我为什么还要造一个前端轮子?
一、原因
现在市面上有很多为前端开发的框架、模板。为什么我们还要再做一个呢,究其原因,因为这些框架和模板更多的基于技术层面提供了快捷方便的实现方法;但却缺少具体业务层面的实现。因此,结合自身需求,将各种系统常用的功能和页面进行归纳总结,实现了一套更贴近实际业务的前端框架,框架中提供了一系列实际的业务功能模块,用户可直接使用,甚至无需做任何更改。
二、使用技术
框架基于vue-element-admin框架二次开发而成,使用了VUE和ElementUI实现。
三、常用功能
根据常用程度,框架归纳实现了常用的功能模块,具体包括如下内容:
【账号密码登录】
【手机短信登录】
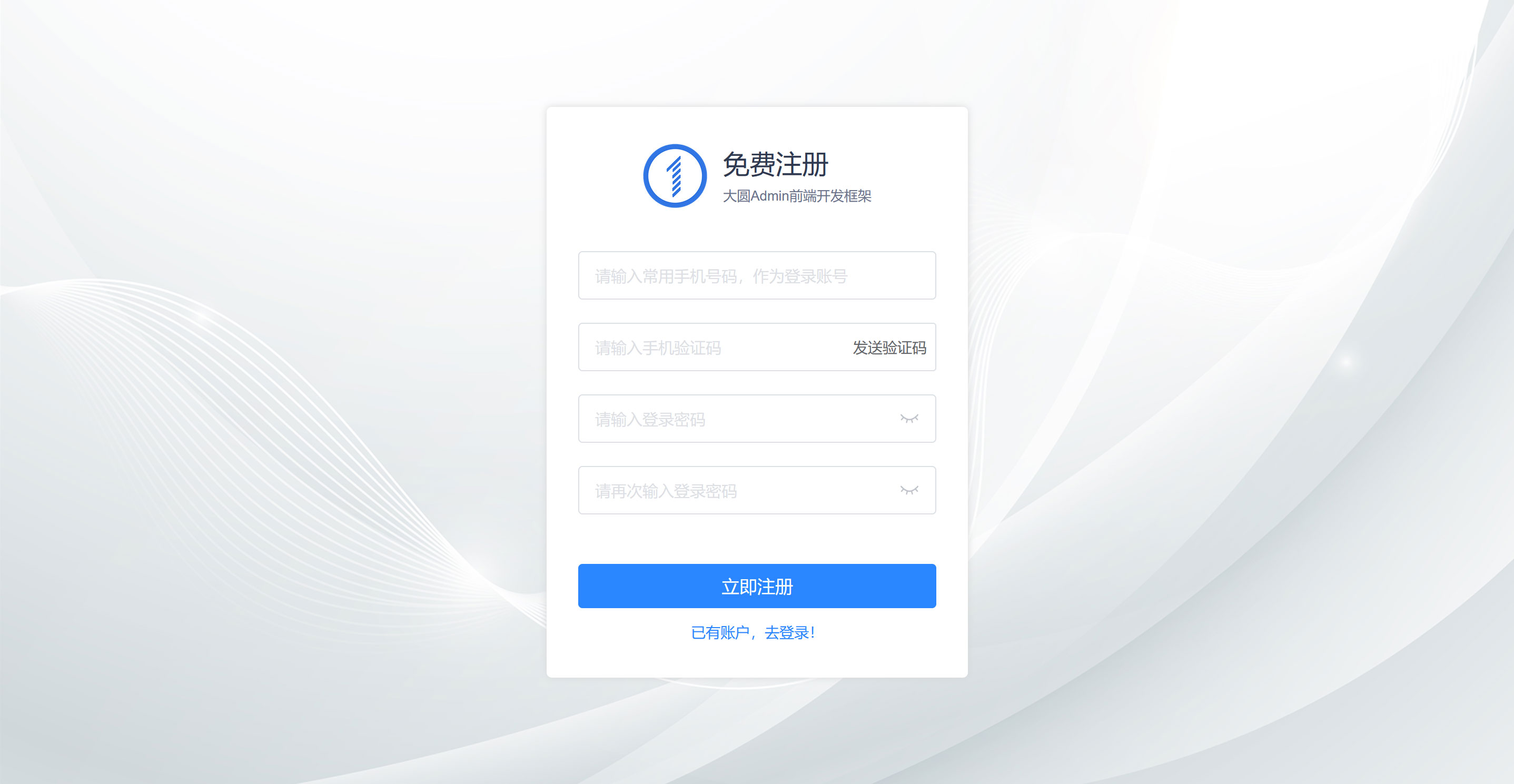
【注册】
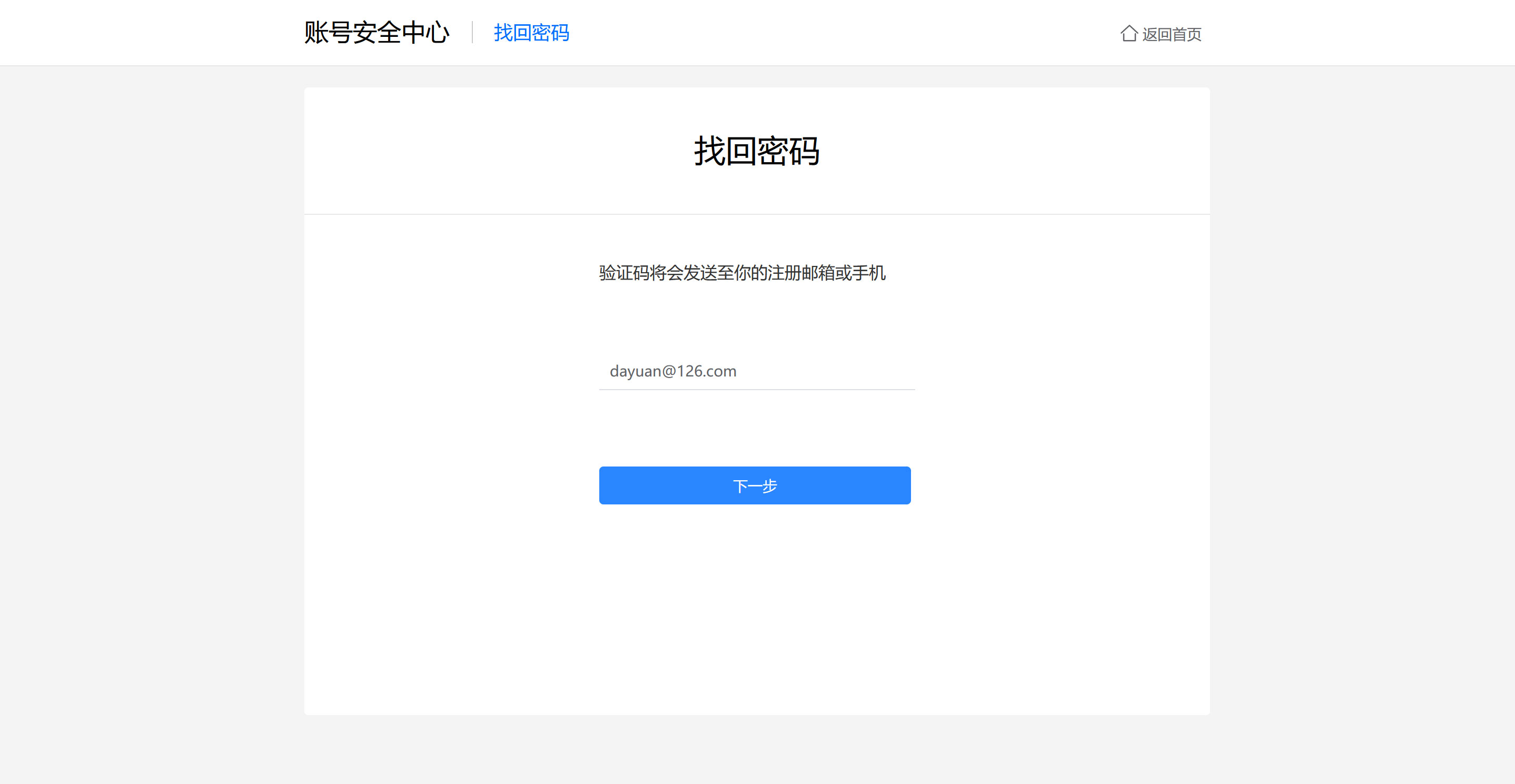
