经常会在做属性兼容的时候频繁的这种类似的代码
transition:width 2s; -moz-transition:width 2s; /* Firefox 4 */ -webkit-transition:width 2s; /* Safari and Chrome */ -o-transition:width 2s; /* Opera */
这样的前缀写起来十分繁琐影响开发进度为此封装出一下方法
let elemnetStyle =document.createElement('div').style
let vendor =(()=>{
let transformNames = {
webkit:'webkitTransform',
Moz:'MozTransform',
O:'msTransform',
standard:'transform',
}
for(let key in transformNames){
if(elemnetStyle[transformNames[key]] !== undefined){
return key
}
}
return false
})()
export function prefixStyle (style) {
if (vendor === false) {
return false
}
if (vendor === 'standard') {
return style
}
return vendor + style.charAt(0).toUpperCase() + style.substr(1)
}
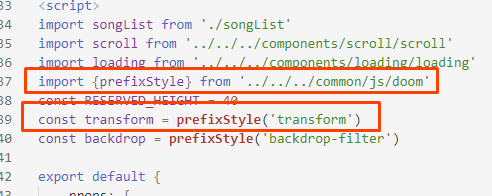
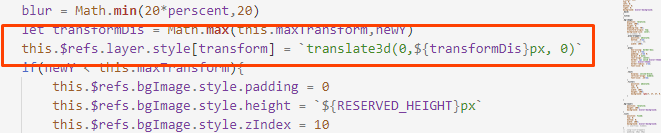
调用的时候


主要思路就是:
1.先创建一个div元素,获取它的style属性
2.通过vendor方法 遍历属性匹配出当前的浏览器内核类型
3.将需要做兼容的属性通过prefixStyle方法传入,最后return出对应浏览器的兼容属性



