vue-element-template+springboot+nginx简易部署
vue-element-template(github地址:https://github.com/PanJiaChen/vue-admin-template)是一个非常方便的后台前端基础模板,近期个人独立开发了一个vue-element-template+springboot的后台项目,部署到linux上遇到了一些坑花了大半天,故特此简单纪录一下。
更多关于vue-element-template的资料请访问(https://panjiachen.github.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD)
1.部署springboot
首先在Linux上部署java环境:
(1)安装jdk:yum install java-1.8.0-openjdk.x86_64
(2)配置环境:vi /etc/profile
文本末尾加上(JAVA_HOME为实际路径,一般在/usr/lib/jvm下):
JAVA_HOME=/usr/lib/jvm/jre-1.8.0-openjdk.x86_64 PATH=$PATH:$JAVA_HOME/bin CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar export JAVA_HOME CLASSPATH PATH
(3)使其生效:. /etc/profile
部署好java环境后,把配置好maven的springboot打包:mvn clean install -Dmaven.test.skip=true
打包好的jar包在target下,传到服务器上执行:nohup java -jar XXXXX.jar,输出在同一目录的nohup.out中,注意服务器的java版本应与开发环境一致。
如果顺利运行,访问几个测试接口没有问题,那springboot就部署好了。
2.部署nginx+vue-element-template
先安装部署nginx(安装过程省略),安装好的nginx路径一般在/usr/local下
然后将vue-element-template打包:npm run build:prod
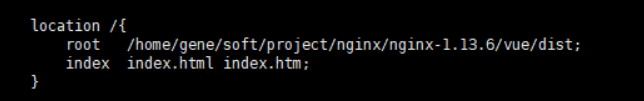
打好的包传到服务器上,解压,配置nginx/conf/nginx.conf(root为打包好的项目路径)

进入sbin,执行:./nginx
在浏览器访问服务器ip,如果能访问到页面就ok了。
有时候访问不了,应先关闭防火墙:firewall-cmd --zone=public --add-port=80/tcp --permanent 并重启 systemctl restart firewalld.service
3.配置api接口地址
在.env.production中配置
# just a flag ENV = 'production' # base api VUE_APP_BASE_API = '/prod-api'
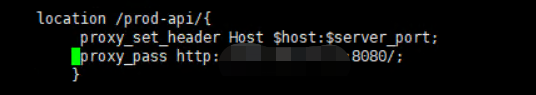
在nginx/conf/nginx.conf下配置

重启nginx: ./nginx -s reload
这样的配置是将前端发送的接口请求(后缀为/prod-api)代理到8080端口,也就是我们的springboot的端口。
整个流程这样就结束了,希望大家能一起交流,多多指导




