HTML&CSS学习笔记
注:将自己学到的记下来,不要嫌少,内容会持续更新。
更新了~~,添加了一些html和css的内容,大家可以多参考。不足的地方可以在评论区call我奥~
web前端基础的三件套:HTML,CSS,Javascript。
个人理解:HTML就相当于框架,CSS则是装饰,Javascript是执行动作。
HTML
HTML是什么?
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
CSS
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
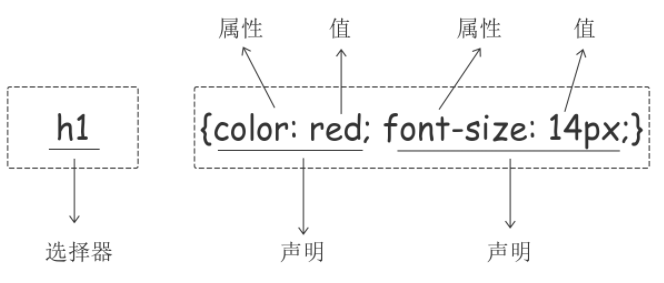
CSS组成:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

HTML基本结构
<!DOCTYPE html> <!-- 声明是HTML文档类型 -->
<html> <!-- ----根控制标记 -->
<head> <!-- ---头控制标记 -->
<title>这是标题</title> <!-- ----标题标记 -->
</head> <!-- ----头控制标记 -->
<body>
<!-- ----- 我是Body!!! -->
</body>
</html> <!-- ----根控制标记 -->
head部分常用的标签
<title>、<base>、<link>、<meta>、<script> 以及 <style>
title
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
meta
-
文档描述【网站在搜索时,进行描述。】
-
<meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。">
-
-
文档关键词【网站在搜索时,进行关键字匹配】
-
<meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部">
-
-
重定向【页面重定向】
-
<meta http-equiv="Refresh"content="2;URL=https://www.baidu.com">
-
link用于导入css
-
<link rel="stylesheet" type="text/css" href="mystyle.css" />
script用于导入js
-
<script type="text/javascript">document.write("Hello World!")</script>
style用于定义css
<style>
p {
background-color:red;
font-size:15px;
}
</style>
base:定义页面上所有链接的默认地址或默认目标.
<base href="http://www.w3school.com.cn/i/" />
<img src="eg_smile.gif" /><br /> #引入图片时,会和base进行拼接后再查找图片。
body部分常用的标签
常用标签:
<h1~h6>:从大到小. 表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br/>:换行. 单标签
<hr>:水平线
<div> :块,主要用于布局
<span>:内联标签
块级标签特点:
① 占一整行,新增元素新起一行;
② 高度,行高以及外边距和内边距都可调整;
③ 宽度缺省是它的容器的100%,除非设定一个宽度,一般都是占满一行。
④ 它可以容纳内联元素和其他块元素
内联标签特点:
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素注:设置宽度无效,高度可以通过line-height来设置,设置margin只有左右margin有效,上下无效。-padding同上,注意元素范围是增大了,但是对元素周围的内容是没影响的。
图形标签:
<img>
- src: 要显示图片的路径.
- alt: 图片没有加载成功时的提示.
- title: 鼠标悬浮时的提示信息.
- width: 图片的宽
- height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接标签:
<a>
- href:要连接的资源路径 格式如下: href="http://www.baidu.com"
- target: _blank : 在新的窗口打开超链接. _self:在当前窗口打开
- name: 定义一个页面的书签.
- 锚点跳转 href : #love就会跳转到id="love"的地方
- href设置成javascript: 时,不会进行任何操作
注意:target设置为_blank时,会打开一个新页签。设置为#时,在本页,相当于刷新页面。
超链接标签默认是有下划线的,可以用
a{ text-decoration:none; }去掉下划线。
列表标签:
<ul><ol><dl>
-
<ul>: 无序列表 -
<ol>:有序列表 -
<li>:列表中的每一项. -
- 定义列表
-
<dt>列表标题 -
<dd>列表项
注意:
ul:type 有:circle 空心圆,disc 实心圆,square 实心正方形, none :前面无符号;
ol:type 有:1 :表示有序的1,2,3; a :表示有序的a,b,c;i :罗马数字i,ii,iii;虽然还可以定义为:circle、disc、square、none但现实都为1,2,3等序列;
等等,太多了写不完的,大家在需要用到的时候可以查一查顺手给记下!
