【Asp.net入门05】第一个ASP.NET 应用程序-测试Asp.net程序
测试示例应用程序
本部分内容:
- ASP.NET应用程序测试方法
- web窗体访问过程
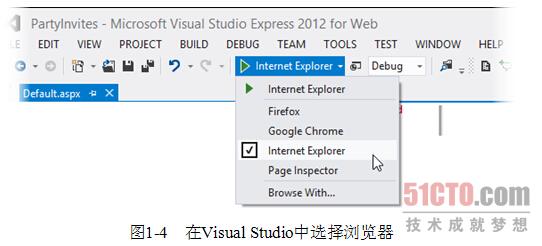
Visual Studio工具栏上有一个下拉列表,其中列出了工作站上已安装的浏览器的名称(单击浏览器名称右侧的向下箭头即可显示该列表)。列表如图1-4所示,由图可见,我们已安装了几个浏览器。在这个列表中,你至少会看到Internet Explorer和Page Inspector(帮助你调试HTML的工具,将在第5章介绍)条目。
使用多个浏览器进行测试
VS允许你选择使用何种浏览器进行测试网页程序。建议你尽量使用多种浏览器测试ASP.NET应用程序,因为最终使用你开发的这个网站的用户可能会使用各种各样的浏览器。你应对它们进行全面测试,以确保各类浏览器都以一致的方式处理这些功能。
选择Internet Explorer,然后单击该按钮或从Visual Studio的Debug(调试)菜单中选择Start Debugging(启动调试)。Visual Studio将编译你的项目,并打开一个新的浏览器窗口显示Web窗体,如图1-5所示。该Web窗体中目前并没有多少内容,但至少你知道一切操作都在按预期进行。
以下是Internet Explorer用于显示这个示例的URL:http://localhost:60015/Default.aspx。
当你启动应用程序时,会看到一个类似的URL,但二者并不完全相同。你会看到http://部分(指定将使用HTTP协议)和localhost部分(工作站的专用名称)。在示例中,此URL的端口部分为60015,这是我们使用的开发工作站为我们的网站程序随机分配的,你在你电脑上看到的很可能会是一个不同的值。URL的最后一个部分为Default.aspx,它指明需要Default.aspx文件的内容,也就是你在浏览器窗口中看到的内容。
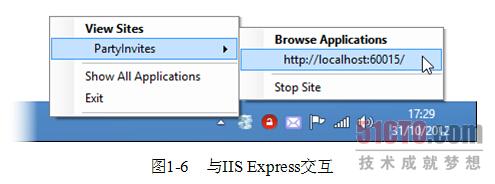
那么,这个URL与什么有关呢?Visual Studio 2013包括IIS Express,它是运行ASP.NET应用程序的Microsoft应用程序服务器的精简版本。IIS Express是自动安装的,当它处于运行状态时,你会在任务栏中看到一个图标。右键单击该图标,即可看到正在运行的ASP.NET应用程序列表,还可以打开浏览器窗口来查看它们,如图1-6所示。
当你使用Visual Studio运行应用程序时,IIS Express将会启动并开始监听请求(示例使用的是端口60015,很可能你使用的是其他端口)。IIS Express启动后,Visual Studio会创建一个新的Internet Explorer窗口,导航到上述URL,从IIS Express加载Default.aspx文件。
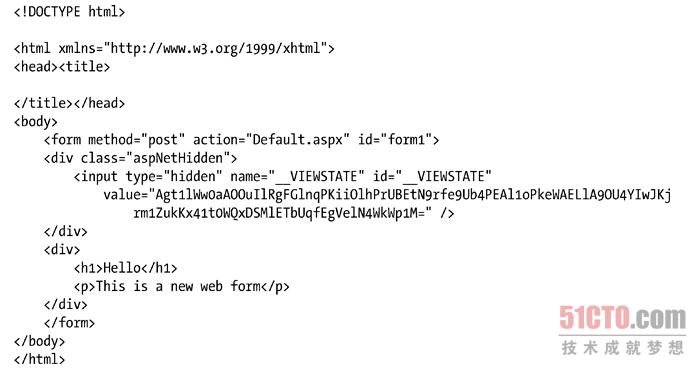
在浏览器窗口中单击右键,然后选择View Source(查看源文件),可以查看IIS Express和ASP.NET Framework(已集成到IIS)发送到浏览器的HTML代码,如代码清单1-3所示。你会注意到,这些代码与Default.aspx文件的内容有所不同。
代码清单1-3 IIS Express为响应针对Default.aspx的请求发送到浏览器的HTML代码
发送到浏览器的HTML代码是ASP.NET Framework处理Default.aspx文件所得到的结果。<%和%>标签已被删除,并添加了一个隐藏的input元素,但由于Default.aspx文件暂时并未执行任何有用的操作,因此传递给浏览器的文件内容变化不大。
似乎不应该是这样的结果,但示例创建的只是一个非常简单的ASP.NET Web应用程序。以下是此时需要记住的要点:
(1) 用户请求访问添加到项目中的Web窗体文件的URL;
(2) IIS Express收到这些请求,并定位请求文件;
(3) IIS Express处理Web窗体文件,生成标准的HTML页面;
(4) 该HTML页面将被返回给浏览器,向用户显示。
这是任何ASP.NET应用程序要做的基本工作。我们的目标是利用ASP.NET Framework处理Web窗体文件的机制,创建更加复杂的HTML及用户交互序列。下面的章节将以这一目标为基础展开。
 思考
思考
1.Visual Studio中直接点击调试按钮运行网页,与在网页文件上点击右键,选择在浏览器中查看,二者有何不同?
2.asp.net网站后台c#代码也会传送到前台浏览器,这句描述是否正确?







 浙公网安备 33010602011771号
浙公网安备 33010602011771号