关于bootstrap中table表格样式说明
近期一直在学习bootstrap,table的样式记忆的不是很牢靠,好记性不如烂笔头,就写个博文加强记忆
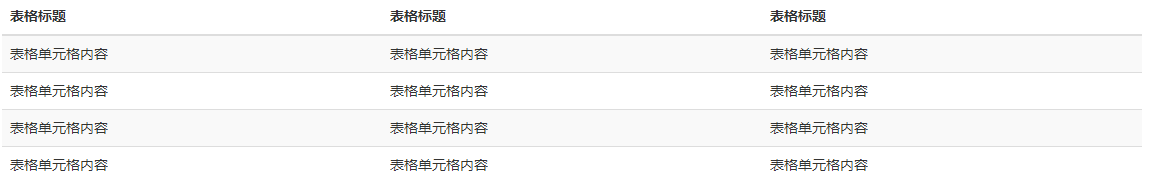
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <table class="table table-striped"> <thead> <tr > <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格内容</td> <td>表格单元格内容</td> <td>表格单元格内容</td> </tr> <tr > <td>表格单元格内容</td> <td>表格单元格内容</td> <td>表格单元格内容</td> </tr> <tr > <td>表格单元格内容</td> <td>表格单元格内容</td> <td>表格单元格内容</td> </tr> <tr> <td>表格单元格内容</td> <td>表格单元格内容</td> <td>表格单元格内容</td> </tr> </tbody> </table> </div> </body> </html>
<table class="table"> 中的table类一定要有,后面可以继续添加相关table的类,其中table类包括:striped表格成斑马线状
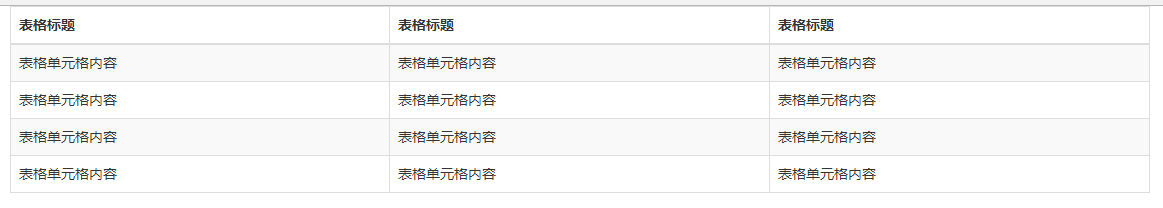
table-bordered:表格存在边框

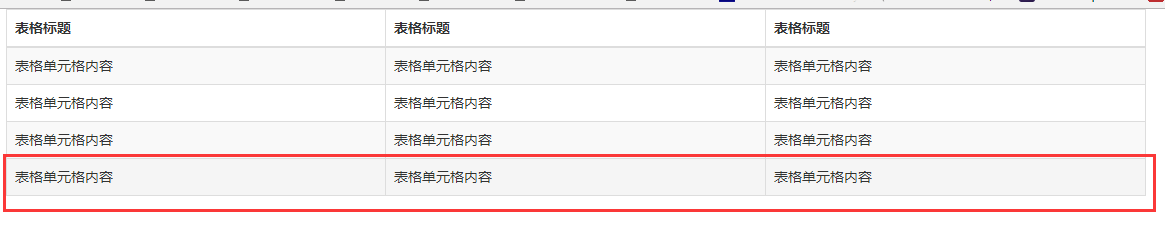
table-hover鼠标悬停在某一行效果:

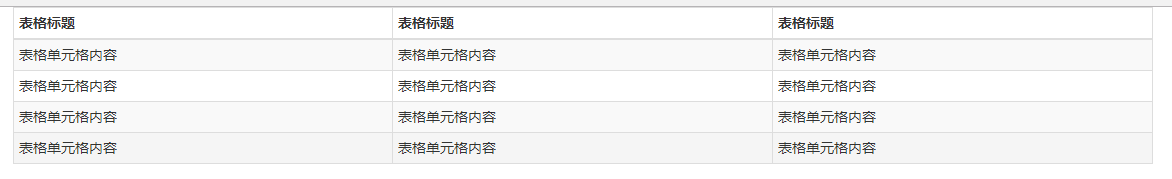
table-condensed:使表格变得更紧凑:

注意:以上类都是添加在<table class="">中
若要把表格改成响应式,可把<div class="container"> 改为<div class="table-responsive">,注意是包含表格的父级<div>

