html入门计算器
记录一次小课设
前言
记录一次小课设
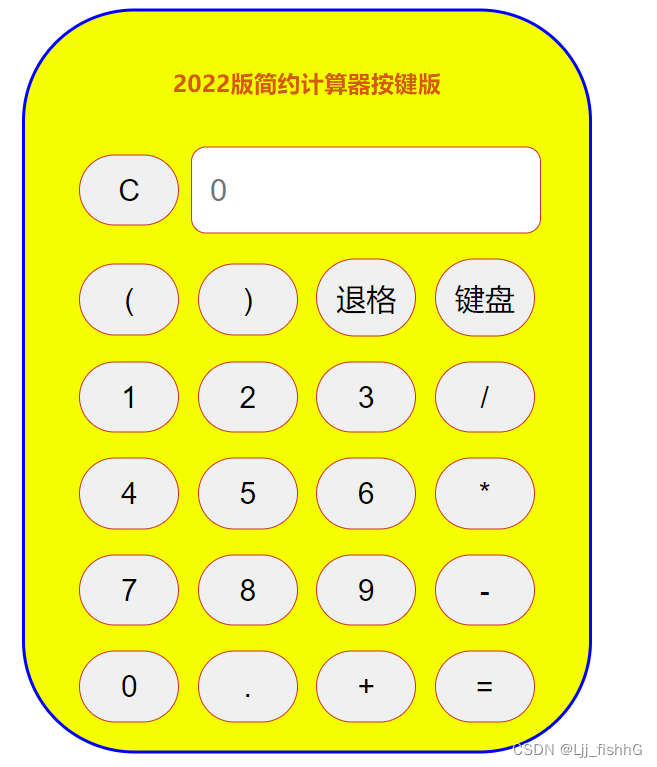
一、效果显示


二、代码部分
1.css
<style>
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {
color: #333;
}
50% {
color: #f60;
}
100% {
color: #f00;
}
}
div {
/*设置边框角度*/
border-radius: 90px;
background-color: rgb(246, 255, 0);
width: 400px;
height: 540px;
text-align: center;
/*边框颜色*/
border: 3px solid blue;
/*内边距 文字边框距离*/
padding: 25px;
}
input[type=text] {
margin-top: 20px;
width: 250px;
height: 40px;
/*字体尺寸*/
font-size: 25px;
cursor: pointer;
outline-style: none;
border: 1px solid rgb(201, 49, 49);
/*圆角*/
border-radius: 12px;
padding: 14px 14px;
transition-duration: 0.4s;
}
input[type=button] {
cursor: pointer;
outline-style: none;
border: 1px solid rgb(201, 49, 49);
/*圆角*/
border-radius: 99px;
width: 80px;
padding: 14px 14px;
margin-top: 20px;
margin-left: 5px;
margin-right: 5px;
/*字体别太大*/
font-size: 24px;
transition-duration: 0.4s;
}
input[type=button]:hover {
/*悬停状态下样式*/
background-color:
#ff0048db;
}
input[type=button]:active {
/*点击状态下样式*/
background-color:
#007bfff5;
}
#pop {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
#pop2 {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>2.js部分
<script>
function myFunction(num) {
var str = num.value;
if (str == "=") {
if (document.getElementById("out").value != "") {
document.getElementById("out").value = eval(document.getElementById("out").value);
}
else {
alert("请输入数据:");
}
}
else if (str == "计算") {
if (document.getElementById("out2").value != "") {
document.getElementById("out2").value = eval(document.getElementById("out2").value);
}
else {
alert("请输入数据:");
}
}
else if (str == "C") {
document.getElementById("out").value = "";
}
else if (str == "退格") {
document.getElementById("out").value =
document.getElementById("out").value.substr(0, document.getElementById("out").value.length - 1);
}
else {
document.getElementById("out").value += str;
}
}
function ttFunction() {
document.getElementById("pop").setAttribute("hidden", true);
document.getElementById("pop2").removeAttribute("hidden");
}
function jjFunction() {
document.getElementById("pop2").setAttribute("hidden", true);
document.getElementById("pop").removeAttribute("hidden");
}
</script>3.实现部分
<body>
<div id="pop">
<h3 type="width=100% ">2022版简约计算器按键版</h3>
<input type="button" value="C" onclick="myFunction(this)">
<input type="text" readonly="readonly" value="" id="out" placeholder="0">
<input type="button" value="(" onclick="myFunction(this)">
<input type="button" value=")" onclick="myFunction(this)">
<input type="button" value="退格" id="" onclick="myFunction(this)">
<input type="button" value="键盘" id="" onclick="ttFunction()">
<input type="button" value="1" onclick="myFunction(this)">
<input type="button" value="2" onclick="myFunction(this)">
<input type="button" value="3" onclick="myFunction(this)">
<input type="button" value="/" onclick="myFunction(this)">
<input type="button" value="4" onclick="myFunction(this)">
<input type="button" value="5" onclick="myFunction(this)">
<input type="button" value="6" onclick="myFunction(this)">
<input type="button" value="*" onclick="myFunction(this)">
<input type="button" value="7" onclick="myFunction(this)">
<input type="button" value="8" onclick="myFunction(this)">
<input type="button" value="9" onclick="myFunction(this)">
<input type="button" value="-" onclick="myFunction(this)">
<input type="button" value="0" onclick="myFunction(this)">
<input type="button" value="." onclick="myFunction(this)">
<input type="button" value="+" onclick="myFunction(this)">
<input type="button" value="=" onclick="myFunction(this)">
</div>
<div id="pop2" hidden="hidden">
<h3 type="width=100% ">2022版简约计算器键盘版</h3>
<input type="text" value="" id="out2" placeholder="0">
<input type="button" value="计算" onclick="myFunction(this)">
<input type="button" value="按键" onclick="jjFunction()">
</div>
</body>
总结
一个简单的计算器实现,供诸君一看。
ps.实验报告找不到了,懒得再写解释了



