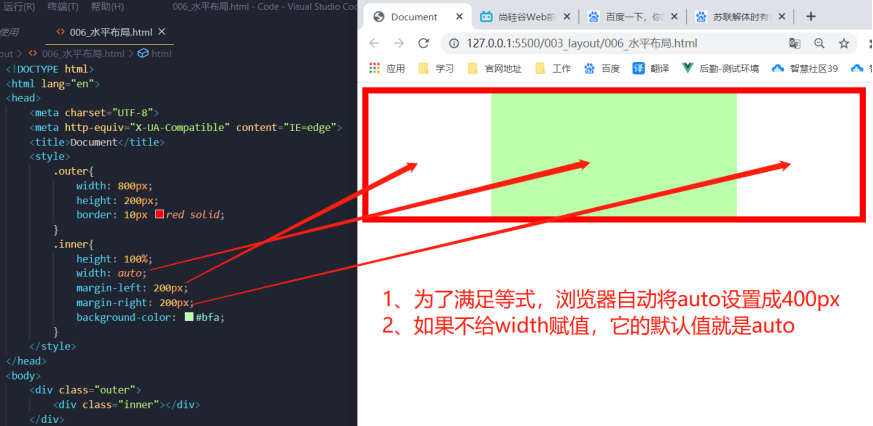
如果有属性值设成了auto,则浏览器自动调整auto的值,使等式成立。
如果不给width赋值,它的值默认为auto。

(3)多个属性值为auto时,只要width是auto,其它属性的auto值都为0。

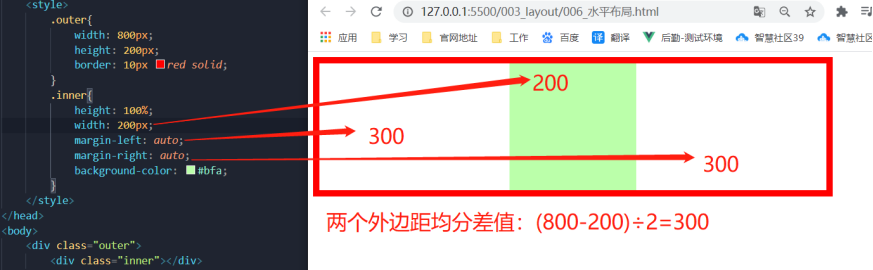
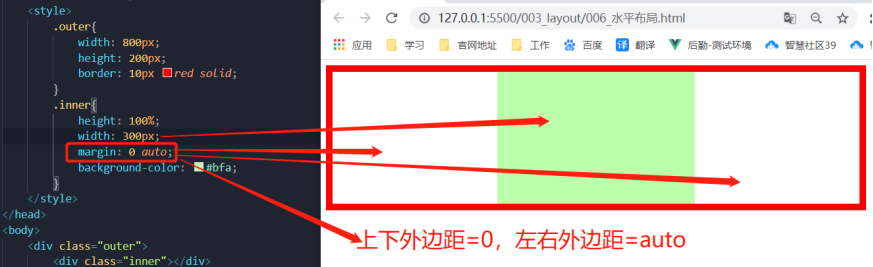
(4)如果2个外边距为auto,且width为固定值,则两个外边距均分差值。

我们经常使用这种方法,使元素水平居中。

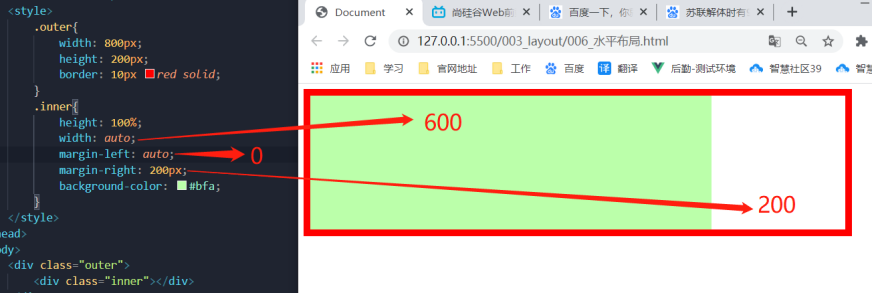
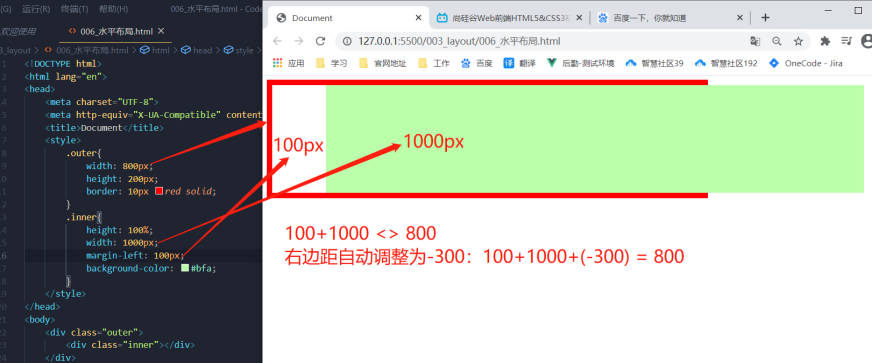
(5)如果固定值之和大于父元素内容区的宽度,则外边距自动调整为负值。

6.2.6垂直方向布局
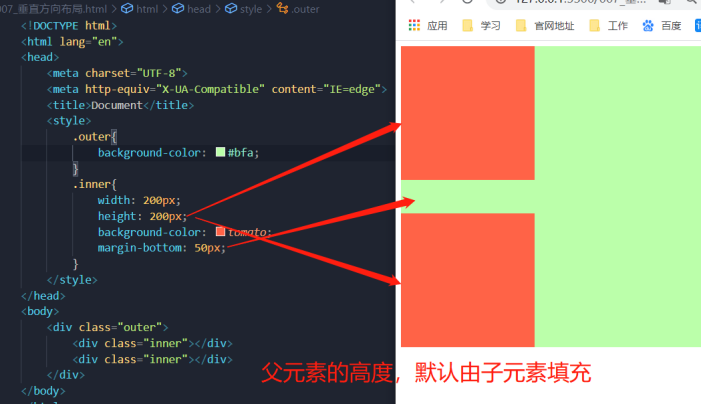
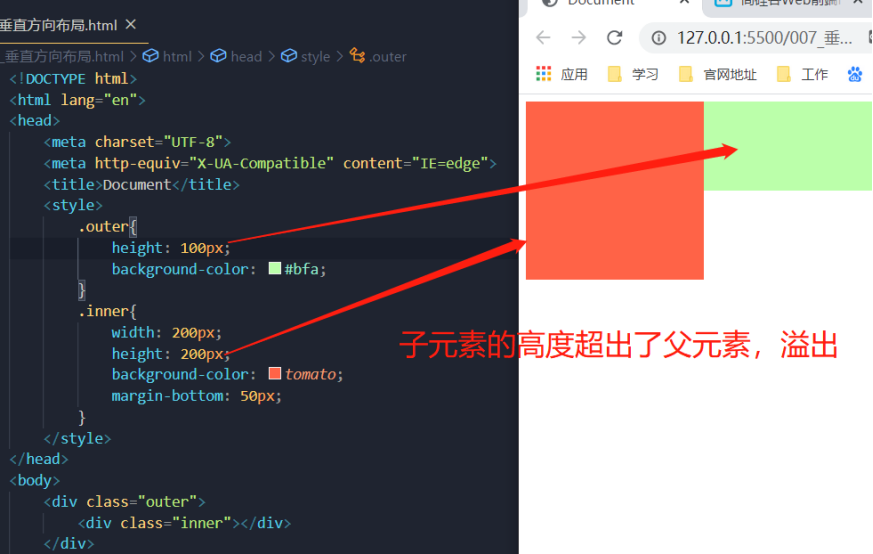
1)默认情况下,父元素的高度被内容撑开。

2)子元素是在父元素的内容区中展示的,如果子元素的高度超过了父元素,子源素就会从父元素中溢出。

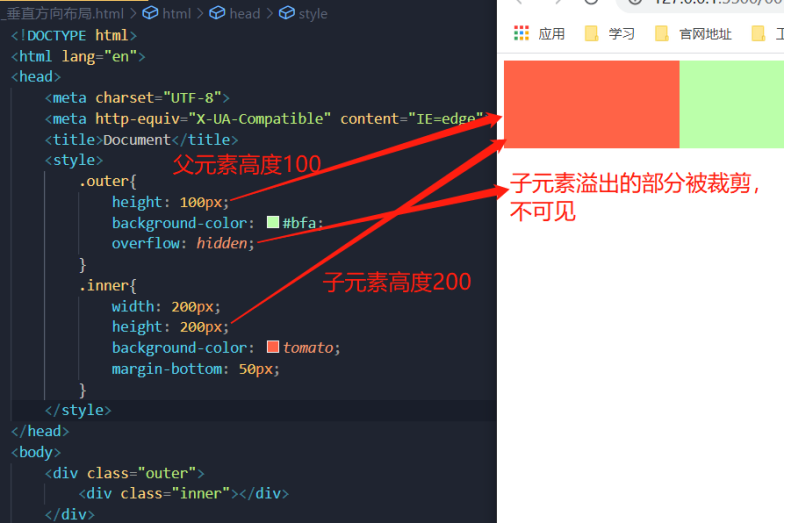
3)在父元素中使用overflow属性,处理溢出现象。
overflow属性的值:
(1)visible:可见,是默认值。子元素溢出父元素的部分可见。
(2)hidden:隐藏。子元素溢出父元素的部分被裁减,不可见。

