【Asp.net入门15】第一个Asp.net应用程序-输入验证
前言
所谓输入验证,顾名思义就是验证用户输入符不符合要求。前面我们已经完成了这个简单的应用程序,但还有一个问题需要解决:用户可以在Default.aspx窗体中
提交任何数据,甚至可以提交根本不包含任何数据的窗体。我们需要确保用户填写了所有窗体字段, 以便收集所有相关数据,知道谁会参加晚会,谁拒绝参加晚会。下面的内容就是教你如何实现这个验证过程。
主要内容
- 客户端验证和服务器端验证的概念
- 数据注解用法
操作和分析
ASP.NET提供了各种不同的验证方法,最常用的方法是对数据模型类应用特性来实现验证。第8 章将再次讨论验证,第三部分也将详细介绍这一主题。但现在,仅在代码清单1-18中对GuestResponse 类应用了基本的验证。
1.修改GuestResponse类
要验证模型的哪个字段,只需要在模型类属性上添加相应的注解。如下代码清单所示:
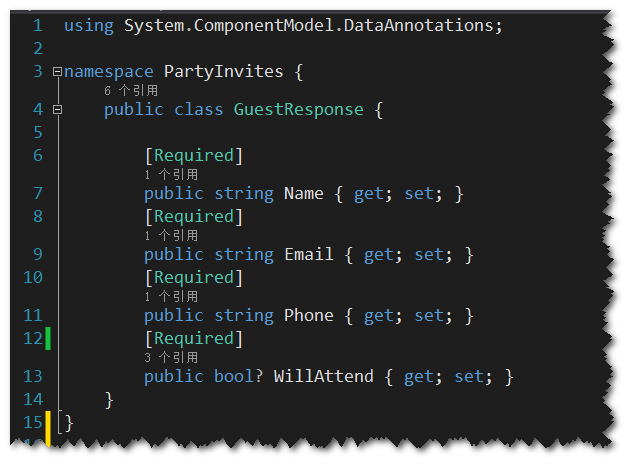
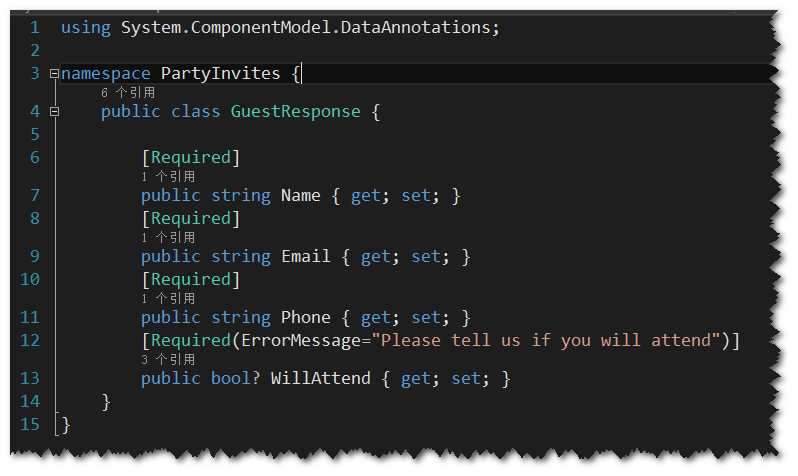
代码清单1-18:将验证特性应用于GuestResponse类

System.ComponentModel.DataAnnotations命名空间中的Required特性告诉ASP.NET,应用了该“Required"特性的属性必须要有值,不能为空。由于已将该特性应用到GuestResponse类中的所有属性,这就等于告诉ASP.NET,需要所有数据模型类的属性。这是非常基本的验证,因为并未检查相关值是否有用,只是确定用户应用 了该值,但对这个示例来说,这样做就足够了。
提示 除Required外,还有其他可用的验证特性。本书第三部分将介绍其他验证特性
2.修改Default.aspx页面代码
在Default.aspx文件中点击“提交”按钮提交窗体时,ASP.NET Framework将调用Default.aspx.cs代码隐藏文件中的 Page_Load方法。本章在前面部分介绍了如何调用TryUpdateModel方法执行模型绑定。添加Required特性后,此方法将进行检查,以确保收到了所有属性的值。上一步操作是给GuestResponse类添加验证特性,现在还需要在Default.aspx文件中增加一些内容,以便在验证用户发布的窗体数据遇到问题时,可以显 示错误消息。所需增加的内容如代码清单1-19所示。
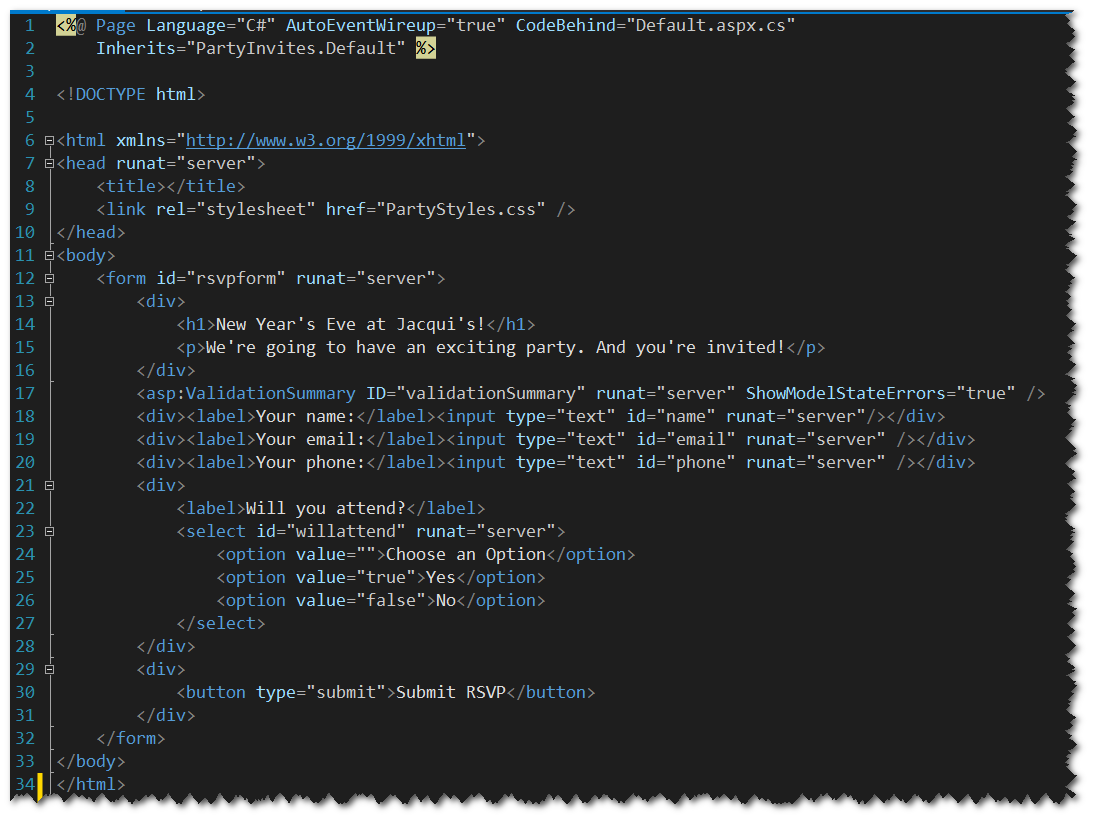
代码清单1-19:在Default.aspx文件中向用户显示验证错误

