Qtreewidget置顶和取消置顶功能
1.1 Treewidget置顶和取消置顶

需求中有个置顶案件的需求,取消置顶之后,被取消的案件在最后一个置顶案件下面,新建的案件也要在置顶案件下面,Treewidget本身没有置顶的功能,但是Treewidget有个排序的功能,可以根据排序功能来做置顶和取消置顶功能;
(1)首选案件按照逆序排列
treeWidget->setSortingEnabled(true);
ui.treeWidget->sortItems(0, Qt::SortOrder::DescendingOrder);//案件按照添加时间逆序排列
(2)置顶和取消置顶设置时间text
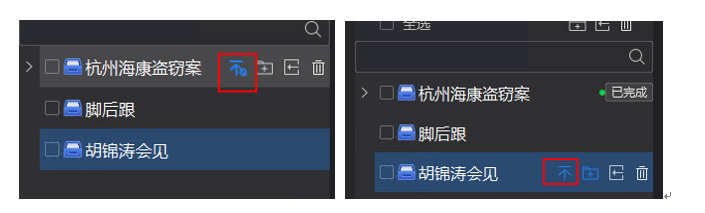
创建案件时,设置创建时间,置顶时将案件时间加上100年,这样就会自动按照时间逆序排序而置顶,当取消置顶时,再将时间减去100年;就会根据自动排序功能,回到原来的位置;
connect(pCase->ui.pbTop, &QPushButton::clicked, this, [=]() { //更新时间 if (pCase->m_top)//取消置顶 { pCase->ui.pbTop->setToolTip("置顶"); pCase->ui.pbTop->setChecked(false); pCase->m_top = false; QString strTime = QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss"); topItem->setText(0, strTime); QString strSql = QString("update CaseManage set createtime = '%1' ,top='0' where path='%2'").arg(strTime).arg(info.value("path").toString()); QString strmsg = ""; QVariantMap result; LocalDb::instance()->ExcuateSql(strSql, result, strmsg); if (m_picPathDirInfo.find(info.value("path").toString()) != m_picPathDirInfo.end()) { m_picPathDirInfo[info.value("path").toString()]["createtime"] = strTime; m_picPathDirInfo[info.value("path").toString()]["top"] = "0"; } } else//置顶 { pCase->ui.pbTop->setToolTip("取消置顶"); pCase->ui.pbTop->setChecked(true); pCase->m_top = true; //增加100年作为置顶时间排序最上面 QString strTime = QDateTime::currentDateTime().addYears(100).toString("yyyy-MM-dd hh:mm:ss"); topItem->setText(0, strTime); QString strSql = QString("update CaseManage set createtime= '%1' , top='1' where path='%2'").arg(strTime).arg(info.value("path").toString()); QString strmsg = ""; QVariantMap result; LocalDb::instance()->ExcuateSql(strSql, result, strmsg); if (m_picPathDirInfo.find(info.value("path").toString()) != m_picPathDirInfo.end()) { m_picPathDirInfo[info.value("path").toString()]["createtime"] = strTime; m_picPathDirInfo[info.value("path").toString()]["top"] = "1"; } } SlotUpdateTreeListBackground(); });
(3)设置时间显示为透明
QTreeWidget
{
background: #303033;
font-size:16px;
color: rgba(255,255,255,0);//字体颜色白色透明,不会显示
border:0px;
background-image:url(:/preview/Resources/previewanalyze/nodata.png);
background-repeat:no-repeat;
background-position:center;
}
QTreeWidget::item
{
background: #303033;
}
QTreeWidget::branch
{
background:#303033;
}
QTreeWidget::item:hover
{
background: rgba(255,255,255,0.12);
}
QTreeWidget::item:selected{
background: rgba(32,128,247,0.32);
color: rgba(32,128,247,0);
}
QTreeWidget::branch:closed:has-children:!has-siblings,
QTreeWidget::branch:closed:has-children:has-siblings {
background-image:url(:/analysisCenter/Resources/analysisCenter/arrowexpend-nor.svg);
background-repeat:no-repeat;
background-position:center;
}
QTreeWidget::branch:open:has-children:!has-siblings,
QTreeWidget::branch:open:has-children:has-siblings {
background-image:url(:/analysisCenter/Resources/analysisCenter/arrowclose-nor.svg);
background-repeat:no-repeat;
background-position:center;
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix