准备工作
1.数据驱动
2.响应式核心原理
3.发布订阅模式和观者者模式
1.数据驱动
- 数据响应式、双向绑定、数据驱动
- 数据响应式
- 数据模型仅仅是普通的javaScript对象,而当我们修改数据的时候,视图会进行更新,避免了繁琐的DOM操作,提高工作效率
- 双向绑定
- 数据改变,视图改变,视图改变,数据也会随之改变
- 我们可以使用v-model在表单元素上创建双向数据绑定
- 数据驱动时vue最独特的特性之一
1.开发过程中仅需要关注数据本身,不需要关心数据是如何渲染到视图的
vue响应式原理 ---核心方法 Object.defineProperty()
一段代码模拟演示一下
<div id="app">
hello
</div>
//模拟vue中的data选项
let data ={ msg:'hello', count:0 }
//模拟vue实例 let vm ={}
//数据劫持:当访问或者设置vm的成员的时候,做一些干预操作 Object.defineProperty(vm,'msg',{ enumerable:true, //可枚举 configurable:true, //可配置(可以通过delete删除,可以通过defineProperty重新定义)
//当获取值得时候执行 get(){ console.log('get',data.msg) return data.msg },
//当设置值得时候执行 set(newValue){ console.log('set',newValue) if(newValue === data.msg){ return } data.msg=newValue
//数据更改 更新Dom的值 document.querySelector('#app').textContent =data.msg } })
测试:
vm.msg=‘hello world'
console.log('vm',vm.msg)
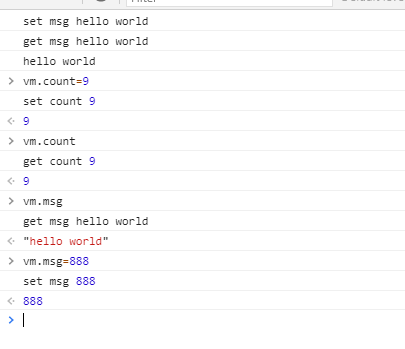
结果:当我们设置值的时候出发了set方法 打印值得时候触发了get方法

如果有一个对象中多个属性需要转化getter和setter如何处理?
上面只是转换了msg属性
//模拟vue中的data选项
let data ={ msg:'hello', count:0 }
//模拟vue实例 let vm ={}
//数据劫持:当访问或者设置vm的成员的时候,做一些干预操作
proxyData(data)
//遍历data中的所有属性 function proxyData(data){ Object.keys(data).forEach(key =>{
把data中的属性转换成vm的setter和getter Object.defineProperty(vm,key,{ enumerable:true, configurable:true, get(){ console.log('get:',key,data[key]) return data[key] }, set(newValue){ console.log('set',key,newValue) if(newValue == data[key]){ return } data[key]=newValue document.querySelector('#app').textContent = data[key] } }) }) }
测试:
vm.msg ='hello world'
vm.count ='1'
console.log(vm.msg,vm.count)
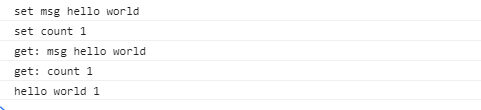
结果:
这样就实现了多属性的响应式
以上是vue2的响应式原理,接下来我们可以一起看一下vue3的数据响应式原理
let vm = new Proxy(data, {
//执行代理行为的函数
//当访问vm的成员执行
// 我们要代理的对象data就是这个:target参数,key:访问得哪个属性 这两个属性怎么传过来的我们无需关心
get(target, key) {
console.log('get', key, target[key])
return target[key]
},
set(target, key, newValue) {
console.log('set', key, newValue)
if (target[key] === newValue) {
return
}
target[key] = newValue
document.querySelector('#app').textContent = target[key]
}
})
测试:
vm.msg ='hello world'
vm.count ='1'
console.log(vm.msg,vm.count)
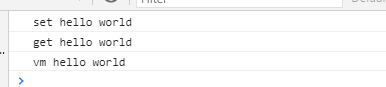
结果: