QScrollBar设置滑块滑槽箭头增加减少按钮的样式设置
自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取:
https://www.cnblogs.com/bclshuai/p/11380657.html
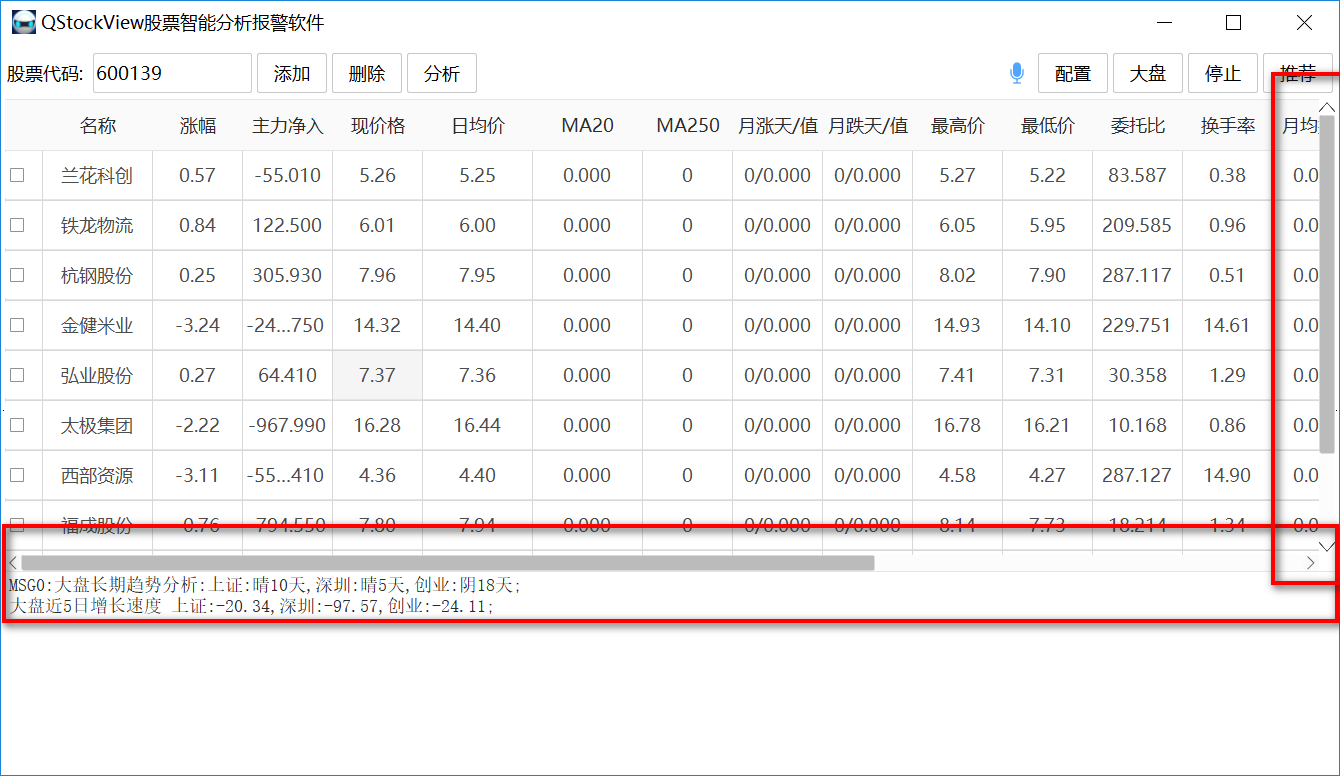
1.标准完整的滚动条样式
先来一个标准的设置,包括滑块滑槽,箭头,增加减少按钮的设置。如下图所示的垂直和水平滚动条设置。

/*垂直滚动条样式*/
QScrollBar:vertical{
width:16px;
background: #FAFAFA;
border-radius:2px;
margin:16px 0px 16px 0px;
border-style:flat;
}
QScrollBar::handle:vertical{
background:#bbbbbb;
width:16px;
border: 1px solid #E5E5E5;
min-height:18px;
border-radius:2px;
border-style:flat;
}
QScrollBar::handle:vertical:normal{
background:#bbbbbb;
width:16px;
border: 1px solid #E5E5E5;
border-radius:2px;
border-style:flat;
}
QScrollBar::handle:vertical:hover{
background:#E6E6E6;
width:16px;
border: 1px solid #4C99F8;
border-radius:2px;
border-style:flat;
}
QScrollBar::handle:vertical:pressed{
background:#a5a5a5;
width:16px;
border: 1px solid #4C99F8;
border-radius:2px;
border-style:flat;
}
QScrollBar::add-line:vertical {
height: 16px;
subcontrol-origin:margin;
border-style:flat;
}
QScrollBar::sub-line:vertical {
height: 16px;
subcontrol-origin:margin;
border-style:flat;
}
QScrollBar::up-arrow:vertical{
subcontrol-origin: margin;
height:16px;
width:16px;
border:0 0 0 0;
border-style:flat;
border-image: url(:/DirectionArrow/image/DisplayImage/up-row.png);
}
QScrollBar::down-arrow:vertical{
subcontrol-origin: margin;
height:16px;
width:16px;
border-style:flat;
border-image: url(:/DirectionArrow/image/DisplayImage/down-row.png);
}
/*水平滚动条样式*/
QScrollBar:horizontal
{
height:16px;
margin:0px,0px,0px,0px;
padding-left:16px;
padding-right:16px;
background: #FAFAFA;
}
QScrollBar::handle:horizontal
{
height:16px;
min-width:20;
background:#bbbbbb;
}
QScrollBar::handle:horizontal::disabled
{
background:#E6E6E6;
border: 1px solid #4C99F8;
}
QScrollBar::handle:horizontal:hover
{
background:#a5a5a5;
border: 1px solid #4C99F8;
}
QScrollBar::add-line:horizontal
{
width:16px;
subcontrol-position:right;
background-image: url(:/DirectionArrow/image/DisplayImage/right_row.png)
}
QScrollBar::sub-line:horizontal
{
width:16px;
subcontrol-position:left;
background-image: url(:/DirectionArrow/image/DisplayImage/left_row.png)
}
QScrollBar::up-arrow:horizontal
{
border-width:1px;
max-height:16px;
min-width:17px;
border-style:flat;
border-image: url(:/DirectionArrow/image/DisplayImage/right_row.png);
}
QScrollBar::down-arrow:horizontal
{
border-width:1px;
border-style:flat;
border-image: url(:/DirectionArrow/image/DisplayImage/left_row.png);
}
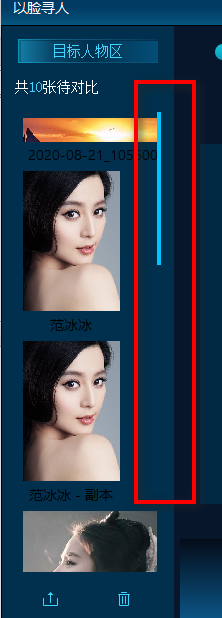
2.滑槽背景颜色设置-,让滑槽和背景色融为一体

之前遇到一个问题,就是设置滑槽的背景颜色,对QScrollBar设置了一通,最后发现还是不行。去网上找到原来设置滑槽颜色
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {
background: #00304D;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-08-21 shell 之解释器、变量、字符串、数组