【Asp.net入门08】第一个Asp.net应用程序-创建窗体并设置其样式
本节内容:
- 添加一个aspx窗体并设计窗体内容
- 为aspx窗体添加样式
前面我们为PartyInvites应用程序项目添加了两个c#文件:GuestResponse.cs和ResponseRepository.cs文件。这两个文件里面的代码一个是用来描述数据的GuestResponse类,一个是用来进行数据读写的ResponseRepository类。这两个类都不是用户直接访问的页面。下面我们就要开始设计一个与用户交互的页面,也就是我们通常所理解的网页。
我们接下来的任务是创建创建一个包含晚会信息,以及允许嘉宾做出回复的页面。
打开我们之前为PartyInvites项目添加的Default.aspx页面文件。按如下代码清代修改代码:
代码清单1-6 创建窗体

示例更改了form元素的id特性值,并增加了一些标准的HTML元素,以显示晚会的相关信息并从用户处收集回复信息。整个页面代码除了第一行与我们熟悉的html页面内容不一样之外,其它部分都一样。
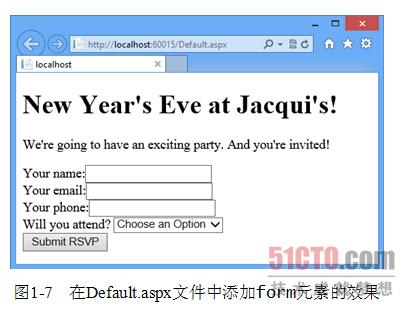
从调试(Debug)菜单中选择启动调试(Start Debugging),或单击工具栏中的Internet Explorer按钮,启动应用程序,即可看到更改后的应用程序。如图1-7所示,我们创建了一个窗体,但它并不美观。

为Web窗体中的元素设置样式的方法与为常规HTML页面设置样式的方法相同——使用CSS(级联样式表)。要为应用程序添加一些基本的样式,在Solution Explorer中右键单击PartyInvites项,然后从弹出式菜单中选择Add→Style Sheet(样式表)。将名称设置为PartyStyles,然后单击OK按钮。Visual Studio将在项目中添加一个新的PartyStyles.css文件。设置这个新文件的内容,使其与代码清单1-7中的CSS相一致。虽然这些是非常基本的CSS样式,但它们能够美化窗体字段。
代码清单1-7 在PartyStyles.css文件中定义的CSS样式

使用link元素将CSS样式与Web窗体关联。在Default.aspx文件的head部分添加一个link元素,如代码清单1-8所示。

注意,示例使用标准的HTML元素链接包含标准CSS样式的文件。启动应用程序后,即可看到使用CSS的效果,如图1-8所示。





