CSS3学习笔记(四、CSS样式)
- CSS样式
5.1样式的继承
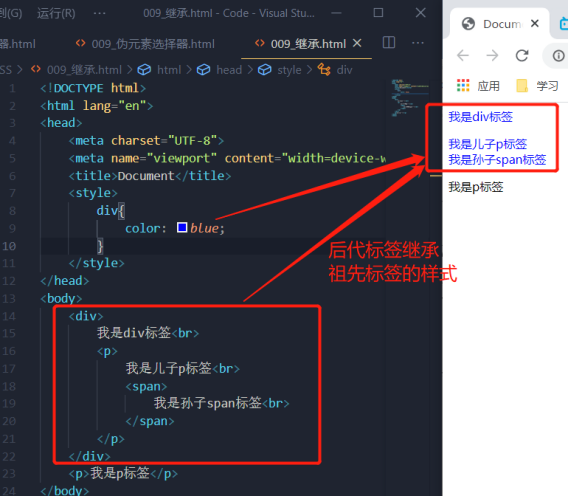
我们为一个元素设置的样式,也会应用到它的后代元素上。
继承发生在祖先和后代之间。
继承的设计是为了方便开发。

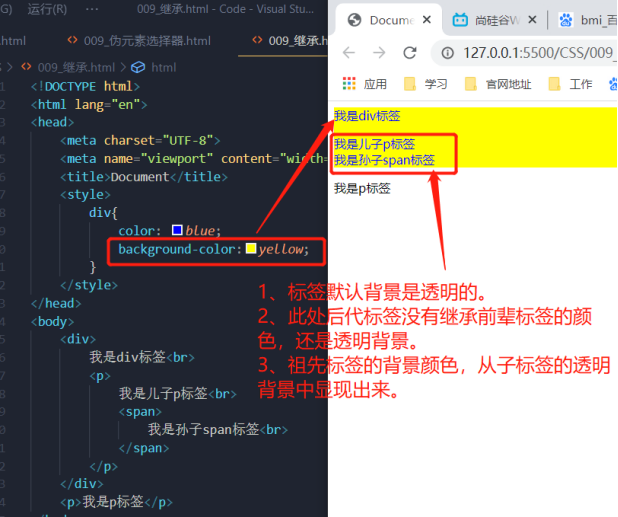
并不是所有的样式都会被继承:背景相关的样式、布局相关的样式等不会被继承。
如果可以继承背景,当祖先标签的背景是图片时,后代的背景下也是完整的图片。页面中会显示多个图片,不方便使用。


5.2选择器的权重
通过不同的选择器,选中相同的元素,并为相同的样式设置不同的值,此刻就发生了样式冲突。
发生样式冲突时,应用哪个样式由选择器权重决定。
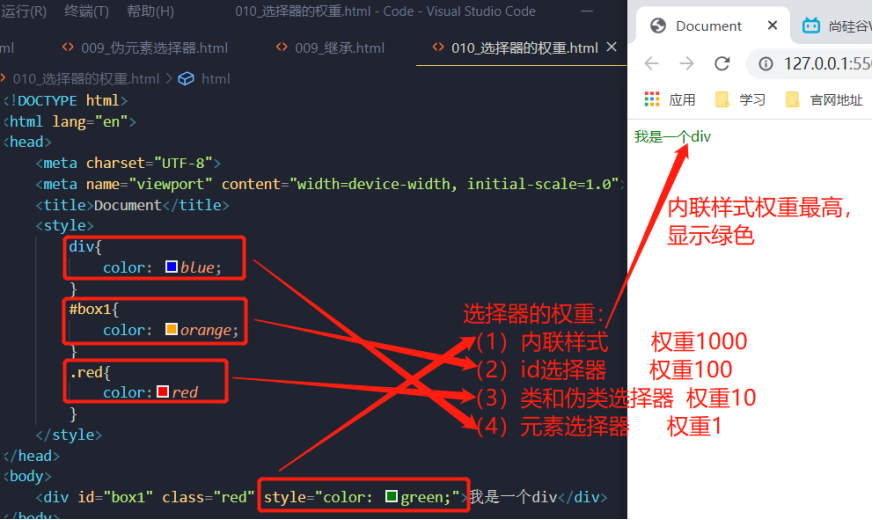
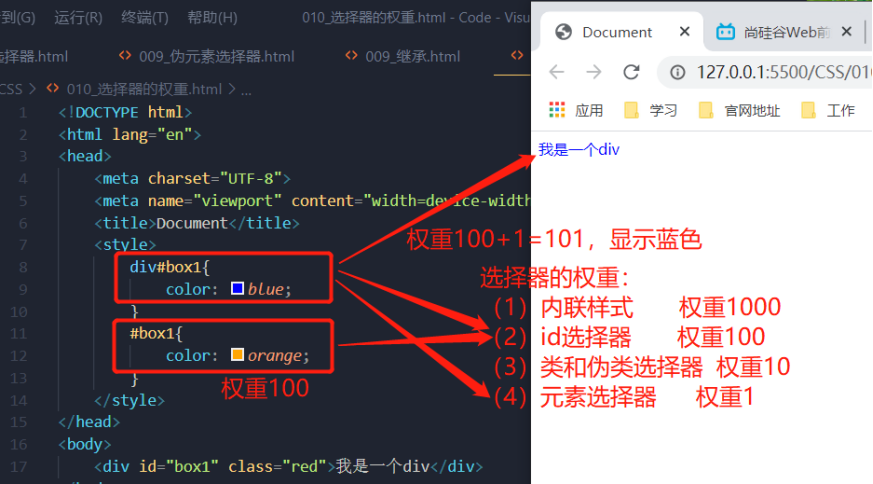
1)选择器的优先级权重(模拟):
(1)内联样式 权重1000
(2)id选择器 权重100
(3)类和伪类选择器 权重10
(4)元素选择器 权重1

2)选择器权重叠加:
(1)比较优先级时,需要将所有优先级求和,数值越大优先级越高。

(2)分组选择器的权重单独计算

(3)选择器的累加不会超过其最大的数量级,不能跨级。
例如:创建一个元素包含11个类。设置样式1时,选择器将11个类叠加;设置样式2时,使用id选择器。最后样式2生效。
3)选择器优先级权重(实际):
(1)内联样式 权重1,0,0,0
(2)id选择器 权重0,1,0,0
(3)类和伪类选择器 权重0,0,1,0
(4)元素选择器 权重0,0,0,1
(5)通配选择器(*) 权重0,0,0,0
(6)继承样式 没有权重
选择器的累加不能跨级
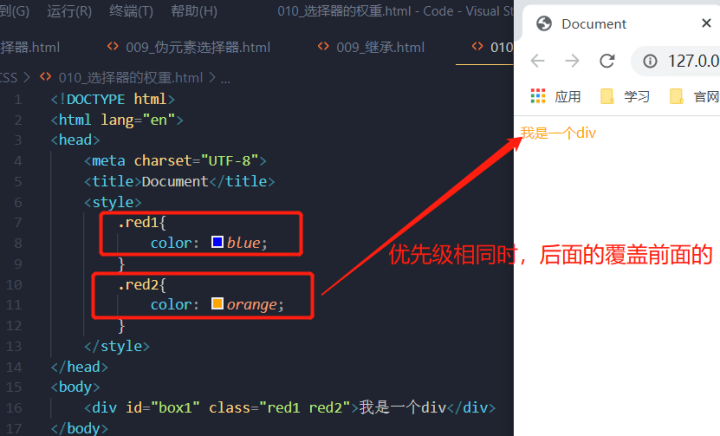
4)优先级相等时,后面的选择器会覆盖前面的选择器

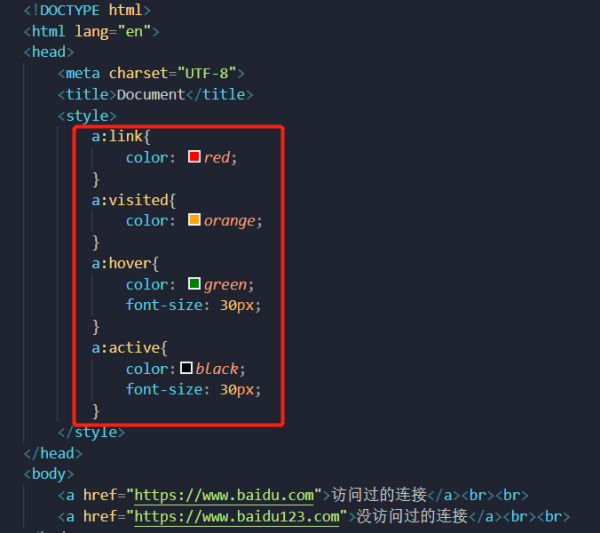
a标签的4个伪类,使用时一定要按照顺序。
:link正常标签
:visited访问过的标签
:hover鼠标进入的标签
:active鼠标点击的标签

这4个伪类选择器的优先级相同,所以最终会展示排在后面样式。但是事件发生是有顺序的,如果将link和visited选择器写在最后,hover和active选择器的样式不会起作用。
5)通配选择器优先级高于继承的样式

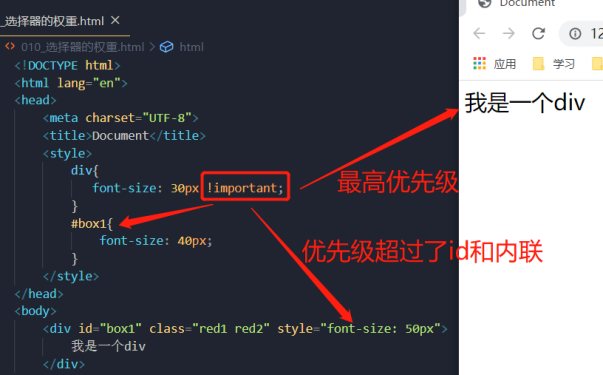
6)最高优先级:!important

但是,由于important拥有最高优先级,使用时一定要慎重,尽量不要使用。
5.3元素的尺寸单位 px % em rem
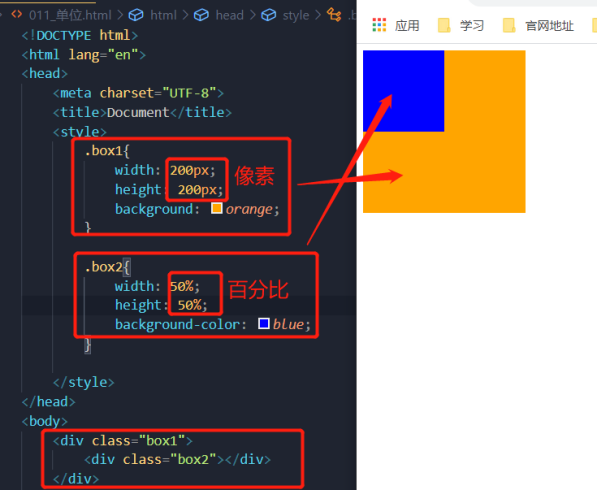
1)像素(px)、百分比
设置元素的尺寸可以使用像素(px)和百分比。百分比是相对于父元素的长度。
使用百分比时,子元素的尺寸可以跟随父元素的尺寸自动变化。

2)em和rem
(1)em是根据元素自身的字体大小(font-size)来计算的。1em = 1font-size
html中默认的font-size是16px,默认字体下10em = 10*16px = 160像素。
使用em时,元素的尺寸可以跟随字体的大小自动变化。

(2)rem和em相似,它是根据根元素(html)的字体大小来计算的

5.4元素的颜色 RGB
1)CSS中可以使用颜色名称表示颜色:red、blue、yellowgreen、orange等。
2)使用RGB值表示颜色,RGB通过三种颜色的不同浓度调配出不同的颜色。
R(red)、G(Green)、B(Blue)
取值范围:0~255 或 0~100%
语法:RGB(红色,绿色,蓝色)
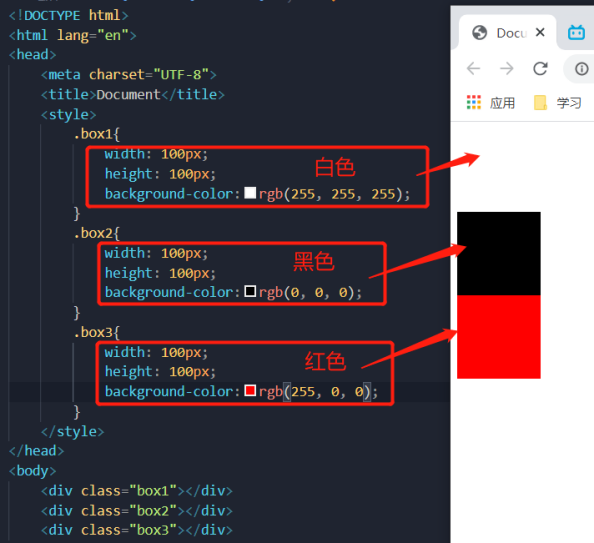
RGB(0,0,0):黑色
RGB(255,255,255):白色

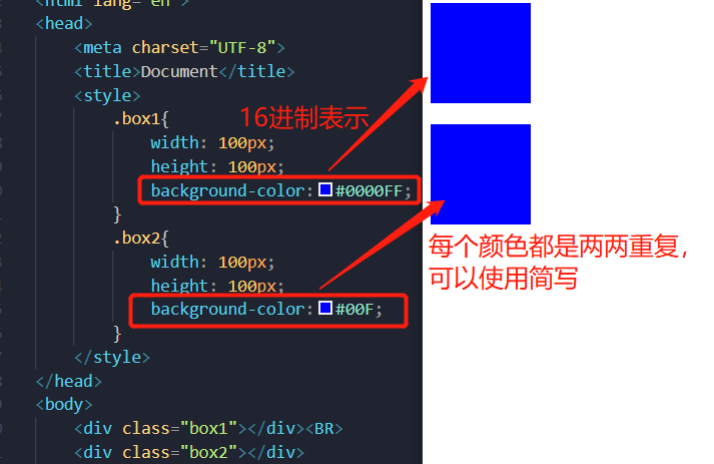
3)16进制表示RGB:#红色绿色蓝色,取值范围:0~FF
如果每个颜色的两位都是重复的可以简写成一位:#AABBCC = #ABC

