JS之DOM
例:
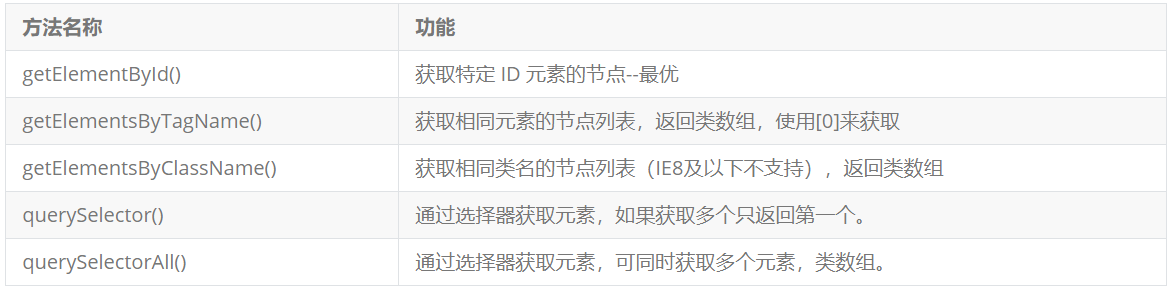
//通过id获取对应的元素 var box = document.getElementById('box') console.log(box);
document.getElementsByClassName() //通过class属性名来获取元素 ,返回是一个伪数组
(HTMLCollection)
// (length 下标) 所有的伪数组都具备的 //通过class属性获取 var content = document.getElementsByClassName('content') console.log(content); console.log(content[0]); //访问第一个获取的元素
document.getElementsByTagName() //通过标签名获取元素
返回的是一个伪数组
(HTMLCollection)
//通过标签名获取 var div = document.getElementsByTagName('div') console.log(div);
document.getElementsByName() //通过name属性来获取元素
返回的是一个伪数组
(NodeList)
//通过name属性获取 var jack = document.getElementsByName('jack') console.log(jack); console.log(jack[0]);
document.querySeletorAll() //通过对应的选择器进行获取,返回的是一个伪数组 (NodeList)
//通过选择器获取 var divs = document.querySelectorAll('div') //传入的选择器为div console.log(divs);
document.querySeletor() //通过选择器获取元素 ,返回的是第一个查找到的元素 (Element)
//通过选择器获取第一个元素 var first = document.querySelector('div') console.log(first);
document.getRootNode() //获取根节点
console.log(document.getRootNode()); //获取根节点
创建、添加、删除、克隆、替换

例:
创建元素 document.createElement() 返回的是一个元素
//创建的方法 var p = document.createElement('p') //传入的是一个对应的标签名 console.log(p);
创建属性节点 document.createAttribute() 返回的是一个属性对象
//创建属性的方法 var attr = document.createAttribute('password') //创建的是一个属性 默认为空值 //给属性对象赋属性值的操作 attr.value = '123456' console.log(attr);
创建文本节点 document.createTextNode() 返回的是一个文本节点对象
//创建文本 var text = document.createTextNode('显示内容') //创建一个文本节点对象 console.log(text); //后面带NS表示的是命名空间 内声明或获取
属性
document.head //获取head标签
document.body //获取body标签
document.forms //获取所有的表单标签 返回的是一个HTMLCollection
Element 元素对象
1.获取元素 (document的相关方法 element也可以使用)
var element = document.getElementById('box') console.log(element.getElementsByTagName('img'));
2.替换元素(replace)
replaceChild (用一个新的元素来替换里面的子元素)
replaceChildren (用一个元素来替换里面所有的子元素)
div.replaceChildren("hello") //替换所有的子节点 用传入的节点替换里面所有的子节点 var content = document.createElement('div') div.replaceChildren(content) //替换所有的子节点 用传入的节点替换里面所有的子节点 //replaceChild 用前面的替代后面的(一定是属于我们本身的儿子元素) var a = document.createElement('a') div.replaceChild(a,div.children[0]) //使用新的节点来替换对应的子节点 使用a这个元素来替代 对应的content这个子元素
3.插入元素 (插入对应的子元素)
append 插入任意的子元素到对应的父元素内 插入到后面
appendChild 插入一个子元素到对应的父元素内容 插入到后面
insertBefore 插入一个元素到另一个子元素的前面
// 插入元素 append inster div.append("hello",content) //追加内容到当前元素里面的最后一个元素的后面 追加多个 // appendChild 追加子元素 var b= document.createElement('b') div.appendChild(content) //追一个元素在当前元素的里面 (同一个元素只能允许加一次 里面存在 是不可以添加的) div.appendChild(b) //追一个元素在当前元素的里面 //insertBefore var span = document.createElement('span') //参数1 当前需要插入的元素 参数2 对应的子元素 div.insertBefore(span,div.children[0]) //插入到哪个子元素的前面
