
const header = [{
en: 'chanName',
cn: '名称',
fn: (row, v) => v
}, {
en: 'instChanId',
cn: '链接',
fn: (row, v) => {
const d = genH5Url({
themeId: this.themeId,
instId: row.instId,
chanId: row.instChanId,
uid: 0
})
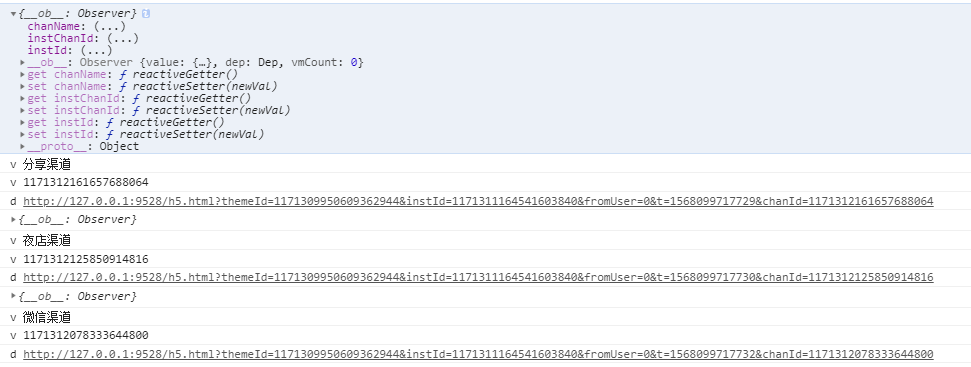
console.log('d', d)
return d
}
}]
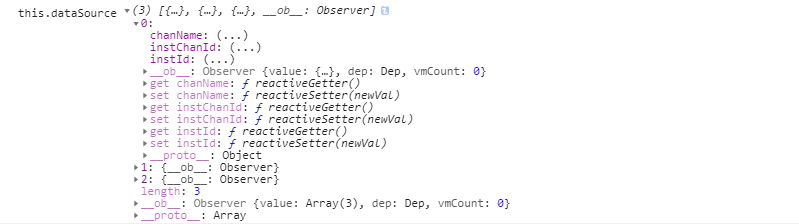
console.log('this.dataSource', this.dataSource)
const data = this.dataSource.map(item => {
console.log(item)
const ret = {}
header.forEach(h => {
const v = item[h.en]
console.log('v', v)
ret[h.cn] = h.fn(item, v) || ''
})
return ret
})
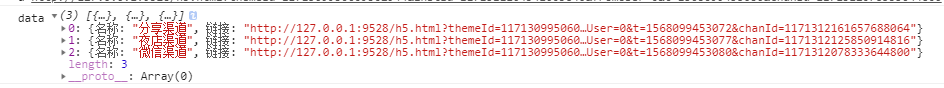
console.log('data', data)


const header = [{
en: 'chanName',
cn: '名称',
fn: (row, v) => v
}, {
en: 'instChanId',
cn: '链接',
fn: (row, v) => {
const d = genH5Url({
themeId: this.themeId,
instId: row.instId,
chanId: row.instChanId,
uid: 0
})
console.log('d', d)
return d
}
}]
console.log('this.dataSource', this.dataSource)
const data = this.dataSource.map(item => {
console.log(item)
const ret = {}
header.forEach(h => {
const v = item[h.en]
console.log('v', v)
ret[h.cn] = h.fn(item, v) || ''
})
return ret
})
console.log('data', data)