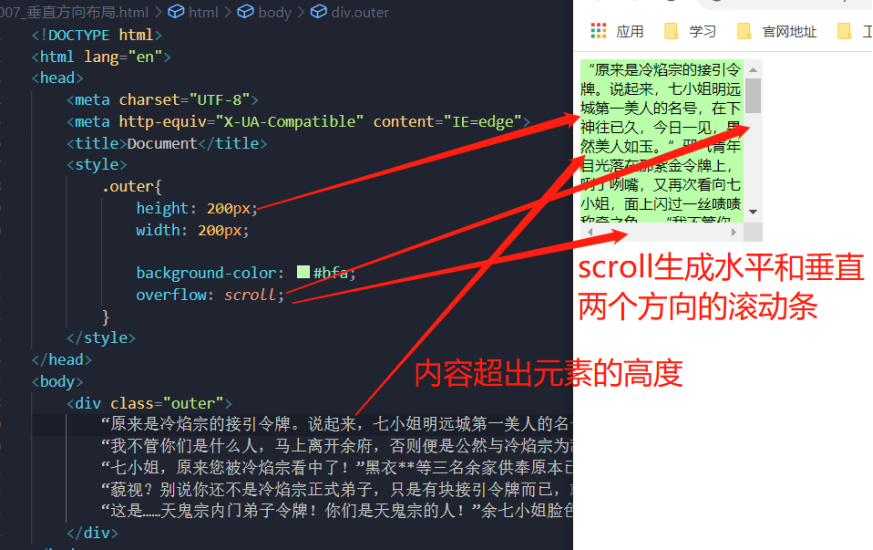
(3)scroll:增加水平和垂直两个方向的滚动条。有时我们只需要1个方向的滚动条。

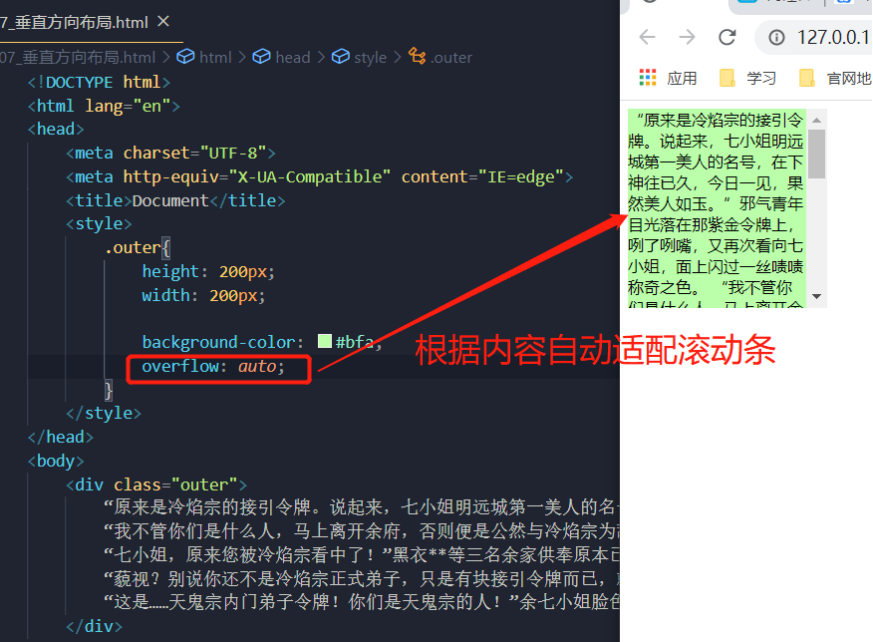
(4)auto:根据内容自动适配滚动条。用的较多

4)在父元素中使用overflow-x和overflow-y属性,处理溢出现象。
overflow-x和overflow-y,与overflow用法相同。
overflow-x只处理水平方向的溢出。
overflow-y只处理垂直方向的溢出。



