QStyledItemDelegate 和QTreeView实现鼠标hover消息
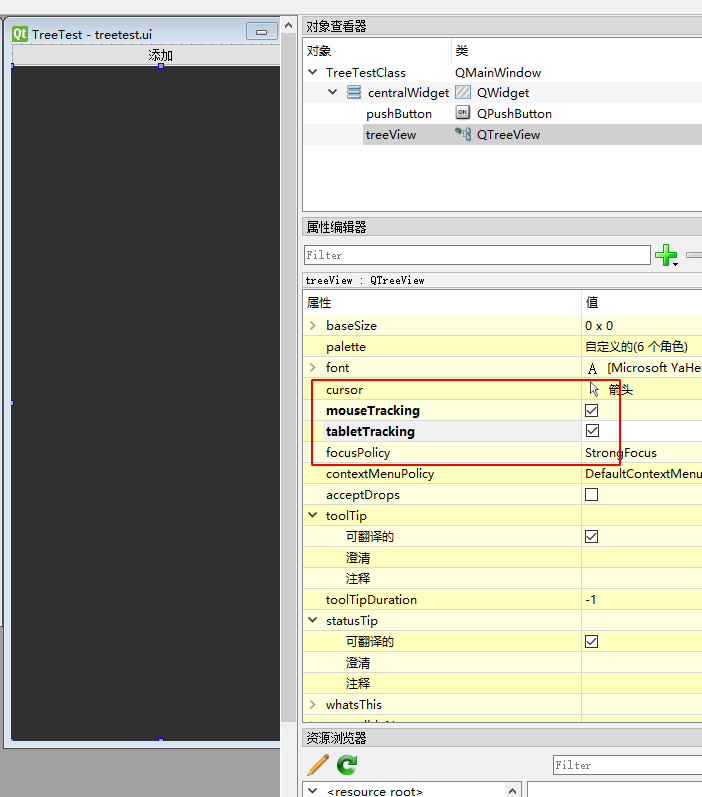
1.QTreeView设置属性mousetracking和tablettracing

重写QStyledItemDelegate类,重写函数
bool editorEvent(QEvent *event, QAbstractItemModel *model, const QStyleOptionViewItem &option, const QModelIndex &index);
这个函数里可以处理鼠标hover和点击事件;
bool TreeTaskDelegate::editorEvent(QEvent *event, QAbstractItemModel *model, const QStyleOptionViewItem &option, const QModelIndex &index) { //QMouseEvent *pEvent = static_cast<QMouseEvent *> (event); //m_mousePoint = pEvent->pos(); bool ret = false; // 还原鼠标样式 QApplication::restoreOverrideCursor(); QVariantMap var = index.data(Qt::UserRole).toMap(); if (var.contains("type")) { QString strType = var.value("type").toString(); if (strType == "0") { ret=TriggerCase(event, model, option,index); } else if (strType == "1") { ret=TriggerFolder(event, model, option, index); } else if (strType == "3") { ret=TriggerCamera(event, model, option, index); } else if (strType == "2") { ret=TriggerVideo(event, model, option, index); } } return QStyledItemDelegate::editorEvent(event, model, option, index); }
自己开发了一个股票智能分析软件,功能很强大,需要的关注微信公众号:QStockView







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix