iwebsec-xss 03 DOM型xss
1.iwebsec-sql注入 01 数字型注入2.iwebsec-sql注入 02 字符型注入3.iwebsec-sql注入 03 bool型注入4.iwebsec-sql注入 04 时间延迟型注入5.iwebsec-sql注入 05 报错型注入6.iwebsec-sql注入 06 宽字节字符型注入7.iwebsec-sql注入 07 空格过滤8.iwebsec-sql注入 08 大小写过滤注入9.iwebsec-sql注入 09 双写关键字绕过10.iwebsec-sql注入 10 双重url编码绕过11.iwebsec-sql注入 11 十六进制编码绕过12.iwebsec-sql注入 12 等价函数替换过滤13.iwebsec-sql注入 13 二次注入14.iwebsec-文件上传 01 前端JS过滤绕过15.iwebsec-文件上传 02 文件名过滤绕过16.iwebsec-文件上传 03 Content-Type过滤绕过17.iwebsec-文件上传 04 文件头过滤绕过18.iwebsec-文件上传 05 .htaccess19.iwebsec-文件上传 06 文件截断上传20.iwebsec-文件上传 07 条件竞争21.iwebsec-文件包含 01 本地文件包含22.iwebsec-文件包含 02 本地文件包含绕过23.iwebsec-文件包含 03 session本地文件包含24.iwebsec-文件包含 04 文件头过滤绕过25.iwebsec-文件包含 05 远程文件包含绕过26.iwebsec-文件包含 06 php://filter伪协议27.iwebsec-文件包含 07 php://input伪协议28.iwebsec-文件包含 08 php://input伪协议利用29.iwebsec-文件包含 09 file://伪协议利用30.iwebsec-文件包含 10 data://伪协议利用31.iwebsec-xss 01 反射型xss32.iwebsec-xss 02 存储型xss
33.iwebsec-xss 03 DOM型xss
34.iwebsec-xss 04 xss修复示例01、题目分析
DOM型比较与存储型不一样的是,存储型是将js代码存放在数据库中,而dom型是在客户端插入恶意代码,不涉及后端
02、xss

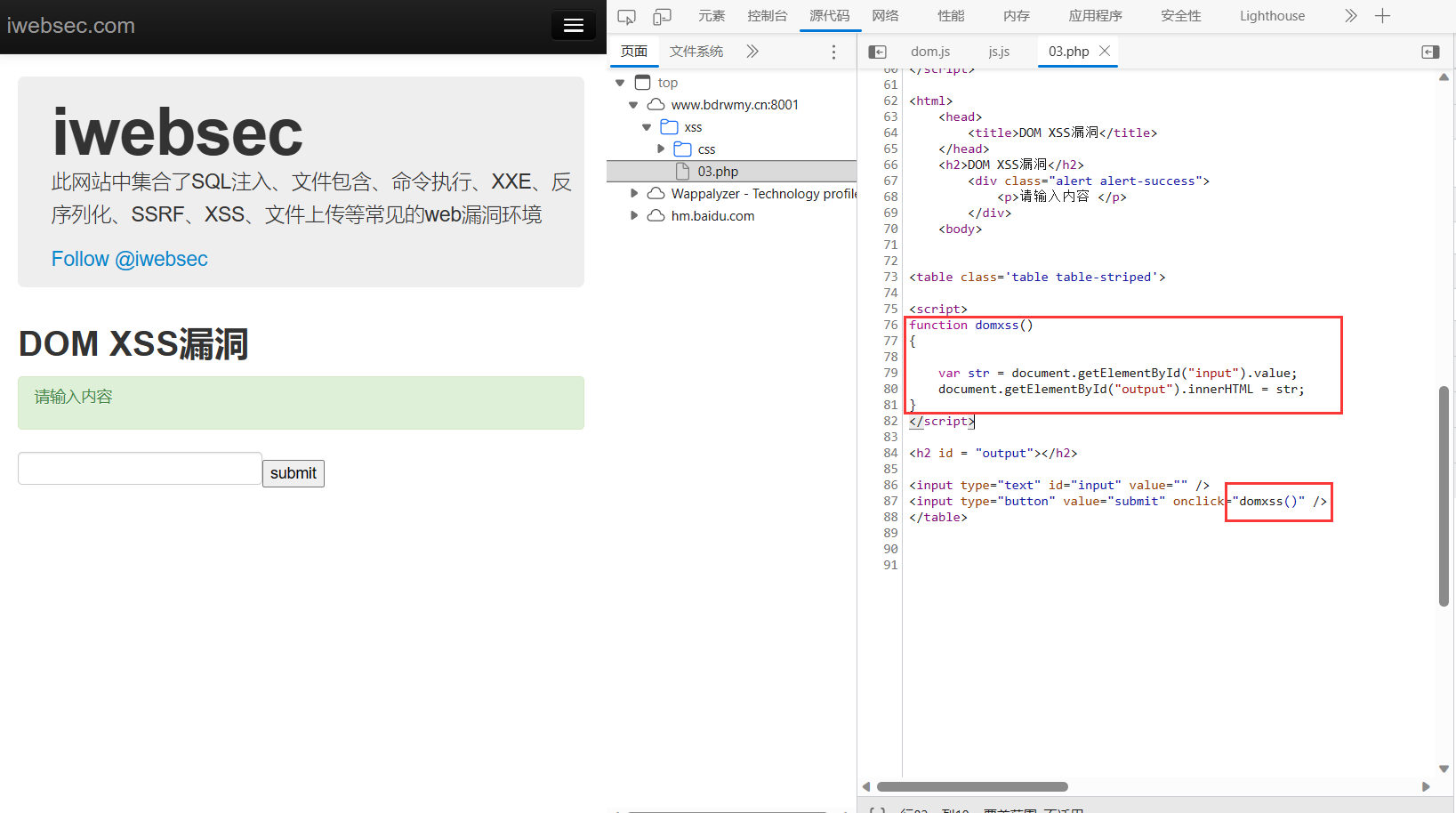
查看前端代码可以发现,有一个domxss函数,这段代码的作用是获取id为"input"的元素的值,并将其设置为id为"output"的元素的innerHTML属性
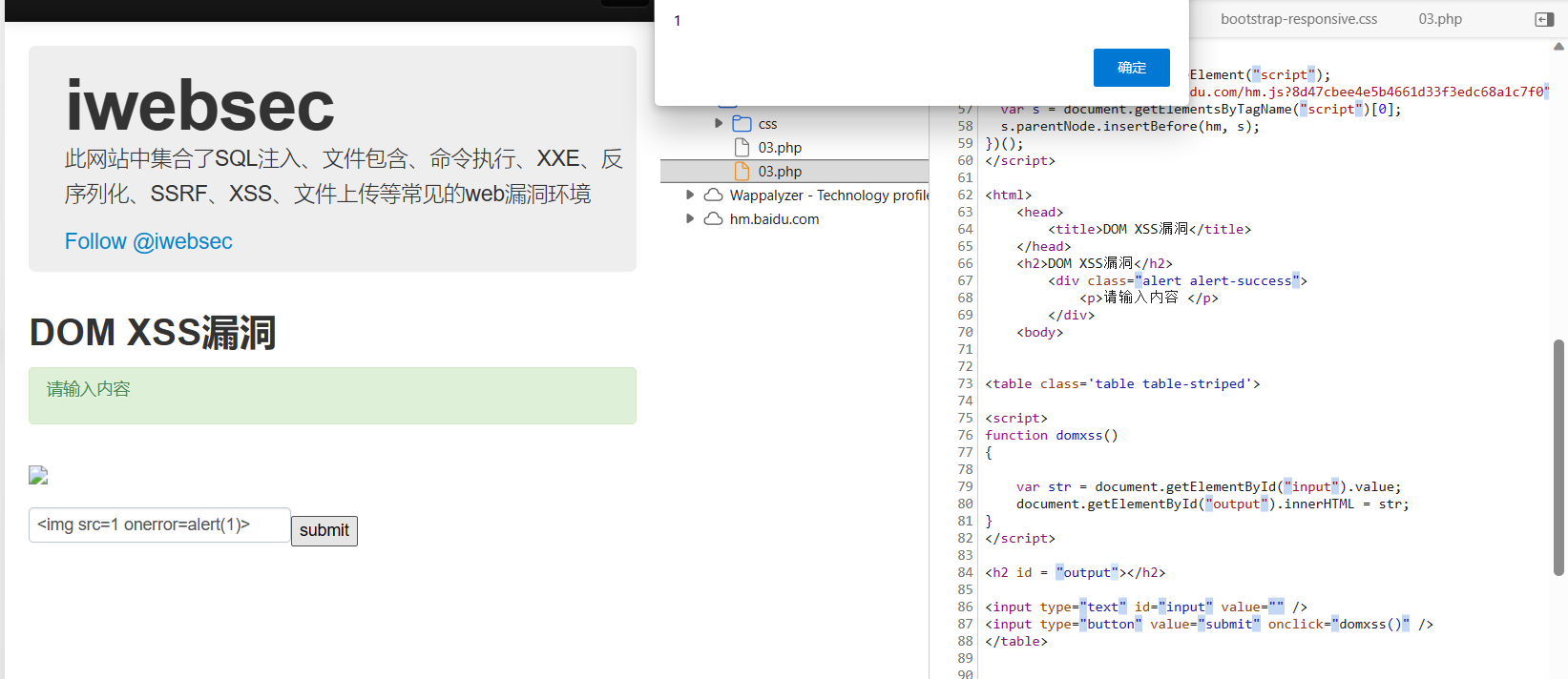
所以直接在输入框中输入html代码即可

<img src=1 onerror=alert(1)>
可以发现html标签中的js代码alert(1)被成功执行了
03、源码分析
<table class='table table-striped'> <script> //domxss函数,该函数的作用是通过DOM操作将元素"output"的内容修改为元素"input"的内容 function domxss() { var str = document.getElementById("input").value; document.getElementById("output").innerHTML = str; } </script> <!--"output"元素,这个元素的值取自 输入内容 --> <h2 id = "output"></h2> <!--"input"元素--> <input type="text" id="input" value="" /> <!--点击"submit",触发domxss函数--> <input type="button" value="submit" onclick="domxss()" /> </table>
分类:
标签:
,





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步