表格标签
在
table中使用 tr 表示表格中的一行,在 tr 中使用 td 表示一个单元格
rowspan表示纵向的合并单元格
colspan表示横向的合并单元格
注:rowspan和colspan只能在创建表格的时候一起设置,不能在css里面设置。
<body>
<table border="" cellspacing="" cellpadding="">
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
</tr>
</table>
<body>
th表示
头部的单元格,td一般用于主体和底部的单元格
<style type="text/css">
table{
border-collapse:collapse ;
}
</style>
设置collapse之前是

设置之后的效果:
注:设置collapse是将表格合并,没有空隙。
行内样式
标记的style属性中设定css样式,不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
将css样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
元素选择器
p {color: "red";}
ID选择器
#i1 {
background-color: red;
}
类选择器
.c1 {
font-size: 14px;
}p.c1 { color: red;}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {
color: white;
}
组合选择器
交集选择器
/*由两个选择器组合,其中一个为标签选择器,另一个为类选择器或ID选择器。两个选择器之间不能有空格*/
标签选择器.类选择器|ID选择器
{
属性1:属性值1;
....
}
后代选择器
/*li内部的a标签设置字体颜色, 后代选择器有空格!可以有多个标签,用空格隔开。*/
li a {
color: green;
}
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
相邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
兄弟选择器
/*i1后面所有的兄弟p标签,兄弟标签也就是同级的标签*/
#i1~p {
border: 2px solid royalblue;
}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
/*注:比较少用!*/
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器
伪类可以在目标元素出现某种特殊的状态时应用样式,例如:状态可以是鼠标指针停留在某个标签上,或者访问一个超链接。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;}
- :first-child 第一个子元素
u1>li:first-child{
color:red;
}
-
:last-child 最后一个子元素
-
:nth-child(n)选中第n个子元素-
特殊值:
n 第n个元素 2n 或 even 选中偶数位的元素 2n+1 或 odd 选中奇数位的元素
-
-
:first-of-type和:last-of-type以及:nth-of-type(),这几个伪类的功能和上述的类似,不同点是他们是在同类型元素中进行排序
-
:not() 将符合条件的元素从选择器中去除
伪元素
伪元素,表示页面中的一些特殊的并不真实的存在的元素(特殊的位置),以::开头
| ::first-letter | 对第一个字母做样式 |
|---|---|
| ::first-line | 对第一行做样式 |
| ::selection | 对鼠标选中的内容做样式 |
| ::before | 对元素的开始做样式 |
| ::after | 对元素的最后做样式 |
before 和 after必须和 content 属性结合来使用,他们的内容都是无法选中的
<style>
p::first-letter{
font-size:50px;
}
p::first-line{
background-color:yellow;
}
p::selection{
background-color:greenyellow;
}
div::before{
content:‘abc’;
color:red;
}
</style>
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
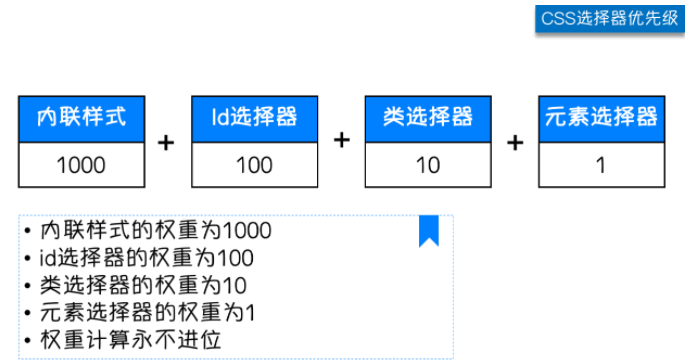
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
盒子模型
CSS将页面中的所有元素都设置为了一个矩形的盒子,每个盒子由以下几个部分组成:
- 内容区(content) 边框(border) 内边距(padding) 外边距(margin)
一、边框:
-
边框宽度:
-
border-width可以用来指定四个方向的边框的宽度-
值的情况:
四个值 上 右 下 左 三个值 上 左右 下 两个值 上下 左右 一个值 上下左右
-
-
-
边框颜色:
- border-color的用法和border-width一样,如果不想让某一边施加颜色,可以使用
