Qt父窗口处理子窗口大小变化消息installEventFilter
1.需求描述
父窗口从上到下时标题栏,播放窗口和工具栏,希望监测中间播放窗口的大小变化,来根据分辨率自动调整播放画面的宽高;因为工具栏和标题栏可以隐藏,所以父窗口大小不变,中间的播放窗口也会随着工具栏和标题栏隐藏而变大,所以父窗口的resize函数无法检查到这种情况下播放窗口的大小变化,所以不能在父窗口大小变化时处理按分辨率自适应画面宽高比。需要用中间播放窗口的大小变化触发按分辨率自适应画面宽高比;

2.实现方法
采用installEventFilter函数,在父窗口playwnd的类中添加子窗口的事件消息过滤器来接收并处理子窗口的大小变化消息;
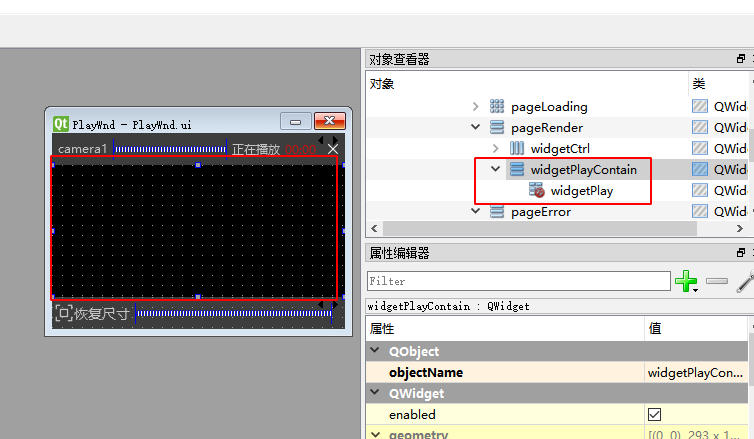
在父窗口playwnd的构造函数中,调用子窗口的ui.widgetPlayContain的函数installEventFilter,传入父窗口指针this,表示在父窗口中处理子窗口的事件消息
ui.widgetPlayContain->installEventFilter(this);
playwnd中重写虚函数eventfilter,过滤处理子窗口widgetPlayContain的消息,eventFilter是虚函数,会自动过滤被观察者的事件消息
bool PlayWnd::eventFilter(QObject *watched, QEvent *event) { if (watched==ui.widgetPlayContain)//判断是否是播放窗口 { if (event->type() == QEvent::Resize)//判断是否是大小变化消息 { ResizePlayWndByResolution();//根据分辨率和窗口的宽高,自适应播放画面的宽高比 } } return QWidget::eventFilter(watched, event); }
3.根据监控点或者视频的分辨率自适应调整播放画面的宽高比
视频的分辨率宽高比和播放窗口的宽高比例不一定相同,播放时如果填充整个播放窗口,会出现播放画面横向或纵向拉伸以填充整个窗口,这样会导致播放画面变形或者不协调,影响观看效果;为了保持视频的按照原来的宽高比,可以根据视频的分辨率的宽高比调整播放画面的宽高比,这样就保证画面不变形拉伸;
实现思路,用两个widget,外层widgetPlayContain,内层widgetPlay是播放画面,用widgetPlayContain的布局layout的边距去控制中间widgetPlay的宽高比和视频分辨率宽高比相同,这样可能是左右有边距,上下无边距,或者上下有边距,左右无边距

void PlayWnd::ResizePlayWndByResolution() { if (m_pHandle == NULL || m_PlayState != PLAYING) { ui.vLayoutPlayContain->setContentsMargins(0, 0, 0, 0); return; } if (CLocalSystemConfigManager::Instance().GetInformationDisplayConfig().image_display==OriginalResolution) { playsdk::ResolutionParam reso; int ret = GetResoution(m_pHandle, reso); if (ret == 0) { QSize widgetSize = ui.widgetPlayContain->size(); //用窗口的高度按照分辨率的比例算出宽度 int width = widgetSize.height()*reso.iWidth / reso.iHeight; if (width > widgetSize.width())//宽度不够,按照窗口最大宽度填充,缩小高度,上下有边距 { //根据宽度计算出播放窗口高度 int height = widgetSize.width()*reso.iHeight / reso.iWidth; int updownmargin = (widgetSize.height() - height) / 2; ui.vLayoutPlayContain->setContentsMargins(0, updownmargin, 0, updownmargin); } else//宽度够,按照窗口最大高度填充,高度已知,宽度缩小,左右有边距 { int width = widgetSize.height()*reso.iWidth / reso.iHeight; int leftrightMargin = (widgetSize.width() - width) / 2; ui.vLayoutPlayContain->setContentsMargins(leftrightMargin, 0, leftrightMargin, 0); } } else { LOG_ERROR("GetResoution failed %d", ret); } } else { ui.vLayoutPlayContain->setContentsMargins(0, 0, 0, 0); } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-12-24 Qt文件选择复制另存为
2019-12-24 股票主动资金变化曲线分析交易意向和趋势