傻瓜教程 一步一步把blazor项目发布到linux(debian12,nginx反向代理设置,net8,net9适用)
接触blazor有一段时间了,感觉非常好用,特别适合企业内部开发用。开发效率高,界面优美,重要得是会c#的朋友不用再去学习js等前端技术了,虽然平时也看得懂js,html,css,但要自己写还是需要从头去学习的,不想再浪费精力去学习,毕竟会的再多,杂而不精也没什么意义。而自己又是非专业人士,也就写写上位机,其他的东西平时用的不多,所以更不想去从头学习了,这个时候接触到blazor,简单建个工程,感觉这么容易就做出来了,非常有成就感。把自己原来的小项目用blazor改写,然后就想发布到服务器上面,windows不用多说,那是巨硬公司的特长领域,发布到linux上就相对麻烦点,自己试了几次都没弄好,过年比较空闲,电视也不好看,刷手机太累,就干脆继续研究一下,昨晚折腾3小时,总算搞定了,这里把过程分享给大家,包括自己踩的坑。对专业人士这篇文章可能没什么价值,但对跟我一样初次接触blazor,asp.net的朋友来说,相信有一定的参考价值。文章尽量做到细化,每一步,没个代码都写清楚。因为最近学习blazor看了不少大佬的文章,大多数都写得简明扼要,对小白来说并不友好,因为很多理所当然得事情,在初学者眼中却是个关卡,所以本文不会有:这里省略一万字 的情况,也不会有:这里太简单就不细说了 的情况!你要是看不懂,学不会,那肯定是我的问题!
本机:win10,vs2022,net8,net9
云服务器:华为ecs, debian12,nginx
工具:MobaXterm 免费版,谷歌浏览器或火狐浏览器或巨硬edge浏览器
下面从无到有一步一步说明整个搭建过程:
1、创建blazor项目
2、发布
3、上传到linux服务器(IP没有的打码,大佬手下留情)
4、设置服务器端口
5、linux启动blazor项目
6、设置nginx
7、其他
一、创建项目
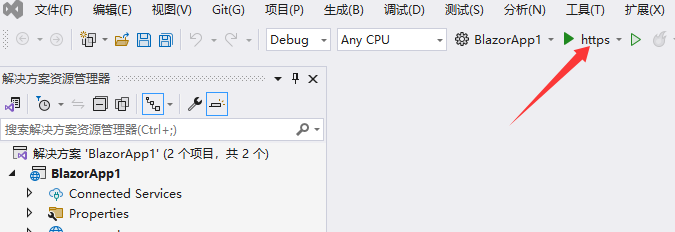
打开vs2022,创建新项目,因为这个太基础了,所以只截图,不再啰嗦
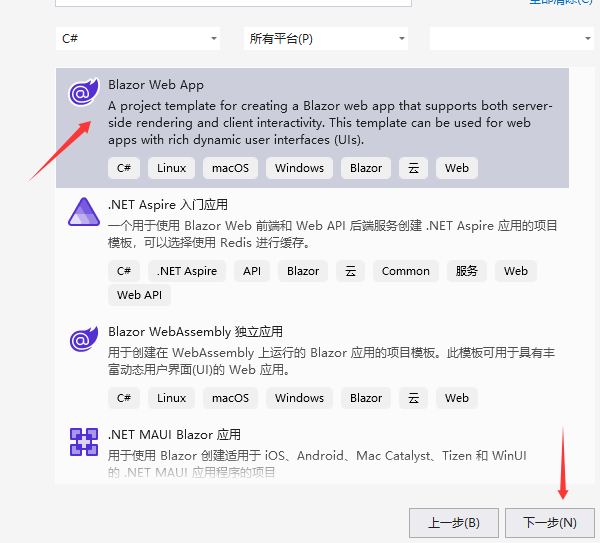
选blazor web app,下一步

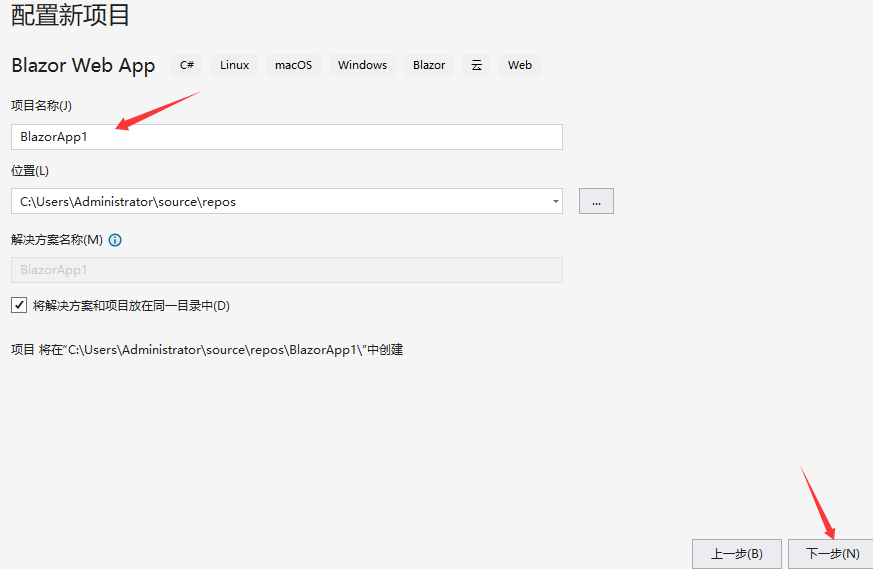
设置项目名称,下一步(我这里直接默认)

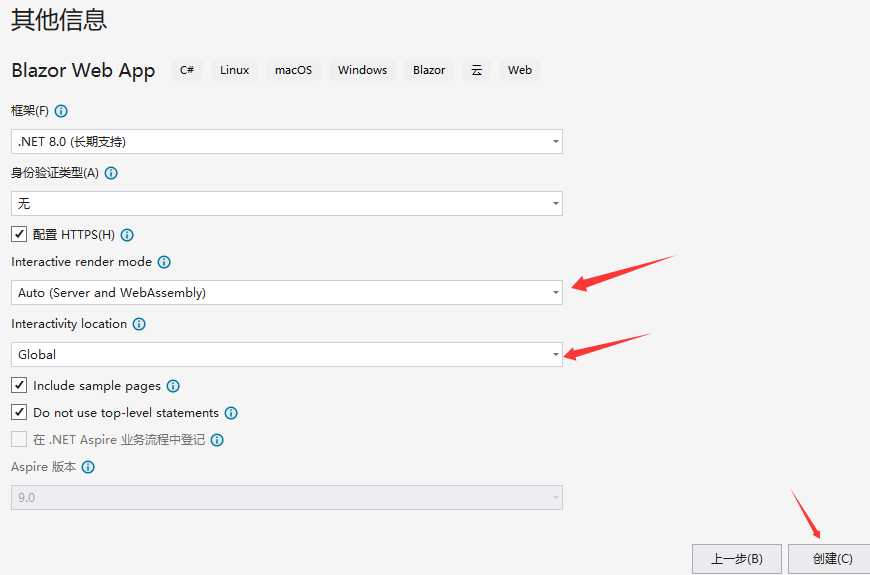
按图选net8,net9都行,但我这里net9的auto模式空项目都报错,不知道为啥,既然这样感觉不稳定,还是老老实实用net8
选auto模式,大佬们都推荐,反正目前来说wasm非常慢,估计多数人都不能忍受打开网页空白的,等待半天,auto、模式则解决了这个问题,先server访问,然后后台慢慢下载代码。
interactivity选全局Global,几乎所有项目都默认这么选就对了,如果选page,每次编辑都需要在页面内填rendermode,除非有特殊需求,没必要这么费事
其它按图打勾,点右下角 创建!

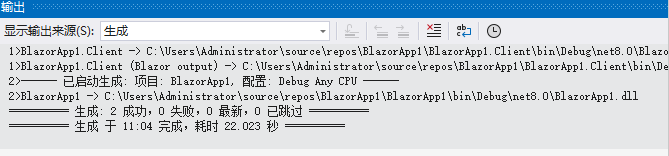
创建好了,啥都不改,我们就用这个例子来发布到linux。编译一下试试

成功了,运行看看。


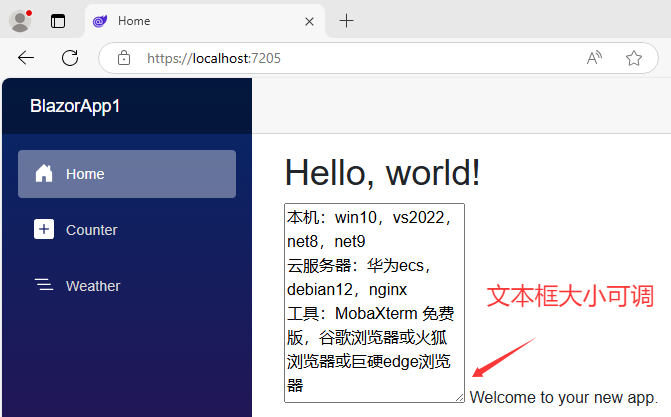
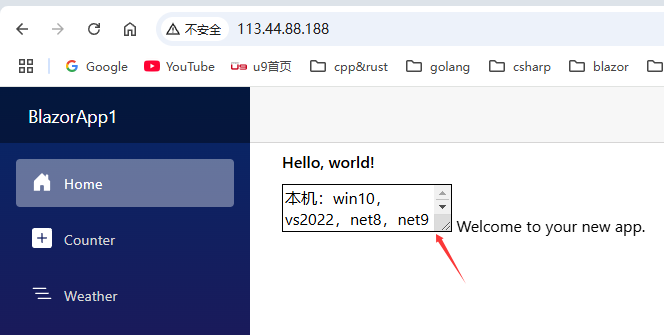
为了证明这是自己编的程序,骚味修改一下表示自己来过。

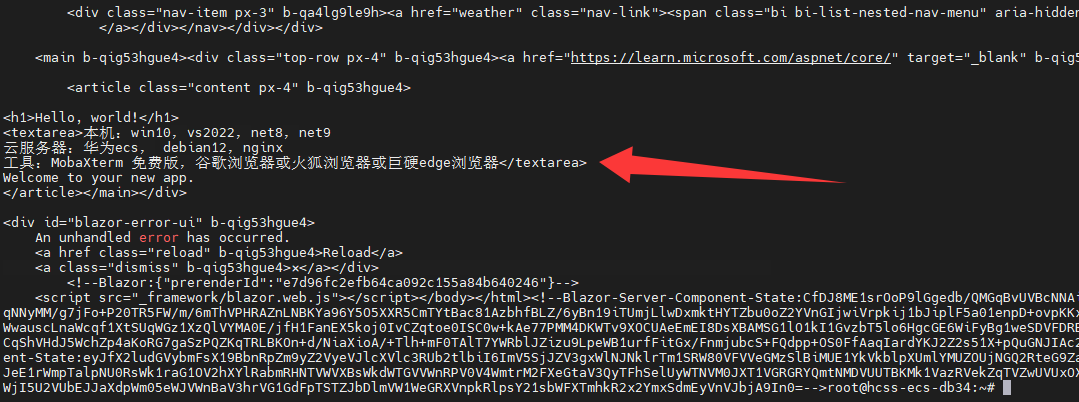
复制一段文字过去,添加textarea,直接运行,看到了!这下谁也不能说这不是我自己写的了!

二、发布
auto模式,页面都在client里面,但发布,运行都是BlazorApp。
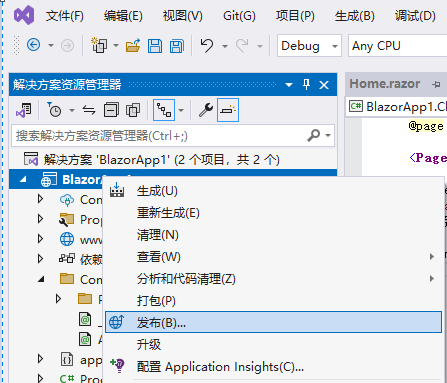
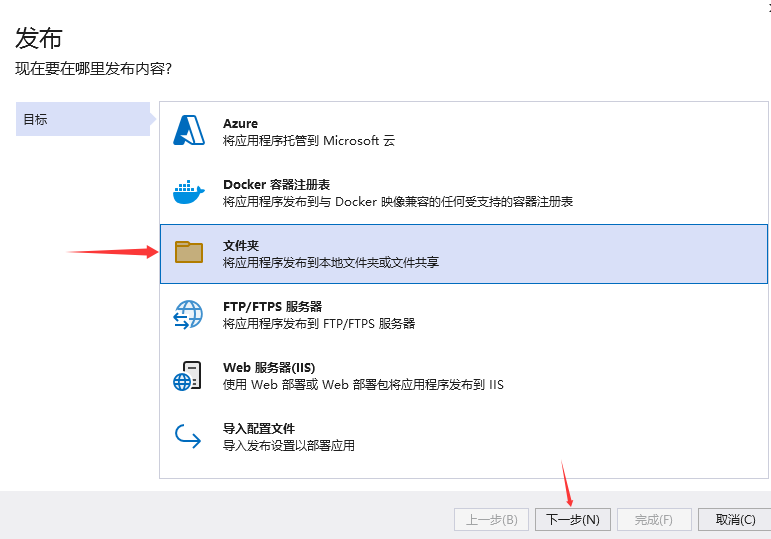
选中项目,右键,选发布

在弹出的对话窗口中选发布到目录:

点下一步,点完成进入下一个界面

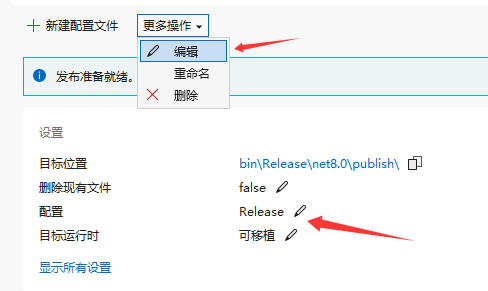
点更多操作,编辑,或者直接点列表里面的铅笔进行编辑,见下图

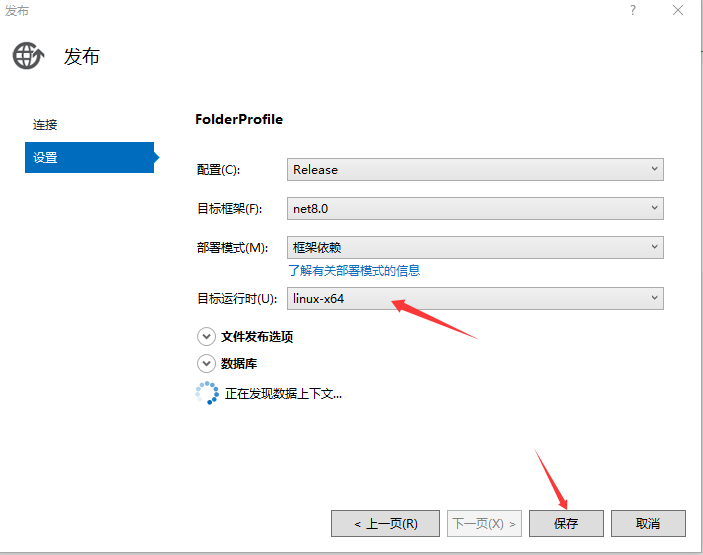
如图选发布内容,框架依赖或者独立发布,平台选linux-x64,然后点击保存。
框架依赖和独立发布的区别就是框架依赖文件小,但需要在服务器安装net支持,最少安装net运行库,独立发布就不用单独安装。
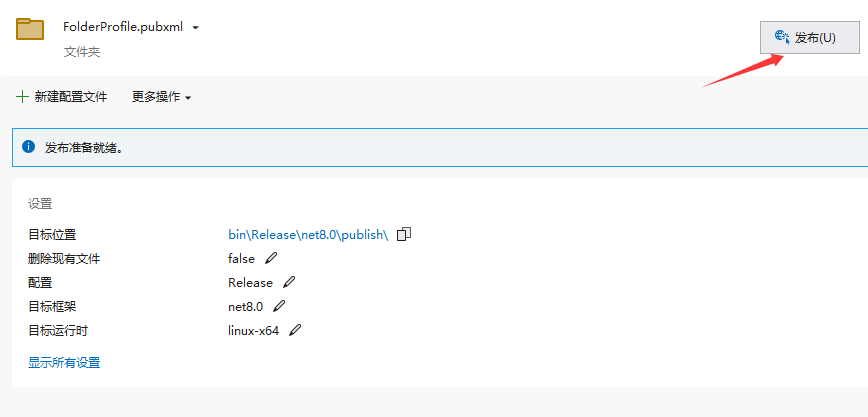
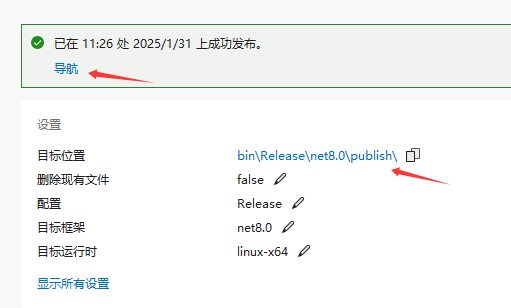
设置好以后,点右上角发布

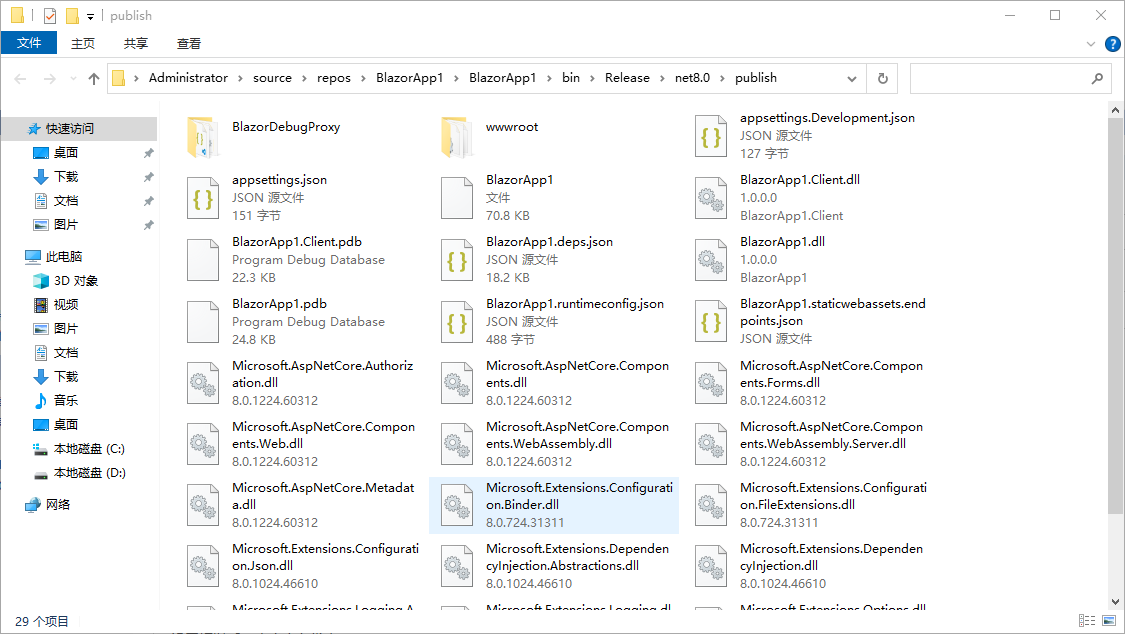
然后短暂等待,直到发布成功,打开发布文件目录

点击导航,可以直接打开发布目录

三、上传
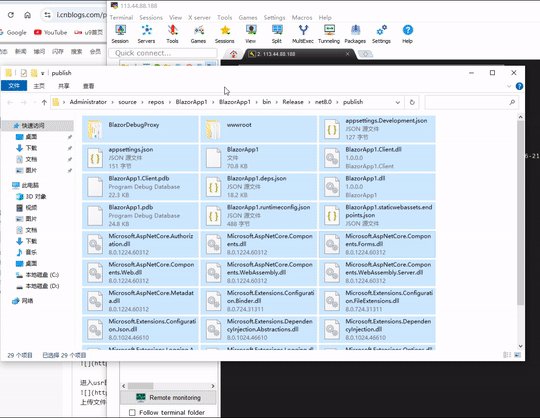
上传的时候是上传整个publish文件夹的内容
我习惯性以为是上传wwwroot,当然相信聪明如你不会犯这个错误。
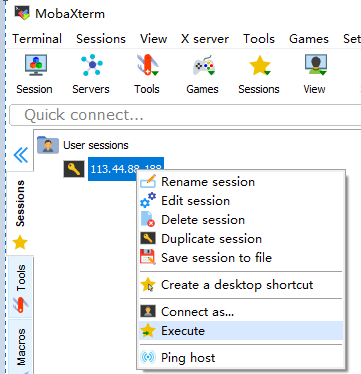
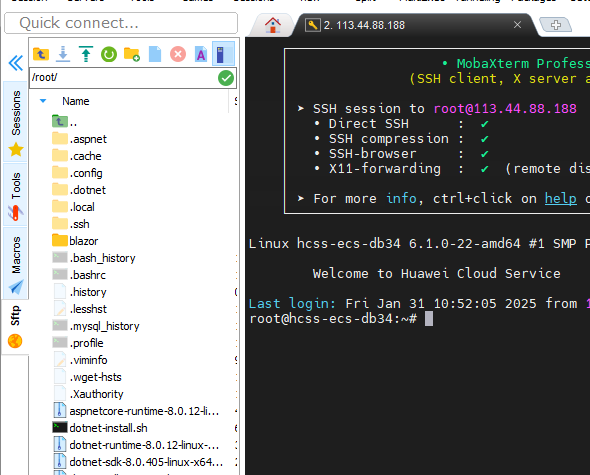
打开MobaXterm,这个工具挺好的,完美替代xshell。还可以上传文件

选中session,右键,选执行execute
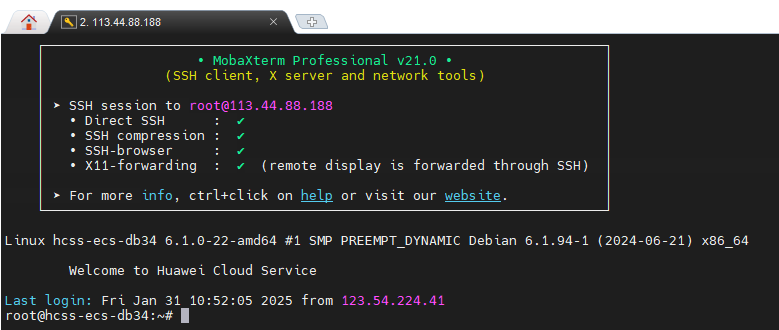
然后输入用户名root(账号和密码是在MobaXterm里面设置好的,输入账号自动输入密码,很方便,Linux一般不用root登录操作,我这是测试服务器就不折腾了,怎么省事怎么来)

这个是你自己在软件里面设置好的,具体用法可以另外去学习,我也只是会用一些基本功能,这软件很强!

左侧就是sftp,这里可以进行文件操作。非常方便

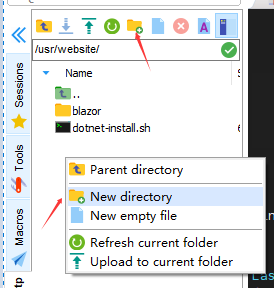
进入usr目录,创建website,然后创建blazorapp目录,如下图
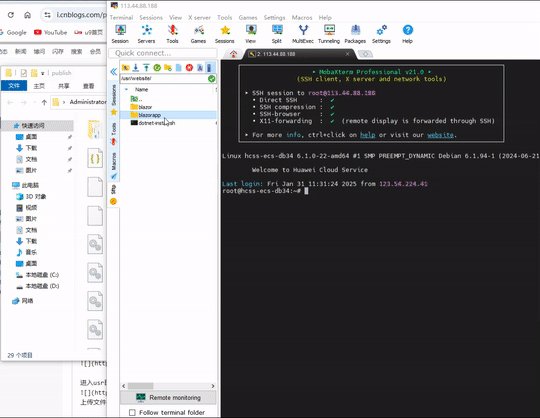
上传文件,如果从MobaXterm菜单或者工具栏选择上传,不能上传目录,所以直接用拖拽模式,一次搞定

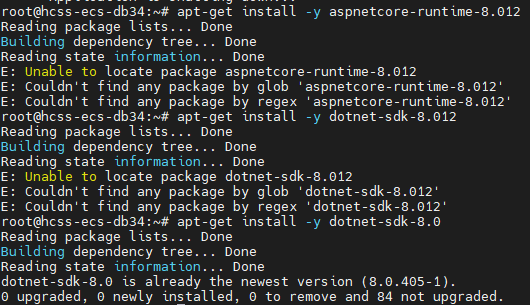
如果没有安装dotnet,可直接输入sudo apt-get install -y dotnet-sdk-8.0 最新版本已经不是8.0了,但命令就这么输入,会安装最新版,华为云,腾讯云,阿里云,什么的,估计都差不多,他们已经把最新的包准备好了,用这个命令就安装最新版本。
如果输入8.012,反而会操作失败。

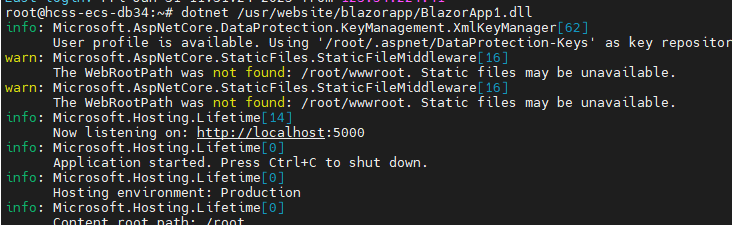
上传完成后,运行dotnet /usr/website/blazorapp/blazorapp1.dll(具体路径根据自己的定制,dotnet path/项目名称.dll)

信息显示运行成功,但wwwroot有错误,不知道为啥非要root/wwwroot,先不管他。
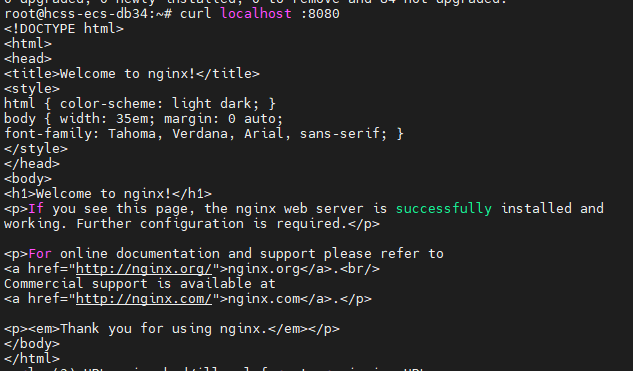
看看网页是不是真运行了,linux没法浏览器访问,就用curl看看
输入curl localhost:500
显示了很多网页代码,说明网页已经运行了。

这里和实际操作有点不一样,因为dotnet 命令直接执行,没法后台,没法输入其他命令,所以这很不方便,为了更加便捷,我们应建立一个系统服务。
进入/etc/systemd/system,然后创建文件,文件名随意,这里取名blazor.service,这个系统目录就相当于windows的system32,放在这里就可以直接执行,而不需要绝对路径了。
输入以下内容:
[Unit]
Description=BlazorWeb
[Service]
WorkingDirectory=/usr/website/blazor
ExecStart=/usr/bin/dotnet /usr/website/blazor/LiteERP.dll(这里根据实际情况改成自己的项目名称)
Restart=always
RestartSec=30;
KillSignal=SIGINT
SyslogIdentifier=BlazorWeb
User=root
Environment=ASPNETCORE_ENVIRONMENT=Production
[Install]
WantedBy=multi-user.target
文件命名为blazorapp.service,输入内容并保存文件
输入命令systemctl start blazorapp
这里运行有错误,仔细一看,路径有文件,我们实际路径是/usr/website/blazorapp/,linux命令是区分大小写的,注意一下
修改一下文件内容
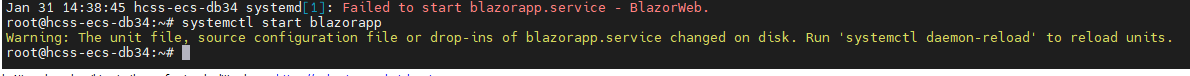
然后再次运行,会报错,如下:

按提示运行命令systemctl daemon-reload
在启动dotnet
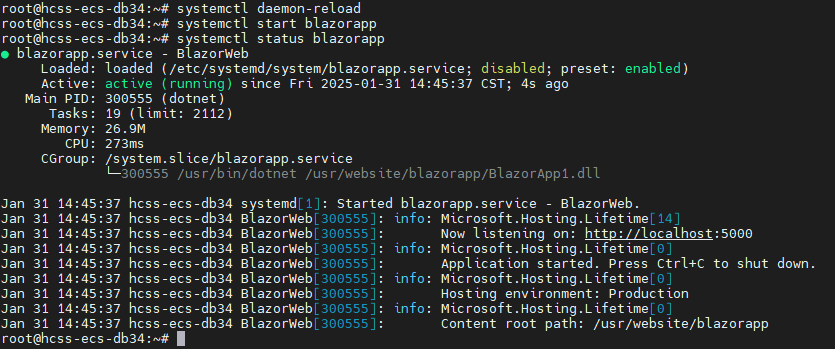
systemctl start blazorapp
可以看到,终于成功运行了

这个时候就可以用curl访问网页了
输入curl localhost:5000
可以看到html代码,说明网页已经运行了

服务器运行成功,下一步就是设置服务器端口了
四、设置端口
华为的ecs只需要在web控制台设置端口,系统里面不用设置
登录到自己的云服务器平台,进入控制台,点击配置安全组规则,云服务器都大同小异,其他的估计也差不多

然后增加80入口,出口是默认都开放的,所以只需要编辑入口就行了

然后点击确定,备注信息随便填就行了,这里我们开放80端口,毕竟是为了访问服务器,本地访问毫无意义。80默认端口,也不用记端口了,省事。
这个时候访问不了web网页
还需要安装nginx服务软件
云服务器都准备好了安装包,直接输入命令就可以安装了,不同的服务商和系统大同小异,自己修改一下就行了
apt install nginx
然后就安装完成了,安装后nginx自动创建服务,nginx默认访问80端口
输入命令启动服务,systemctl start nginx,这个时候用浏览器访问ip,就能看到默认页面如下:

尝试输入113.44.88.188:5000
结果啥也看不到,没法访问

六、设置nginx
服务器不用设置就能访问,为啥访问不了blazor项目呢?
搞不懂,以前经常用apache2,估计类似,需要设置虚拟服务
网上学习,看了不少文章,这个时候就需要创建配置文件。
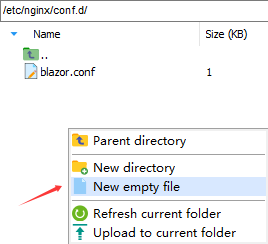
切换到MobaXterm,进入目录,/etc/nginx/conf.d/,然后创建文件blazorapp.conf,名字可以随便取,便于自己记忆,区分就行了,设置内容如下:


输入内容如下,个人可根据自己的情况调整路径,名称,端口等(这里有坑):
server{
listen 80;
listen [::]:80;
server_name blazorapp;
location / {
root /usr/website/blazor;
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr; # 传递客户端的真实IP地址
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 传递X-Forwarded-For头信息
proxy_set_header X-Forwarded-Proto $scheme; # 传递原始请求协议(http或https)
}
}
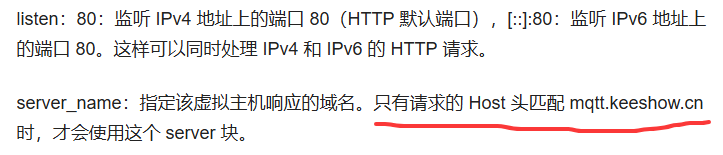
这就是设置反向代理,server_name取了一个好记得名字, listen 80;监听ipv4, listen [::]:80;监听ipv6
其他的都比较好懂,就是传输信息的时候给一些反馈内容。
保存后,重启nginx服务器。systemctl restart nginx
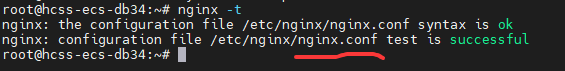
启动之前可以用nginx -t测试配置是否正确

测试结果显示正常,这里注意配置文件名,nginx.conf
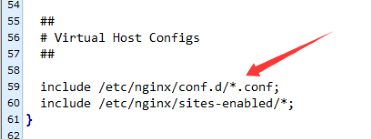
打开查看文件,发现这是个总配置文件,这里面已经配置的内容就不需要自己再配置了,凡是conf.d目录内的配置文件,都自动include了

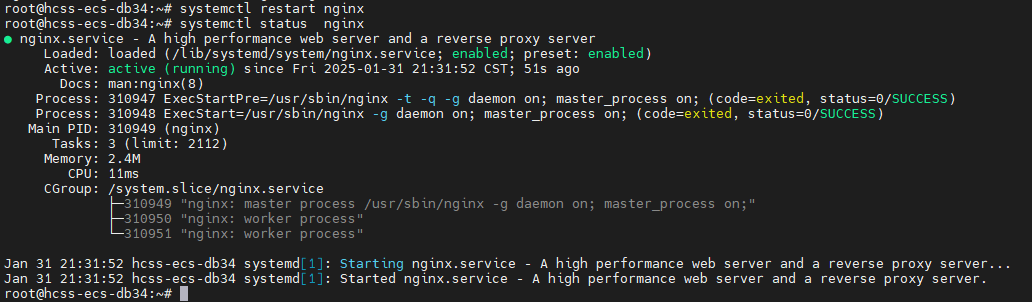
输入systemctl restart nginx,这时候是不会显示运行情况的,因为是运行的后台服务,再输入systemctl status nginx查看运行情况
一切都很OK,再浏览器访问ip

访问以后还是只看到默认网页

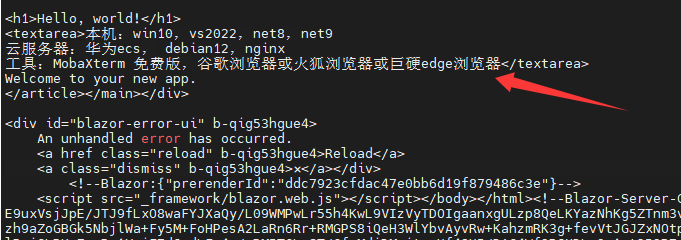
在服务器端查看网页,curl locahost:5000

说明blazor服务已经正常运行;
那为什么外网访问不了呢?真是百思不得其姐。
又开始网搜之旅,查看了无数文章,最少又五六个吧,跟换关键词搜,最后发现自己设置的毫无问题。
但就访问不了blazor网页,愁死个人。眼看半夜了,还不想放弃最后看到一篇某度文章,就那个百家号啥的,平时很烦这种,经常遇到瞎编的,但这次看到了一句话,让我如醍醐灌顶,一下明白自己的错误了,既然帮忙解决了问题,那链接必须得上了

因为我没有域名,所以随便取得名字,感觉问题在这里,以前用apache比较多,虚拟服务都能用*号搞定,这次也就随意了一下,没想到给自己造成这么大的困惑,赶紧改一下试试。
赶紧把server_name 113.44.88.188;改好以后保存,重新启动nginx,输入systemctl restart nginx
浏览器访问ip,哇塞!终于成了!

七、其他
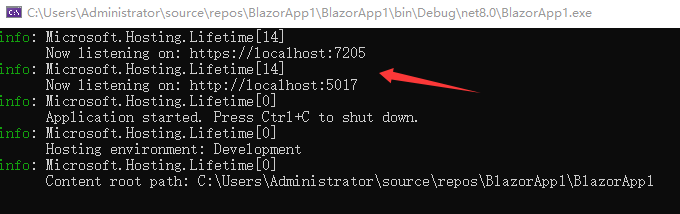
7.1、windows调试的时候,blazor服务端口和linux的不一样,linux默认5000,这个是可以修改的。

打开发布目录的appsettings.json文件,原内容如下:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": ""
}
默认状态的端口由dotnet控制,可以增加端口限制,按自己指定的端口运行,当然同步要修改nginx的反向代理了
可以修改如下:
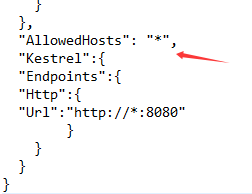
在 "AllowedHosts": ""后面增加以下内容,注意这句后面要加“,”号,否则会报错
"Kestrel":{
"Endpoints":{
"Http":{
"Url":"http://:8080"
}
}
}

然后修改nginx反向代理的端口,保持一致就行了。
7.2、nginx可以定义多个虚拟服务
每一个server就是一个服务,设置多个虚拟服务器时,注意端口不冲突就行了,看下面的图片:


7.3、未解之谜
kestrel是巨硬公司的跨平台web服务软件,不需要另外安装,是dotnet控制的,既然这样,为啥不能直接访问呢?还需要安装nginx?
搞不懂,可以留着下一个学习的问题点。
apche2,caddy也可以布置服务器,以前用apache比较多,所以试试nginx。
如果对你有帮助,请点个赞!有啥写的不对的,理解错误的,欢迎留言指正。
[次日补充]
既然kestrel是web服务软件,那么肯定是可以访问的,想着写东西了,尽量严谨,带着这个疑问我继续学习,直到看到这篇文章:https://www.cnblogs.com/3Tai/p/18567438
才发现问题,原来我离成功只差一线,我测试的是默认5000端口,所以不行,改成7.1设置的8080端口,果然是能访问的,也就是说,linux服务器可以直接发布blazor,但需要修改appsettings.json文件
具体参考7.1的修改就行,主要改变在于修改监听地址,默认的是监听localhost,所以外网没法访问,这里改成7.1的: "Url":"http://:8080",或者按三台文章里面提到的,改成:"Url": "http://0.0.0.0:5000"
完整内容如下:
{
"Kestrel": {
"Endpoints": {
"Http": {
"Url": "http://0.0.0.0:5000"
},
"Https": {
"Url": "https://0.0.0.0:5001",
"Certificate": {
"Path": "path/to/your/certificate.pfx",
"Password": "your_certificate_password"
}
}
}
}
}
7.4、nginx也可以设置https访问,因为还不会弄证书,所以没有提这方面的内容,以下设置供参考
server {
listen 443 ssl;
server_name localhost;
ssl_certificate /etc/ssl/certs/nginx-selfsigned.crt;
ssl_certificate_key /etc/ssl/private/nginx-selfsigned.key;
location / {
proxy_pass http://localhost:8080;
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
proxy_buffering off;
proxy_read_timeout 100s;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $server_name;
}
}
其他内容根据个人需求修改,servername注意哦!
7.5、 感谢 https://baijiahao.baidu.com/s?id=1801197239675613335




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步