一步步介绍网页之--> intro.js的使用
1. 先引入intro.js 的 js和css
(1)
<script src="${ctx}/resources/intro/intro.js"></script>
<link rel="stylesheet" type="text/css" href="${ctx}/resources/intro/introjs.css">
(2)js css 下载地址
链接:https://pan.baidu.com/s/1_80KP2Fb_ri2L-H_UCVgFQ
提取码:buit
2. 浏览器记住cookie 不用每次打开页面显示一步步介绍
(1)引入cookie 的js文件
<script src="${ctx}/resources/intro/jquery.cookie.js"></script>
(2)cookie下载地址
http://plugins.jquery.com/cookie/
3. 页面html 代码
<a href="javascript:void(0);" onclick="createClass();"> <button class="set_class" style="cursor:pointer;">创建课程</button> </a> <button class="btn" style="margin:0px;cursor:pointer;" onclick="authorize();" id="Auth">授权</button>
4. 在 jquery 中使用intro.js
function Project_intro(){
//这个变量可以用来存取版本号, 系统更新时候改变相应值
var cur_val = 1;
//判断函数所接收变量的长度
if (arguments.length ==0)
{
//每个页面设置不同的cookie变量名称,不可以重复,有新版本时,更新cur_val
//这里模拟很多网站有新版本更新时才出现一次引导页, 第二次进入进不再出现, 这里有COOKIE来判断
if ($.cookie('intro_cookie_index') == cur_val)
{
return;
}
}
introJs().setOptions({
prevLabel:"上一步",
nextLabel:"下一步",
skipLabel:"关闭",
doneLabel:"结束",
exitOnOverlayClick: false,// 是否允许点击空白处退出,默认true:允许
showStepNumbers: true,// 是否显示说明的数据步骤 默认true:显示
//对应的数组,顺序出现每一步引导提示
steps: [
{
//第一步引导
//这个属性类似于jquery的选择器, 可以通过jquery选择器的方式来选择你需要选中的对象进行指引
element: '#indexLogo',
//这里是每个引导框具体的文字内容,中间可以编写HTML代码
intro: '<div class="intro_top_style">这里创建课程</div>',
//这里可以规定引导框相对于选中对象出现的位置 top,bottom,left,right
position: 'right'
},
{
//第二步引导
element: '#Auth',
intro: '<div class="intro_top_style">授权</div>',
position: 'button'
}
]
}).oncomplete(function(){
//点击跳过按钮后执行的事件(这里保存对应的版本号到cookie,并且设置有效期为30天)
$.cookie('intro_cookie_index',cur_val,{expires:30});
}).onexit(function(){
//点击结束按钮后, 执行的事件
$.cookie('intro_cookie_index',cur_val,{expires:30});
}) .start();
}
5. 不要忘了页面加载完成后 读取 Project_intro() 方法。
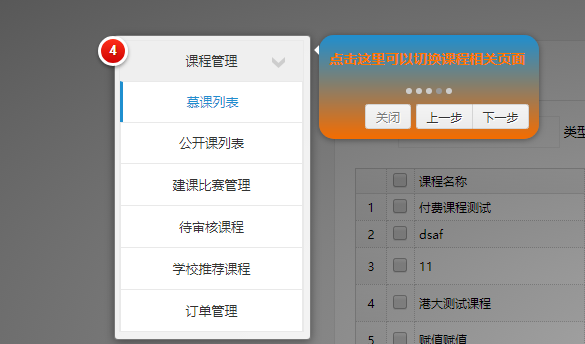
6. 最后的样式