none
- border-color的用法和border-width一样,如果不想让某一边施加颜色,可以使用
二、内边距的规则和边框一样
三、外边距的规则和边框一样
- 外边距不会影响盒子可见框的大小,但会影响盒子的位置,会影响到盒子实际占用空间
- margin
也可以设置负值
四、水平布局:
-
元素在父元素中水平方向的位置有如下等式:
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right=父元素内容区宽度-
七个值中有三个值width、margin-leift、margin-right的情况
某个值为auto 自动调整auto那个值 将一个宽度和一个外边距设置成auto 宽度会调整到最大 将三个值都设置为auto 外边距都是0,宽度最大 将两个外边距设置为auto,宽度固定值 两个外边距取平均值
-
五、垂直布局
-
如果子元素的大小超过了父元素,则子元素会从父元素中溢出,使用
overflow属性来设置父元素如何处理-
可选值:
visible 默认值 子元素会从父元素中溢出,在父元素外部显示 hidden 溢出的内容将会被裁剪 scrool 生成两个滚动条,通过滚动条查看内容 auto 根据需要生成滚动条
-
六、display用来设置元素显示的类型
| inline | 设置为行内元素 |
|---|---|
| block | 设置为块元素 |
| inline-block | 行内块元素既可以设置宽度和高度有不会独占一行 |
| table | 设置为一个表格 |
| none | 元素不在页面中显示 |
| flex | 设置弹性盒子 |
visibility 用来设置元素的显示状态
| hidden | 元素在页面中隐藏不显示,但依然占据页面的位置 |
|---|---|
| visible | 默认值,元素在页面中正常显示 |
轮廓、阴影、圆角
-
轮廓
outline用来设置元素的轮廓线,用法和border一样轮廓和边框类似,但不同点是,轮廓不会影响可见框的大小
.box1{ outline:10px red solid; } 复制代码 -
阴影(box-shadow)
.box1{ box-shadow:20px 20px 20px red; } 复制代码第一个值 水平偏移量,正值向右偏移 第二个值 垂直偏移量,正值向下偏移 第三个值 阴影的模糊半径 第四个值 阴影的颜色 -
圆角(border-radius,单位:px)
四个值 左上 右上 右下 左下 三个值 左上 右上左下 右下 两个值 左上右下 右上左下
浮动(float)
-
通过浮动可以使一个元素向其父元素的左侧或右侧移动
-
可选值:
none 默认值,元素不浮动 left 元素向左浮动 right 元素向右浮动 -
元素浮动以后,会完全从文档流中脱离,不再占用文档流的位置,所以元素下边的还在文档流中的元素会自动向上移动
-
-
脱离文档流的特点:
块元素 不再独占页面一行,宽度和高度都默认被内容撑开 行内元素 变成块元素,特点和块元素一样
高度塌陷问题以及解决方法
利用clearfix样式可以同时解决高度塌陷问题和外边距重叠问题:
.clearfix::before,
.clearfix::after{
content:'';
display:table;
clear:both;
}
定位(position)
可选值:
| static | 默认值,元素是静止的没有开启定位 |
|---|---|
| relative | 开启元素的相对定位 |
| absolute | 开启元素的绝对定位 |
| fixed | 开启元素的固定定位 |
| sticky | 开启元素的粘滞定位 |
-
相对定位(参照物是相对于没开启定位的自身):-
特点:
- 相对定位是参照元素在文档流中的位置进行定位的
- 相对定位会提升元素的层次
- 相对定位不会使元素脱离文档流
- 相对定位不会改变元素的性质(块还是块,行内还是行内)
- 其他没有设置定位的元素不会随设置定位的元素位置的改变而改变
-
设置偏移量
-
元素开启相对定位后必须设置偏移量(元素开始位置设置为(0,0),向右向下为正):
top 定位元素和定位位置上边的距离 bottom 定位元素和定位位置下边的距离 left 定位元素和定位位置左侧的距离 right 定位元素和定位位置右侧的距离
-
-
.box1{ position:relative; left:200px; top:-200px; } //向右向下方向为正 复制代码
-
-
绝对定位:(绝对定位:1.父元素或祖先元素没有设定 定位,则绝对 对浏览器左上角。否则绝对 对离自己最近的有定位的父元素或者祖先元素)
- 特点:
- 开启后,元素会从文档流中脱离,这样就不会占用页面内容
- 绝对定位会改变元素的性质(行内变成块,块的宽高被内容撑开)
- 使元素提升一个层次
- 它是相对于
其包含块定位的
- 包含块的理解:
- 通常情况下,包含块就是离当前元素最近的祖先块元素
- 开启以后,如果设置
left:0 top:0则定位元素默认在包含块左上角处 - 如果所有祖先元素都没有开启定位,则 html(根元素)就是它的包含块(即浏览器页面的左上角)
- 当开启以后,
- 水平方向的布局等式就需要添加
left和right两个值,此时规则和之前内容只是多添加了left和right - 当发生过度约束时,如果9个值中没有auto则自动调整right值以使等式满足
