根据监控点或者视频的分辨率自适应调整播放画面的宽高比
3.根据监控点或者视频的分辨率自适应调整播放画面的宽高比
视频的分辨率宽高比和播放窗口的宽高比例不一定相同,播放时如果填充整个播放窗口,会出现播放画面横向或纵向拉伸以填充整个窗口,这样会导致播放画面变形或者不协调,影响观看效果;为了保持视频的按照原来的宽高比,可以根据视频的分辨率的宽高比调整播放画面的宽高比,这样就保证画面不变形拉伸;
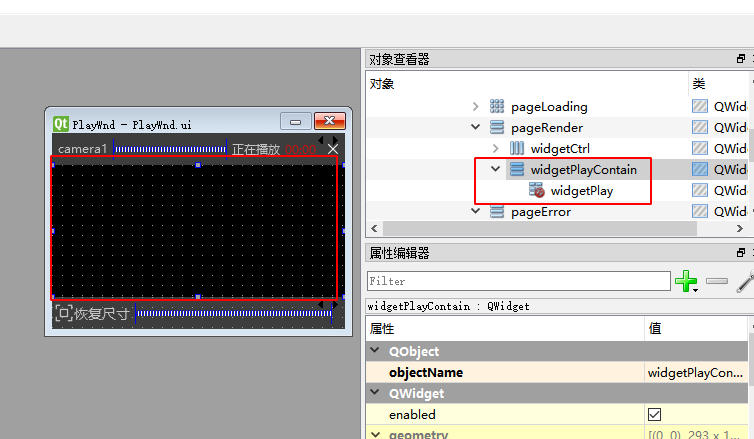
实现思路,用两个widget,外层widgetPlayContain,内层widgetPlay是播放画面,用widgetPlayContain的布局layout的边距去控制中间widgetPlay的宽高比和视频分辨率宽高比相同,这样可能是左右有边距,上下无边距,或者上下有边距,左右无边距

void PlayWnd::ResizePlayWndByResolution()
{
if (m_pHandle == NULL || m_PlayState != PLAYING)
{
ui.vLayoutPlayContain->setContentsMargins(0, 0, 0, 0);
return;
}
if (CLocalSystemConfigManager::Instance().GetInformationDisplayConfig().image_display==OriginalResolution)
{
playsdk::ResolutionParam reso;
int ret = GetResoution(m_pHandle, reso);
if (ret == 0)
{
QSize widgetSize = ui.widgetPlayContain->size();
//用窗口的高度按照分辨率的比例算出宽度
int width = widgetSize.height()*reso.iWidth / reso.iHeight;
if (width > widgetSize.width())//宽度不够,按照窗口最大宽度填充,缩小高度,上下有边距
{
//根据宽度计算出播放窗口高度
int height = widgetSize.width()*reso.iHeight / reso.iWidth;
int updownmargin = (widgetSize.height() - height) / 2;
ui.vLayoutPlayContain->setContentsMargins(0, updownmargin, 0, updownmargin);
}
else//宽度够,按照窗口最大高度填充,高度已知,宽度缩小,左右有边距
{
int width = widgetSize.height()*reso.iWidth / reso.iHeight;
int leftrightMargin = (widgetSize.width() - width) / 2;
ui.vLayoutPlayContain->setContentsMargins(leftrightMargin, 0, leftrightMargin, 0);
}
}
else
{
LOG_ERROR("GetResoution failed %d", ret);
}
}
else
{
ui.vLayoutPlayContain->setContentsMargins(0, 0, 0, 0);
}
}
自己开发了一个股票智能分析软件,功能很强大,需要的关注微信公众号:QStockView







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-12-24 Qt文件选择复制另存为
2019-12-24 股票主动资金变化曲线分析交易意向和趋势