localStorage和cookie的区别
cookie:
称之为会话跟踪技术,就是在一次会话中跟踪记录一些状态。cookie就可以在一次会话从开始到结束的整个过程,全程跟踪记录客户端的状态(例如:是否登录、购物车信息、是否已下载等)。
”会话“指的就是从浏览器打开一个网站到访问它的其他网页直到浏览器关闭的这个过程。
cookie的特点:
-
只能存储文本
-
单条存储有大小限制4KB左右
-
数量限制 , 一般浏览器,限制大概在50条左右
-
读取有域名限制
-
时效限制
-
路径限制
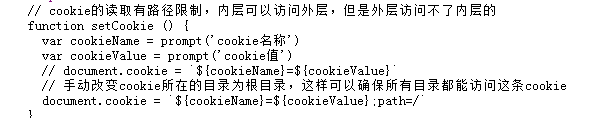
cookie的使用:
存:
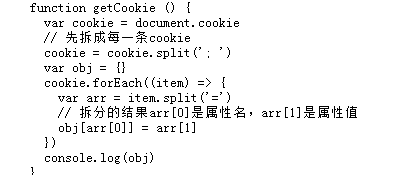
取:
cookie和localStorage浏览器的位置

localStorage:
主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的 JSON对象类型需要一些转换(JSON.parse()//转为数组)(JSON.stringify() //转为字符串)
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
存: let users=localStorage.getItem('usersp')
取: localStorage.setItem('usersp',JSON.stringify(arr))
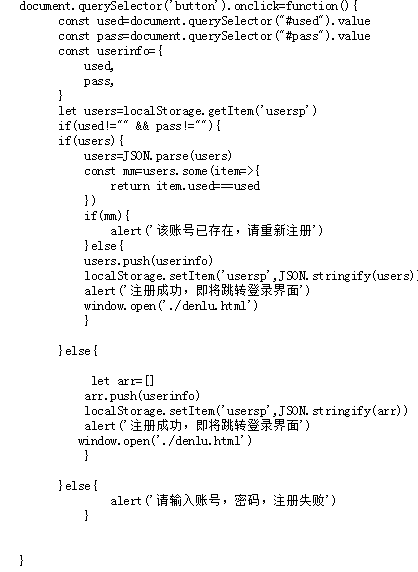
一个通过localStorage来达到注册效果的例子,完整代码: