博客主体样式(一)




@import url(https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css); @media only screen and (max-width:1365px) { .github-corner { display:none } } @media only screen and (max-width:1259px) { #home { width:100%!important } } @media only screen and (max-width:990px) { #bannerbar { display:none } #header, .esa-mobile-menu { display:block!important } #header { width:auto; position:fixed!important; background:var(--blog-bg-color) } #header #blogTitle { margin-left:15px } #header #navigator { display:none; left:0; top:61px } #header #navigator #navList>li { float:none; position:relative; background:var(--blog-bg-color); height:34px; line-height:34px; width:120px; border-bottom:1px solid var(--border-color); border-right:1px solid var(--border-color) } #header #navigator #navList>li>a { float:none; width:inherit; padding:0 10px } #header #navigator #navList>li>a .arrow { position:absolute; top:.8rem; right:.8rem; transform:rotate(270deg) scaleX(-1) } #header #navigator #navList>li .esa-sub-navs { position:fixed; width:130px; top:0; left:121px; top:61px } #header #navigator #navList>li .esa-sub-navs .caret { display:none } #header #navigator #navList>li .esa-sub-navs ul { box-shadow:none; padding:0; border-radius:0 } #header #navigator #navList>li .esa-sub-navs ul li { height:34px; line-height:34px; border:1px solid var(--border-color); border-top:none } #header #navigator #navList>li .esa-sub-navs ul li a { text-align:left; padding:0 10px } #header #navigator #navList>li i { display:none } #sideBar { display:none!important } #home { min-width:auto!important } #main { width:100%!important; padding:70px 0 0!important } #main .forFlow { margin-left:0!important; padding-left:15px; padding-right:15px } #main .forFlow .postBody { padding:0!important } #main .forFlow .postDesc { display:none } #main .forFlow #comment_form { padding:0!important } #main .forFlow .commentform { margin-left:0!important } #main .forFlow .day .postDesc, #main .forFlow .entrylist .entrylistItemPostDesc { display:none } #myposts .postDesc2 { text-align:right!important } #myposts .postDesc2 span { display:none } .esa-toolbar .skin-popup { bottom:calc(50% - 67px)!important; border-radius:15px!important } } :root[mode=light] { --blog-bg-color:#fff; --text-color:#596172; --border-color:#eef2f8; --catalog-bg-color:#fff; --panel-bg-color:#f8f8f8; --code-bg-color:#f1f1f1 } :root[mode=dark] { --blog-bg-color:#202020; --text-color:#d8d8d8; --border-color:#2f2f2f; --catalog-bg-color:#252525; --panel-bg-color:#252525; --code-bg-color:#3a3a3a } :root[theme=a] { --theme-color:#2d8cf0 } :root[theme=b] { --theme-color:#fa7298 } :root[theme=c] { --theme-color:#42b983 } :root[theme=d] { --theme-color:#607d8b } :root[theme=e] { --theme-color:#5e72e4 } :root[theme=f] { --theme-color:#ff9700 } :root[theme=g] { --theme-color:#ff5722 } :root[theme=h] { --theme-color:#009688 } :root[theme=i] { --theme-color:#673bb7 } :root[theme=j] { --theme-color:#906f61 } * { margin:0; padding:0 } body, html { height:100% } body { background:var(--blog-bg-color); color:var(--text-color); font-family:Lato,PingFang SC,Microsoft YaHei,sans-serif; font-size:14px; font-weight:300 } table { border-collapse:collapse; border-spacing:0 } td { padding:5px } fieldset, img { border:0 } ul { word-break:break-all } li { list-style:none } h1, h2, h3, h4, h5, h6 { font-size:100%; font-weight:400 } a { color:var(--text-color); text-decoration:none; transition:all .3s ease } a:hover { color:var(--theme-color) } ::-moz-selection { background:var(--theme-color); color:#fff } ::selection { background:var(--theme-color); color:#fff } #ad_c1, #ad_c2, #ad_t2, #author_profile, #comment_nav, #comment_pager_top, #green_channel, #lnkBlogLogo, #under_post_kb, #under_post_news, .blogStats, .c_ad_block, .dayTitle, .under-comment-nav { display:none } .clear { clear:both } #home { width:100%; height:100%; transition:all 378ms } #header { width:960px; position:relative; top:0; right:0; left:0; margin:0 auto; border-top:0; border-bottom:1px solid var(--border-color); padding-bottom:0; display:block; height:60px; z-index:999 } #blogTitle h1 { font-size:25px; font-weight:600; font-family:Georgia; float:left; margin-top:15px } #blogTitle h2 { display:none } #navigator { height:inherit; position:absolute; right:0; top:0 } #navList { height:inherit; float:left } #navList>li { position:relative; float:left } #navList>li:hover i { width:100%; left:0 } #navList>li>a { float:left; font-size:17px; border-right:0; font-weight:300; text-align:center; width:auto; padding:19px 16px } #navList>li>a:after { content:""; position:absolute; width:100%; height:4px; bottom:0; left:0; background-color:var(--theme-color); visibility:hidden; transform:scaleX(0); transition:.4s ease-in-out } #navList>li>a:hover:after { visibility:visible; transform:scaleX(1) } #navList .open { transform:rotate(180deg) scaleX(-1); transition-duration:.3s } #navList .esa-sub-navs { position:absolute; width:130px; top:60px; left:calc(50% - 65px); display:none } #navList .esa-sub-navs .caret { border-top:0 solid transparent; border-left:8px solid transparent; border-right:8px solid transparent; border-bottom:8px solid var(--blog-bg-color); width:0; position:relative; left:calc(50% - 8px) } #navList .esa-sub-navs ul { background-color:var(--blog-bg-color); border-radius:4px; box-shadow:0 1px 15px rgba(27,31,35,.15); padding:10px; text-align:center } #navList .esa-sub-navs ul li { float:none } #navList .esa-sub-navs ul li a { font-size:15px; border-right:0; color:var(--text-color); display:block; width:100%; padding:10px 0; height:inherit; border-bottom:1px solid transparent } #navList .esa-sub-navs ul li a:hover { color:var(--theme-color) } #main { width:960px; margin:0 auto; min-height:calc(100% - 75px); padding:15px 0; transition:all .3s ease } #mainContent { float:right; margin-left:-25em; width:100% } #mainContent .forFlow { margin:0 auto 0 0; max-width:960px } #sideBar { width:230px; border-right:1px solid var(--border-color); font-weight:300; display:none; min-height:750px; padding:0 15px 0 0 } #sideBar #profile_block { margin:0; font-size:0; display:flex; flex-wrap:wrap; text-align:left; line-height:1.6 } #sideBar #profile_block a { box-sizing:border-box } #sideBar #profile_block a:first-child { font-size:18px; font-weight:700; width:100%; display:block; text-align:center; margin-bottom:14px } #sideBar #profile_block a:nth-child(3):after { content:"\56ed\9f84" } #sideBar #profile_block a:nth-child(5):after { content:"\7c89\4e1d" } #sideBar #profile_block a:nth-child(7):after { content:"\5173\6ce8" } #sideBar #profile_block a:nth-child(3), #sideBar #profile_block a:nth-child(5), #sideBar #profile_block a:nth-child(7) { font-size:14px; width:33.3333333%; display:block; padding:0 4px; white-space:nowrap; text-overflow:ellipsis; overflow:hidden; text-align:center } #sideBar #profile_block a:nth-child(3):after, #sideBar #profile_block a:nth-child(5):after, #sideBar #profile_block a:nth-child(7):after { color:#97979f; font-size:14px; display:block; text-overflow:ellipsis; overflow:hidden; width:100%; font-weight:400 } #sideBar #profile_block #p_b_follow { margin:15px 0 10px; text-align:center } #sideBar #profile_block #p_b_follow a { border:1px solid var(--border-color); font-size:13px; padding:7px 0; border-radius:4px; width:230px; font-weight:300 } #sideBar #profile_block #p_b_follow a:hover { border-color:var(--theme-color) } .newsItem { margin-bottom:10px } .newsItem .catListTitle { display:none } #blog-calendar { border-top:1px solid var(--border-color) } #blog-calendar .CalDayHeader { font-weight:300 } #blog-calendar .CalTodayDay { color:var(--theme-color); font-weight:600 } #sideBarMain ul { line-height:1.6 } .catListTitle { text-align:left; margin:20px 0; font-size:20px; font-weight:300; border-left:4px solid var(--theme-color); border-radius:4px; padding-left:7px } #sidebar_search #widget_my_zzk .input_my_zzk { color:#314659; border:1px solid var(--border-color); background-color:transparent; width:150px; height:32px; padding:0 7px; font-size:16px; border-radius:4px } #sidebar_search #widget_my_zzk .input_my_zzk:focus { outline:none } #sidebar_search #widget_my_zzk .btn_my_zzk { height:34px; font-size:14px; font-weight:300; background-color:transparent; color:var(--text-color); cursor:pointer; width:59px; outline:0; border:1px solid var(--border-color); border-radius:4px; transition:border .3s } #sidebar_search #widget_my_zzk .btn_my_zzk:hover { color:var(--theme-color); border:1px solid var(--theme-color) } #sidebar_search #widget_my_google { display:none } #sidebar_toptags li { font-size:14px; height:16px; line-height:16px; padding:5px 8px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; max-width:210px; border:1px solid var(--border-color); margin:0 6px 6px 0; display:inline-grid; transition:all .3s ease; border-radius:4px } #sidebar_toptags li a { transition:inherit } #sidebar_toptags li a .tag-count { display:none } #sidebar_toptags li:active, #sidebar_toptags li:link, #sidebar_toptags li:visited { border-color:var(--border-color) } #sidebar_toptags li:hover { border-color:var(--theme-color) } #sidebar_categories li, #sidebar_scorerank li, #sidebar_shortcut li { font-size:15px; height:40px; padding-left:3px; line-height:30px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; list-style:none } #sidebar_recentposts li, #sidebar_topcommentedposts li, #sidebar_topdiggedposts li, #sidebar_topviewedposts li { font-size:15px; padding:7px 0; transition:all .3s; text-align:justify; border-bottom:1px solid var(--border-color) } #sidebar_recentposts li:first-child, #sidebar_topcommentedposts li:first-child, #sidebar_topdiggedposts li:first-child, #sidebar_topviewedposts li:first-child { border-top:1px solid var(--border-color) } #sidebar_recentcomments li { text-align:justify } #sidebar_recentcomments .recent_comment_title:nth-child(n+2) { padding-top:10px } #sidebar_recentcomments .recent_comment_title:first-child { border-top:1px solid var(--border-color); padding-top:10px } #sidebar_recentcomments .recent_comment_body { border-radius:4px; padding:5px 10px; margin:5px 0; background-color:var(--panel-bg-color) } #sidebar_recentcomments .recent_comment_author { margin-right:0; text-align:right; padding-bottom:10px; border-bottom:1px solid var(--border-color) } #taglist_title, .entrylistTitle, .myposts_title, .PostListTitle, .thumbTitle { font-size:20px; font-weight:300; margin-bottom:10px; text-align:left } .entrylistDescription { margin:15px auto; border-left:4px solid var(--border-color); text-align:justify; padding-left:7px } #myposts { margin-left:0 } #myposts .PostList { border-bottom:1px solid var(--border-color); padding:0; margin:0 } #myposts .PostList:first-of-type { border-top:1px solid var(--border-color) } #myposts .postTitl2 { font-size:17px; margin:10px 0; text-align:justify } #myposts .postDesc2 { text-align:right; margin-bottom:10px; font-size:14px } #myposts .postDesc2>a { display:none } #myposts .postDesc2:before { font-family:FontAwesome; content:"\f017"; opacity:.7 } .post-view-count:before { content:"\f06e" } .post-comment-count:before, .post-view-count:before { font-family:FontAwesome; padding-left:10px; padding-right:5px; opacity:.7 } .post-comment-count:before { content:"\f27b" } .post-digg-count:before { font-family:FontAwesome; content:"\f087"; padding-left:10px; padding-right:5px; opacity:.7 } .day, .day>.postSeparator, .entrylistItem { border-bottom:1px solid var(--border-color); text-align:justify; margin-bottom:10px; padding-bottom:10px } .day .postTitle, .entrylist .entrylistPosttitle { font-size:19px } .day .postTitle>a, .entrylist .entrylistPosttitle>a { position:relative } .day .postTitle>a:after, .entrylist .entrylistPosttitle>a:after { content:""; display:block; width:0; height:1px; position:absolute; left:0; bottom:-2px; background:var(--theme-color); transition:all .3s ease-in-out } .day .postTitle>a:hover:after, .entrylist .entrylistPosttitle>a:hover:after { width:100% } .day .postCon, .entrylist .entrylistPostSummary { font-size:16px; padding:10px 0 } .day .postCon img, .entrylist .entrylistPostSummary img { width:200px; height:150px; border-radius:4px; margin-left:10px } .day .postCon a, .entrylist .entrylistPostSummary a { border-bottom:1px dotted var(--text-color); padding:2px 5px; font-size:14px; margin-top:10px; display:table } .day .postCon a:after, .entrylist .entrylistPostSummary a:after { content:" \00bb" } .day .postCon a:hover, .entrylist .entrylistPostSummary a:hover { border-bottom:1px dotted var(--theme-color) } .day .postDesc, .entrylist .entrylistItemPostDesc { text-align:right } .day .postDesc>a, .entrylist .entrylistItemPostDesc>a { display:none } .toc-container-header { font-size:20px; font-weight:700 } #topics .postTitle { font-size:21px; font-weight:300 } #topics .postBody { font-size:16px; line-height:1.75 } #topics .postBody a { color:var(--theme-color); position:relative } #topics .postBody a:after { content:""; display:block; width:0; height:1px; position:absolute; left:0; bottom:-2px; background:var(--theme-color); transition:all .3s ease-in-out } #topics .postBody a:hover:after { width:100% } #topics .postBody h1 { font-size:21px } #topics .postBody h2 { font-size:20px } #topics .postBody h3 { font-size:19px } #topics .postBody h4 { font-size:18px } #topics .postBody h5 { font-size:17px } #topics .postBody h6 { font-size:16px } #topics .postBody p { margin:13px auto } #topics .postBody hr { border-top:none; border-bottom:1px solid var(--border-color) } #topics .postBody blockquote { border:none; margin:15px 0; color:inherit; border-radius:4px; padding:1px 15px; border-left:4px solid var(--theme-color); background-color:var(--panel-bg-color) } #topics .postBody em { padding-right:3px } #topics .postBody strong { margin:0 3px; font-weight:500 } #topics .postBody img { display:block; margin:15px 0 30px; border-radius:3px; box-shadow:0 1px 15px rgba(27,31,35,.15),0 0 1px rgba(106,115,125,.35) } #topics .postBody .cnblogs-markdown pre { white-space:pre; position:relative } #topics .postBody ol li, #topics .postBody ul li { margin:3px 0 } #topics .postBody table { font-size:15px; width:100%; margin:15px 0; display:block; overflow-x:auto; border:none } #topics .postBody table::-webkit-scrollbar { height:4px!important } #topics .postBody table th { background:var(--panel-bg-color); white-space:nowrap; font-weight:400 } #topics .postBody table td, #topics .postBody table th { border:1px solid var(--border-color); padding:6px 15px; min-width:100px } #topics .postBody h1 code, #topics .postBody h2 code, #topics .postBody h3 code, #topics .postBody h4 code, #topics .postBody h5 code, #topics .postBody h6 code, #topics .postBody li>code, #topics .postBody p>code, #topics .postBody table code { line-height:1.2; font-family:consolas!important; vertical-align:middle; margin:0 3px; background-color:var(--code-bg-color)!important; font-size:14px!important; padding:.2em .3em!important; border-radius:3px!important; border:none!important } #topics .postBody #BlogPostCategory, #topics .postBody #EntryTag { font-size:14px } #topics .postBody #BlogPostCategory a, #topics .postBody #EntryTag a { font-size:13px; border-radius:4px; padding:4px 6px; background-color:var(--panel-bg-color); margin-right:5px; transform:none; color:var(--text-color) } #topics .postBody #BlogPostCategory a:hover, #topics .postBody #EntryTag a:hover { color:#fff; background-color:var(--theme-color) } #topics .postBody #BlogPostCategory a:after, #topics .postBody #EntryTag a:after { content:none } #topics .postBody #BlogPostCategory:before { content:"\f07c"; font-family:FontAwesome; opacity:.7 } #topics .postBody #EntryTag:before { content:"\f02c"; font-family:FontAwesome; opacity:.7 } #topics .postBody #post_next_prev { font-size:14px } #topics .postDesc { border-top:1px solid var(--border-color); padding-top:5px; margin-top:5px; text-align:right } .cnblogs_code { background-color:#333232; padding-left:1em; padding-right:1em; border:none; border-radius:3px; font-family:Consolas,Monaco,Andale Mono,Ubuntu Mono,monospace!important } .cnblogs_code div { background-color:transparent; color:#656c73 } .cnblogs_code img { margin:0!important } .cnblogs_code pre { color:#abb2bf; font-family:inherit!important; font-size:15px!important } .cnblogs_code pre span { font-family:inherit!important; color:inherit!important } .cnblogs_code textarea { font-family:inherit!important; padding:5px; border:1px solid #3e4c42; color:#c5d4ef; background-color:#282c34 } .cnblogs_code textarea:focus { outline:0 } .cnblogs_code .code_img_closed, .cnblogs_code .code_img_opened { display:none!important } .cnblogs_code .cnblogs_code_toolbar { width:20px } .cnblogs_code .cnblogs_code_toolbar span { padding-right:0 } .cnblogs_code .cnblogs_code_toolbar a:link img { background-color:transparent!important } .cnblogs_code .cnblogs_code_collapse { color:#656c73; border:1px solid #989fa6; border-radius:2px; background-color:transparent; display:inline-block; cursor:pointer; padding:5px 5px 2px } #footer { border-top:1px solid var(--border-color); font-size:13px; text-align:center; padding:15px 0 } .louzhu { color:var(--theme-color); font-weight:500 } .feedbackListSubtitle .sendMsg2This { background:transparent; padding-left:0; font-size:15px } .feedbackListSubtitle .sendMsg2This:before { content:"✉️" } .feedbackManage { float:right } .feedbackItem .feedbackCon { margin-bottom:10px; padding:10px 0; border-bottom:1px solid var(--border-color) } .feedbackItem .feedbackCon .comment_vote { margin-top:12px } .blog_comment_body { width:auto; border-radius:4px; padding:12px; margin-left:50px; background-color:var(--panel-bg-color); min-height:19px } .blog_comment_body img { border-radius:3px } #taglist_main { margin-top:0 } #taglist_main table { width:100% } #taglist_main table tr td { padding:5px 20px 5px 0 } #taglist_main table tr td:last-child { padding-right:0 } #taglist_main table tr td .small { display:none } #taglist_main table tr td a { display:block; padding:5px; font-weight:300; line-height:20px; text-align:center; border:1px solid var(--border-color); border-radius:4px; color:var(--text-color) } #taglist_main table tr td a:hover { border:1px solid var(--theme-color) } #div_digg { margin:0; width:auto } #div_digg .buryit, #div_digg .diggit { background:none; height:auto; width:auto; min-width:60px; margin:0; font-size:17px; border-radius:4px; padding:3px 10px; background-color:var(--panel-bg-color); transition:all .3s } #div_digg .buryit span, #div_digg .diggit span { font-size:inherit; color:inherit } #div_digg .buryit:hover, #div_digg .diggit:hover { color:#fff; background-color:var(--theme-color) } #div_digg .diggit:before { content:"\f087"; font-family:FontAwesome; opacity:.7 } #div_digg .buryit { margin-left:15px } #div_digg .buryit:before { content:"\f088"; font-family:FontAwesome; opacity:.7 } .topicListFooter { text-align:right; margin-top:10px; margin-right:0 } #nav_next_page, .pager { color:var(--text-color); text-align:right; margin-right:0!important } #nav_next_page a, .pager a { color:var(--text-color); padding:4px 7px; border:1px solid var(--border-color); border-radius:4px } #nav_next_page a:hover, .pager a:hover { color:var(--theme-color); border:1px solid var(--theme-color) } .pager span.current { padding:3px 7px; border:1px solid var(--theme-color); background-color:var(--theme-color); border-radius:4px; margin:0 0 0 5px } .feedback_area_title { font-size:20px; border-bottom:1px solid var(--border-color); margin:20px 0; padding-bottom:5px } #commentform_title { background-image:none; padding-left:0; font-size:20px } #commentform_title>a { display:none } .commentform #tip_comment { color:var(--theme-color)!important; margin:15px 0; display:block } .commentform .comment_textarea { width:100%; border:1px solid var(--border-color); background-color:transparent; padding:0 } .commentform .comment_textarea:focus { outline:0 } .commentform .commentbox_title { border-bottom:1px solid var(--border-color) } .commentform .commentbox_title .commentbox_title_left .commentbox_tab { margin:0; padding:5px 15px; color:var(--text-color); border-bottom:none } .commentform .commentbox_title .commentbox_title_left .active { color:var(--theme-color) } .commentform .commentbox_title .commentbox_title_right { margin:0 10px 0 0 } .commentform .commentbox_title .commentbox_title_right .comment_svg:hover, .commentform .commentbox_title .commentbox_title_right .comment_svg_stroke:hover { fill:var(--theme-color); stroke:var(--theme-color) } .commentform #tbCommentBody, .commentform #tbCommentBodyPreview { padding:10px 15px; background:transparent; color:var(--text-color); font-weight:300 } .commentform #tbCommentBodyPreviewBody { margin-left:0; min-height:235px; background-color:transparent } .commentform #btn_comment_submit { width:auto; height:auto; border-width:0; cursor:pointer; color:#fff; background-color:var(--theme-color); border-color:var(--theme-color); font-weight:300; -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; padding:5px 17px; font-size:13px; border-radius:4px; outline:none; transition:all .3s } .commentform #btn_comment_submit:hover { opacity:.7 } .commentform .comment_my_posted>img { display:none } .commentform .bq_post_comment { margin-top:5px; font-size:13px; display:block; color:var(--text-color); background-color:var(--border-color); border:none; border-radius:4px; padding:1px 15px } ::-webkit-scrollbar { width:3px } ::-webkit-scrollbar-thumb { background-color:var(--text-color) } .github-corner:hover .octo-arm { -webkit-animation:octocat-wave .56s ease-in-out; animation:octocat-wave .56s ease-in-out } .github-corner svg { fill:var(--theme-color); z-index:999; cursor:pointer; position:fixed; top:0; border:0; left:0; transform:scaleX(-1) } @-webkit-keyframes octocat-wave { 0%, to { transform:rotate(0) } 20%, 60% { transform:rotate(-25deg) } 40%, 80% { transform:rotate(10deg) } } @keyframes octocat-wave { 0%, to { transform:rotate(0) } 20%, 60% { transform:rotate(-25deg) } 40%, 80% { transform:rotate(10deg) } } .esa-mobile-menu { display:none; position:fixed; top:17px; right:20px; height:25px; width:25px; text-align:center; line-height:25px; z-index:941113; font-size:1.5em; cursor:pointer; color:var(--text-color); border-radius:4px } .esa-profile-avatar { border-radius:4px; width:100% } .esa-contents { position:fixed; top:0; right:0; bottom:0; background-color:var(--blog-bg-color); border-left:1px solid var(--border-color); overflow-y:auto; -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; padding:1rem 0; width:252px; transform:translate3d(252px,0,0); z-index:1000 } .esa-contents ul { padding:0 15px; overflow-y:auto } .esa-contents ul li { padding:5px 0; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; cursor:pointer; color:var(--text-color) } .esa-contents ul li .level1 { margin-left:0 } .esa-contents ul li .level2 { margin-left:10px } .esa-contents ul li .level3 { margin-left:26px } .esa-anchor { opacity:0; transition:opacity .3s ease; margin-left:8px } .active { transform:translateZ(0) } .active, .noactive { transition-duration:378ms } .noactive { transform:translate3d(252px,0,0) } .cnblogs-markdown .hljs, .cnblogs-markdown .hljsln { display:block; overflow-x:auto; padding:.7em 1em .7em 3em!important; background:#2b2b2b!important; border:1px solid #2c2a2a!important; color:#bababa; font-family:Consolas,Monaco,Andale Mono,Ubuntu Mono,monospace!important; font-size:15px!important } .cnblogs-markdown .hljs::-webkit-scrollbar, .cnblogs-markdown .hljsln::-webkit-scrollbar { height:4px } .cnblogs-markdown .hljs.ln-hide { padding:.7em 1em!important } .ln-bg { z-index:1; top:0; height:100%; background:#333; border-radius:4px 0 0 4px } .ln-bg, .ln-num { position:absolute; left:0; width:2.4em } .ln-num { z-index:2; text-align:center; display:inline-block; -webkit-touch-callout:none; -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none } .ln-num:before { color:#777; font-style:normal; font-weight:400; text-align:center; content:attr(data-num) } .hljs-comment, .hljs-quote { color:#5c6370; font-style:italic } .hljs-doctag, .hljs-formula, .hljs-keyword { color:#c678dd } .hljs-deletion, .hljs-name, .hljs-section, .hljs-selector-tag, .hljs-subst { color:#e06c75 } .hljs-literal { color:#56b6c2 } .hljs-addition, .hljs-attribute, .hljs-meta-string, .hljs-regexp, .hljs-string { color:#98c379 } .hljs-built_in, .hljs-class .hljs-title { color:#e6c07b } .hljs-attr, .hljs-number, .hljs-selector-attr, .hljs-selector-class, .hljs-selector-pseudo, .hljs-template-variable, .hljs-type, .hljs-variable { color:#d19a66 } .hljs-bullet, .hljs-link, .hljs-meta, .hljs-selector-id, .hljs-symbol, .hljs-title { color:#61aeee } .hljs-emphasis { font-style:italic } .hljs-strong { font-weight:700 } .hljs-link { text-decoration:underline } .hljs-built_in, .hljs-keyword, .hljs-name, .hljs-selector-tag, .hljs-tag { color:#7171bf } .esa-post-signature { padding:12px 24px 12px 20px; margin-top:15px; font-size:15px; background-color:var(--panel-bg-color); position:relative; border-radius:4px; border-left:4px solid var(--theme-color) } .esa-post-signature p { margin:0!important } .esa-post-signature a { color:var(--text-color)!important } .esa-sponsor { position:relative; width:100%; height:85px; margin:100px 0 } .esa-sponsor .title { text-align:center; margin-bottom:15px; font-size:17px; font-weight:400; opacity:.8 } .esa-sponsor .box { position:absolute; left:calc(50% - 101px); border:1px solid var(--border-color); border-radius:4px } .esa-sponsor .box li { width:60px; float:left; margin:0!important; text-align:center; border-left:1px solid var(--border-color); background:transparent; transition:background .3s ease; cursor:pointer; line-height:0; opacity:1; list-style:none; margin:0; padding:6px 3px } .esa-sponsor .box li svg { opacity:.5 } .esa-sponsor .box li:hover { background:var(--panel-bg-color) } .esa-sponsor .box li:first-child { border-width:0 } .esa-sponsor .qrshow { position:absolute; --width:200px; --height:200px; background:var(--blog-bg-color); cursor:pointer; left:calc(50% - 100px); top:-170px; z-index:999; display:none; box-shadow:0 1px 15px rgba(27,31,35,.15),0 0 1px rgba(106,115,125,.35) } .esa-sponsor .qrshow .noconfig { position:absolute; top:85px; left:60px; border:1px solid var(--border-color); border-radius:4px; padding:0 10px } .esa-sponsor .qrshow img { height:100%; width:100%; box-shadow:none!important; margin:0!important } .esa-comment-avatar { float:left } .esa-comment-avatar img { height:43px; width:43px; border-radius:4px; transition:all .5s ease-out; -webkit-transition:all .6s ease-out } .esa-comment-avatar img:hover { border-radius:50% } .esa-toolbar { position:fixed; bottom:30px; right:30px; width:45px; height:45px; z-index:1001 } .esa-toolbar .bars { position:relative; width:inherit; height:inherit; cursor:pointer; border-radius:50%; background:var(--theme-color); z-index:1; text-align:center; font-size:24px; line-height:46px; color:#fff; transition:all .3s ease; box-shadow:0 2px 4px 1px rgba(0,0,0,.2) } .esa-toolbar .contents, .esa-toolbar .mode, .esa-toolbar .skin, .esa-toolbar .up { position:absolute; cursor:pointer; bottom:0; right:0; height:35px; width:35px; text-align:center; line-height:35px; z-index:0; opacity:0; border-radius:4px; box-shadow:0 2px 4px 1px rgba(0,0,0,.2); background-color:var(--panel-bg-color); transition:all .3s ease } .esa-toolbar .contents:hover, .esa-toolbar .mode:hover, .esa-toolbar .skin:hover, .esa-toolbar .up:hover { color:#fff; background-color:var(--theme-color) } .esa-toolbar .bars-show { transform:rotate(270deg) } .esa-toolbar .up-show { transform:translate3d(0,-200%,0); opacity:1 } .esa-toolbar .mode-show { transform:translate3d(-140%,-140%,0); opacity:1 } .esa-toolbar .skin-show { transform:translate3d(-200%,0,0); opacity:1 } .esa-toolbar .contents-show { transform:translate3d(-350%,0,0); opacity:1 } .esa-toolbar .skin-popup { display:none; position:fixed; left:calc(50% - 100px); bottom:0; padding:25px; opacity:1; width:150px; height:auto; border-radius:15px 15px 0 0; background-clip:border-box; box-shadow:0 2px 4px 1px rgba(0,0,0,.2); background-color:var(--panel-bg-color) } .esa-toolbar .skin-popup .item { text-align:center } .esa-toolbar .skin-popup .title { font-size:17px; margin-bottom:.5em } .esa-toolbar .skin-popup .themes button { font-size:1em; position:relative; width:calc(1.75em - 5px); height:calc(1.75em - 5px); border-radius:.15em; cursor:pointer; margin:2.5px; flex-shrink:0; justify-self:center; transition:all .15s; overflow:hidden; background:transparent; z-index:1; box-sizing:border-box; outline:none; border:none } @-webkit-keyframes loading { 0% { opacity:0 } to { opacity:1 } } @keyframes loading { 0% { opacity:0 } to { opacity:1 } } .dark-loading { background:#222 } .light-loading { background:#fff } .dark-loading, .light-loading { position:fixed; top:0; left:0; bottom:0; right:0; display:flex; justify-content:center; align-items:center; z-index:99999 } .dark-loading .box h2, .light-loading .box h2 { color:#777; margin:0; font:.8em verdana; text-transform:uppercase; letter-spacing:.1em; text-align:center } .dark-loading .box span, .light-loading .box span { display:inline-block; vertical-align:middle; width:.6em; height:.6em; margin:.19em; background:#007db6; border-radius:.6em; -webkit-animation:loading 1s infinite alternate; animation:loading 1s infinite alternate } .dark-loading .box span:nth-of-type(2), .light-loading .box span:nth-of-type(2) { background:#008fb2; -webkit-animation-delay:.2s; animation-delay:.2s } .dark-loading .box span:nth-of-type(3), .light-loading .box span:nth-of-type(3) { background:#009b9e; -webkit-animation-delay:.4s; animation-delay:.4s } .dark-loading .box span:nth-of-type(4), .light-loading .box span:nth-of-type(4) { background:#00a77d; -webkit-animation-delay:.6s; animation-delay:.6s } .dark-loading .box span:nth-of-type(5), .light-loading .box span:nth-of-type(5) { background:#00b247; -webkit-animation-delay:.8s; animation-delay:.8s } .dark-loading .box span:nth-of-type(6), .light-loading .box span:nth-of-type(6) { background:#5ab027; -webkit-animation-delay:1s; animation-delay:1s } .dark-loading .box span:nth-of-type(7), .light-loading .box span:nth-of-type(7) { background:#a0b61e; -webkit-animation-delay:1.2s; animation-delay:1.2s }


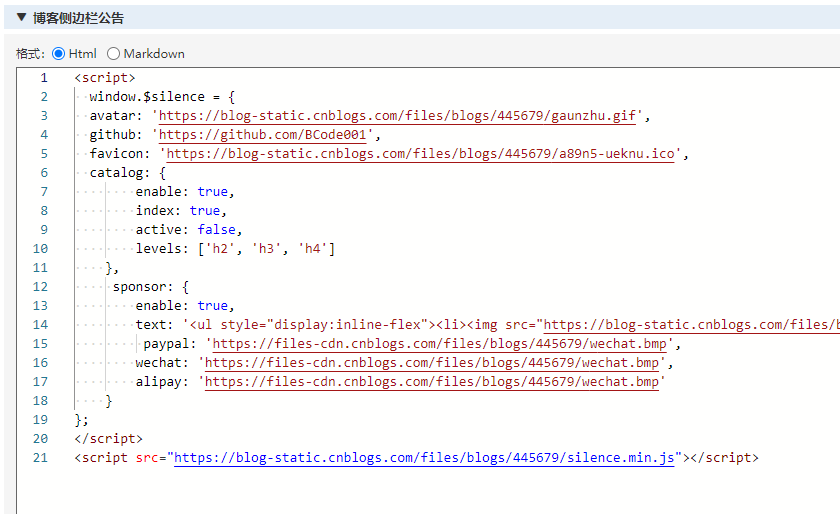
<script> window.$silence = { avatar: 'https://blog-static.cnblogs.com/files/blogs/445679/gaunzhu.gif', github: 'https://github.com/BCode001', favicon: 'https://blog-static.cnblogs.com/files/blogs/445679/a89n5-ueknu.ico', catalog: { enable: true, index: true, active: false, levels: ['h2', 'h3', 'h4'] }, sponsor: { enable: true, text: '<ul style="display:inline-flex"><li><img src="https://blog-static.cnblogs.com/files/blogs/445679/gaunzhu.gif" style="height:160px" /></li><li><img src="https://blog-static.cnblogs.com/files/blogs/445679/gaunzhu.gif" style="height:160px" /></li></ul>', paypal: 'https://files-cdn.cnblogs.com/files/blogs/445679/wechat.bmp', wechat: 'https://files-cdn.cnblogs.com/files/blogs/445679/wechat.bmp', alipay: 'https://files-cdn.cnblogs.com/files/blogs/445679/wechat.bmp' } }; </script> <script src="https://blog-static.cnblogs.com/files/blogs/445679/silence.min.js"></script>


<div class="light-loading"> <div class="box"> <h2>Loading</h2> <span></span><span></span><span></span><span></span><span></span><span></span><span></span> </div> </div>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)