【找回密码】
【修改密码】
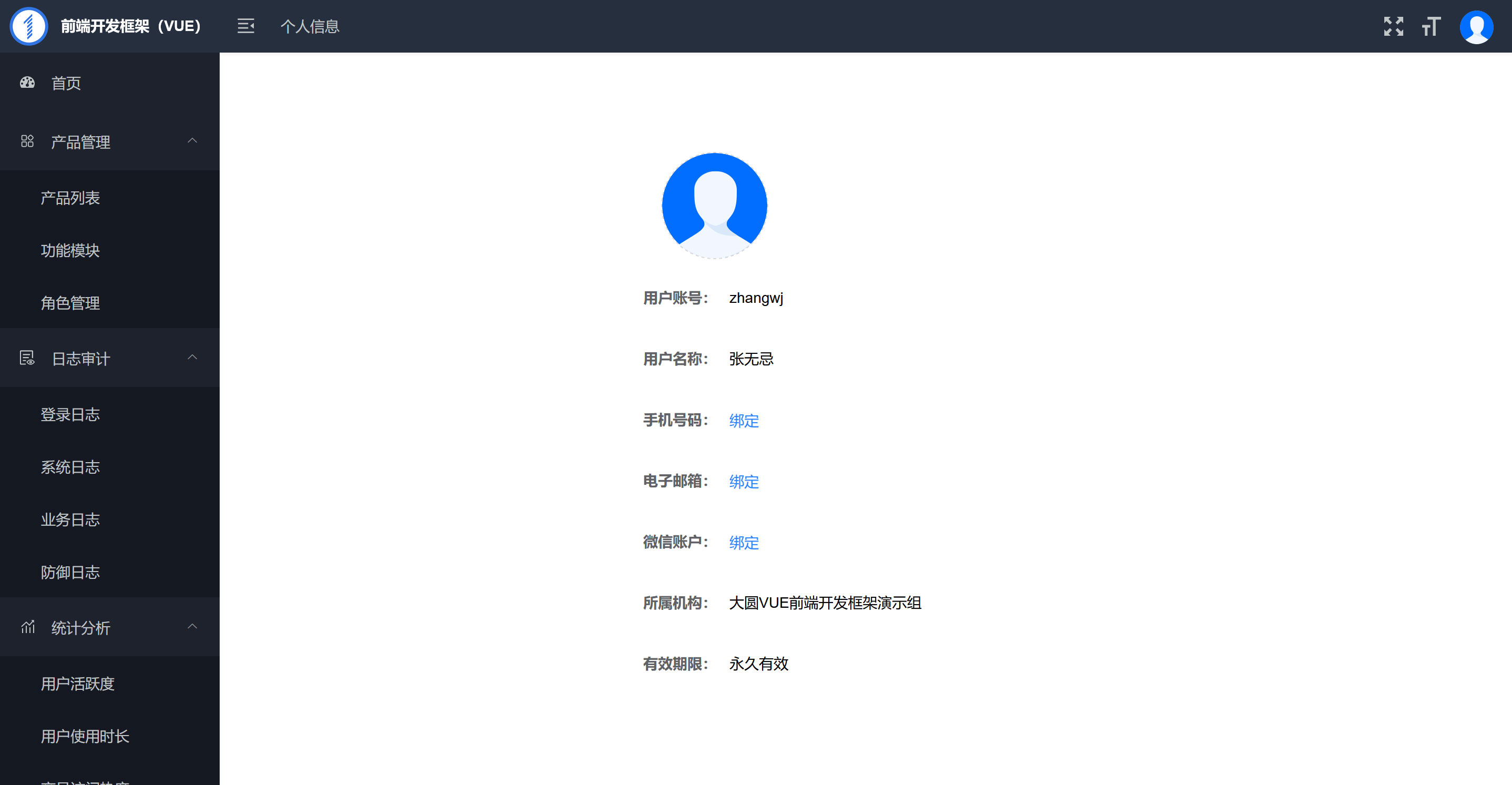
【设置头像】
【绑定手机号】
【绑定电子邮箱】
【绑定微信账户】
【登录日志】
【系统日志】
除此之外,框架中还提供了更多的扩展能力,让用户在实现业务需求时更方便。
【图形验证码组件】
【机构选择组件】
【用户选择组件】
【产品选择组件】
【子模块集成模式】
