Vue-cli介绍
vue基本语法非常容易理解,如果在接触vue之前,接触过微信小程序,基本可以说轻车熟路.反过来也是如此.
vue 之所以强大切易用离不开vue-cli\vue-router\vuex等生态的支持.
那现在的问题是:
我们在学习vue基本知识时一直使用<script></scrip>引入vue.js的,并有简单的介绍vue的单文件组件.
那问题是:我们如果使用vue单文件组件来开发项目呢?
这里有两种方式:
1 快速原型开发 :创建App.vue文件.
2 创建一个项目:使用 vue create 创建一个 appproject
我们来详细介绍一下vue create (创建一个项目).
#vue-cli 的安装
在使用vue create 命令之前,我们需要安装 vue -cli
vue-cli的安装:
npm install -g @vue/cli # OR yarn global add @vue/cli
安装完成后使用:
vue --version
来校验其版本是否正确.

#创建一个项目(vue create)
创建一个项目使用:
vue create project-name
命令来创建.
vue create 命令有一些可选项,你可以通过运行以下命令进行探索:
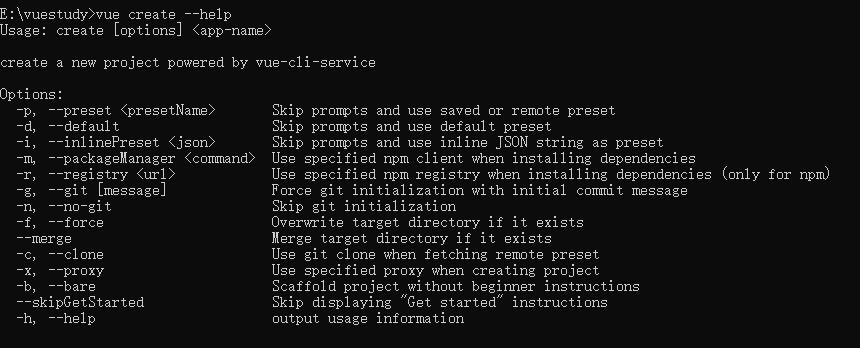
vue create --help
用法:create [options] <app-name> 创建一个由 `vue-cli-service` 提供支持的新项目 选项: -p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项 -d, --default 忽略提示符并使用默认预设选项 -i, --inlinePreset <json> 忽略提示符并使用内联的 JSON 字符串预设选项 -m, --packageManager <command> 在安装依赖时使用指定的 npm 客户端 -r, --registry <url> 在安装依赖时使用指定的 npm registry -g, --git [message] 强制 / 跳过 git 初始化,并可选的指定初始化提交信息 -n, --no-git 跳过 git 初始化 -f, --force 覆写目标目录可能存在的配置 -c, --clone 使用 git clone 获取远程预设选项 -x, --proxy 使用指定的代理创建项目 -b, --bare 创建项目时省略默认组件中的新手指导信息 -h, --help 输出使用帮助信息

创建项目示例:
vue create hellovue

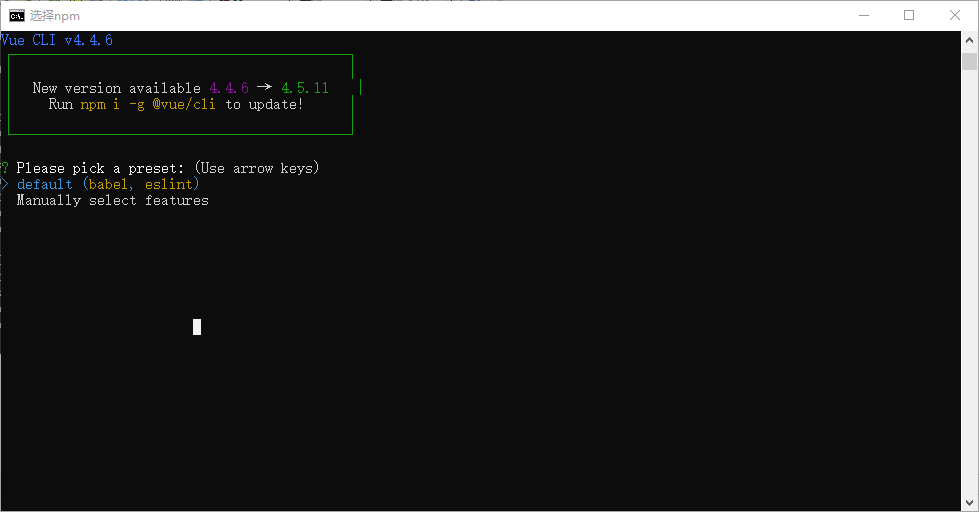
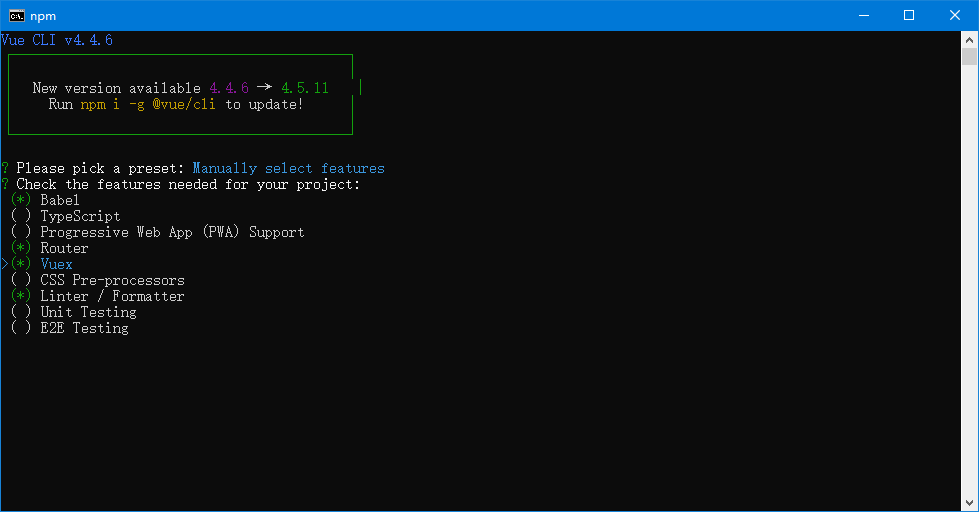
使用default 可以快速创建一个 vue project,使用 manually 可以选择添加 比如 vue-router \vuex等插件功能

这里使用光标键进行上下的选项移动,然后使用空格键进行选项内容选择或者取消选择,回车键确定!
这里先不建立含有 vue-router及vuex的插件的项目.
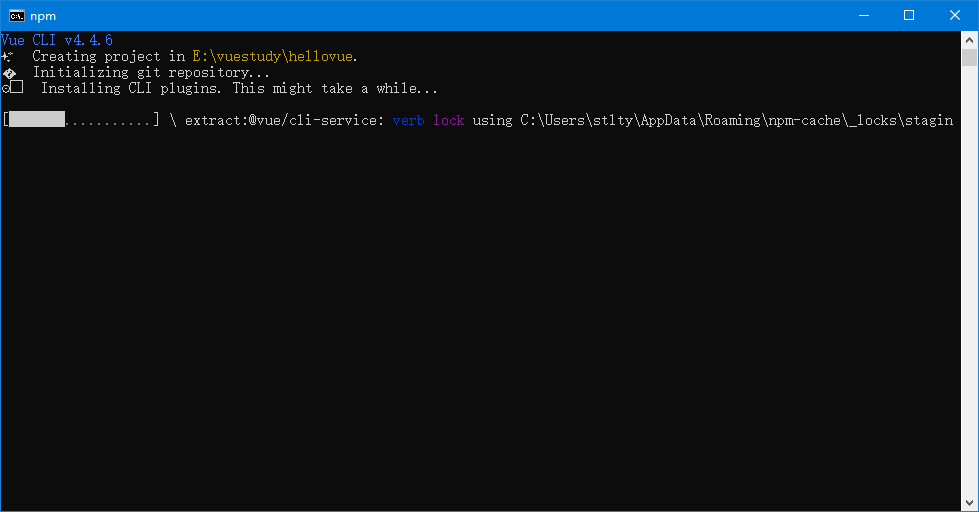
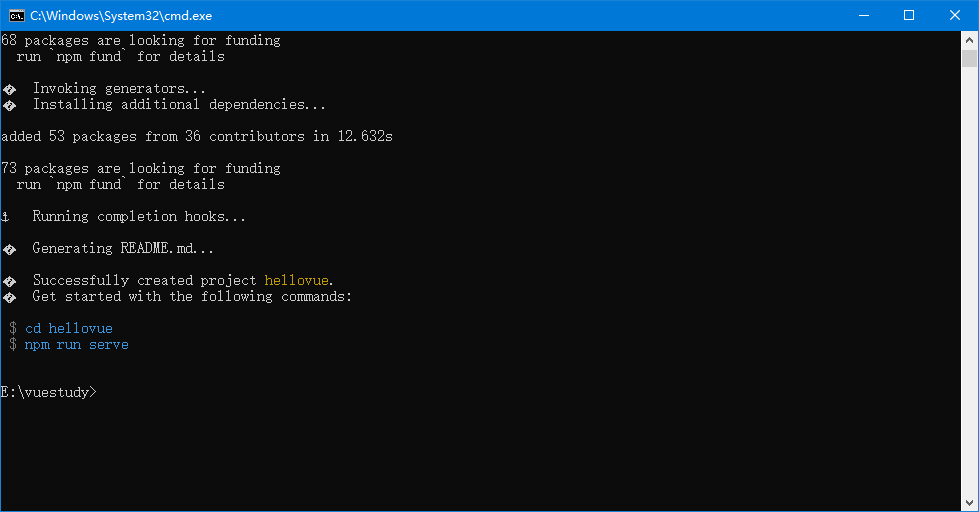
我们先使用脚手架通过 default创建一个默认的项目,这是项目创建过程中的进程截图.


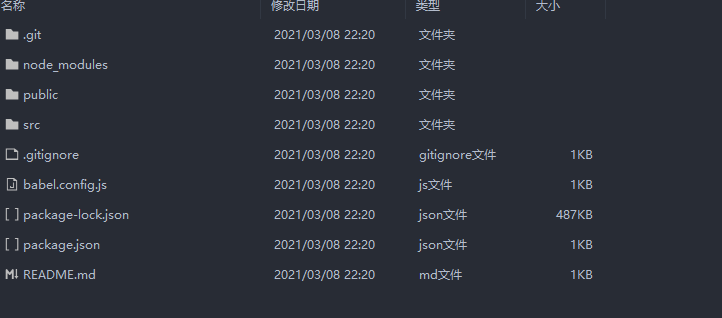
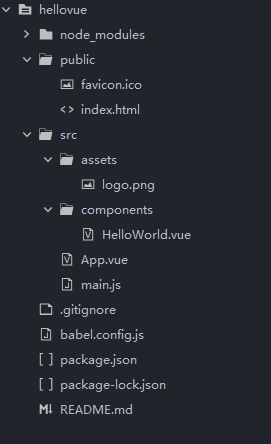
我们来看一下项目创建完成后的目录结构:


node_modules 文件是项目依赖包集合
src文件中,包含所需要的 App.vue文件及单文件组件文件夹 componets及helloWorld.vue文件
main.js是程序入口文件.
截止到以上,我们使用vue-cli工具就完成了一个项目的初始化工作,并具备了开发的条件.
项目运行可以参考README.md的介绍
# hellovue #file name README.md ## Project setup ``` npm install ``` ### Compiles and hot-reloads for development ``` npm run serve ``` ### Compiles and minifies for production ``` npm run build ``` ### Lints and fixes files ``` npm run lint ``` ### Customize configuration See [Configuration Reference](https://cli.vuejs.org/config/).









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!