Layui之动态循环遍历出的富文本编辑器显示
这篇记得是工作中的例子
描述:
平常的富文本显示都是根据静态的html获取id来显示,比如:
<textarea class="layui-textarea" id="content" > 富文本内容 </textarea>
layui.use([ "form", "layer","layedit"], function() { var form = layui.form; var layer = layui.layer; var layedit = layui.layedit;//引入layedit //富文本 layedit.set({//上传图片 uploadImage: { url: '/common/upload/uploadTextareaImage', //接口url type: 'post', //默认post success: function (data) { if (data.status == 0) { layer.msg("图片上传成功!"); } if (data.message != null) { layer.msg(result.message) } } } }); //content就是关联id,只能是id并且只能放置一个id //下面这段代码最好放在上段代码下面 var index = layedit.build('content', { height: 500//高度 }); //很多时候,你用来layui的东西你就必须按着他的规范接着往下做,这就是用layui最蛋疼的一点,
不用的话就出不来效果,比如获取富文本内容的获取就用下面的代码: //编辑器外部操作 var content = layedit.getContent(index) //获取编辑器内容 var text = layedit.getText(index) //获取编辑器纯文本内容 layedit.getSelection(index) };
现在有个需求就是,富文本的数量是动态的,并且这个数量的个数是根据配置文件来获取的
先看后台配置文件是这样的properties文件:
有三段标题,每个标题根据逗号隔开,通过java代码读取
budget.target=\u9884\u7B97\u76EE\u68071,\u9884\u7B97\u76EE\u68072,\u9884\u7B97\u76EE\u68073
本来配置文件里面存的是中文,但是不管你输出什么文字,eclipse都会帮你转码成上面那样==
比如原来是这样的
budget.target = 名称1,名称2,名称3
然后我们根据java代码读取配置里面配置文件标题的数量:
import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annotation.Configuration; import org.springframework.context.annotation.PropertySource; @Configuration @PropertySource("classpath:xxx.properties") public class PropertyUtil { @Value("${budget.target}") private String budgetTarget;//这个是我们从配置文件读取的 public String getBudgetTarget() { return budgetTarget; } public void setBudgetTarget(String budgetTarget) { this.budgetTarget = budgetTarget; } }
接着:
@RequestMapping(value = "edit")
ModelAndView edit(Model model) {
// 从配置文件读取项目详情的名称和数量 String budget = propertyUtil.getBudgetTarget(); String[] budgets = budget.split(",");//得到一个string数组,然后我们就可以知道我们需要遍历的富文本数量了 //注:一个标题一个富文本编辑器 model.addAttribute("budgets ", budgets);
ModelAndView modelAndView = new ModelAndView("backend/xx/xx/xx");
return modelAndView;
}
然后通过jstl+el表达式进行前端渲染:
<form class="layui-form common-form"> <b>详情</b> <c:forEach items="${budgets}" var="b" varStatus="s"> <div class="layui-form-item"> <!-- <label class="layui-form-label"></label> --> <textarea placeholder="请输入内容" lay-verify="content" autocomplete="off" id="${b}${s.index}" class="layui-textarea"></textarea> </div> </c:forEach> </form>
上面的id="content${s.index}" 表示 标题0,标题1,标题2这样,主要是为了通过layui动态渲染富文本做准备
这边实际代码不是这样的,为了方便记录所以很多地方删了
渲染富文本js:
//接收文本索引 var indexs = []; layui.use([ "form", "layer","layedit" ], function() { form = layui.form; layer = layui.layer; layedit = layui.layedit; //富文本 layedit.set({//上传图片 uploadImage: { url: '/common/upload/uploadTextareaImage', //接口url type: 'post', //默认post success: function (data) { if (data.status == 0) { layer.msg("图片上传成功!"); } if (data.message != null) { layer.msg(result.message) } } } }); // 渲染富文本 $(".layui-textarea").each(function (index, obj) { var index = layedit.build($(obj).attr("id"), {//通过循环遍历出每一个id height: 100 }); indexs.push(index);//没每个id对应的索引push进数组 });
然后在需要的地方获取富文本内容
// 先清空富文本内容
var contents = [];
// 获取富文本内容
for (var i = 0; i < indexs.length; i++) {
contents.push(layedit.getContent(indexs[i]));
}
});
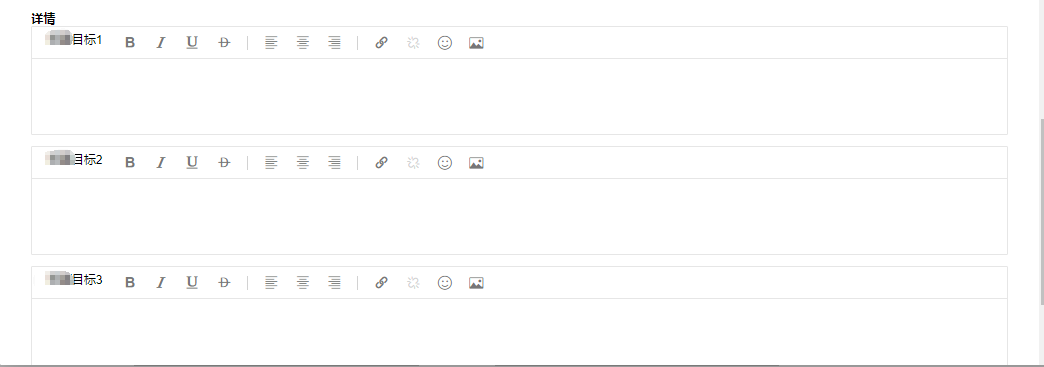
实际效果:

关于富文本内容就先告一段落了


