HTML学习笔记(一、基础知识、VSCode)
1、web标准介绍
1)web标准:
w3c:万维网联盟组织,用来制定web标准的机构(组织)
web标准:制作网页遵循的规范
web标准规范的分类:结构标准、表现标准、行为标准。
结构:html。表示:css。行为:Javascript。
2)总结说明:
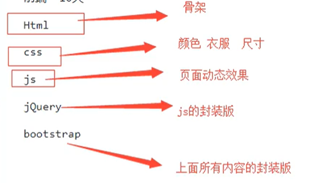
结构标准:相当于人的骨架。html就是用来制作网页的。
表现标准: 相当于人的衣服。css就是对网页进行美化的。
行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的。

2、python sever接收和响应http请求
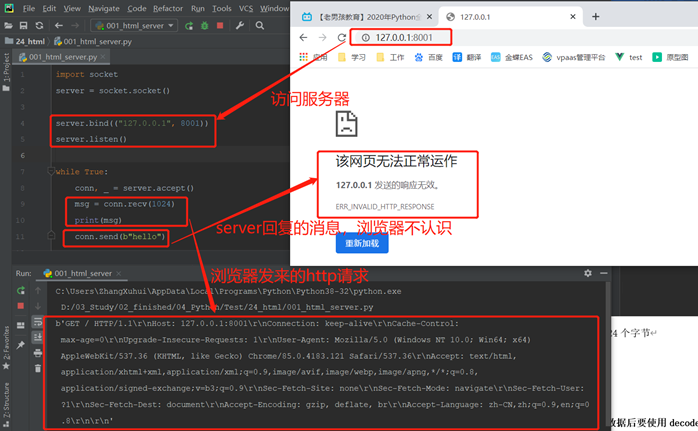
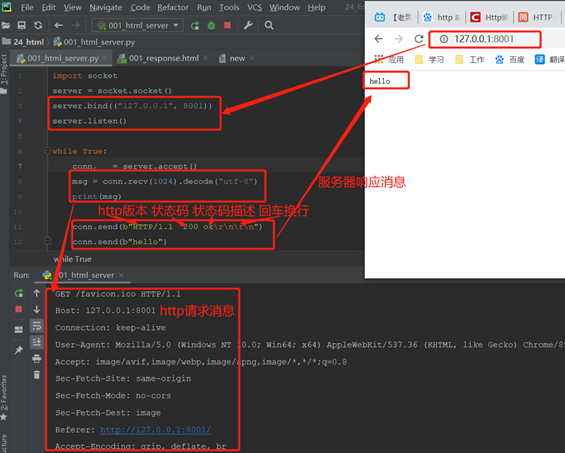
2.1 编写socket server,接收http请求

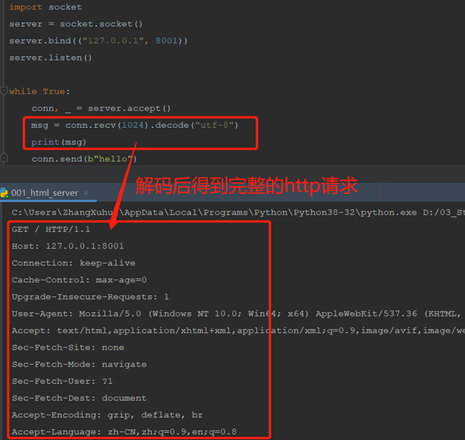
2.2 解析http请求

2.3 回复浏览器认识的消息(响应信息)

