QSS的margin和padding的区别
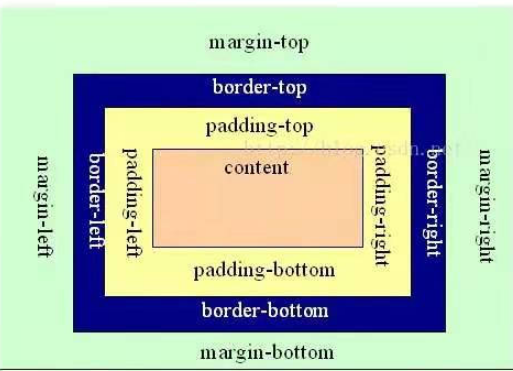
padding是内部边距,margin是外侧边距;

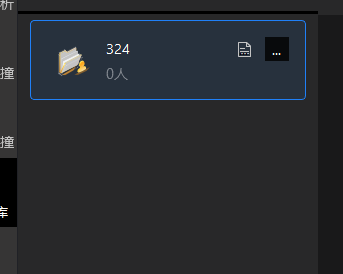
用QListWidget为例
QListWidget#listWidgetLib { background:#282829; padding-left: 8px; padding-right: 8px; } QListWidget::item { border: 1px solid rgb(67, 67, 67); border-radius: 4px; } QListWidget::item:selected { background-color: rgba(32, 128, 247, 0.1); border: 1px solid rgb(32, 128, 247); border-radius: 4px; } QListWidget::item:hover { border: 1px solid rgb(32, 128, 247); border-radius: 4px; }
效果如下:边距设置的是8,实际 是16框,好像是两倍的关系,或者是QListWidget本身有边距,加上这个8,就会变成16.所以要自己设置下;

margin的效果则是外边距

自己开发了一个股票智能分析软件,功能很强大,需要的关注微信公众号:QStockView







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-07-12 vs2015中无法设置Qt版本,qt project setting 是灰色,Qt无法编译ui文件