QListWidget内部多个图片不同延时显示动画
自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取:
https://www.cnblogs.com/bclshuai/p/11380657.html
1.应用场景
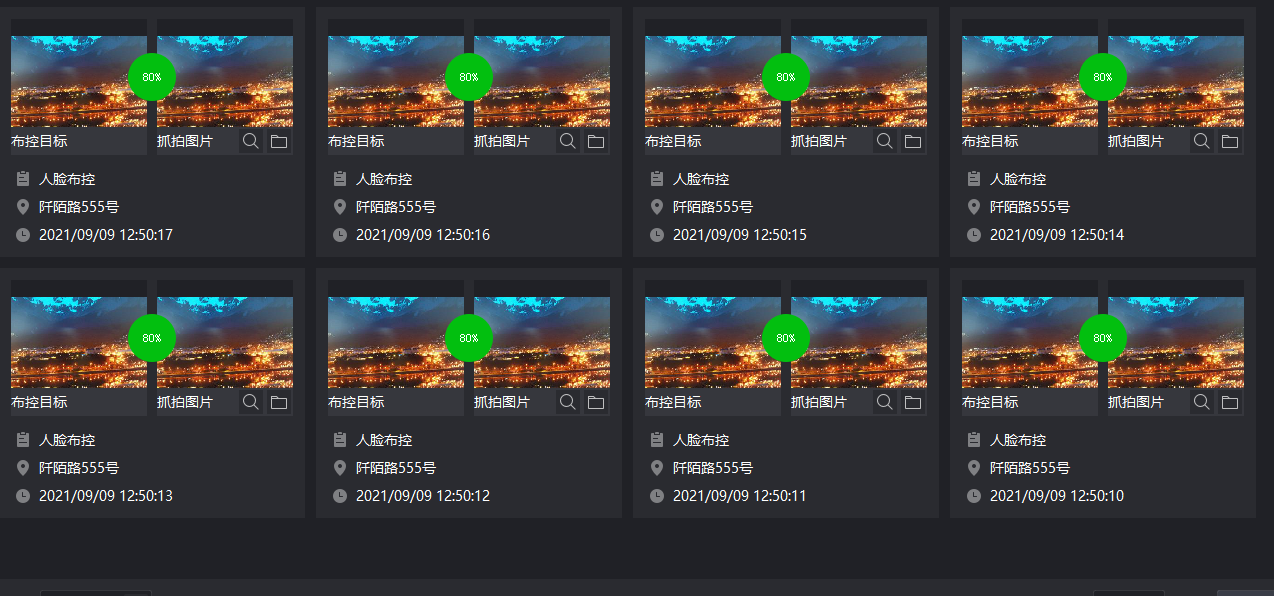
如下图所示的QListWidget列表展示比对结果,现在要求里面的每个小控件显示时候有一定的延时,第一张延时0ms,第二张延时30ms,第三张延时60ms,第四张延时90ms,延时后显示透明度从0到1,缩放大小0.8-1.达到一种渐现和缩放的动画效果;

