Vue生命周期函数详解
1 什么是生命周期(每个实例的一辈子)
概念:每一个Vue实例创建、运行、销毁的过程,就是生命周期;在实例的生命周期中,总是伴随着各种事件,这些事件就是生命周期函数;
生命周期:实例的生命周期,就是一个阶段,从创建到运行,再到销毁的阶段;
生命周期函数:在实例的生命周期中,在特定阶段执行的一些特定的事件,这些事件,叫做 生命周期函数;
生命周期钩子:就是生命周期事件的别名而已;
生命周期钩子 = 生命周期函数 = 生命周期事件
2 主要的生命周期函数分类
-
创建期间的生命周期函数:(特点:每个实例一辈子只执行一次)
-
beforeCreate:创建之前,此时 data 和 methods 尚未初始化
-
created(第一个重要的函数,此时,data 和 methods 已经创建好了,可以被访问了)
-
beforeMount:挂载模板结构之前,此时,页面还没有被渲染到浏览器中;
-
mounted(第二个重要的函数,此时,页面刚刚被渲染出来;如果要操作DOM元素,最好在这个阶段)
-
-
运行期间的生命周期函数:(特点:按需被调用 至少0次,最多N次)
-
beforeUpdate:数据是最新的,页面是旧的
-
updated:页面和数据都是最新的
-
-
销毁期间的生命周期函数:(特点:每个实例一辈子只执行一次)
-
beforeDestroy:销毁之前,实例还正常可用
-
destroyed:销毁之后,实例已经不工作了
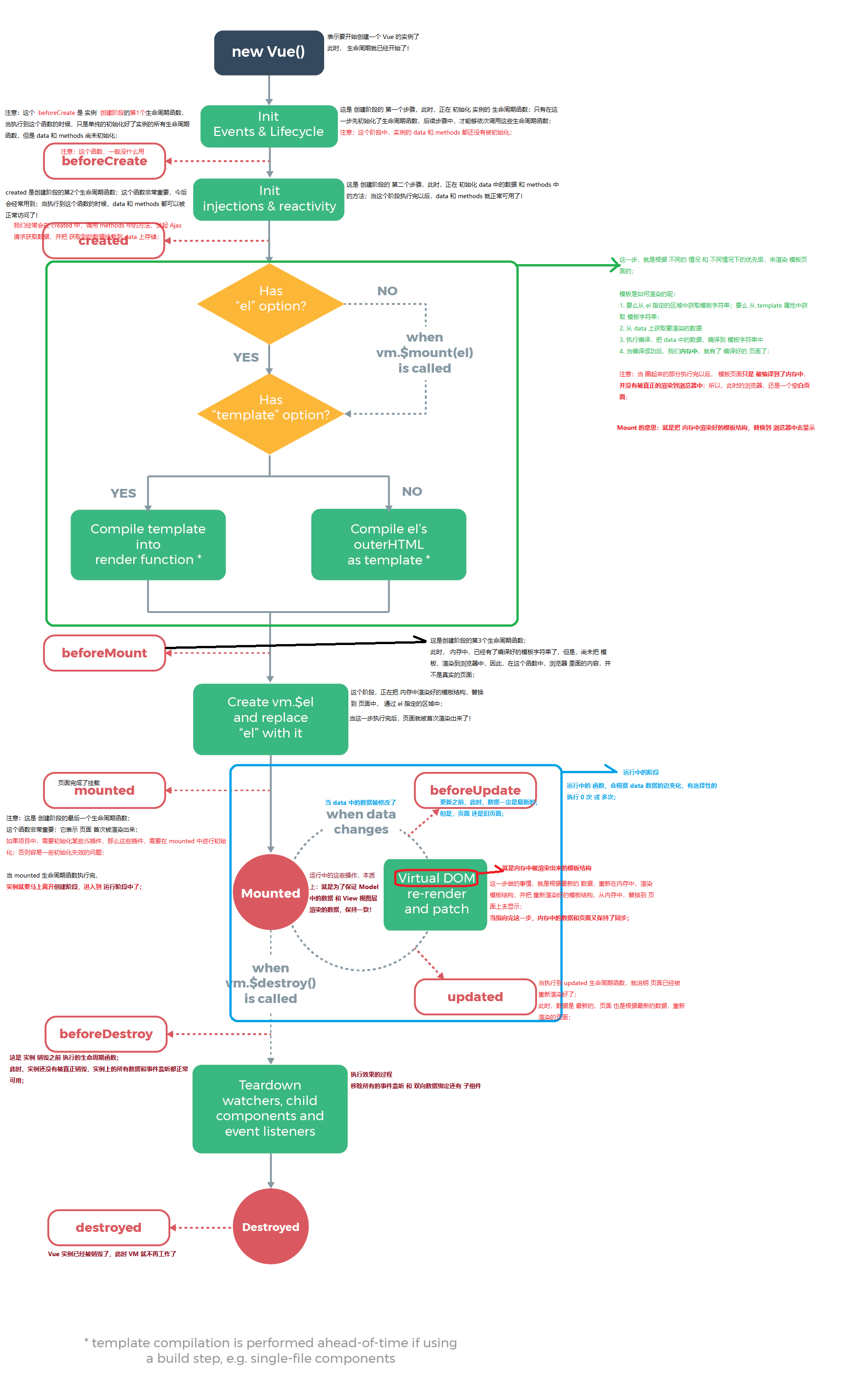
图例:

转载请注明出处:https://www.cnblogs.com/bbc66/p/9897939.html