4.删除元素
div.remove() //全部删除 包括自己 // 清空所有的内容 使用replaceChildren('')
5.cloneNode 方法
var cloneDiv = div.cloneNode() //进行元素克隆 console.log(cloneDiv); //只会克隆自己 并不会克隆里面包含对应的内容 var div1 = div.cloneNode(true) //里面是true的情况表示深度克隆 他会考虑所有的内容包括事件 console.log(div1);
setAttribute() 设置特定元素节点属性的值,某些低版本浏览器不支持
对于的属性的操作方法
setAttribute
//element.setAttribute(name,value) //不仅可以操作 后续定义的属性 也可以操作本身就有的属性 var box = document.querySelector('div') box.setAttribute('width','100px')
getAttribute
//element.getAttribute(name) box.setAttribute('username','tom') console.log(box.getAttribute('width'));//返回对应的值 一般都是string console.log(box.getAttribute('username'));//返回对应的值 一般都是string
removeAttribute
//element.removeAttribute(name) box.removeAttribute('width')
innerHTML:读写元素节点里的内容(包括元素),从节点起始位置到终止位置全部内容,包括内部的元素。
outerHTML:读写元素节点里的内容(包括元素),除了包含innerHTML全部内容外, 还包含元素节点本身。
innerText:读写某个元素节点的文本内容。
innerHTML 及 innerText
//innerHtml 显示的html(所有) innerText 显示的文本(所有的文本) console.log(div.innerHTML); console.log(div.innerText); div.innerHTML = "<b>hello</b>" //解析html代码的 div.innerText = "<b>hello</b>" //不会解析html代码的
1.获取css属性值:仅仅用来读取,没有单位。
offsetWidth、offsetHeight:盒模型的尺寸
offsetLeft、offsetTop:元素相对可视区的位置,无论是否有定位。
offsetParent :定位父级
2.获取任意的css属性值
getComputedStyle - 标准
例如:元素(1) 属性(2) 文本(3) 注释(8)
childNodes 获取当前元素节点的所有子节点,这里面包含空白节点,但在IE9之前,IE浏览器会自动忽略空白
节点.
childNodes与children的区别
children不考虑空白节点,而childNodes考虑空白节点,而且它们都是类数组。
高级选取:第一个子节点,最后一个子节点,上一个兄弟节点,下一个兄弟节点(包含空白和不包含空白等分成8个属性)
firstChild:第一个子节点(包含空白)
firstElementChild:第一个子节点(不包含包含空白)
previousSibling:上一个兄弟节点(包含包含空白)
previousElementSibling:上一个兄弟节点(不包含包含空白)
document 获取document对象
document.documentElement 获取的html标签元素
document.title 获取title标题元素
document.body 获取body标题元素
parentNode 获取当前节点的父节点
获取父元素
// 相关属性 var div = document.getElementsByTagName('div')[0] // 获取父元素 console.log(div.parentElement);//body
获取子元素
// 获取子元素 console.log(div.childElementCount); //子元素个数 console.log(div.children); //获取子元素 (伪数组)
获取兄弟元素
前面的兄弟
// 获取兄弟元素 // 前一个兄弟 (pre表示前面的) console.log(div.previousElementSibling);
后面的兄弟
// 后一个兄弟 (next表示后面) console.log(div.nextElementSibling)
className
// className 获取对应的class名字 console.log(div.className); div.className = 'abc'
id
//id 属性 获取对应的id console.log(div.id); //空值 div.id = "box"
style
//元素的其他属性 所有元素都有的属性 console.log(div.style); //相当于获取div里面style属性 内嵌样式 对象(只能读取style里面设 置的) console.log(div.style.width); //style里面设置的 100px console.log(div.style.height); //"" 不是style属性设置的不能读取 // 可写的属性 style的用户 element.style.样式名 赋值就是给设置 不赋值就是获取 div.style.backgroundColor = 'red'
title
//title 标题 console.log(div.title); div.title = "hello"
name
// name属性 console.log(div.name)
tagName(只读属性)
//tagName 大写的字符串 只读属性 console.log(div.tagName);
attributes 获取所有的属性节点 (返回的是一个NameNodeMap)
console.log(ele.attributes);//nameNodeMap 伪数组 (key:value) 迭代器 console.log(ele.attributes.length) //访问 console.log(ele.attributes[0]) //属性节点对象 console.log(ele.attributes['href'].nodeValue) console.log(ele.attributes['href'].value) for(var key in ele.attributes){ //字符串 console.log(ele.attributes[key]); } // nameNodeMap的方法getNameItem setNameItem removeNameItem item //其中一个属性对象 console.log(ele.attributes.getNamedItem('hello')); //设置 var attr1 = document.createAttribute('abc') //属性节点 attr1.value = 'bca' ele.attributes.setNamedItem(attr1) //remove属性 ele.attributes.removeNamedItem('href') // item 获取属性对象 console.log(ele.attributes.item(0));
每个元素默认带的属性 都可以通过对应的元素直接点出来
如 a标签的href的属性 input的value属性 img的src属性等
//所有元素对于本身自带属性都直接点出来 var input = document.querySelector('input') console.log(input.placeholder); input.placeholder = "请输入" console.log(input.value); console.log(input.type); var a = document.querySelector('#a') console.log(a.href); var img = document.querySelector('img') console.log(img.src);
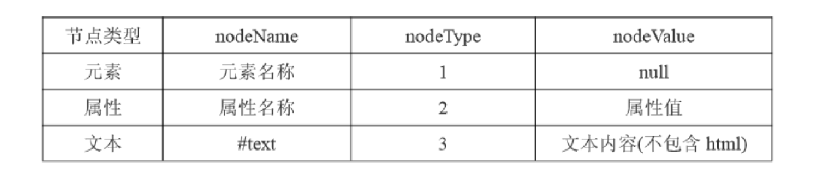
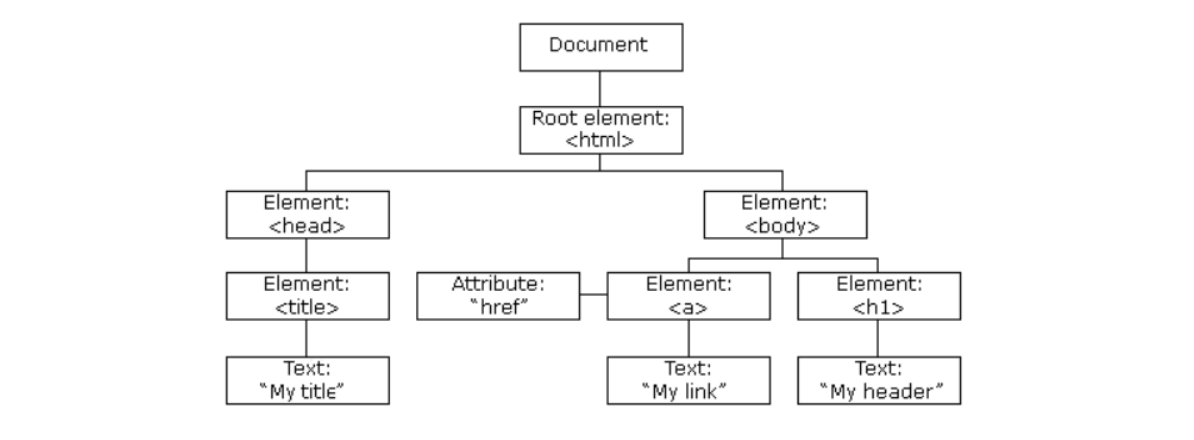
节点分类
元素节点 (element)
属性节点 (attribute)
文本节点 (text)
节点分类的区分属性
nodeType 节点类型 (1表示元素节点 2表示属性节点 3表示文本节点)
nodeValue 节点值 (元素节点的节点值获取不到(null)
属性节点的节点值 属性值
文本节点 文本内
容)
nodeName 节点名 (元素节点的节点就是标签名
属性节点的节点名就是属性名 文本节点 #text)

var tagA = document.createElement('a') //元素节点 tagA.innerHTML = "hello" var attr = document.createAttribute('name') //属性节点 attr.value = '张三' var text = document.createTextNode('你好') //文本节点 //nodeName 节点名 元素的节点名是大写的 属性节点节点名小写 文本节点都是#text (只读属性) console.log(tagA.nodeName,attr.nodeName,text.nodeName);// A name #text console.log(tagA.nodeType,attr.nodeType,text.nodeType);// 1 2 3 console.log(tagA.nodeValue,attr.nodeValue,text.nodeValue);// null 张三 你好
this 调用者是谁就指向谁
//生成对应的元素 加入某个地方 //个数 标签名 父元素 var arr = [0,1,2,3,4,5,6,7,8,9,'+',"-","*",'/'] function initElement(tagName,parent,valueArr){ for(var i=0;i<valueArr.length;i++){ var element = document.createElement(tagName) element.innerText = valueArr[i] parent.appendChild(element) } } var box = document.querySelector('div') initElement('button',box,arr) //dom操作会影响页面的渲染速度(重复多次的渲染)(重绘和回流) //获取所有的按钮 var btns = document.querySelectorAll('button') //遍历这个按钮组 for(var i=0;i<btns.length;i++){ btns[i].onclick = function(){ // console.log(i); 14 // console.log(btns[i].innerText); console.log(this.innerText); //指向对应的点击的按钮 } } //点击事件是异步 先走同步 再走异步







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律