Material icons Material Design icons全图标代码及使用教程
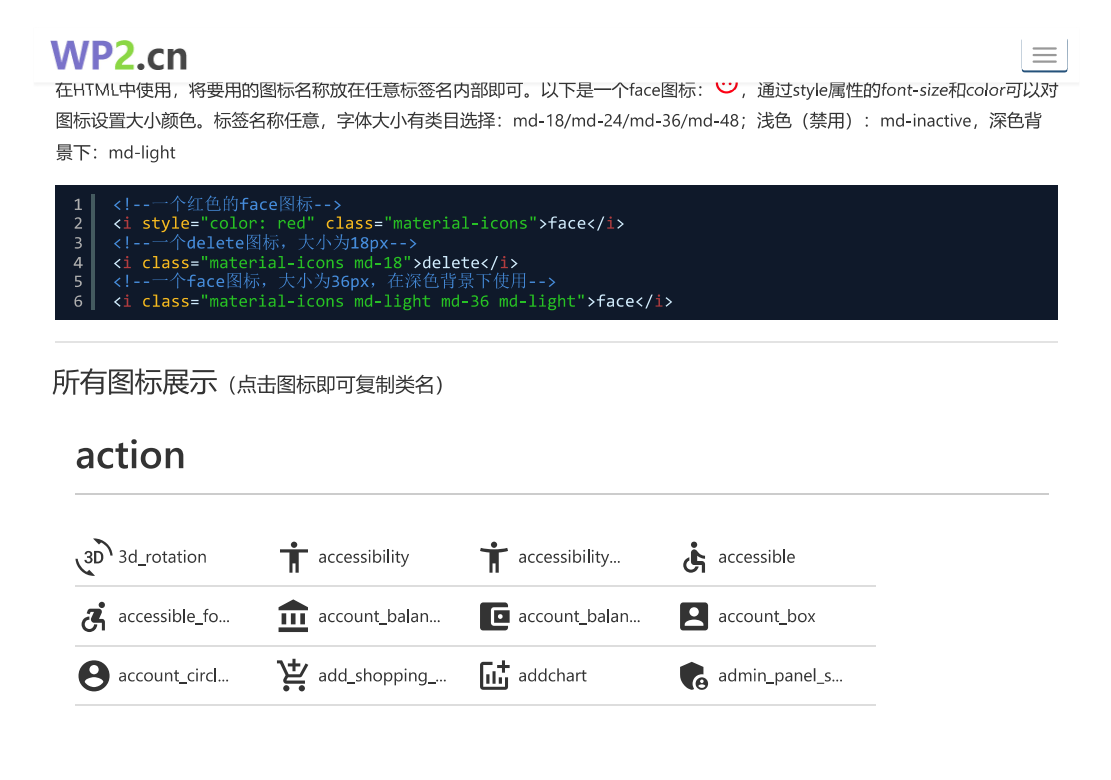
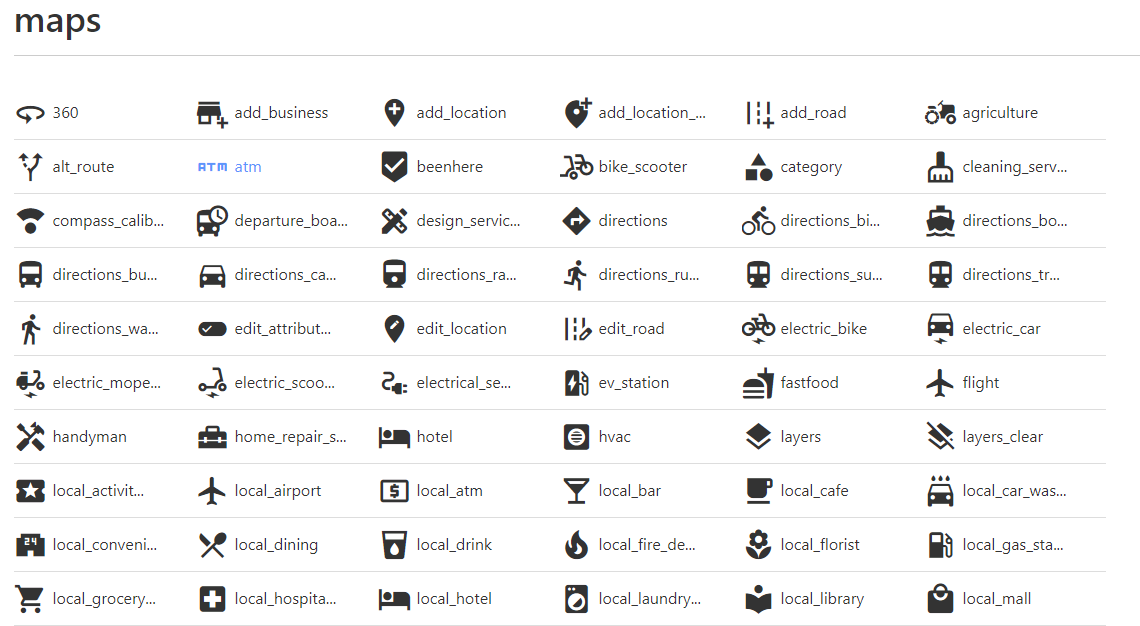
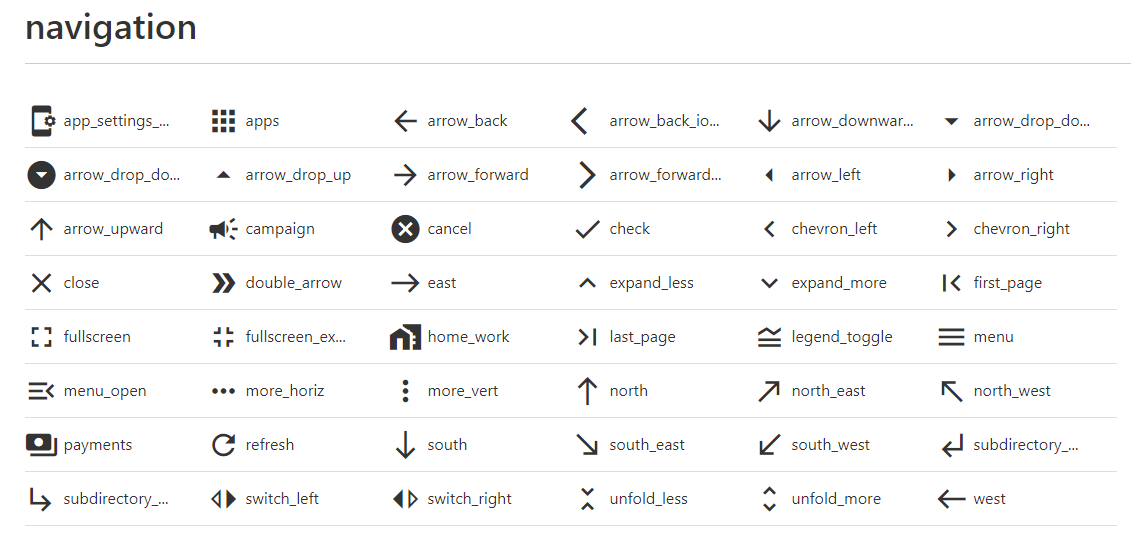
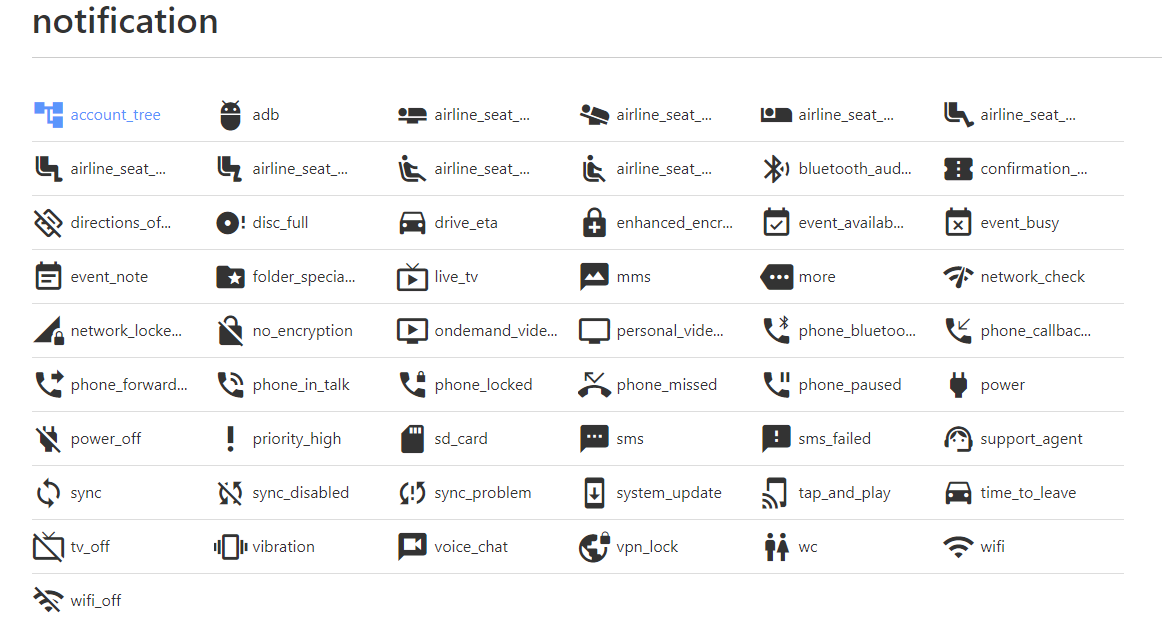
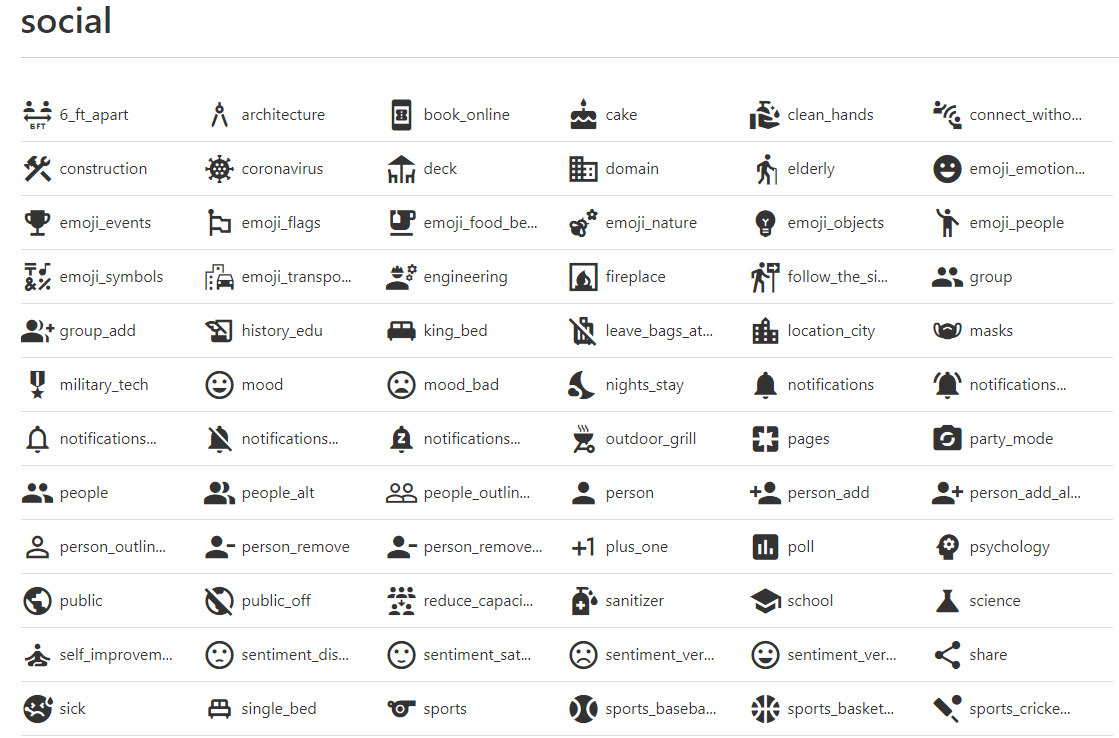
Material icons 图标大全
全部图标地址:Material icons 图标大全 | WP2
MATERIAL DESIGN下共计900多个Material Icons图标,全部来自一个小文件,由Google字体服务器托管,也可以自行托管,支持所有现代Web浏览器,着色,大小和位置都采用css,基于矢量:在任何比例下,视网膜显示,低dpi显示屏看起来都很棒
图标字体在最小的 woff2 格式中仅重 42KB,在标准 woff 格式中为 56KB。相比之下,使用gzip压缩的SVG文件通常大小约为62KB,但是通过仅将所需的图标编译为具有符号精灵的单个SVG文件,可以大大减少大小。
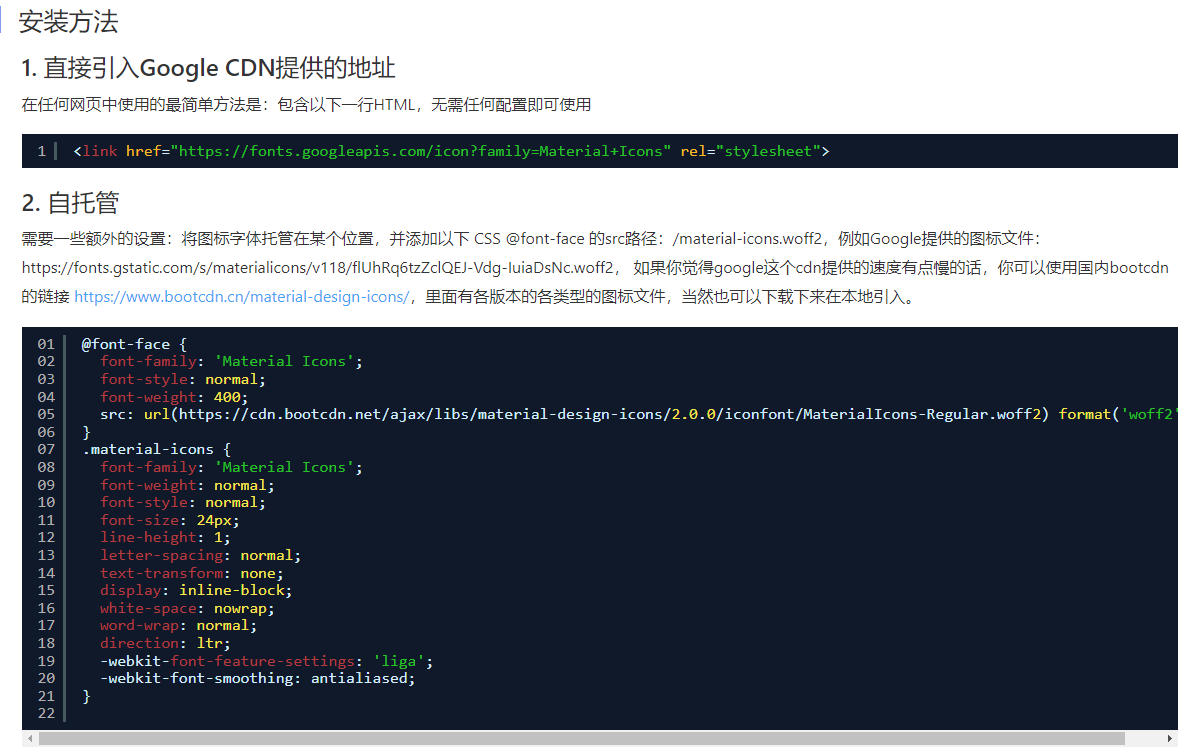
安装方法
1. 直接引入Google CDN提供的地址
在任何网页中使用的最简单方法是:包含以下一行HTML,无需任何配置即可使用
|
1
|
|
2. 自托管
需要一些额外的设置:将图标字体托管在某个位置,并添加以下 CSS @font-face 的src路径:/material-icons.woff2,例如Google提供的图标文件:https://fonts.gstatic.com/s/materialicons/v118/flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2, 如果你觉得google这个cdn提供的速度有点慢的话,你可以使用国内bootcdn的链接 https://www.bootcdn.cn/material-design-icons/,里面有各版本的各类型的图标文件,当然也可以下载下来在本地引入。
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
@font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(https://cdn.bootcdn.net/ajax/libs/material-design-icons/2.0.0/iconfont/MaterialIcons-Regular.woff2) format('woff2');}.material-icons { font-family: 'Material Icons'; font-weight: normal; font-style: normal; font-size: 24px; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -webkit-font-feature-settings: 'liga'; -webkit-font-smoothing: antialiased;} |
3.通过Git / npm / bower安装
|
1
2
3
4
5
6
|
// 通过 Git 安装$ git clone http://github.com/google/material-design-icons/// 通过 npm 安装$ npm install material-design-icons// 通过 bower 安装$ bower install material-design-icons |
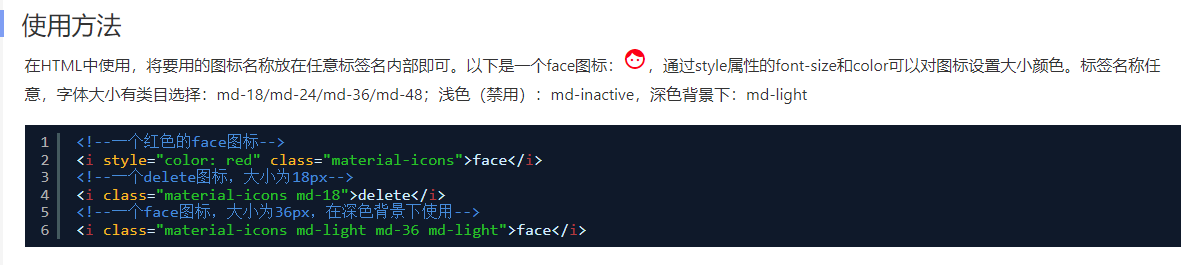
使用方法
在HTML中使用,将要用的图标名称放在任意标签名内部即可。以下是一个face图标:
|
1
2
3
4
5
6
|
<!--一个红色的face图标--> <i style="color: red" class="material-icons">face</i><!--一个delete图标,大小为18px--> <i class="material-icons md-18">delete</i><!--一个face图标,大小为36px,在深色背景下使用--> <i class="material-icons md-light md-36 md-light">face</i> |
文章来自:Material icons 图标大全 | WP2







全部图标地址:Material icons 图标大全 | WP2


