【HTML】img标签使用srcset和sizes处理响应图像
使用 srcset
<img srcset="" src="" alt="">
img标签的srcset属性可配置浏览器可根据像素密度或窗口宽度使用的响应图像,但是也可以使用这种语法为完全不同的图片提供服务,但是浏览器会假定所有内容的srcset都是视觉上相同的,并且无法预测选择最佳尺寸。所以不推荐换不同的图片。
在以下示例中,简单演示了针对4种不同的屏幕尺寸提供了4张其他图片
<img src="bch.png" alt="cnblogs bch" srcset="1-500-bch.png 500w, 1-800-bch.png 800w, 1-1000-bch.png 1000w, 1-1400-bch.png 1400w, 1-1980-bch.png 1980w, 1-2560-bch.png 2560w">
在浏览器中效果呈现,首先我的分辨率是1980x1080,显示如下:
(ps: 没使用真图片,看控制台更清楚...)

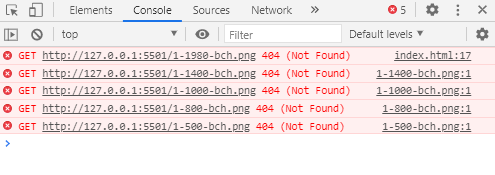
当我把浏览器窗口宽度调整至最窄,会依次呈现不同尺寸的图片,显示如下:

还可以搭配sizes属性来使用
<img src="bch.png" alt="cnblogs bch" sizes="(max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px" srcset="1-500-bch.png 500w, 1-800-bch.png 800w, 1-1000-bch.png 1000w, 1-1400-bch.png 1400w, 1-1980-bch.png 1980w, 1-2560-bch.png 2560w">
在此示例中(max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px中,sizes属性中的字符串描述图片相对于视口的大小,多个条件之间用逗号分隔。
媒体查询:max-width: 500px,表示如果窗口大小小于500像素,它将以窗口大小的100%渲染图像。
如果窗口大小更大但< 900px,它将以窗口大小的50%渲染图像。
如果更大,它将以800像素渲染图像。
ps:1vw是窗口宽度的1%,所以100vw是窗口宽度的100%。
同样能实现此功能的还有html5新元素 <picture>
<picture> <source media="(min-width: 650px)" srcset="1.jpg"> <source media="(min-width: 1080px)" srcset="2.jpg"> <img src="default.jpg> </picture>
<picture> 元素零或多个 <source> 元素和一个 <img> 元素,每个 <source> 元素匹配不同的设备并引用不同的图像源,如果没有匹配的,就选择 <img> 元素的 src 属性中的 url。
注意:<img> 元素是放在最后一个 <picture> 元素之后,如果浏览器不支持该属性则显示 <img> 元素的的图片。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号