2.实现步骤
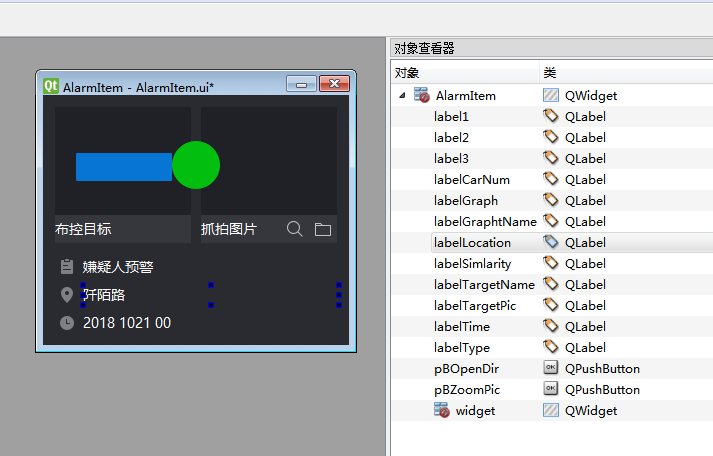
2.1自定义QListWidget内部控件

头文件
#pragma once #include <QWidget> #include "ui_AlarmItem.h" #include <QGraphicsOpacityEffect> #include <QPropertyAnimation> #include <QPauseAnimation> #include <QParallelAnimationGroup> #include <QSequentialAnimationGroup> class AlarmItem : public QWidget { Q_OBJECT public: AlarmItem(); ~AlarmItem(); void SetData(QVariantMap& info); void StartAnimotion(int delaytime=0); QVariantMap GetData() { return m_info; }; signals: void signalZoomPic(QVariantMap info); private: Ui::AlarmItem ui; QVariantMap m_info; };
源文件
#include "AlarmItem.h" #pragma execution_character_set("utf-8") AlarmItem::AlarmItem() { ui.setupUi(this); setWindowModality(Qt::NonModal); setWindowFlags(Qt::FramelessWindowHint); setWindowOpacity(0); //setAttribute(Qt::WA_TranslucentBackground); connect(ui.pBZoomPic, &QPushButton::clicked, this, [=]() { QVariantMap info; info.insert("target", m_info.value("target")); info.insert("relate", m_info.value("grap")); info.insert("time", m_info.value("time")); info.insert("location", m_info.value("location")); info.insert("type", m_info.value("type").toString()); emit signalZoomPic(info); }); } AlarmItem::~AlarmItem() { } void AlarmItem::SetData(QVariantMap & info) { m_info = info; if (info.value("type").toString()=="face") { ui.labelSimlarity->setText(info.value("similarity").toString()+"%"); ui.labelCarNum->hide(); QPixmap pix(info.value("target").toString()); pix = pix.scaled(ui.labelTargetPic->size(), Qt::KeepAspectRatio); ui.labelTargetPic->setPixmap(pix); ui.labelSimlarity->show(); ui.labelType->setText("人脸布控"); } else { ui.labelSimlarity->hide(); ui.labelCarNum->show(); ui.labelCarNum->setText(info.value("target").toString()); ui.labelType->setText("车辆布控"); } QPixmap gpix(info.value("grap").toString()); gpix = gpix.scaled(ui.labelGraph->size(), Qt::KeepAspectRatio); ui.labelGraph->setPixmap(gpix); ui.labelLocation->setText(info.value("location").toString()); ui.labelTime->setText(info.value("time").toString()); } void AlarmItem::StartAnimotion(int delaytime) { //延迟 QPauseAnimation *pPauseAnimation = new QPauseAnimation(this); pPauseAnimation->setDuration(delaytime); //透明度 QGraphicsOpacityEffect* widgetOpacity = NULL; QPropertyAnimation* pWidgetAnimationOpacity = NULL; widgetOpacity = new QGraphicsOpacityEffect(this);//创建QGraphicsOpacityEffect对象关联控件ui.widgetProcess widgetOpacity->setOpacity(0);//设置透明度为0,隐藏控件 this->setGraphicsEffect(widgetOpacity);//控件添加绘图效果 pWidgetAnimationOpacity = new QPropertyAnimation(widgetOpacity, "opacity", this); pWidgetAnimationOpacity->setDuration(300); pWidgetAnimationOpacity->setStartValue(0); pWidgetAnimationOpacity->setEndValue(1); pWidgetAnimationOpacity->setEasingCurve(QEasingCurve::Linear); //缩放 QPropertyAnimation * pWidgetProcessUp = new QPropertyAnimation(this, "size"); pWidgetProcessUp->setDuration(300);//设置动画执行时间,单位毫秒 pWidgetProcessUp->setStartValue(QSize( 244, 200));//初始值 pWidgetProcessUp->setEndValue(QSize(306, 250));//结束值 pWidgetProcessUp->setEasingCurve(QEasingCurve::Linear);// 设置速度曲线 QParallelAnimationGroup* paragroup = new QParallelAnimationGroup(this); paragroup->addAnimation(pWidgetAnimationOpacity); paragroup->addAnimation(pWidgetProcessUp); QSequentialAnimationGroup* SequentialGroup = new QSequentialAnimationGroup(this); SequentialGroup->addAnimation(pPauseAnimation); SequentialGroup->addAnimation(paragroup); SequentialGroup->start(QAbstractAnimation::KeepWhenStopped); }
2.2 在主程序中新建对象插入QListWidget中,设置不同的延时时间
void FaceMatch::SlotResponseQueryAlarm(int errorCode, QString Message, QVariantMap & info) { QVariantList list = info.value("data").toList(); ui.listWidgetAlarm->clear(); QListWidgetItem* pItem = NULL; AlarmItem* pAlarm = NULL; for (int i=0;i<list.size();i++) { pItem = new QListWidgetItem(); pAlarm = new AlarmItem(); connect(pAlarm, &AlarmItem::signalZoomPic, this, &FaceMatch::SlotShowZoomWindow); pAlarm->SetData(list.at(i).toMap()); pItem->setSizeHint(QSize(306, 250));//设一项的大小 pAlarm->StartAnimotion(i * 30);//启动动画 ui.listWidgetAlarm->addItem(pItem); ui.listWidgetAlarm->setItemWidget(pItem, pAlarm); } ui.listWidgetAlarm->update(); ui.pageAlarm->setNumberOnly(info.value("totalCount").toULongLong()); if (ui.listWidgetAlarm->count()==0) { ui.listWidgetAlarm->setStyleSheet(QLatin1String("QListWidget#listWidgetAlarm\n" "{\n" " background: #202126;\n" "background-image:url(:/preview/Resources/previewanalyze/nodata.png);\n" "background-position:center;\n" "background-repeat:no-repeat;\n" "border:0px;\n" "}")); } else { ui.listWidgetAlarm->setStyleSheet(QLatin1String("QListWidget#listWidgetAlarm\n" "{\n" " background: #202126;\n" "border:0px;\n" "}")); } }
自己开发了一个股票智能分析软件,功能很强大,需要的关注微信公众号:QStockView
分类:
QT







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-09-27 QFileDialog不触发信号fileSelected、filesSelected等信号?