Network Error;net::ERR_FAILED(请求跨越)前后端
(跨域请求:跨域是指浏览器不允许当前所在的源请求去访问另一个不一样的源请求,源是指请求协议、域名、端口号,这三个如果有一个不一致就是跨域请求)
| 当前URL | 请求URL | 是否跨域 | 结果分析 |
| http://www.kuakuakua.com | http://www.kuakuakua.com/index.html | 否 | 同源(域名、协议、端口号一致) |
| http://www.kuakuakua.com | https://www.kuakuakua.com | 跨域 | 协议不同(http/https) |
| http://www.kuakuakua.com | http://www.javashuo.com/ | 跨域 | 域名不同(www.kuakuakua.com/www.javashuo.com) |
| http://www.kuakuakua.com:8080 | http://www.kuakuakua.com:8081 | 跨域 | 端口号不同(8080/8081) |
解决方法
步骤一:在项目目录下找到 vue.config.js 文件打开编辑

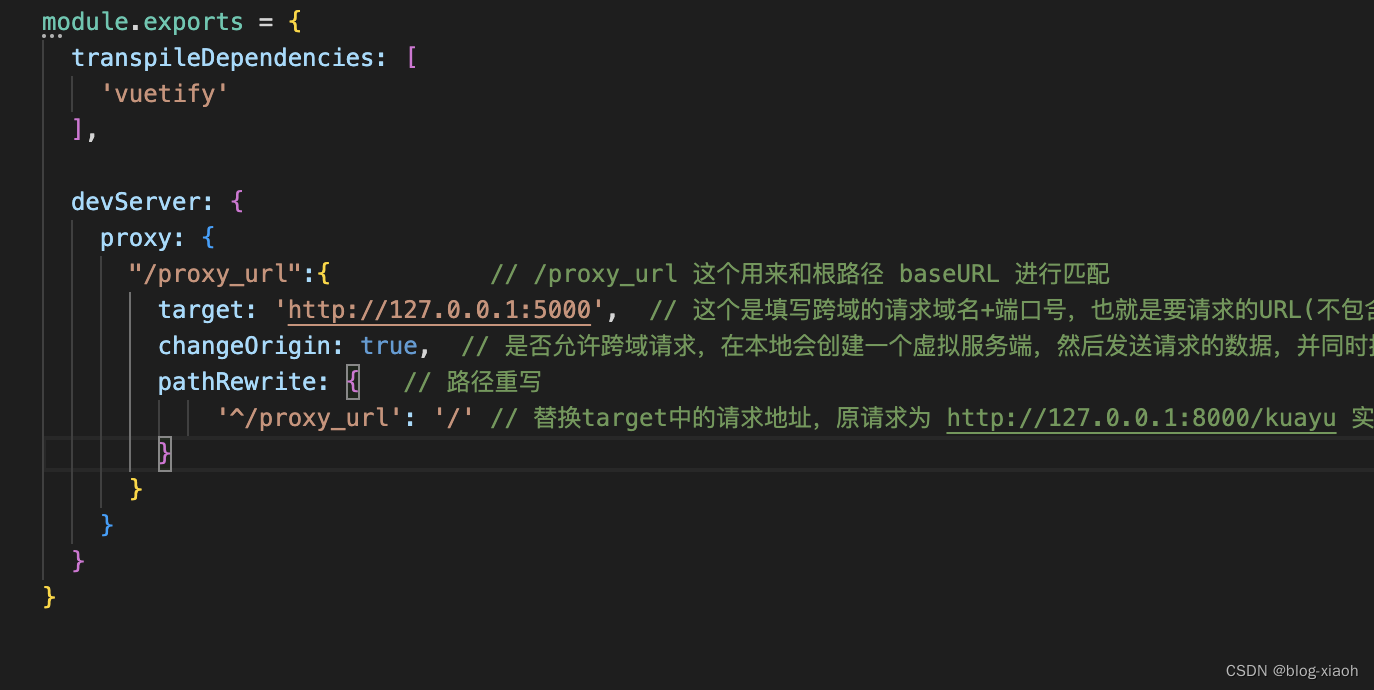
步骤二:按照图中的结构,将给出的代码复制到 module.exports 中

1 devServer: { 2 proxy: { 3 "/proxy_url":{ // /proxy_url 这个用来和根路径 baseURL 进行匹配 4 target: 'http://127.0.0.1:5000', // 这个是填写跨域的请求域名+端口号,也就是要请求的URL(不包含URL路径) 5 changeOrigin: true, // 是否允许跨域请求,在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题 6 pathRewrite: { // 路径重写 7 '^/proxy_url': '/' // 替换target中的请求地址,原请求为 http://127.0.0.1:8000/kuayu 实际请求为 http://127.0.0.1:8000/proxy_url/kuayu 8 } 9 } 10 } 11 }
步骤三:找到main.js文件,将axios.defaults.baseURL 设置为 /proxy_url
1 axios.defaults.baseURL = ‘/proxy_url’
步骤四:然后xxx.vue文件中的methods中的axios请求正常使用就可以了 此处的完整请求URL是
http://127.0.0.1:5000/testcase_orm(步骤四只是提供一个示例,具体的请求URL按照自己项目的URL去请求)
1 methods:{ 2 getCaseList: function(){ 3 console.log("xxxxxxxxx") 4 console.log('查看接口调用是否成功') 5 this.$axios.get('/testcase_orm').then((result)=>{ 6 console.log('查看接口调用是否成功,被调用则成功') 7 console.log(result) 8 }) 9 } 10 }
解决方法解析:
跨域问题,可以让服务端去添加请求头字段信息以及允许跨域访问,服务端的跨域问题不在本文章描述,感兴趣可以去看博主的另一篇Django跨域问题解决的博文
vue跨域问题本次使用的是代理方案进行解决,通过本地服务器进行代理转发到目标服务器,跨域只针对浏览器,对于node服务发出的请求时不会出现跨域问题,从而解决浏览器跨域问题。

后端解决办法
情况一
在Controller上面添加一个注解@CrossOrigin,解决跨域问题:
1 @RestController 2 @CrossOrigin 3 @RequestMapping("/service/api") 4 @Api(tags = "API接口") 5 public class ApiController { 6 .................................................. 7 }
情况二
2.1、API请求地址出错
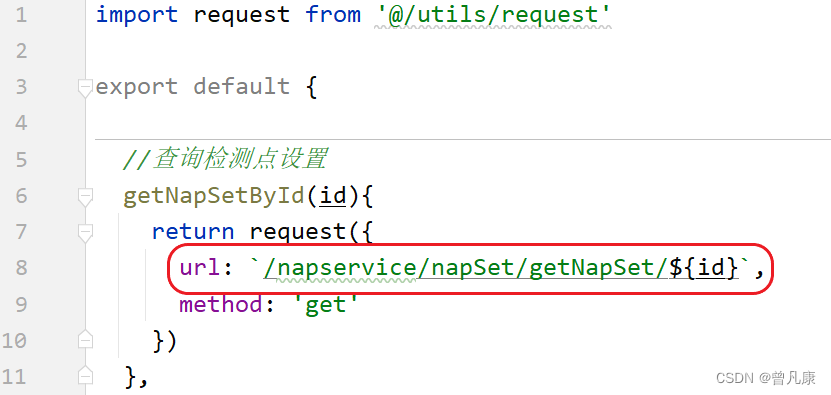
请求地址:前端API请求的地址跟后台的Controller不一致导致,检查一下!

三、情况三
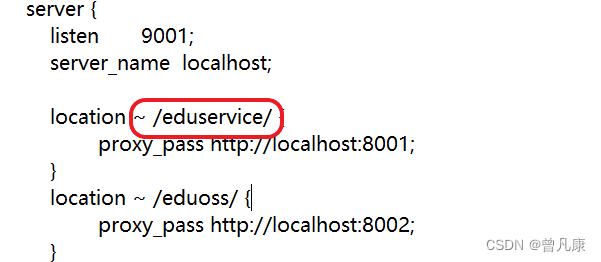
3.1、分布式微服务项目一般有使用Nginx做反向代理,因为有很多服务端口,但设置了服务地址前缀不一致也会导致前端请求地址找不到,从而拿不到数据。


Nginx配置的服务端口地址要求一定要有eduservice,不然前端请求不到,拿不到数据会报:Network Error。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步