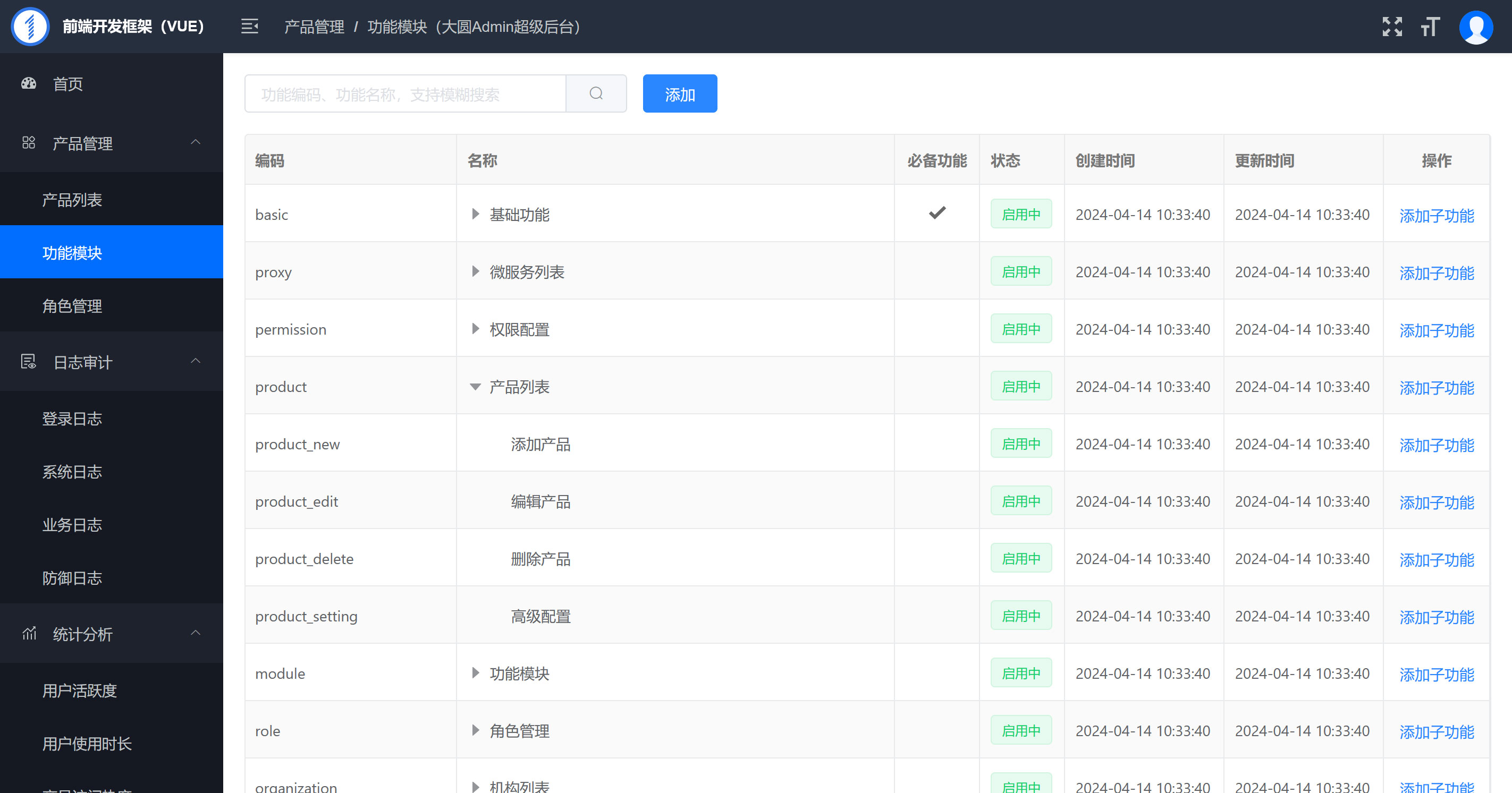
四、截图预览





五、演示地址
项目演示既包含前端的页面布局,也包含后台接口逻辑,用户能够体验到完整真实的效果。本项目的后端接口逻辑全部调用的大圆Admin产品的接口服务,用户也可根据需要自行替换。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构