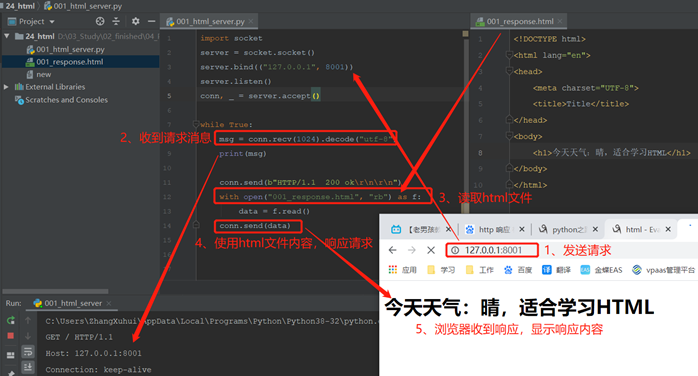
2.4 使用html文件响应请求

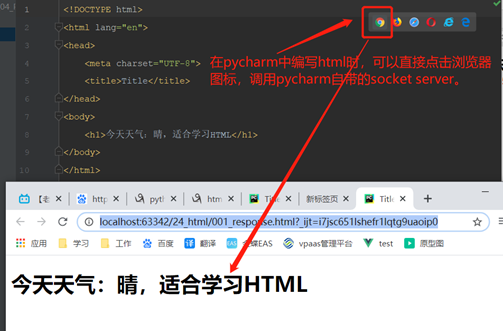
2.5 使用pycharm内置的socket server

3、VS Code编辑器
3.1 VS Code简介
官网地址:https://code.visualstudio.com/
Visual Studio Code(简称“VS Code”)是Microsoft开发的一个可以运行于 Windows,macOS和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器。目前已经支持了如下37种语言或文件。
3.2 VS Code安装
1)官网下载地址:https://code.visualstudio.com/
2)安装
安装过程中,只需设置“选择其他任务”,其它默认即可。

3.3 VS Code设置
1)安装插件

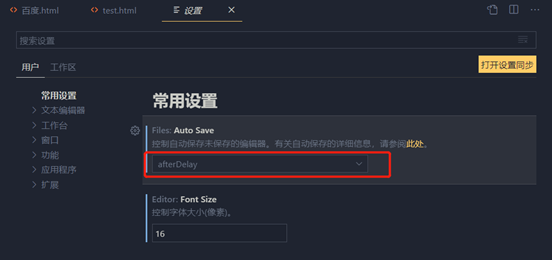
2)设置自动保存:文件 -> 首选项 -> 设置

3)设置字体大小:文件 -> 首选项 -> 设置

3.4 VS Code使用
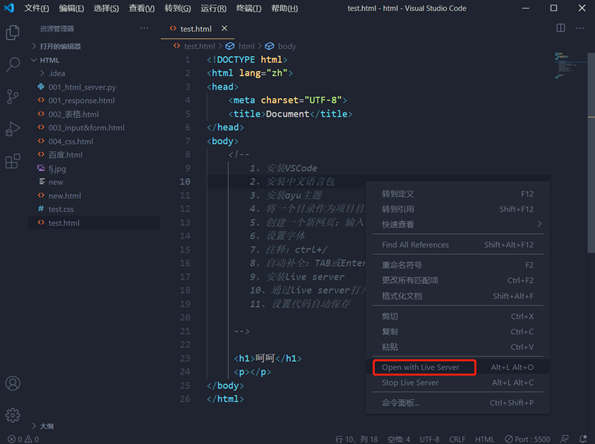
1)编写一个html文件,在编辑区右击 -> Open with Live Server。
可以实现修改html文件的同时,页面自动更新。

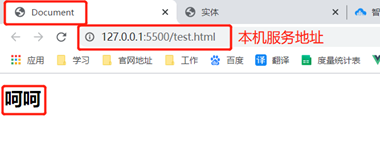
页面展示

2)更改编码:
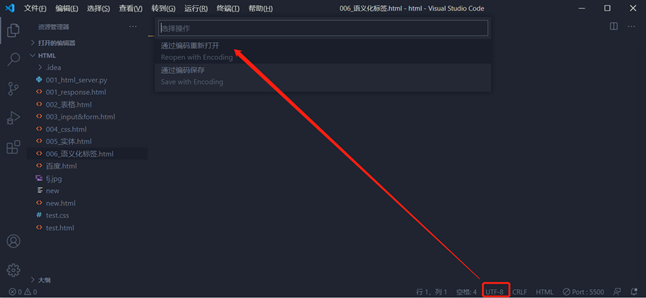
(1)点击右下角的当前编码(UTF-8) -> 通过编码重新打开

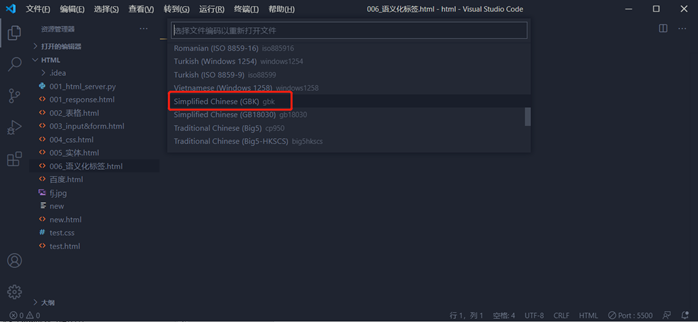
(2)选择正确的编码

(3)显示正确的编码

3.5 VS Code使用技巧
3.5.1 TAB键或回车键,自动补全标签。
输入部分标签按TAB键或回车键,可以自动补全标签
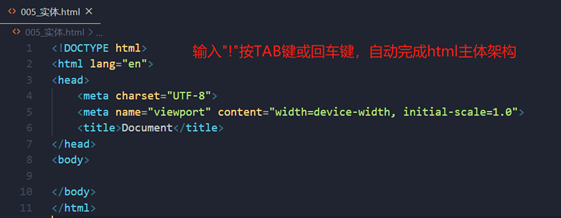
3.5.2 输入"!"再按TAB键或回车键,自动补充html主体架构
新建html文件,输入"!"按TAB键或回车键,自动补充html主体架构

3.5.3 快速复制:alt + shift + 方向箭头
复制当前行并插入当前行下方:alt + shift + 向下箭头
复制当前行并插入当前行上方:alt + shift + 向上箭头
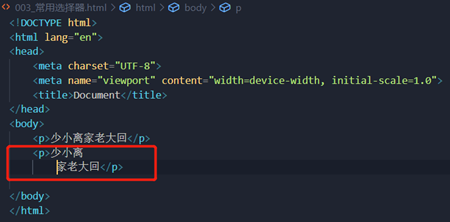
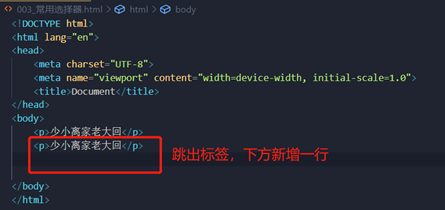
3.5.4 ctrl+回车,跳出标签新增下一行。
标签内回车,效果:

标签内ctrl+回车,跳出标签下方新增一行

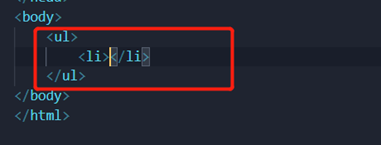
3.5.5 body中输入选择器快速创建元素
1)子元素
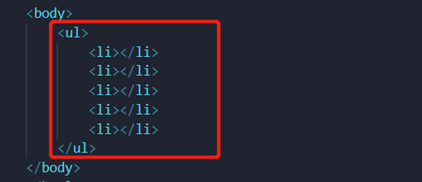
ul>li + Tab或回车,自动补全ul + il的标签嵌套。

ul>li*5 + Tab或回车

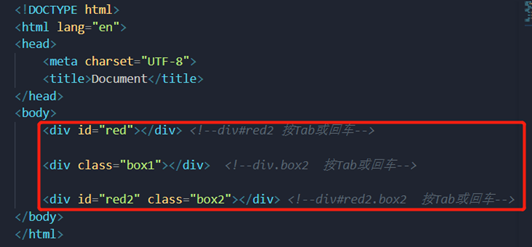
2)元素id和类

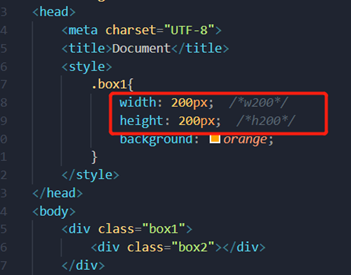
3.5.6 h数字 & w数字
输入样式的宽和高时,可以输入h数字和w数字,再按Tab或回车自动填充。