HTML学习笔记(四、body内常用标签)
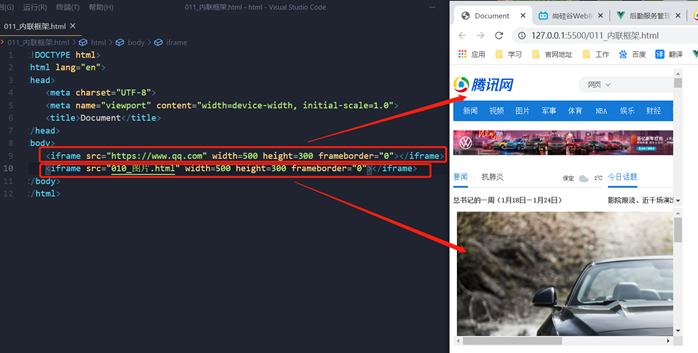
4.5.11 iframe内联框架
内联框架:用于向当前页面中引入其它页面。
1)语法:
2)参数:
(1)src:可以使用网络URL地址,也可以使用本地相对路径。
(2)宽度和高度:单位是像素(px:pixel的缩写)
(3)frameborder:边框。0=无边框, 1=有边框

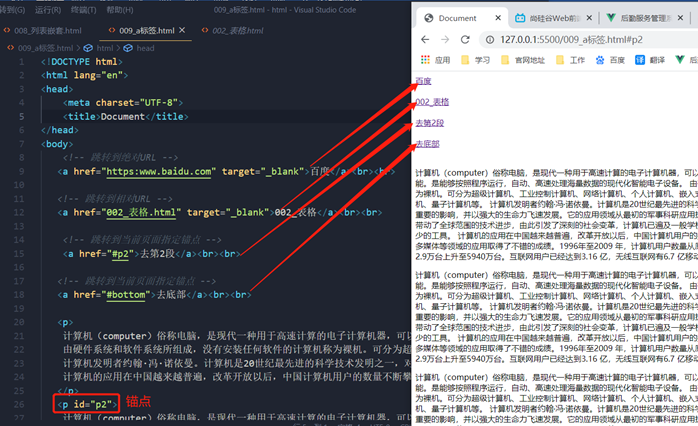
4.5.12 a标签(超链接)
百度
a标签自带下划线和蓝色
a标签不换行,是内敛标签
a标签中,可以放任何标签(a标签除外)
1)href属性
指定目标网页地址。该地址有以下3种类型:
(1)绝对URL - 指向另一个站点(比如 href="https://www.jd.com)
(2)相对URL - 指向本机中的html文件(href="007_块元素.html")
(3)锚URL - 指向页面中的锚(href="#bottom"),跳转到当前页面的其它位置。
跳转到 id或name为bottom的标签上。

另外:
使用href="#"生成的超链接,可以跳转到文件顶部。
使用href="javascript:;"生成的超链接,不跳转,可以占位使用。
2)target属性
指定在当前页面打开,还是在新页面打开
target="_blank"表示在新标签页中打开目标网页
target="_self"表示在当前标签页中打开目标网页
如果不写target,默认在当前标签中打开。

4.5.13 列表
1)无序列表
(1)格式:
- 第一项
- 第二项
2)有序列表
(1)格式:
- 第一项
- 第二项
3)标题列表(就像大纲一样,有一个层级效果)
(1)格式:
- 标题1
- 内容1
- 标题2
- 内容1
- 内容2
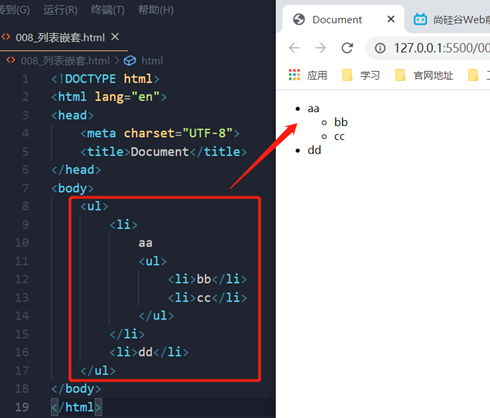
4)列表嵌套:

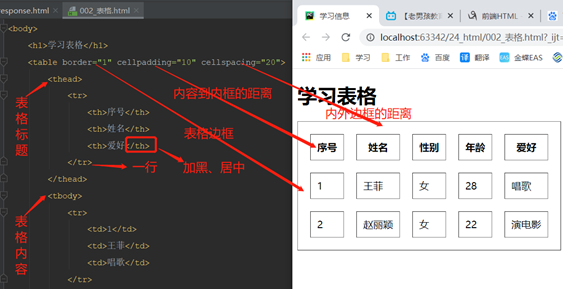
4.5.14 表格(重点)
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。
表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
1)格式:
| 序号 | 姓名 | 爱好 |
|---|---|---|
| 1 | 王菲 | 唱歌 |
| 2 | 赵丽颖 | 演电影 |
2)属性:
border: 表格边框.
cellpadding: 内边距 (内边框和内容的距离)
cellspacing: 外边距.(内外边框的距离)
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)

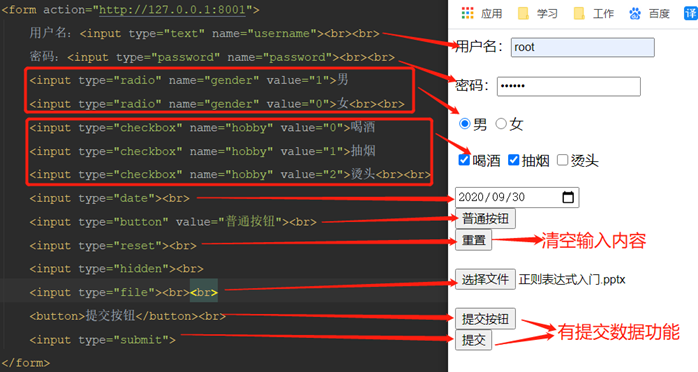
4.5.15 input标签(输入)
1)type属性
input元素会根据不同的type属性,变化为多种形态

2)其它属性说明:
(1)name:表单提交时的“键”
(2)value:表单提交时对应项的值。
a)type="button", "reset", "submit"时,value值为按钮上显示的文本年内容
b)type="text"、"password"、"hidden"时,value值为输入框的初始值
c)type="checkbox", "radio", "file",value值为输入相关联的值
(3)checked:radio和checkbox默认被选中的项
男
喝酒
(4)readonly:对text和password设置只读,不能填写,默认数据可提交
用户名:
密码:
(5)disabled:所有input均适用,置灰,不可输入或修改,默认数据不可提交
用户名:

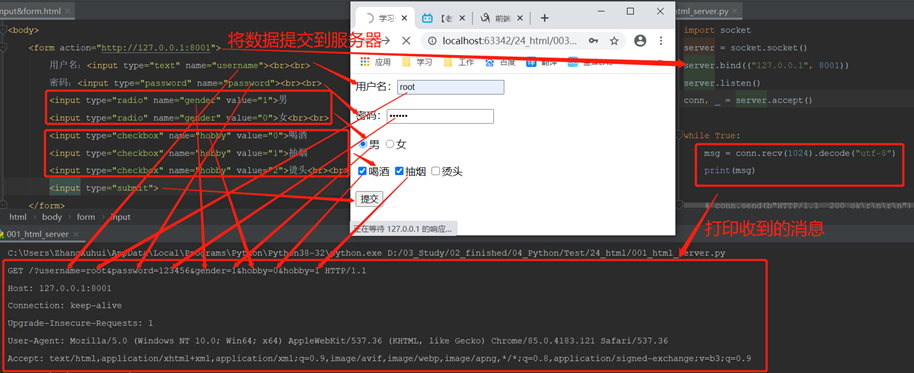
4.5.16 form标签(提交数据)
1)功能
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
2)属性

action:接收数据的地址

form表单触发提交数据的操作:
(1)
(2)
注:上述按钮必须写在form表单标签里面,才能提交数据。写在外面就是普通按钮。
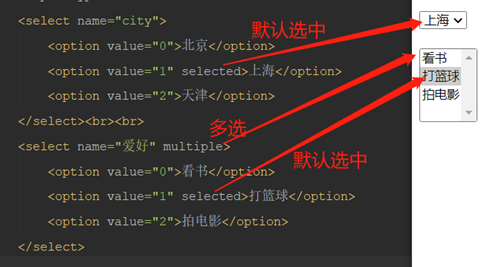
4.5.17 select标签(下拉框)
1)格式

2)属性说明:
multiple:布尔属性,设置后为多选下拉框,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
4.5.18 label标签(标识标签功能)
1)定义:
4.5.19 textarea多行文本
1)格式
2)属性说明:
name:名称
rows:行数 #相当于文本框高度设置
cols:列数 #相当于文本框长度设置
disabled:禁用
maxlength:显示字符数,例如:maxlength='10' 最多输入十个字符