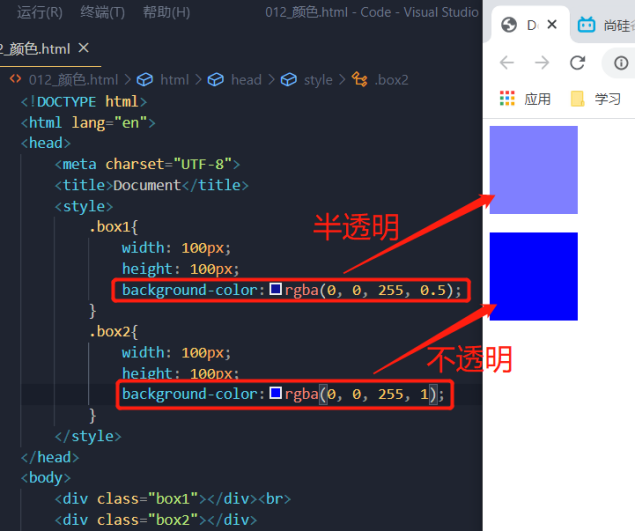
4)RGBA:在RGB的基础上,增加了A(Alpha)色彩空间表示透明度,A的取值范围:0~1,0透明,1不透明。

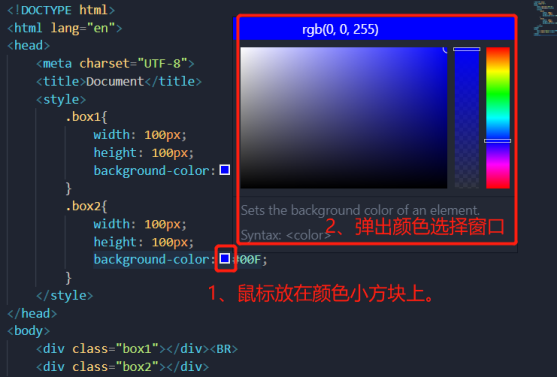
5)Visual Studio Code提供了颜色选择器

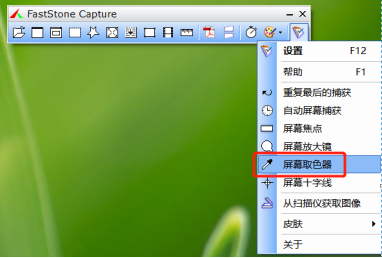
6)屏幕取色器:Fast Stone Capture
(1)打开软件Fast Stone Capture
(2)点击屏幕取色器

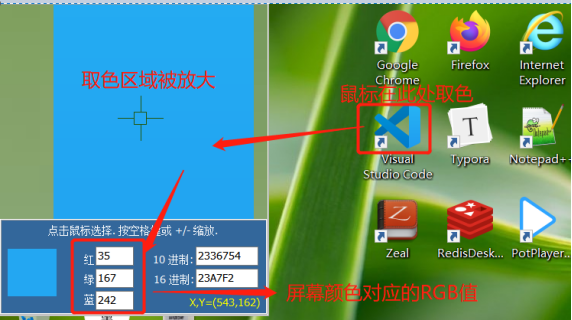
(3)获取屏幕颜色

屏幕取色器也提供了颜色的16进制和10进制数值。
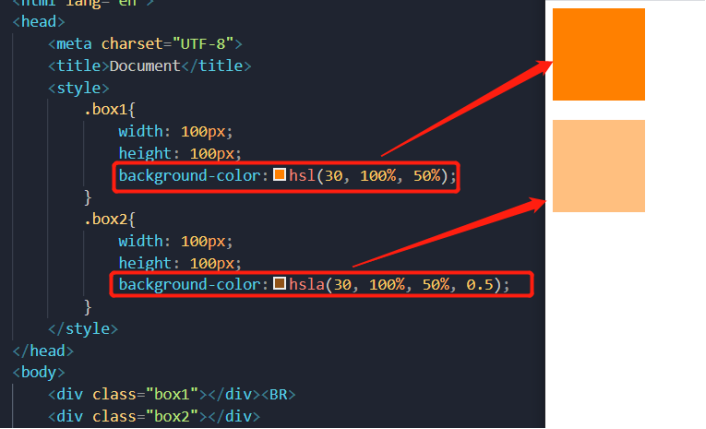
7)HSL和HSLA(使用较少)
H(色相)取值范围:0~360
S(饱和度)取值范围:0%~100%,0%黑白,100%艳丽。
L(亮度)取值范围:0%~100%,0%黑色,50%正色,100%白色。
A(透明度)取值范围:0~1,0透明,1不透明。