QMenu setStyleSheet样式设置

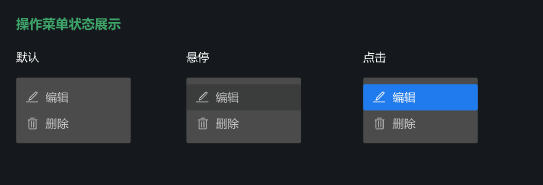
要实现如图所示的菜单按钮,有默认,悬停,点击三种状态;发现用Qss统一设置样式的时候,按下状态无效;
QMenu::item { background: rgb(77, 77, 77); font-family: Microsoft YaHei UI; font-size: 14px; height:32px; color: rgba(255, 255, 255, 0.7); } QMenu::item:pressed//无效 { background-color: rgb(32,128,247); color:#FFFFFF } QMenu::item:selected//实际上是hover状态 { color: rgba(255, 255, 255, 1); background: rgb(59,59,60); }
为了解决这个问题需要在代码里设置样式才有用
void LibItem::SlotOpenCtrl() { QMenu menu(this); QIcon iconEdit = QIcon(":/analysisCenter/Resources/analysisCenter/editNameNor.svg"); QIcon iconDelete = QIcon(":/preview/Resources/previewanalyze/delete.svg"); QAction *editAction= menu.addAction(iconEdit," 编辑"); QAction *deleteAction= menu.addAction(iconDelete," 删除"); //用Qss文件设置无效,但是用代码直接设置有效 menu.setStyleSheet("QMenu::item:pressed { background-color: rgb(32,128,247);color:#FFFFFF }"); connect(editAction, &QAction::triggered, this, [=]() {emit signalProcessLib("edit", m_info); }); connect(deleteAction, &QAction::triggered, this, [=]() {emit signalProcessLib("delete", m_info); }); menu.exec(QCursor::pos()); }
自己开发了一个股票智能分析软件,功能很强大,需要的关注微信公众号:QStockView







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix