Ionic 打包安卓app后,打开app一直卡在启动页面
ionic 打包后,app启动一直卡在启动页面(这是因为刚进来需要查询启动图,查询不了,所以一直卡在了启动页面)
先检查看看添加的platform里面是否打包到了plugin
然后再看看编译的www目录里是否有plugin。
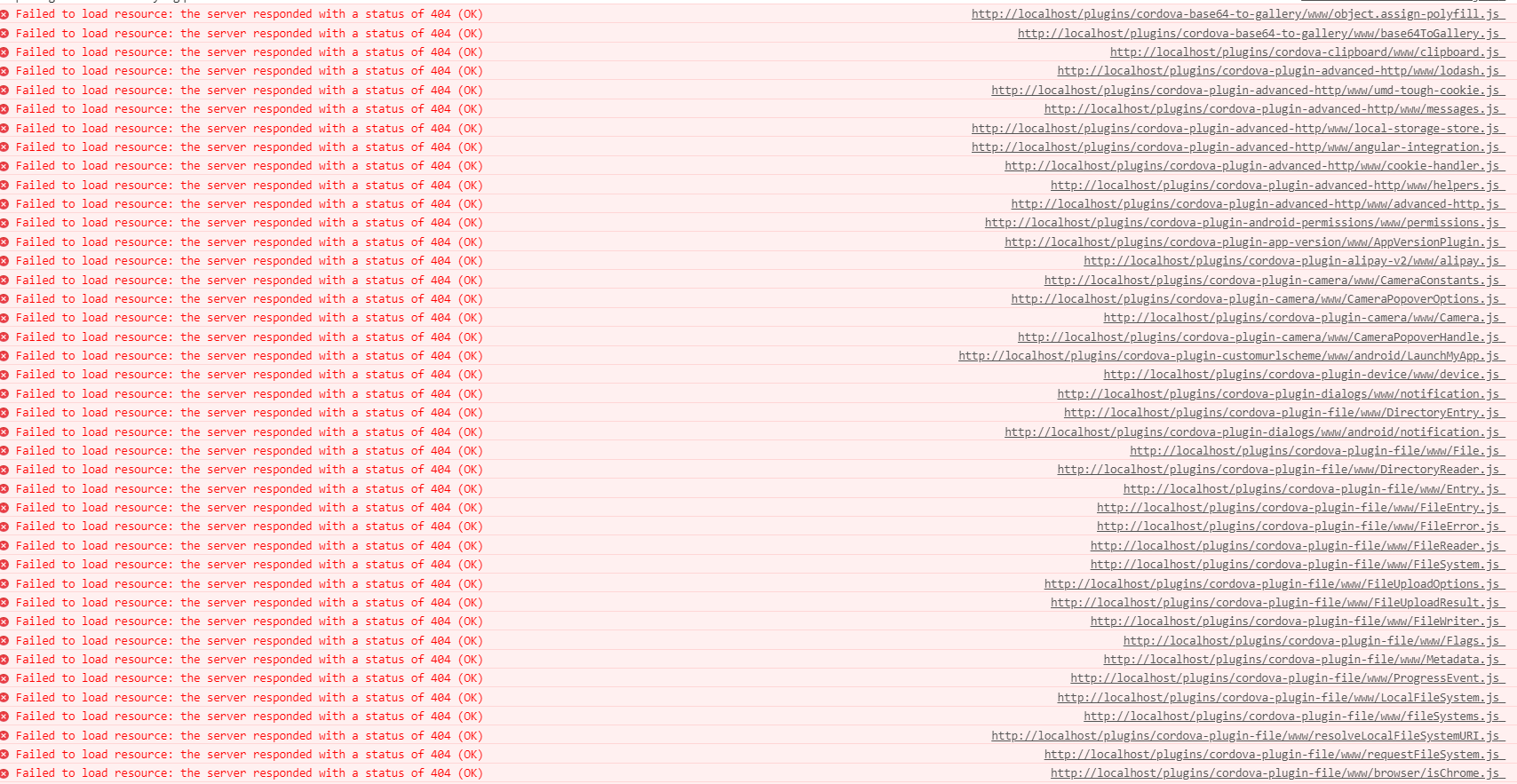
经过Chrome调试,发现打开app时报错了

所有的插件都报404错误了
后来发现问题,刚开始build之后添加了android platform,此时还没打包,又修改了package.json文件,添加了新的plugin依赖,之后虽然重新build了但没重新添加platform,导致报错无法进入app
重新添加platform之后就可以正常进入了
大概就是这个问题




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?