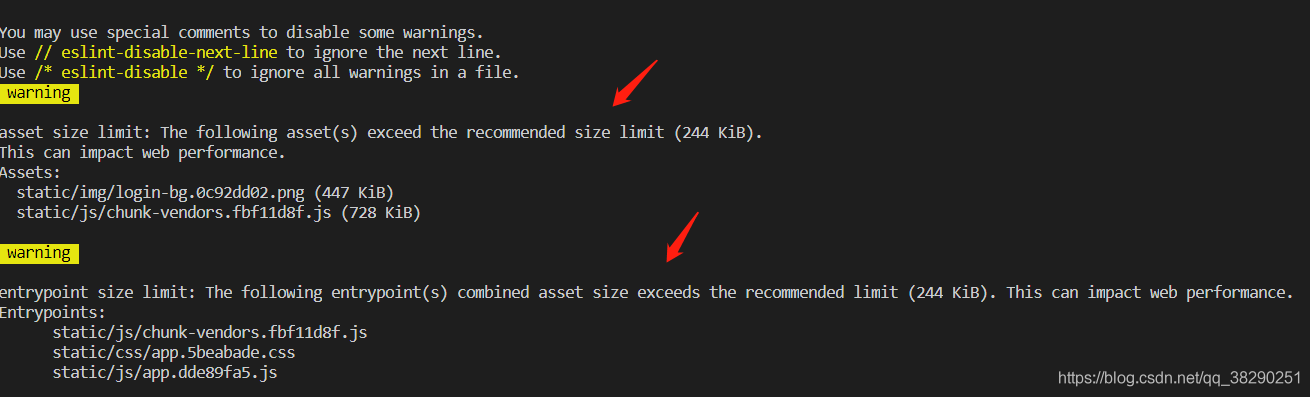
今天运行vue项目 npm run build 时,终端webpack报错:
打包报错: 错误原因,资源(asset)和入口起点超过指定文件限制,
asset size limit: The following asset(s) exceed the recommended size limit (244 KiB). This can impact web performance.

解决方法:
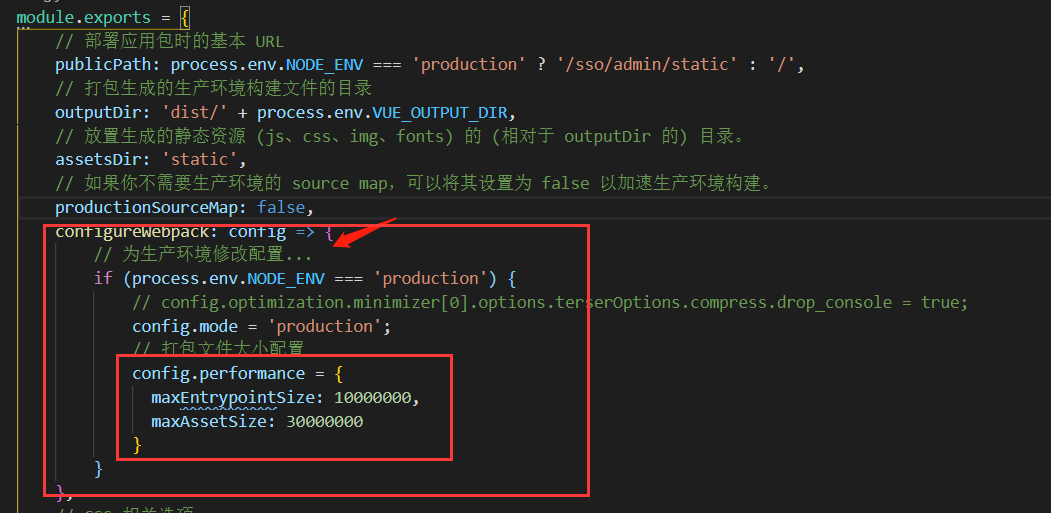
在vue.config.js增加配置:

核心作用代码如下:
configureWebpack: config => {
// 为生产环境修改配置...
if (process.env.NODE_ENV === 'production') {
config.mode = 'production';
// 打包文件大小配置
config.performance = {
maxEntrypointSize: 10000000,
maxAssetSize: 30000000
}
}
},