我们添加了一个ASP.NET Web窗体控件。控件将在页面中生成HTML。
你可以使用各种不同的控件,它们提供了一种封装功能的简单方法,以便在整个应用程序中重复使用。你可以创建自己的控件, 也可以使用Microsoft提供的控件。第三部分将介绍你需要了解的有关控件的所有知识。
本示例中添加了ValidationSummary控件,该控件由Microsoft提供,用于显示验证错误。 此控件将生成一个HTML代码块,列出处理窗体数据时遇到的验证问题(所有验证结果都会显示在这个控件里)。
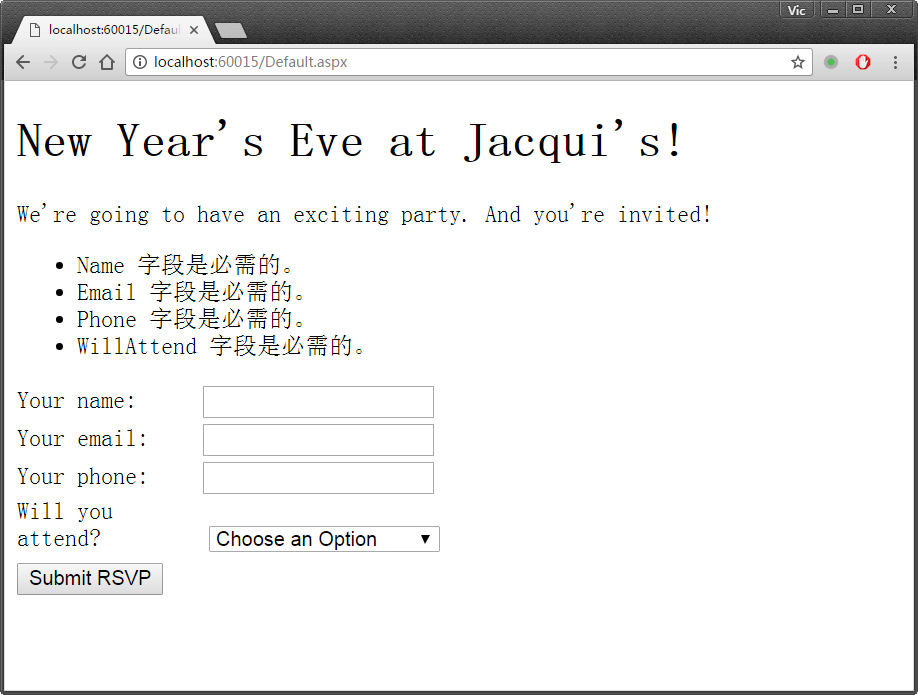
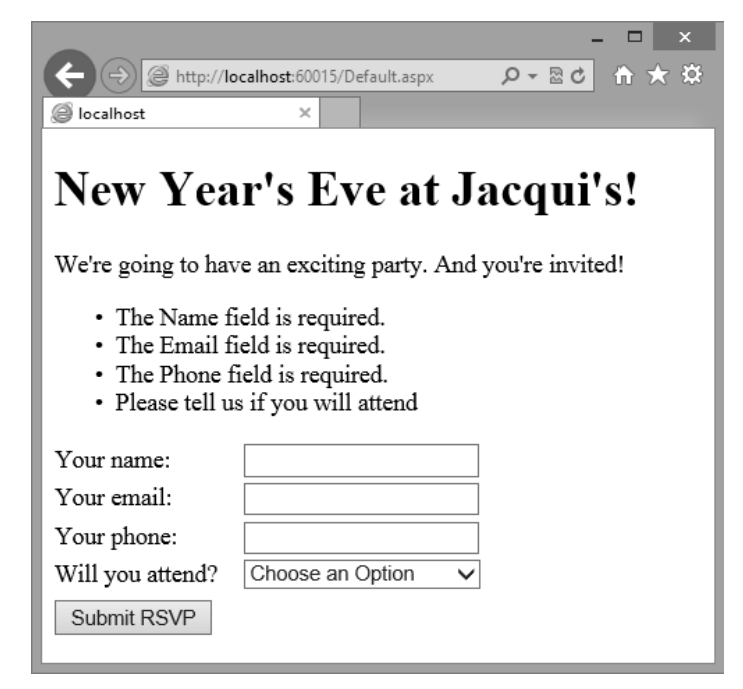
启动应用程序,然后在不输入任何数据的情况下单击Submit RSVP按钮,即可看到此控件的使用效果,如图1-14所示。 可以定义一个CSS样式来突出显示相关错误,第三部分将详细介绍验证时会再次讨论这一点。

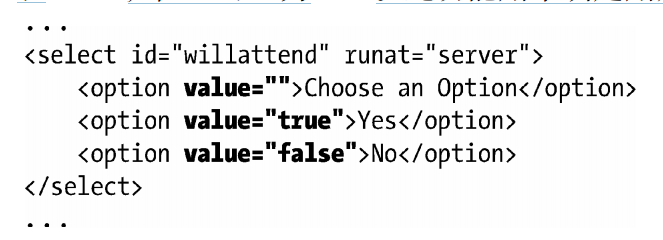
接下来重点讨论最后一条验证错误消息——告诉用户需要填写WillAttend字段的消息。 在GuestResponse类中定义WillAttend属性时,定义了一个可为null的bool值,该属性的值可以为 true和false,但也可以为null。此功能用来确定用户什么时候为id=WillAttend的select元素选择了值:

服务器在执行TryUpdateModel进行模型绑定时,模型绑定过程与Required验证特性之间存在某种可以利用的有用交互。模型绑定过程会将第一个 option元素的空字符串值转换为null,如果它未生成true或false值,Required特性将生成验证错误。利用这种不匹配现象,如果用户未从下拉列表中选择Yes或No值时,程序也会自动生成“没有输入任何值”的错误。
这种做法导致的唯一问题是:验证消息对用户来说没有任何意义,用户并不知道标记为“Will you attend?”的select元素与名为WillAttend的数据模型属性对应,也就是说,用户可能并不知道“WillAttend字段是必须的”这一句出错提示是怎么回事,到底是哪一个输入除了问题(上面Name,Email,Phone几个出错提示比较直观,容易判断是哪个输入项输入出现问题)。为解决这个问题,需要为Required特性 提供一条不同的显示消息,如代码清单1-20所示。
代码清单1-20:在GuestResponse类中提供定制验证消息

将ErrorMessage属性设置为更加有用的一条消息,启动应用程序,然后再次在不输入任何数据的 情况下提交窗体,将会在浏览器中看到提示消息,如图1-15所示。 完成上面的任务后,示例应用程序就完成了,它满足了开始时设定的所有要求。受邀者可以提交 回复,但只有在他们填写了所有窗体字段后才能执行此操作。朋友们可以看到接受邀请和拒绝邀请的 人员列表,并做出相应的安排。

图15 定制验证消息