- 可设置auto的值: margin width left right
- 垂直方向的布局的等式也必须满足
- 水平方向的布局等式就需要添加
- 特点:
-
固定定位:- 固定定位的大部分特点和绝对定位一样
- 唯一不同的是固定定位
永远参照语浏览器的视口(可视区域)来定位,即固定定位的元素不会随着网页的滚动条的滚动而变化
-
粘滞定位:- 粘滞定位和相对定位的特点基本一样
- 不同的是粘滞定位可以在
元素到达某个位置时将其固定
-
元素的层级-
对于开启了定位元素,可以通过
z-index属性来指定元素的层级
- z-index需要一个整数作为参数,
值越大元素的层级越高 - 如果元素的层级一样,则优先显示靠下的元素
- 祖先元素的层级再高也不会盖住后代元素
- z-index需要一个整数作为参数,
-
字体、行高
- 字体相关的样式:
-
font-family字体族(字体的格式)可选值:
serif 衬线字体 sans-serif 非衬线字体 monospace 等宽字体 -
font-face可以指定字体的名字@font-face { font-family:'myfont'; src: url('路径'); } 复制代码 -
font-weight字重,字体的加粗可选值:
normal 默认值 不加粗的字符 bold 加粗的字符 bolder 更粗的字符 lighter 更细的字符
-
引入图标字体的几个方法:
- 第一种:使用图标,我们可以通过
font-face的形式来对字体进行引入
<i class="fab/fas 图标样式" style="…"></i> 复制代码- 第二种:利用
伪类:
li::before{ content:'\f1b0'; font-family:(在css中找到字体的格式) } 复制代码-
第三种:
通过实体: &#x图标编码;
- 例如: class = "fas">of3;
- 如果是从阿里云里面找的图标,则将 fas 替换成 iconfont
- 第一种:使用图标,我们可以通过
-
水平和垂直对齐:
-
text-align文本的水平对齐left 左对齐 right 右对齐 center 居中 justify 两端对齐 -
vertical-align文本的垂直对齐baseline 默认值 基线对齐 top 顶部对齐 bottom 底部对齐 middle 居中对齐
-
-
其他文本样式:
-
text-decoration设置文本修饰可选值:
none 默认值,无 underline 下划线 line-through 删除线 overline 删除线 -
white-space设置网页如何处理空白normal 正常 mowrap 不换行 pre 保留空白
-
-
行高:指的是文字占有的实际高度 (
line-height)-
行高可以直接指定一个大小(px em)
也可以直接为行高设置一个整数(行高是字体的指定的倍数)
行间距 = 行高 - 字体大小
-
设置行高是为了使字体居中
-
图片闪烁问题(雪碧图)
解决图片闪烁问题:
- 可以将多个小图片统一保存到一个大图片中,然后通过调整
background-position来显示 - 这个技术被称为
CSS-Sprite,我们称之为雪碧图
雪碧图的使用步骤:
1. 先确定使用的图标
2. 测量图标的大小
3. 根据测量的结果创建一个元素
4. 将雪碧图设置为元素背景图片
5. 设置一个偏移量(background-position)来显示正确的图片
复制代码
背景、渐变
background-image设置背景图片
-
如果背景图片小于元素,则背景图片会自动在元素中铺满
-
如果背景图片大于元素,则一部分图片无法显示
background-image : url(“./img/1.png”); 复制代码
background-repeat用来设置背景的重复方式
-
可选值:
repeat 默认值,背景沿x轴,y轴双向重复 repeat-x 只沿x轴方向重复 repeat-y 只沿y轴方向重复 no-repeat 不重复
background-position用来设置背景图片的位置
-
设置方式:
- 通过top left right bottom center来设置
- 使用时必须同时设置两个值,如果只写一个值则表示第二个值默认是center
-
也可以通过偏移量来设置位置
background-position:50px 50px; //分别表示水平和垂直方向的偏移量(向右、向下为正) 复制代码
- 设置背景范围
-
backround-clip可选值:
border-box 默认值,背景会出现在边框的下边 padding-box 背景不会出现在边框,只会出现在内容区和内边距 content-box 背景只会出现在内容区 -
background-origin背景图片的偏移量计算的原点可选值:
-
padding-box 默认值,background-position 从内边距处开始计算
-
content-box 背景图片的偏移量从内容区处计算
-
border-box 背景图片的变量从边框处开始计算
padding-box 默认值,background-position 从内边距处开始计算 content-box 背景图片的偏移量从内容区处计算 border-box 背景图片的变量从边框处开始计算
-
background-size设置背景图片的大小
-
第一个值表示宽度,第二个值表示高度,如果只写第一个,则第二个值默认为auto
cover 图片的比例不变,将元素铺满 contain 图片比例不变,将图片在元素中完整显示
- background-attachment
-
背景图片是否跟随元素移动
scroll 默认值,背景图片会跟随元素移动 fixed 景会固定在页面中,不会随元素移动
- background背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置,并且该样式没有顺序要求,也没有必须写的属性
- 注意:
- background-size 必须写在background-position的后边,并且使用
/隔开 - background-origin background-clip 两个样式,orgin要在clip的前
- background-size 必须写在background-position的后边,并且使用
- 注意:
- 线性渐变
-
通过线性渐变可以
设置一些复杂的背景颜色 -
inear-gradient(red yellow)红色在开头,黄色结尾,中间是过渡,也可以指定方向45deg 表示45度角渐变 to ……(例:左) 向...渐变(例:左) -
重复渐变:
repeating-linear-gradient
过渡(transition)
| transition-property | 所有属性都过渡,则用all,没有属性过渡用none |
|---|---|
| transition-duration | 指定过渡效果的持续时间(单位: s 和 ms) |
| transition-timing-function | 过渡的时序函数,指定过渡的3、执行方式 |
| transition-delay | 过渡效果的延迟,等待一段时间后再执行过渡 |
| transiotion | 可以同时设置过渡相关的所有属性,只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟 |
-
transition-timing-function的可选值:
ease 默认值,慢速开始,先加速,再减速 linear 匀速运动 ease-in 加速运动 ease-out 减速运动 ease-in-out 先加速,后减速 cubic-bezier() 指定时序函数 steps 分步执行过渡效果,参数end 在时间结束时执行过渡(默认值),参数start 在时间开始时执行过渡
动画
动画和过渡类似,都是可以实现一些动态的效果,不同的是过渡需要在某个属性发生变化时才会触发,动画可以自动触发
设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤
@keyframes test{
from{
margin-left:0;
}
to{
margin-left:700px;
}
}
复制代码
设置动画:
| animation-name | 当前元素生效的关键帧的名字 |
|---|---|
| animation-duration | 动画执行时间 |
| animation-delay | 动画的延时 |
| animation-timing-function | 动画的时序函数,用法和过渡一样 |
| animation-iteration-count | 动画执行的次数。可选值:1.次数;2. infinite 无限执行 |
| animation-direction | 指定动画运行的方向 |
| animatio-play-state | 设置动画的执行状态。可选值:1.running 默认值,动画执行; 2.paused 动画暂停 |
| animation-fill-mode | 动画的填充模式 |
-
animation-fill-mode 的可选值:
none 默认值,动画执行完毕元素回到原来位置 forwards 动画执行完毕元素会停止在动画结束的位置 backwards 动画延时等待时,元素就会处于开始位置 both 结合了forwards和backwards -
animation-direction 的可选值:
normal 默认值,从 from 向 to 运行 reverse 从 to 向 from 运行 alternate 从 from 向 to 运行,重复执行时反向 alternate-reserve 从 to 向 from 运行,重复执行时反向
变形、平移、旋转
-
变形不会影响到页面的布局
-
transform:用来设置元素的变形效果-
平移:
translateX() 沿着x轴平移 translateY() 沿着y轴平移 translateZ() 沿着z轴平移
-
-
-
Z轴平移:
-
正常情况就是调整元素和人眼的距离,距离越大,距离人越近
-
Z轴平移属于立体效果,默认情况网页不支持透视,如果需要看到效果
必须设置网页(html)的视距html{ perspective:××px; } .box1{ transform:translateZ(××px); } 复制代码
-
-
旋转:通过旋转可以使元素沿着x y或z旋转指定的角度
rotateX() 沿x轴旋转指定的角度 rotateY() 沿y轴旋转指定的角度 rotateZ() 沿z轴旋转指定的角度 - 例如:
沿y轴旋转180度:
transform:rotateY(180deg); backface-visibility:hidden; //设置是否显示元素的背面 复制代码 - 例如:
-
缩放:
-
对元素进行缩放的函数:
scaleX() 水平方向缩放 scaleY() 垂直方向缩放 scaleZ() 双方向的缩放
-
less用法
-
less是一门
css的预处理语言- 它是css的
增强版,通过less可以编写更少的代码实现更强大的样式 - 在less中添加了许多新特性,像对变量的支持,对mixin的支持……
- less的语法大体上和css语法一致,但是less中增添了许多对css的扩展,所以浏览器无法直接执行less代码,要执行必须先将less转换为css,然后由浏览器执行
- 它是css的
-
例如:
html{ --color:#bfa; } .box1{ color:var(--color); } //设置一个关于颜色的函数,方便使用 calc(100px/2) //设置一个计算函数 div{ width:200px; height:$width; } //使height和width的值相同 复制代码 -
less中的单行注释 //
不会被解析到css中 -
变量:
- 在变量中可以存储任意的值,并且我们可以在需要时,任意修改变量中的值
- 语法: @变量名
- 例如: @a:200px;
- 若变量是类名,或者一部分值使用时必须以@{变量名}的形式使用
- 变量发生重名时,会优先使用比较近的变量(就近原则)
-
常用的变量使用:
&表示外层的父元素
.box1{ &:hover{} } //表示box1的hover属性 复制代码extend()对当前的选择器扩展指定选择器的样式(选择器分组)
p2:extend(.p1){ color:red; } //表示p2不仅有p1的所有样式,而且还有color属性 复制代码- 复制样式:
.p3{ .p1(); } //表示p3复制了p1的所有样式 // mixin 混合 复制代码- 使用类选择器是可以在选择器后边添加一个括号,这是我们实际上就创建了一个
mixins
.p4(){ width:100px; height:100px; } .p5{ .p4; } 复制代码average函数可以将两个color参数取平均值:
span{ color:average(red,blue); } 复制代码darken可以将已有颜色加深:
background-color:darken(#bfa,10%); 复制代码- 在less中所有的数据可以直接进行运算:
width:100px + 100px; 复制代码- 可以通过
@import来 将其他的less文件引入到当前的less文件中:
@import“××.less”; 复制代码
弹性盒
flex(弹性盒)- 是css中的有一种布局手段,它主要用来代替浮动来完成页面的布局
- flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
-
弹性容器:
-
要使用弹性盒,必须先将一个元素设置为弹性容器
-
我们通过 display 来设置弹性容器
display:flex 设置为块级弹性容器 display:inline-flex 设置为行内的弹性容器
-
-
弹性元素:
- 弹性容器的子元素是弹性元素
- 一个元素可以同时是弹性容器和弹性元素
-
flex-direction指定容器中弹性元素的排列方式-
可选值:
row 默认值,弹性元素在容器中 水平排列row-reverse 弹性元素在容器中 反向水平排列column 弹性元素 纵向排列column-reverse 弹性元素反向纵向排列
-
-
主轴:弹性元素的排列方向称为主轴
侧轴:与主轴垂直方向的称为侧轴
-
弹性元素的属性:
flex-grow 指定弹性元素伸展系数,父元素的剩余空间会按照比例进行分配 flex-shrink 指定弹性元素的收缩系数,当父元素中的空间不足以容纳所有的子元素时,会对子元素进行收缩 例如:
flex-grow:1; flex-shrink:0; 复制代码 -
flex-wrap:
设置弹性元素是否在子元素溢出时弹性容器自动换行
-
可选值:
nowrap 默认值,元素不会自动换行 wrap 元素沿着辅轴方向自动换行 wrap-reverse 元素沿着辅轴反向换行
-
-
justify-content 设置主轴上的元素如何排列(如何分配主轴上的空白空间)-
可选值:
flex-start 元素沿着主轴起边排列 flex-end 元素沿着主轴终边排列 center 元素居中排列 space-around 空白分布到元素两侧 space-between 空白均匀分布到元素间 space-evenly 空白分布到元素的单侧
-
-
align-items 元素在辅轴上如何对齐
-
可选值:
stretch 默认值,将元素的长度设置为相同的值 flex-start 元素不会拉伸,沿着辅轴起边对齐 flex-end 沿着辅轴的终边对齐 center 居中对齐 baseline 基线对齐
-
-
align-self 用来覆盖当前弹性元素上的align-items
align-self:stretch; 复制代码 -
flex 可以设置弹性元素所有的三个样式:增长 缩减 基础
-
可选值:
initial 增长 auto 缩减 none 基础
-
-
order 样式可以设置几个相同的元素的
排列顺序:li:nth-child(1){ order:2; } li:nth-child(2){ order:1; } li:nth-child(3){ order:3; } // 则顺序为第二个、第一个、第三个

