QTablewidget样式滚动条表头Qss样式设置
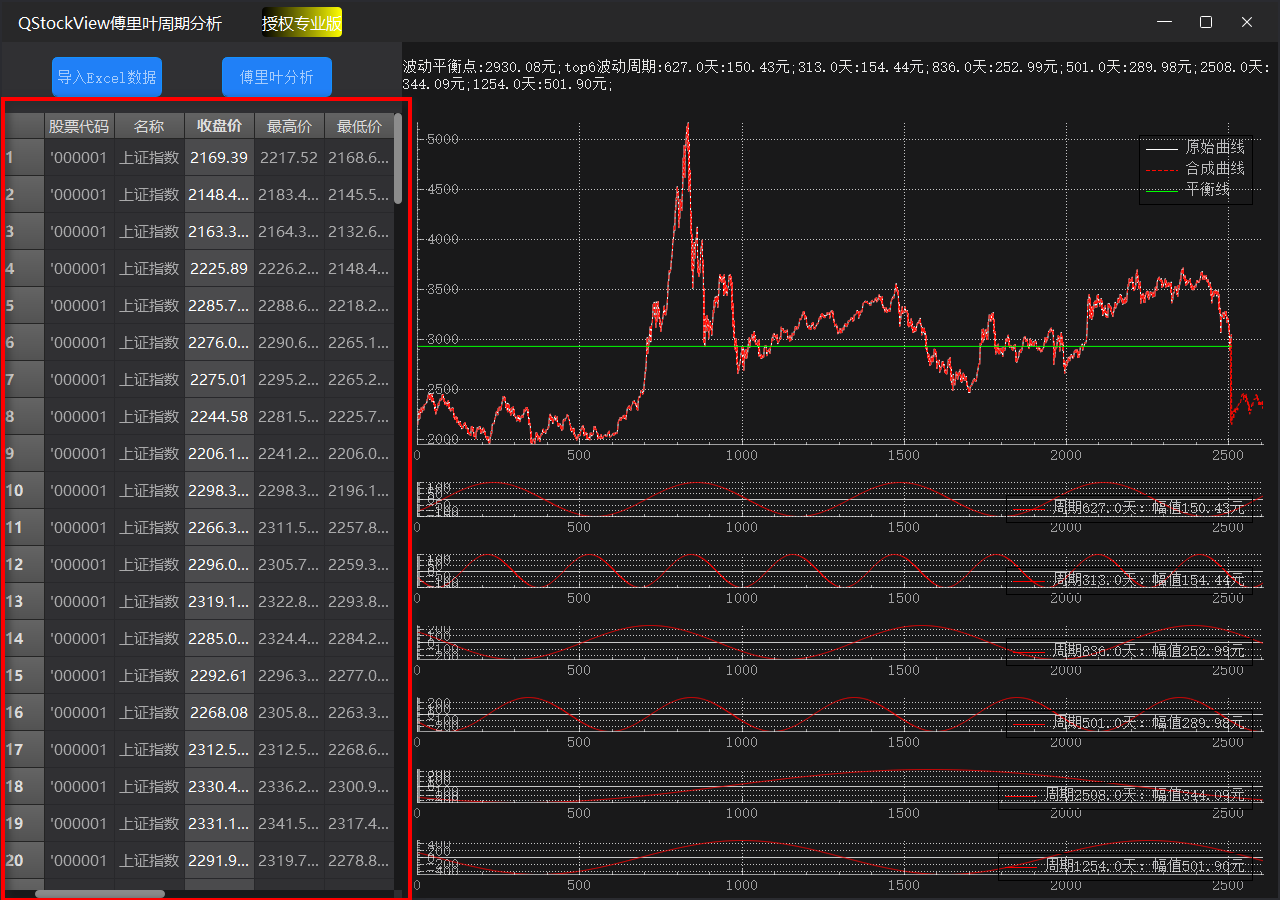
如下图所示设置Qtablewidget样式,表头颜色设置,选中列背景色设置等

QTableWidget { background: #303033; } QTableWidget::item { color:rgba(255,255,255,150); background: #303033; text-align:center; } QTableWidget::item:hover { color:#FFFFFF; background: #4B4B4D; } QTableWidget::item:selected { color:#FFFFFF; background: #4B4B4D; } QHeaderView::section,QTableCornerButton:section { text-align:center; padding:3px; margin:0px; color:#DCDCDC; border:1px solid #242424; border-left-width:0px; border-right-width:1px; border-top-width:0px; border-bottom-width:1px; background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #646464,stop:1 #525252); } QHeaderView::section:selected { color:#FFFFFF; border:1px solid #242424; } QScrollBar:vertical{ width:8px; border-style:flat; border-radius: 4px; border:0px; background: #19191A; } QScrollBar::handle:vertical{ background: rgba(255,255,255,0.50); border-radius: 4px; width:8px; min-height:91px; border-style:flat; } QScrollBar::handle:vertical::hover{ background: rgba(255,255,255,0.90); border-radius: 4px; width:8px; } QScrollBar::handle:vertical::pressed{ background: rgba(255,255,255,0.90); border-radius:4px; width:8px; } QScrollBar::sub-page:vertical { background: #19191A; border-style:flat; } QScrollBar::add-page:vertical { background: #19191A; border-style:flat; } QScrollBar::add-line:vertical{ background: #19191A; } QScrollBar::sub-line:vertical { background: #19191A; } QScrollBar:horizontal{ height:8px; border-style:flat; border-radius: 4px; border:0px; background: #19191A; } QScrollBar::handle:horizontal{ background: rgba(255,255,255,0.50); border-radius: 4px; height:8px; min-width:91px; border-style:flat; } QScrollBar::handle:horizontal::hover{ background: rgba(255,255,255,0.90); border-radius: 4px; height:8px; } QScrollBar::handle:horizontal::pressed{ background: rgba(255,255,255,0.90); border-radius:4px; height:8px; } QScrollBar::sub-page:horizontal { background: #19191A; border-style:flat; } QScrollBar::add-page:horizontal { background: #19191A; border-style:flat; } QScrollBar::sub-line:horizontal { background: #19191A; } QScrollBar::add-line:horizontal{ background: #19191A; }
自己开发了一个股票智能分析软件,功能很强大,需要的关注微信公众号:QStockView







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具